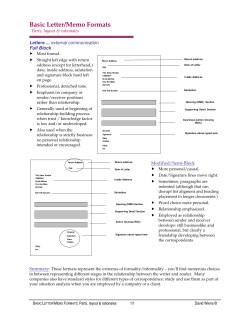
Schematic Style Professional Reports Hala Annabi Ohio University
Schematic Style Professional Reports Hala Annabi Ohio University Robert Heckman Syracuse University 2 Traditional Report Styles • The narrative manuscript • Memorandum • Letter • Automated reports 3 The Trouble with Traditional Styles Overwhelming amount of reading 4 The Trouble with Traditional Styles Often serves one learning style 5 An Alternative Form for Presenting Information… • Schematic Report Style • It’s printed and bound like a traditional written report • But inside – a big difference! 6 Different How? • Present arguments in a visual and creative way • The pages have a presentation-like style rather than a narrative style ▫ Mix of narrative and visuals ▫ This style emphasizes pictures, tables, charts, and images rather than relying on words alone • The pages are produced using presentation software such as PowerPoint 7 Benefits • • • • More concise communication Accommodates multiple learning styles Emphasis on the argument Faster production ▫ less narrative text to write ▫ Less editing • Does double duty when standup presentations are also required 8 When and where do you use Schematic Reports? • Research report • Strategic market analysis • Competitive intelligence • Information system recommendation • Business plan • Proposals 9 Structure and Style 10 What Are the Main Structural Elements? Front Matter ▫ Title page ▫ Executive Summary ▫ Table of Contents ▫ Other preliminaries –Forward, Authorizations, etc Body ▫ Introduction ▫ Body ▫ Conclusion Back Matter ▫ References ▫ Appendices 11 What Are the Main Structural Elements of the Body? Front Matter Body Introduction Purpose Method Body Analysis Findings Conclusion Recommendations Conclusions Back Matter 12 Focus on the Arguments within the Body! • Example argument structure within the body of the report: • We propose/conclude/recommend … ▫ Because 1. Support 1 2. Support 2 3. Support n ▫ Qualifiers Unless/this wont work when … 13 Designing & Creating the Schematic Report 14 How to Design and Create? • Style • Format and layout ▫ Create a design template 4 rules for design Navigation aids and headings Portrait versus landscape? • Title Page • Executive Summary 15 Style • Focus on graphical elements: ▫ ▫ ▫ ▫ Tables Charts Images Strong graphical design But, do not ignore text altogether • Every page should contain at least 25-50% text • Narrative text font size 12 at most 16 Style • Remember: The report is intended to be read, not listened to • You will not be present to explain what a graph or table means • Thus, the report must be more explicit than slides accompanying an oral presentation 17 Style Rule of Thumb Each slide should have: • 25% white space (margins) • 25 to 50% text • 25 to 50% graphics 18 Format & Layout • Create a design template • 4 rules for design • Organization Elements • Navigation • Headings • Portrait versus landscape? 19 Create the Design Template • • • • Use the 4 Rules of Design Make a few basic decisions and stick to them You may use company colors and logo Use PowerPoint to create your report • Use one of the templates ▫ Office Button New Presentations Business Pitchbook • OR create your own using slide master ▫ Design View Slide Master 20 4 Rules of Design [adapted from Williams, 1994] 1. 2. 3. 4. Contrast Repetition Alignment Proximity (I couldn’t think of an acronym) 21 Contrast Adds visual interest Aids in organization of information Create interest Mixture in type The basic rule: If two items are not exactly the same, then make them really different 22 Repetition • Unify • Add visual interest • Help readers understand information more efficiently • The key is consistency • Design templates in reports and presentations are examples of the repetition principle 23 Alignment Unify Connect and Interrelate Organize Nothing should be placed on the page arbitrarily Every element should have some visual connection with another element on the page Avoid Using too many different alignments on a page The center alignment habit 24 Proximity • Organize • When several items are in close proximity to one another, they become one visual unit • Items relating to each other should be grouped • Avoid too many separate elements on a page ▫ Count visual units: 3-5 25 26 27 28 29 Organization Elements • An important aspect of the design template is an area (or areas) designed to help the reader: 1. Assess current location 2. Easily find other locations 3. Organize the sections • Page numbers are the simplest example • Section numbers, headings, headers and footers are other examples • Navigation bar • Fly Pages 30 Navigation tools • Help the reader navigate through the report ▫ Where you are ▫ Where you have been ▫ Where you are going • Makes the structure clear on every page • Navigation bar should include all level one headings 31 Rules for Headings • • • • • • • Headings are NOT part of the text Headings must never be complete sentences Headings must be self-explanatory Headings must be both precise and concise Headings should not be overly fussy or cute Headings often benefit from a different font Headings should have parallel structure Schematic Style Professional Reports Navigation Bar 1 © Robert Heading Heckman Heading 2 Navigation Bar Heading 1 Heading 2 34 Fly Out Pages: Transitions • Fly pages create a clear break between main sections of the report • Provide a transition between sections • Provide overview of the proceeding section • Use title slides to create fly pages ▫ Same style as title page Schematic Style Professional Reports © Robert Heckman 36 Title Pages • The reader’s first impression – ▫ Take some time with design • The title page provides answers to questions: ▫ ▫ ▫ ▫ WHAT is it about? WHO wrote it? FOR WHOM? WHEN? 37 Title Page • Traditional Rule: Title in center of page • Be sure line breaks do not separate a group of important words: BAD Successful Project Managers: Leading Your Team to Success BETTER Successful Project Managers: Leading Your Team to Success 39 Table of Contents • Includes titles of sections and subsections • Indicates page numbers for each section and subsection • Provides a visual of the structure of the report • Helps the reader navigate the report ▫ Reader can find information quickly Tips • Use indentation to indicate section levels • Use complete titles for each heading Schematic Style Professional Reports © Robert Heckman 41 Executive Summary • Executive Summary is NOT the introduction • It summarizes the most important facts from throughout the report • It has 2 main objectives: 1. Make major points to a busy reader 2. Lure the reader into the full report Schematic Style Professional Reports © Robert Heckman 43 Portrait and Landscape • Portrait ▫ More familiar reading style ▫ Easier to present textual blocks • Landscape ▫ Better for double duty (stand-up presentations) ▫ Can be better for graphical elements (e.g. complex graphics are often horizontal) Schematic Style Professional Reports © Robert Heckman 46 Final Thoughts • • • • • Think through your design Think through your structure Be consistent Be professional Schematic reports are meant to be read: explain the take away from your graphs • Use the template as a guide • EDIT EDIT EDIT
© Copyright 2026





![[Insert Title] JoSSonline Initial Submission Template [St](http://cdn1.abcdocz.com/store/data/000288363_1-994a9a489d2cd6618bd3355e59e187ac-250x500.png)