ASP.NET Architecture, ASP.NET Web Controls and HTML Controls Svetlin Nakov
ASP.NET Architecture,
ASP.NET Web Controls and
HTML Controls
Svetlin Nakov
Telerik Corporation
www.telerik.com
Table of Contents
1.
Introduction to ASP.NET
ASP.NET Benefits
2.
ASP.NET Architecture Overview
Separation of Presentation from Logic
3.
ASP.NET Base Components
Web Forms
Web Controls
2
Table of Contents (2)
4.
ASP.NET Execution Model
Application Life Cycle
Page Life Cycle
6.
Creating ASP.NET forms
7.
Code-behind
8.
Directives
3
Table of Contents
9.
Controls Class Hierarchy
10.
HTML Server Controls
11.
Web Server Controls
Basic Web Controls
Validation Controls
List Controls
Rich Controls
12.
Web Server Control Life Cycle
13.
HTML Escaping
4
Introduction to ASP.NET
ASP.NET Benefits
Separate presentation from code
Object-oriented approach
Component-based development
Event-driven architecture
Code compilation
Extensible
architecture
Built-in state management
Many others (data binding, validation,
master
pages, etc.)
6
ASP.NET Overview
ASP.NET Execution
ASP.NET applications are executed via a sequence
of HTTP requests and HTTP responses
Client Web browser request ASPX pages
The Web server executes the ASPX page and
produce XHTML + CSS + JavaScript
8
ASP.NET Architecture
Html Controls
Web controls
AJAX
User controls
…
ASP.NET Web services
…
HttpHandlers
XML-based
configuration
ASP.NET pages
HttpModules
Session state
Authentication
HttpApplication
…
Cache
ASP.NET runtime (aspnet_wp.dll / w3wp.dll)
Internet Information Server (IIS)
ISAPI Filters (aspnet_isapi.dll)
Windows Server
ASP.NET: How it Works?
Traditional Web pages (static
HTML)
Consist of static HTML, images, styles, etc.
Execute code on the client side
Simple operations
ASP.NET Web Forms
Execute code on the server side
Database access
Dynamic pages
Higher security level
10
Separate Visualization
from Business Logic
Traditional Web development keep HTML and
programming code in one file (PHP, ASP, …)
Hard to read, understand and maintain
Hard to test and debug
ASP.NET splits
the Web pages into two parts:
.aspx file containing HTML for visualization
"Code behind" files (.cs for C#) containing
presentation logic for particular page
11
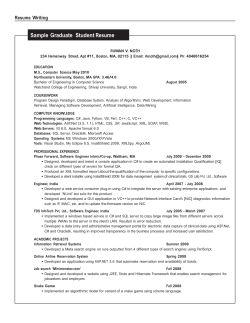
Separate Visualization
from Business Logic (2)
Class
System.Web.UI.Page
generated from the
.aspx file does not derives
directly from Page class
Derives from class
TestForm.aspx.cs
defined
in the "code behind", where
it is easy to add methods,
event handlers, etc.
Using "code behind"
TestForm.aspx
separates the presentation
logic from UI visualization
12
Your First ASP.NET
Application – Sumator
Steps to create a simple ASP.NET Web
application:
1. Start Visual Studio
2. Create “New Web Site”
3. Add two text fields, a button and a label
4. Handle Button.Click and implement logic
to calculate the sum of the values in the
text fields
5. Display the results in the label
13
ASP.NET Sumator
Live Demo
ASP.NET Base Components
ASP.NET Base Components
Web Forms – deliver ASP.NET user interface
Web Control
– the smallest part we can use in
our Web application (e.g. text box)
"Code behind" – contains the server-side code
Web.config – contains ASP.NET application
configuration
Machine.config – contains configuration
for
all applications on the ASP.NET server
Global.asax – class containing
application
level event handlers
16
ASP.NET Web Controls
ASP.NET Web controls
are the smallest
component part
Deliver fast and easy
component-oriented
development process
HTML abstraction,
but finally everything is
HTML
<form runat="server" ID="frmMain">
<asp:button runat="server" ID="btn"
Text="Click me!" OnClick="btn_Click" />
</form>
17
Web.config
Main settings and configuration file for
ASP.NET
Text based XML document
Defines:
Connection strings to any DB used by app
The default language for child pages
Whether debugging is allowed
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
Minimal Web.config
<system.web>
should look like this
</system.web>
</configuration>
18
Machine.config
Text based XML document
Contains
settings that apply to an entire
computer
19
Global.asax
Also known as ASP.NET application
Located in the Web application
Exposes application
file
root folder
and session level events
Application_Start
Application_End
Session_Start
Session_End
…
20
Look Inside Web.config,
Machine.config, Global.asax
Live Demo
ASP.NET Execution Model
ASP.NET Execution Model
First
call to particular page
23
ASP.NET Execution Model (2)
Any other call after the first
24
ASP.NET Application Lifecycle
1.
IIS receives the HTTP request
2.
IIS using ISAPI sends the request to
aspnet_wp.exe
3.
ASP.NET receives request for the first time
4.
Basic ASP.NET objects are created for every
request (e.g. Request, Response, etc.)
5.
Request is associated with the
HttpApplication object
6.
HttpApplication process the request
25
ASP.NET Lifecycle Events
PreInit
Init
InitComplete
PreLoad
Load
LoadComplete
PreRender
PreRenderComplete
SaveStateComplete
Unload
26
ASP.NET Lifecycle Events (2)
PreInit
Create or recreate controls, set the master page or theme
Init
InitComplete
PreLoad
Load
LoadComplete
PreRender
PreRenderComplete
SaveStateComplete
Unload
27
ASP.NET Lifecycle Events (3)
PreInit
Init
All controls are initialized
Use it to set some control properties
InitComplete
PreLoad
Load
LoadComplete
PreRender
PreRenderComplete
SaveStateComplete
Unload
28
ASP.NET Lifecycle Events (4)
PreInit
Init
InitComplete
Use it when you need all the control initialization done
PreLoad
Load
LoadComplete
PreRender
PreRenderComplete
SaveStateComplete
Unload
29
ASP.NET Lifecycle Events (5)
PreInit
Init
InitComplete
PreLoad
Some processing before Load event
After this the Page object loads the view-state
Load
LoadComplete
PreRender
PreRenderComplete
SaveStateComplete
Unload
30
ASP.NET Lifecycle Events (6)
PreInit
Init
InitComplete
PreLoad
Load
Here we do common processing (e.g. bind controls)
LoadComplete
PreRender
PreRenderComplete
SaveStateComplete
Unload
31
ASP.NET Lifecycle Events (7)
PreInit
Init
InitComplete
PreLoad
Load
LoadComplete
PreRender
Executed after data binding
Make some final changes over controls
PreRenderComplete
SaveStateComplete
Unload
32
ASP.NET Lifecycle Events (8)
PreInit
Init
InitComplete
PreLoad
Load
LoadComplete
PreRender
PreRenderComplete
Happens right before the page content is rendered
SaveStateComplete
Unload
33
ASP.NET Lifecycle Events (9)
PreInit
Init
InitComplete
PreLoad
Load
LoadComplete
PreRender
PreRenderComplete
SaveStateComplete
Any changes over the page content are ignored
Unload
34
ASP.NET Lifecycle Events (10)
PreInit
Init
InitComplete
PreLoad
Load
LoadComplete
PreRender
PreRenderComplete
SaveStateComplete
Unload
Page is unloaded from memory
35
ASP.NET Application
Lifecycle
Live Demo
Creating ASP.NET Forms
What is a Web Form
ASP.NET Web Form is a programmable Web
page (.aspx file)
Acts as
a user interface (UI) of an ASP.NET
application
Consists
of HTML, code and controls which are
executed on a web server
The user sees the result
in the form of HTML
generated by the web server
The code and controls which describe the web
form don’t leave the server
38
Creating a Web Form
<%@ Page Language="c#"
Codebehind="TestWebForm.aspx.cs"
Inherits="MyFirstWebApplication.WebForm"%>
<html>
<head><title>My First WebForm</title></head>
<body MS_POSITIONING="GridLayout">
<form id="TestForm" method="post">
<asp:Button ...></aspButton>
</form>
</body>
</html>
The functionality
of the Web form is defined
by using three layers of attributes
39
Creating a Web Form (2)
<%@ Page Language="c#"
Codebehind="TestWebForm.aspx.cs"
Inherits="MyFirstWebApplication.WebForm"%>
<html>
<head><title>My First WebForm</title></head>
<body MS_POSITIONING="GridLayout">
<form id="TestForm" method="post">
<asp:Button ...></aspButton>
</form>
</body>
</html>
Page attributes
define global functionality
40
Creating a Web Form (3)
<%@ Page Language="c#"
Codebehind="TestWebForm.aspx.cs"
Inherits="MyFirstWebApplication.WebForm"%>
<html>
<head><title>My First WebForm</title></head>
<body MS_POSITIONING="GridLayout">
<form id="TestForm" method="post">
<asp:Button ...></aspButton>
</form>
</body>
</html>
body tags define the appearance of a web page
MS_POSITIONING: FlowLayout, GridLayout
41
Creating a Web Form (4)
<%@ Page Language="c#"
Codebehind="TestWebForm.aspx.cs"
Inherits="MyFirstWebApplication.WebForm"%>
<html>
<head><title>My First WebForm</title></head>
<body MS_POSITIONING="GridLayout">
<form id="TestForm" method="post">
<asp:Button ...></aspButton>
</form>
</body>
</html>
form attributes
define how the groups of
controls are going to be processed
42
The <form> Tag
Defines how the controls are going to be
processed
In a Web form there can be several
<form>
tags
Only one server-side <form> tag
HTML version
<form>…</form>
<form>…</form>
<form>…</form>
ASP.NET version (only 1)
<form runat="server">…</form>
<form>…</form>
<form>…</form>
43
<form> Attributes
id – form identifier
method - specifies the method of sending
information back to the server
GET – in the URL
POST – within the body of the HTTP request
runat - tells the parser that the tag is not an
HTML element but an ASP.NET server control
44
Example: WebFormTest.aspx
<%@ Page language="c#" Codebehind="WebFormTest.aspx.cs"
AutoEventWireup="false" Inherits="WebFormTest.WebForm" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0
Transitional//EN">
<html>
<head>
<title>WebFormTest</title>
<meta name="GENERATOR" Content=
"Microsoft Visual Studio 7.0">
<meta name="CODE_LANGUAGE" Content="C#">
<meta name="vs_defaultClientScript" content="JavaScript">
<meta name="vs_targetSchema" content=
"http://schemas.microsoft.com/intellisense/ie5">
</head>
<body MS_POSITIONING="GridLayout">
<form id="FormTest" method="post" runat="server">
HTML and controls go here
</form>
</body>
</html>
45
Creating ASP.NET Forms
Live Demo
Coding Methods
Writing Code
Writing
code in an ASP.NET Web form is done
in three ways:
Mixed code method
The code is in the same file as the web content,
mixed with the HTML code
This method is not recommended as the source
code is hard to read and maintain
Inline code method
Code-behind method
48
Writing Code (2)
Writing
code in an ASP.NET web form is done
in three ways:
Mixed code method
Inline code method
The code is separated in a SCRIPT section in the
same file
Code-behind method
49
Writing Code (3)
Writing
code in an ASP.NET web form is done
in three ways:
Mixed code method
Inline code method
Code-behind method
The code is in the code-behind page – a separate
file from the HTML content
When using Visual Studio .NET this is the default
method
50
Example: Inline Code Method
<html>
<asp:Button id="btn" runat="server"/>
</html>
<script Language="c#" runat="server">
private void btn_Click(object sender,
System.EventArgs e)
{
...
}
</script>
51
Code-Behind
Code-behind Model
A separate
compiled file containing the
program logic of the page
Each web page has its
own code-behind page
Has
the same name as the web page to which
it is attached
The file extension is .aspx.cs
The two files are built into one when the
application is started
53
How Does Code-behind Work?
To associate
an .aspx page to its code-behind
class the @Page directive is used
VS.NET adds three attributes to the @Page
directive:
Inherits – allows the .aspx page to derive
from the code-behind class
Codebehind – used internally by Visual Studio
.NET to associate the files
Src – contains the name of the code-behind
page
Used if the application is not precompiled
54
@Page Directive – Example
<%@
Page Language="c#"
Inherits="MyProject.WebFormTest"
Codebehind="WebFormTest.aspx.cs"
Src="WebFormTest.aspx.cs" %>
55
JIT Compilation
The Code-behind page can be either
precompiled or just-in-time (JIT) Compiled
JIT compilation
A compilation at first request
Set by the Src attribute of the @Page directive
VS.NET doesn’t add it by default
56
Precompilation
Precompilation
Avoids the delay at first request
Simplifies the deployment of the web
application
The source code of the code-behind class is not
necessary
57
Directives
Directives
Provide control over many options affecting the
compilation and execution of the web form
Important directives:
@Page – main directive of the page
@Import – imports a namespace into the
@Assembly – attaches an assembly to the form
when it is compiled
@OutputCache – controls the ability of the forms
to use cache
@Register – registers a user control to be used
in a web form
59
The @Page Directive
Defines a form specific
(.aspx file) attributes
used by the parser and the compiler of
ASP.NET
Important attributes:
AutoEventWireup
Culture – a culture used when the page is
generated
UICulture – a culture used for the visualization
of data
60
The @Page Directive (2)
Important attributes:
Debug – whether the page is compiled with
debug symbols in it
EnableSessionState – whether a session is
supported
EnableViewState – whether to use "view
state“ or not
ErrorPage – a page to which to redirect in case
of unhandled exception
61
The @Page Directive (3)
Important attributes:
Language – states the program language used
to script the page
Codebehind – points to the code-behind file
where the page logics is stored
Smart-Navigation – improves user experience
over post backs
Persists element focus and scroll position
Avoids flickers
Supported by IE 5.5 or later
Shouldn’t use it - problematic
62
Using the @Page Directive
Live Demo
What is ASP.NET
Server Control?
ASP.NET server controls
The smallest ASP.NET Component
Wrap an HTML UI element, or more complex UI
Component-oriented programming model
Executed and rendered at the server side
Example of ASP.NET server
controls:
<asp:Button> <input type="submit">
<asp:Label> <span>
<asp:GridView> <table><tr><td>…
64
What is ASP.NET
Server Control ?(2)
Mandatory
properties for all server controls:
runat="server"
ID="…"
Programming model based on events
Each user interaction causes and event
Programmer decides which events to handle
Browser-specific
HTML is generated
Controls deliver appropriate HTML depending
on browser type
65
Controls – Class Hierarchy
Controls – Class Hierarchy
System.Web.UI.Control
Base for all controls
Properties – ID, Page, ViewState, Context,
ClientID, Controls
Methods – Render(HtmlTextWriter writer)
67
Controls – Class Hierarchy (2)
System.Web.UI.HtmlControls.HtmlControl
68
Controls – Class Hierarchy (3)
System.Web.UI.WebControls.WebControl
System.Web.UI.TemplateControl
69
HTML Server Controls
HTML Server Controls
HTML server controls are very simple extension of
Control class
Look like traditional HTML
Defined by runat="server"
Simple HTML seems like text on the server
If an HTML element is converted to HTML server
control, a server side object is associated with it
Valid only inside a Web form tag:
<form runat="server">…</form>
71
HTML Server Control – Example
<%@ Page Language="C#" %>
<script language="c#" runat="server">
void ButtonSubmit_Click(Object sender, EventArgs e){
Response.Write("Value:<b>"+TextField.Value+"</b>");
}
</script>
<html>
<head>
<title>HTML Server Controls</title>
</head>
<body>
<form id="formMain" runat="server">
<input id="TextField" type="text" runat="server" />
<input id="ButtonSubmit" runat="server" value="Submit"
onserverclick="ButtonSubmit_Click" type="button"/>
</form>
</body>
</html>
72
HTML Server Controls
Live Demo
HTML Server Control Classes
HtmlForm – <form>…</form>
HtmlInputText – <input
HtmlButton – <input
HtmlAnchor – <a
type="text">
type="button" />
href="…">…</a>
HtmlSelect – <input
type="select">
HtmlTable, HtmlTableCell, HtmlTableRow
– <table><tr><td>…</td></tr></table>
HtmlImage – <img
src="…" />
...
74
HTML Server Control Classes (2)
HtmlGenericControl
Used for all other HTML elements
<p>
<div>
<span>
<meta>
<body>
…
75
HtmlGenericControl – Example
<%@ Page Language="C#" %>
<script runat="server">
void Page_Load(Object sender, EventArgs e) {
this.MetaInfo.Attributes["name"] = "description";
this.MetaInfo.Attributes["content"] = "The page was
generated on: " + DateTime.Now.ToString();
}
</script>
<html>
<head>
<meta id="MetaInfo" runat="server" />
</head>
<body>
<form id="formMain" runat="server">…</form>
</body>
</html>
76
HTML Generic Controls
Live Demo
Web Server Controls
Web Server Controls
Web server controls are server UI controls
that
abstract the common HTML elements
Have own lifecycle and functionality
Come with .NET Framework
Located in System.Web.UI.WebControls
namespace, inherit from the WebControl class
HTML Abstraction
Rendered HTML tags are quite different from
the design-time markup
79
Web Server Controls – Features
Rich functionality
Type-safe programming capabilities
Automatic Web browser
detection
AutoPostBack
Sumbit when the focus is lost
Support for themes
80
Web Server Controls - Syntax
tag_prefix
determines unique
namespace for the
web control
Attributes are
properties of the
Web control
<tag_prefix:controlname attributes runat="server"/>
The name of
the control
Mandatory
attribute
runat="server"
81
Web Server Control – Example
<form id="formMain" runat="server">
<asp:Label ID="LabelResult" runat="server"
Text="" Visible="false" />
<asp:TextBox ID="TextBoxInput" runat="server" />
<asp:Button ID="ButtonSubmit" runat="server"
Text="Submit" OnClick="ButtonSubmit_Click" />
</form>
…
protected void ButtonSubmit_Click(
object sender, EventArgs e)
{
this.LabelResult.Text =
"You entered: " + this.TextBoxInput.Text;
this.LabelResult.Visible = true;
}
82
Web Server Controls
Live Demo
System.Web.UI.
WebControls.WebControl
The WebControl class defines properties,
events and methods for all Web controls
Control the appearance
BackColor
ForeColor
BorderWidth
BorderStyle
BorderColor
84
System.Web.UI.
WebControls.WebControl (2)
Control
the behavior
Enabled
Visible
TabIndex
ToolTip
…
Not all controls support all these properties
See the documentation for details
85
Web Server Controls
Basic Web Controls
Basic Web Controls HTML
<asp:button>
<asp:checkbox>
<asp:hyperlink>
<asp:image>
<asp:imagebutton>
<asp:linkButton>
<asp:label>
<asp:listbox>
<asp:panel>
<asp:radiobutton>
<asp:table>
<asp:textbox>
<input type="submit">
<input type="checkbox">
<a href="…"></a>
<img src="…">
<input type="image">
<a href="…"></a>
<span>…</span>
<select size="5"></select>
<div>…</div>
<input type="radio">
<table>…</table>
<input type="text">
Basic Web Controls: TextBox
Creates single-line
or multiline text-box
Lets the user to enter text
Properties
Text
TextMode
SingleLine, MultiLine, Password
MaxLength
ReadOnly
AutoPostBack
Events
TextChanged – combined with AutoPostBack
88
Basic Web Controls: Label
Display
static text in a <span> block
Allows programmatically
Properties
Text
to manipulate it
CAUTION: the Text is NOT HTML encoded
before it is displayed in the Label control.
This make it possible to embed script
within HTML tags in the text.
AssociatedControlID – on click focus goes to the
specified control
Events
TextChanged – combined with AutoPostBack
89
Basic Web Controls: Literal
Display
static text
Allows programmatically
to manipulate it
Unlike the Label control, Literal does not let
you apply styles to its content
Properties
Text
CAUTION: the Text is NOT HTML encoded
before it is displayed in the Literal
control. This make it possible to embed
script within HTML tags in the text.
Renders the Text property value
directly
90
Basic Web Controls – Buttons
Implement IButtonControl
Properties
Text – button's title
CommandName – pass a command
CommandArgument – pass command arguments
PostBackUrl – posts back to specified page
CausesValidation – perform validation or not
ValidationGroup – which validation group to be
validated
91
Basic Web Controls – Buttons (2)
Events
Click
Command
CommandName and CommandArgument are passed
to code behind
92
Basic Web Controls – Buttons (3)
Different button types
Button
Creates a push button
Submit button by default
Different button types
ImageButton
Display an image that responds on mouse click
ImageURL – URL to displayed image
Both Click and Command events are raised
93
Basic Web Controls – Buttons (4)
Different button types
Command Button
Has command name associated (CommandName
property)
Programmatically determine which button is
clicked in Command event handles
Used in templated controls, e.g. GridView
94
Basic Web Controls – Buttons (5)
Different button types
LinkButton
Same functionality as Button
Renders as hyperlink
Use Hyperlink if you want to link to another
page
Renders JavaScript on the client browser
95
Buttons – Example
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Buttons.aspx.cs" Inherits="Buttons" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="formMain" runat="server">
<asp:Button ID="ButtonEx"
CommandName="ButtonEx"
runat="server"
OnClick="OnBtnClick"
OnCommand="OnCommand"
Text="Normal Button"/>
<br/>
<-- The Example Continues -->
96
Buttons – Example (2)
<asp:LinkButton ID="LinkButtonEx"
runat="server"
OnClick="OnBtnClick"
Text="Link Button"
CommandName="LinkButtonEx"
OnCommand="OnCommand"/>
<br/>
<asp:ImageButton ID="ImageButtonEx"
runat="server"
CommandName="ImageButtonEx"
ImageUrl="~/images/DotNet_Logo_Small.gif"
OnCommand="OnCommand"
OnClick="OnBtnClick"/>
<br/>
<asp:Label ID="LabelMessage" runat="server"
Text=""/>
</form>
</body>
</html>
97
Buttons
Live Demo
98
Basic Web Controls – Panel
The Panel control
Container for other controls
Rendered as <div>
Useful for:
Displaying and hiding groups of controls
Generating and inserting controls at runtime
99
Basic Web Controls – Panel(2)
Properties
ScrollBars
Modify visibility and position of scroll bars
Wrap
Value indicating whether the content wraps
within the panel
GroupingText
Caption for the group of controls that is
contained in panel control
DefaultButton
Button to be pressed by default (Enter)
100
Panels
Live Demo
Basic Web Controls –
PlaceHolder
The PlaceHolder control
Reserves a space in the page control hierarchy
Used to add controls to the page at runtime
Does not produce any visible output
Controls
Use it to add, insert or remove controls from
PlaceHolder Control
102
Basic Web Controls – CheckBox
Select between checked / unchecked
Properties
Checked
Text
Control caption
AutoPostBack
Automatically posts back the page when control
state is changed
103
Basic Web Controls – CheckBox (2)
CausesValidation
Whether validation is performed
ValidationGroup
Which validation group to be validated
Events
CheckChanged
104
Basic Web Controls –
RadioButton
Creates a radio
button on the Web Forms page
Properties
Text
GroupName
Allow a mutually exclusive selection from the
group
105
Validation Controls
Performing Control Validation
Validation Controls
The ASP.NET Web forms validation
controls
Validate the values that are entered into other
controls of the page
Two modes of validation
Client-side validation
Server-side validation
Validation
is performed at page submit
107
Validation Controls (2)
Most important validation
controls:
RequiredFieldValidator
RangeValidator
CompareValidator
RegularExpressionValidator
CustomValidator
ValidationSummary
108
Validation Controls
Live Demo
List Controls
Displaying Lists of Items
List Controls
List Web controls
Display list of items, e.g. table of rows
Support binding to a collection
Display rows of data in templated format
Expose DataSourceID, DataSource,
DataMember properties
Bind to
collection that support IEnumerable,
ICollection or IListSource
111
List Controls (2)
ListBox
CheckBoxList
RadioButtonList
Repeater
DataList
GridView
DropDownList
112
List Controls
Live Demo
Web Server Controls
Rich Controls
Rich Controls
Task-specific controls
Built
with multiple HTML elements
Rich functionality
Examples:
Calendar
AdRotator
115
Web Server
Controls –
Lifecycle
Phases
Init
ViewState
Load
Send Postback Change Notification
Handle Postback events
PreRender
Save State
Render
Dispose
Unload
117
Phases - Initialize
Control initialize
settings needed during
incoming web request
Init event (OnInit method)
118
Phases – Load View State
At the end of this phase ViewState property is
automatically populated
Override LoadViewState method to
customize state restoration
LoadViewState method
119
Phases – Load
Perform actions
Server controls
common to all requests
in the tree are created and
initialized
Control state from previous round trip is
restored including client – side data
Load event (OnLoad method)
120
Phases – Send Postback
Change Notification
Raise change events in response to state
changes between previous and current
postbacks
RaisePostDataChangedEvent method
IPostBackDataHandler should be
implemented
121
Phases – Handle
Postback Events
Handle client-side events caused postback
Raise appropriate
events on the server
RaisePostBackEvent method
IPostBackEventHandler should be
implemented
122
Phases – PreRender
Perform any updates before the control is
rendered
Changes made in this phase can be saved
PreRender event (OnPreRender method)
123
Phases – Save State
ViewState property is persisted
Send to the client and back as a hidden field
SaveViewState method
124
Phases – Render
Generates the output which will
be send to the
client
Any changes to controls
state made here are
lost
Render()
method
125
Phases – Dispose
Final
clean up
Expensive resources should be released
Dispose() method
126
Phases – Unload
Final
clean up
Usually clean up is performed in previous
phase so this event is not handled
UnLoad event (OnUnLoad() method)
127
Controls
Lifecycle
Live Demo
HTML Escaping
What is HTML Escaping?
HTML escaping is
the act of replacing special
characters with their HTML entities
Escaped characters are interpreted as character
data instead of mark up
Typical characters to escape
<, > – start / end of HTML tag
& – start of character entity reference
', " – text in single / double quotes
…
130
Character Encoding
Each character could be presented as HTML entity
escaping sequence
Numeric character references:
'λ' is λ, λ or λ
Named HTML entities:
'λ' is λ
'<' is <
'>' is >
'&' is &
" (double quote) is "
131
XSS Attack
Cross-site
scripting (XSS) is a common security
vulnerability in Web applications
Web application is let to display a JavaScript
code that is executed at the client's browser
Crackers could take control over sessions,
cookies, passwords, and other private data
How to prevent from XSS?
ALWAYS validate the user input
Perform HTML escaping when displaying text
data in a Web control
132
What Offers ASP.NET?
ValidateRequest attribute
of Page directive
Checks all input data against a hard-coded list
of potentially dangerous values
The default is true
Using it could harm the normal work on some
applications
E.g. a user posts JavaScript code in a forum
Escaping is better way to handle the problem!
133
What Offers ASP.NET ? (2)
HttpServerUtility.HtmlEncode
HTML encodes a string and returns the encoded
string
Page.Server is instance of HttpServerUtility
The following script
<%response.write(Server.HTMLEncode(
"The image tag: <img>"))%>
Output:
The image tag: <img>
Web browser renders the following:
The image tag: <img>
134
HTML Escaping
Live Demo
ASP.NET Architecture
Questions?
Exercises
1.
Start Visual Studio 2010 and make new Web Site.
Look at the files generated and tell what's purpose
of each file. Explain "code – behind" model. Print
"Hell ASP.NET" from code – behind and from UI.
Show automatic generated files in executing
directory using Assembly.GetExecutingPath().
2.
Create a Web page which saves empty file in
ProgramFiles directory. Configure directory security
so IIS process to be able to write in there.
3.
Catch all the events in page lifecycle using
appropriate method or event handler.
137
Exercises (2)
4.
Do some kind of tracing of these events.
5.
Create an HTML form that posts the contents of a
textarea field to a server and the server prints it in
another field. Don’t use code-behind.
6.
Create an ASP.NET web form which posts the
contents of a textarea field to a server and the
server prints it in another field.
7.
Use the src attribute of the @Page directive to
create a page that doesn’t need to be precompiled.
138
Exercises
1.
Using the HTML server controls create a random
number generator Web application. It should have
two input fields defining a range (e.g. [10..20]) and a
button to generate a random number in the range.
2.
Re-implement the same using Web server controls.
3.
Define a Web form with text box and button. On
button click show the entered in the first textbox
text in other textbox control and label control. Enter
some potentially dangerous text. Fix issues related
to HTML escaping – the application should accept
HTML tags and display them correctly.
139
Exercises
4.
Make a simple Web form for registration of students
and courses. The form should accept first name, last
name, faculty number, university (drop-down list),
specialty (drop-down list) and a list of courses (multiselect list). Use the appropriate Web server controls.
After registration you should display summary of
the entered information as formatted HTML. use
dynamically generated tags (<h1>, <p>, …).
5.
Implement the "Tic-tac-toe" game using Web server
controls. The user should play against the computer
which should implement some kind of intelligence.
140
Exercises
6.
Make a simple Web Calculator. The calculator should
support the operations like addition, subtraction,
multiplication, division, square root and module.
Also the calculator should be able to work with
decimal numbers. Validation is essential!
141
© Copyright 2026