Document 191856
This guide will show you how to download and use all the tools needed to upload a business card
website from scratch costing you one evening of your time. At the end of the guide you should
know all about hosting websites and be confident in most aspects of web hosting.
P a g e |0
Introduction .......................................................................................................................................... 2
Preparing your local directory for maintaining your new website ......................................................... 2
Using a text editor ................................................................................................................................ 4
Getting started with HTML ................................................................................................................... 4
Checking your content ......................................................................................................................... 6
Adding content to your web page ......................................................................................................... 9
Building your HTML Header ............................................................................................................... 15
Introducing CSS ................................................................................................................................. 16
Adding CSS to your webpage ............................................................................................................ 18
Additional HTML content to add to your website ................................................................................ 21
Adding the final Styling to your website.............................................................................................. 31
Checking your CSS in different web browsers ................................................................................... 39
Uploading your website ...................................................................................................................... 43
Backing up your website .................................................................................................................... 47
Viewing your website ......................................................................................................................... 48
Next steps .......................................................................................................................................... 48
Appendix 1 – Other resources ........................................................................................................... 49
Appendix 2 - Directory structures and file names ............................................................................... 51
Appendix 3 - HTML Tags ................................................................................................................... 53
Universal HTML Attributes ................................................................................................................. 64
Appendix 4 - CSS Declarations .......................................................................................................... 66
Appendix 5 - The complete HTML Code ............................................................................................ 77
Appendix 6 - The complete CSS Code .............................................................................................. 80
P a g e |1
There are many tools available to help you create a website and publish it online,
but how difficult is it to create your own website from scratch and publish it? In
fact, I believe that you can create a nice “business card” website up and running in
an evening with no prior skills or software on your PC. In addition, the skills you
learn from following each process listed in this guide will help you understand the
different bits of website design and publishing, regardless of how you decide to
create your final website.
Note: When creating this guide, we could split the guide into separate
logical chapters, or we could describe the process from start to finish,
and explain our actions as we go along. In the interests of learning as
much as possible I have selected to take the latter option. We have a
range of separate PDF’s that will guide you through each section of
web hosting if you are looking for specific help on an area of web
hosting.
Before we get started, let’s spend a little time in creating a directory structure that
makes maintaining your new website easy. There are a number of ways of setting
up your files and folders for this, but this is the method that I use after confusing
myself on many occasions when images stopped loading, or I forgot where I had
saved my website files to.
Step 1
Open My Documents and right click on
your documents library. A pull out menu
will appear. Select New> Folder and
create a new folder called My Websites.
Step 2
Open this new folder, and create two new
folders, one called Current and one called
Backups.
Step 3
P a g e |2
Figure 1. Create new folder
Open the Current folder, and create a new folder. Give this folder the name of your
website, then create another
folder inside this one called
htdocs.
My Documents
Step 4
Navigate back to the
Backups folder you created
in step 2, and create a new
folder with todays date (or
month and year if you
prefer).
Step 5
Open this folder and create
one last folder, give this
folder the same name as
your website.
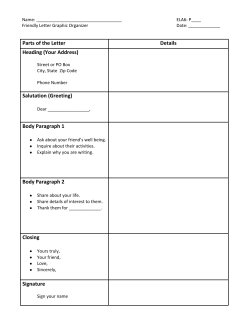
Once complete you should
have a directory structure
similar to the one shown in
figure 1. This is where we
will store local copies of our
website.
My Websites
Current
Backups
Ralphsdomainname.com
Todays Date
htdocs
Ralphsdomainname.com
Figure 2. New Directory Structure
P a g e |3
To create your website you need some sort of text editor, your operating system
comes complete with Notepad, which you can use to code your website. If you
already have a preferred text editor please use this, otherwise there are many text
editors available for free under a General Public License (GNU). Two commonly
used text editors are Notepad++ and Crimson Editor. This guide will assume that
you have downloaded NotePad++ from http://notepad-plus-plus.org/download
Once of the benefits of using Notepad++ or Crimson editor is that they have built
in syntax checking. This means that as you type your code, the text editor will
colour code different sections of your code as you type, allowing you to quickly
spot any mistakes and making reading your code much easier than if you were to
only use Notepad for the same purpose.
Step 1
Open
Notepad++ and
open
the
Language drop
down menu.
Step 2
Scroll down to
H, then select
HTML from the
pull out menu.
Figure 3. Select HTML Language
This lets NotePad++ know which language we will be typing in. Now we can start
preparing our webpage.
HTML stands for Hyper Text Markup Language and is just a way of describing the
content of your web page. In simple terms, we enter website content and label or
“tag” each section. We can then later define how we would like each section to be
displayed.
HTML Tags are keywords surrounded by angle brackets, <html> for example. In
most cases HTML tags come in pairs. You will have an opening tag that will
announce the start of content to be described by the tag, then you will have a
closing tab to show that content no longer has to be described in this way. Closing
tags are written in the same manner as the closing tag, but contain a forward slash
before the tag name, for example </html>.
There are a couple of examples to this, where HTML tags do not come in pairs,
when describing a document, or line break for example, but we will describe these
as we get to them.
P a g e |4
A typical HTML document is split into 4 main sections. Firstly there is a declaration
of document type. This just informs computers that this is a document written in
HTML and the version of HTML that it is written in (we are currently using HTML
Version 5). The next section of the document says that from now until the closing
tag, the content of the document is going to be tagged with HTML.
Next we have the two biggest sections of the document itself, the header, which
contains information
that
will
not
Document Type
necessarily
be
Start of HTML
displayed on your
webpage, this maybe
information for search
Header
engines, where to find
This section contains additional information
styles
for
your
about your page, and where to find style sheets,
website, or scripts
it may also contain scripts and information for
that the webpage
search engines.
should use when
appropriate.
Body
Finally, we have the
body
of
your
document, this is
where
the
actual
content
of
your
webpage
can
be
found. This can be
shown on Figure 4.
This section contains the actual viewable
content of your web page.
End of HTML
Figure 4. Typical HTML Document
Let’s quickly build the framework of your document so we can get on with the fun
job of writing content.
Step 1
We need to declare that the document is written on HTML, you can do this by
entering:
<!DOCTYPE html>
Onto line 1 of NotePad++. This tag does not have an associated closing tag, and
is a generic statement that the document is written in the most up to date version
of HTML.
Step 2
Now we need to declare the section of the
guide that is written in HTML, this can be
done using the <HTML> opening tag and
the </HTML> closing tag. While we could
Figure 5. HTML Tags
P a g e |5
just open the tag now, and close the tag later, it’s always easier to add both
opening and closing tags at the same time to ensure that we don’t forget later on.
By now notepad++ should look similar to
Figure 5.
Step 3
Let’s add a Head section to our document,
this can be done using the <head> and
</head> tags. Don’t forget that they need to
fit in between the HTML tags that you have
already added.
Figure 6. Adding a Head section
Step 4
Finally, let’s add a body section that we can
start adding some content to. This can be
added using the <body> and </body> tags.
Once done, your code should look as
shown in Figure 7.
Figure 7. HTML Framework built
Note: Notepad++ has identified the tags as correct HTML and colour
coded them blue automatically for you. I have indented the text myself
as I find it easier to view code where each section is imbedded slightly.
The code has simply been embedded using the [TAB] key.
These 7 lines are the basic framework to all HTML pages, all websites will be
based within this, or a very similar set of tags. Before we move onto the next
section, let’s quickly add a heading to the body of your website. The header tag
will be explained in a
little more detail later,
for the moment if you
enter
a
header
message into <h1>
and </h1> tags into
the body of your code,
we can see how this
looks.
Figure 8. Including a header
When you are editing files on your local computer, it’s easy to forget that you can
check your work as you go along.
P a g e |6
Step 1
In Notepad++, click File, then Save as. The save as box will appear. Save this file
as index.html in the
htdoc
folder
you
created earlier (This
should be located in
My
Documents>My
Websites>Current>W
ebsite Name>htdocs)
Step 2
Click
Start,
then
Figure 9. Navigate to your new webpage
Documents,
and
navigate to the htdocs folder using Windows explorer.
Step 3
Double Click on
the index.html file
to open it with your
default
web
browser.
You
should
see
something similar
to Figure 10. If you
don’t check that
your
code
matches what is
shown in figure 8.
Figure 10. Reviewing your first piece of content!
Step 4
P a g e |7
Now you have your web browser showing you what can be displayed from the file
Quick tip: If any of your HTML tags remains black in colour, they
have not been recognised by Notepad++ and probably contain an
error.
you are saving in NotePad++. You can review your progress at any time by
following
the
simple
steps
1. Add content to your website in Notepad++
detailed below:
2. Save your update
3. Re-open your web browser
4. Press F5 to refresh the
page and see your update
Figure 11. Four Steps to viewing your website as you go
along
P a g e |8
Now we can start adding some proper website content to your site. We can split
this chapter into three sections
1. Create an introduction for our website
2. Identify the HTML Tags we need to add to our introduction
3. Add the tags to our introduction
Ok, this is a freestyle section of the guide, where you can be as creative as you
like in writing an introduction to your website. My attempt at an introduction is
shown below in the text box.
Full website Coming Soon!
Thanks for visiting ralphsdomainname.com.
RalphsDomain is a family run business that started selling flowers and bulbs
in 1974 from the back of the house.
With repeat customers and a dedication to only supplying the very best, our
reputation quickly grew and we opened our first shop in 1975.
Today our store has grown to over 3 acres and we supply all your gardening
needs, from pots to patios, to professional services.
If your garden needs it, we can supply it!
New for 2012: Why not stop by and enjoy tiffin in our award winning tea
rooms?
Opening Hours
Mondays to Fridays
07:00 - 20:00
Saturdays
08:00 - 20:00
Sundays and bank holidays 08:30 – 19:00
Our Address
Number 1,
A Street,
Any Town,
Countyshire,
AW1 2CS
With an introduction in mind, let’s take a look at the most commonly used HTML
tags, and how we can use them to describe our text.
P a g e |9
HTML Headings <h1></h1>, <h2></h2>, <h3></h3>
There are 6 different headings defined using the <h1> to <h6> tabs.
<h1> Is the biggest and most important heading, <h6> is the smallest and
least important heading.
Search engines and visitors will use your headings to understand the
structure and content of your website.
Headings should only be used as headings, don’t use them in the place of
bold text or any other formatting.
Headings need to be closed using a closing tag.
Example in text editor
Example in web browser
<h1>Heading 1</h1>
<h2>Sub Heading 2</h2>
<h3>Sub Heading 3</h3>
HTML Paragraph <p> </p>
Defines a paragraph using the <p> tag. Use the </p> tag to denote the end
of your paragraph.
Web browsers automatically add an empty line before and at the end of a
paragraph.
Example in text editor
Example in web browser
<p>This is my first paragraph. It’s
only a couple of sentences
long.</p>
<p>But it is longer than my second
paragraph.</p>
HTML Horizontal Rule <hr />
Creates a horizontal line across your copy, useful for separating content
This uses the <hr /> tag. (Note the forward slash within the tag. This is
because there is no closing tag
P a g e | 10
Example in text editor
Example in web browser
<p>This is my first paragraph. It’s
only a couple of sentences long.</p>
<hr />
<p>But it is longer than my second
paragraph.</p>
HTML Line Break <br />
Moves your content onto a new line without starting a new paragraph.
This uses the <br /> tag. (Note the forward slash within the tag. This is
because there is no closing tag
Example in text editor
Example in web browser
<p>This is my first <br />
paragraph. It’s only<br />
a couple of sentences<br />
long.</p>
<p>But it is longer than my second
paragraph.</p>
HTML Bold <b> </b>
Defines the start of content to be displayed as bold using the <b> tag. Use
the </b> tag to denote the end of your bold content.
Example in text editor
Example in web browser
<p>This is my <b>first</b>
paragraph. It’s only a couple of
sentences long.</p>
<p><b>But it is longer than my
second paragraph</b>.</p>
HTML Italic <i> </i>
Define the start of content to be displayed in italics using the <i> tag. Use
the </i> tag to denote the end of your italic content.
Example in text editor
Example in web browser
P a g e | 11
<p>This is my <i>first</i>
paragraph. It’s only a couple of
sentences long.</p>
<p><i>But it is longer than my
second paragraph</i>.</p>
HTML underline <u> </u>
Define the start of content to be displayed underlined using the <u> tag.
Use the </u> tag to denote the end of your underlined content.
Example in text editor
Example in web browser
<p>This is my <u>first</u>
paragraph. It’s only a couple of
sentences long.</p>
<p><u>But it is longer than my
second paragraph</u>.</p>
HTML Ordered lists <ol> </ol>
Starts with the <ol> tag.
Each item on the list should be identified within <li> and </li> tabs.
An Ordered list ends with </ol>
Browsers will automatically indent content within a list.
Example in text editor
Example in web browser
<p>Day 52 of the polar bear diaries.<p>
<ol>
<li>Wake up</li>
<li>Eat some fish</li>
<li>Go back to bed</li>
</ol>
HTML Unordered lists <ul> </ul>
Starts with the <ul> tag.
Each item on the list should be identified within <li> and </li> tabs.
An Unordered list ends with </ul>
Browsers will automatically indent content within a list.
Example in text editor
P a g e | 12
Example in web browser
<p>Things polar bears like to eat:</p>
<ul>
<li>Fish</li>
<li>Fish Fingers</li>
<li>Fish Cakes</li>
</ul>
Adding HTML to your introduction
OK, now we have our introduction we can mark it up with HTML and add it to our
website. So this:
Full website Coming Soon!
Thanks for visiting ralphsdomainname.com.
RalphsDomain is a family run business that started selling flowers and bulbs in
1974 from the back of the house.
With repeat customers and a dedication to only supplying the very best, our
reputation quickly grew and we opened our first shop in 1975.
Today our store has grown to over 3 acres and we supply all your gardening
needs, from pots to patios, to professional services.
If your garden needs it, we can supply it!
New for 2012: Why not stop by and enjoy tiffin in our award winning tea rooms?
Opening Hours
Mondays to Fridays
Saturdays
08:00 - 20:00
Sundays and bank holidays 08:30 – 19:00
07:00 - 20:00
Our Address
Number 1,
A Street,
Any Town,
Countyshire,
AW1 2CS
Becomes this:
P a g e | 13
Figure 12. Content added into HTML file
Which looks like this is a web browser:
Figure 13. Content in a web browser
OK, so now we have some content on the web page, but the website is still looking
a little nasty. This isn’t a problem as we haven’t added any style to the webpage
P a g e | 14
yet. Let’s build up the header of the document and then we can start adding some
styling to your web page.
Earlier we built a HTML header section within your document and briefly
described how it is used, but up until now we haven’t used it. There are three main
elements we are going to add to the header section.
HTML Title <title> </title>
The <title> tag defines the title of your document; this title appears in search
engine results, acts as a title if a visitor adds it to their favorites and will appear
within the internet browser toolbar.
Simply add a title as shown in Figure 14 into the head of your document:
Figure 14. Using the title tag
HTML Meta Data
In each step of this guide we have attempted to not only show you what to do, but
explain why we are doing this, there are exceptions to every rule and the next tag
is the exception within this manual. The “meta http-equiv” tag defines which
character set the document is written in. This never needs to change and I have
never seen anyone use anything other than UTF-8. So just copy this text into the
header of your website.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
Next we have three types of meta data that are often used by search engines to
help define your website. They used to be an important part of ranking your
website, their importance has depreciated over the years, but other aspects, such
as Author, are starting to make a comeback into search engine optimization so it’s
always worth adding these details. These tags allow you to add a short
description, keywords and an author to your website.
P a g e | 15
Quick tip: Our guide to getting the most from your website and search
engine optimization will explain each of these tags in a little more
detail.
Description
<meta name="description" content="Ralphs Domain Name" />
Enter a brief description of your website in the content quotes as shown below:
<meta name="description" content="Established in 1974 ralphsdomainname.com
supply all your gardening needs to both retail and the trade. As well as
gardening tools, plants and hard features, we also offer a range of
professional services, from landscaping, design an on-site plant doctor and
a maintenance contracts. " />
Keywords
<meta name="keywords" content="Ralph Smith, Ralphs Domain" />
Here you should enter up to 25 keywords (or key phrases) that can be used to
describe your site, again, these should be entered in-between the content
quotations contained within the tag.
<meta name="keywords" content="Ralph Smith,Ralphs Domain,ralphs shop,
gardens, gardening, landscaping, landscapes, tools, plants, countyshire,
garden design" />
Author
<meta name="author" content="Ralph Smith" />
Simply enter your name in the content quotation marks.
Once you have entered this information, your header is probably starting to look
quite full. Certainly from a search engines perspective your site is looking much
better, even if you can’t see the changes in your web browser. Now is the time to
add some style to your website.
While we could add styling to each section of HTML on your webpage, this is not
considered good practice, when you have a large website with many pages this
could equate to hundreds of lines of code which duplicate information, a simpler
solution is to have one document that handles all the content of the website (our
P a g e | 16
index.html file) and another document that defines how different sections of data
should be displayed.
With formatting and styles being controlled by one style sheet, you can make
changes to multiple webpages at the same time. One of these features of these
style sheets is that a set format will cascade down (unless otherwise specified), so
if you set a font, then every piece of text on your entire website will use this font
unless you explicitly state that a specific section should use another font. This
property helps to give the style sheet its name of Cascading
Style
Sheets
(CSS).
When we create a style sheet, we need to make sure that when we upload the
website, we are also going to upload the style sheet at the same time, and that it
will still be in the same place so that our website can still find it. The way we do
this is to simply create a new directory to the directory structure that you created
earlier.
Step 1
We have one more HTML tag to enter into the head of our webpage. This tag
specifies a name and location of a .css file with which to stylise the body of the
document.
The tag itself can break down as follows:
This link will take
you to a stylesheet.
It will be a file called styles.css and
will be in a folder named stylesheets.
<link rel="stylesheet" type="text/css" href="stylesheets/styles.css" />
It will be in a css
language
The tag itself can be copied and pasted into your head as shown below:
< link rel="stylesheet" type="text/css" href="stylesheets/styles.css" />
P a g e | 17
Don’t forget to save your changes!
Step 2
Click File then New, a new tab will
appear next to your index.html tab.
Step 3
Figure 15. Opening a new tab in Notepad ++
Now we have to create the style
sheet and located it where your web page can find it.
In Notepad++
click Save as.
By
default
notepad
will
attempt to save
your file to your
htdocs
folder.
Right click and
create a new
folder
called
stylesheets. The
save as dialog
box should look
as shown in
figure 16.
Figure 16. Creating a stylesheets folder in your htdoc folder
Step 4
Double click on this folder to open it, then save your new file as styles.css in this
folder. Now Notepad++ should
show you two tabs, one named
index.html and one named
styles.css. You can switch
between each of these tabs
whenever you want to change
any content or styling on your
website, don’t forget to save
Figure 17. Multiple tabs makes editing easy
any changes though before you
will be able to see them in your web browser.
OK, now we have a completely empty CSS style sheet, before we start looking at
adding styles to this we need to spend a couple of minutes understanding the
syntax of CSS styles, and some of the properties that we can adjust.
P a g e | 18
CSS Syntax
CSS is a series of rules,
Each rule has one or more selectors, and one or more declarations blocks.
A selector is usually the HTML element that you want to style.
A declaration block starts with a { and ends with a }.
Each declaration block contains a property, a colon (:) and a value
A semi colon (;) is used to separate each declaration
For example if we wanted heading 1 to be red, we would enter the following:
H1 {color:red}
Where
H1 is the selector
{color:red} is the declaration block
o { starts the declaration
o Color is the property (all CSS is in American Spelling)
o : separates the property and the value
o Red is the value
o } ends the declaration.
Now there are likely to be times when we want to make multiple declarations to a
selector. So we could write:
H1 {color:red}
H1 {font-size:13px}
But this would quickly build up large amounts of code, so we can add declarations
together and separate them with a semi colon like this:
H1 {color:red; font-size:13px}
Now finally, people find reading down much easier than reading across (this is why
newspapers have a number of columns to separate their stories rather than writing
across the entire width of the page.) So we could add each declaration to a new
line, providing that we keep them separated with the semi colon. In this case we
could write:
P a g e | 19
H1 {
Color:red;
Font-size:13px;
}
It’s worth noting that each way of writing these rules is correct, and no one way is
more correct than the other. I tend to use the latter way of displaying CSS rules as
I find it much easier to read when there are many declarations.
Now that we understand the syntax of CSS rules, we can get around to writing
some.
Styling your web page
There are hundreds of CSS Properties, far more than we could even add in an
appendix at the foot of this guide. However, we will set a number of the most
commonly used properties in your web page so that you can have a play with
them and see how you can dramatically alter the look and the feel of your website
with just a view changes to your CSS.
In the following rule, we are going to:
Set the background to white
Set all fonts to Arial
Select the standard font size as 13px high
Select the font color as black
Make the width of the web page 600px wide
Automatically calculate a left and right hand margin (this centers the page
on the screen)
As we are making these styling changes to the website that you can see a suitable
selector would be body. That means that any content within the <body> and
</body> tags of your website will be affected by these rules.
In the styles.css sheet, enter the following:
body {
background: white;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: black;
width: 600px;
margin-left: auto;
margin-right: auto;
}
P a g e | 20
Save the styles.css document, then look at your website again in your web
browser. Starting to look a little different?
Finally in this section we can add a quick rule showing how you can have multiple
selectors that will use the same declaration. In these instances, you simply
separate each selector with a comma. In this rule we will turn the headers and the
horizontal line grey
H1, h2, h3, ht {
Color:grey;
}
Once again, save the sheet and refresh your web browser to see what has
happened now.
At this stage your style sheet and web page should look similar to figure 18.
Figure 18. Web Page with styling on layout and headers
This is starting to look better, however, we may want to add styling to just the
Introduction paragraph, or just the opening hours. In addition to this, wouldn’t the
website appear more interesting visually if we added an image or two?
The first time we looked at HTML, I purposely only provided you with the details
you needed to mark up text. While this guide will never become a definitive guide
into HTML, now would be a good time to introduce you to another few HTML tags
that will allow you to:
P a g e | 21
Add Images
Add links
Add comments to make your code easier to read
Divide your content up further to allow styling of specific sections.
Iframes and content from other websites
As your website grows, it gets more difficult to read. This is even worse if you are
looking at the code for something that you wrote several months ago. To make this
easier every scripting language has the ability for you to add comments to the
code. These comments are completely ignored by computers, but are usefully
colour coded by good text editors making it much easier to see what’s happening
in different sections of your text.
In HTML you can add code by using the <!-- tag, to then use --> to end your
comment.
<!-- This is a comment and will be ignored -->
So that my code is easy to read, I’m going back to the index.html page, and
adding some comments to remind me of the purpose of different sections of the
document.
In addition, I’ll add comments to all the code that we add from now on!
Images are an important to websites, but can be the cause of poor performance. It
is important that you are allowed to publish and images you show on your website,
this means that you must either pay for stock images, search for copyright free
images, or use your own images.
When using your own images, often they will be photographs that you have taken
yourself, or own the copyrights to. As cameras get more powerful, these images
are becoming larger and larger. While having really good quality images are great,
generally speaking the monitors that you are looking at the images on are not of
the same quality, and the size of the image makes downloading them time
consuming, slowing your entire website down.
Optimizing your images
If you are using Photographs, it’s important that you optimize them for websites. If
you are lucky enough to own a copy of Photoshop then this has a built in optimizer
that you can use to reduce your files sizes. If you don’t have Photoshop, or any
P a g e | 22
image manipulation software that can do this for you then there are still plenty of
free alternatives online.
In this guide we will show you how to resize your images using a free online tool
called http://webresizer.com/resizer/
Important: http://webresizer.com is a third party website with no
affiliation with Fasthosts we are unable to provide assurances upon the
use of security of this website and do not recommend this site over any
other image re-sizing tools that are available.
Step 1
Visit http://webresizer.com/resizer/ and click Browse. Browse to the photo you
would like to resize and click open.
Step 2
Click Upload Image. Web Resizer will now upload your image and automatically
convert it for you.
Figure 19. Webresizer.com makes this image
96% smaller
Step 3
Further down the page are additional settings you can use to optimize your image,
but I find that the default settings are all that I ever need, so usually just click the
Download this Image button, just below the left hand (optimized) image
Step 4
Save this image to your computer. You now have an optimized image ready for
your website.
P a g e | 23
When we add an image to a website we are instructing web browsers to look in a
specific location for a file, and to display this as an image. To make sure that web
browsers can see this image we need to make sure that we upload the images
with the website.
Step 1
On your computer navigate to your optimized image. Right click on the image and
choose “Copy” from the pull out menu.
Step 2
Browse
to
your
Websites>Current>
Website
Name>htdocs.
Right Click and
create a new folder
called images. Your
htdocs folder should
now
resemble
Figure 20.
website
files
located
at
My
Documents>My
Figure 20. htdocs folder containing images sub directory
Step 3
Open the images folder and copy your optimized image into this directory.
HTML Tag to display an image
HTML uses <img> to display an image. This type of tag contains a number of
attributes, but no closing tag. Each attribute has a property that is defined between
quotation marks.
In its very basic form, you only need one attribute to say where the source of the
image is, but this is considered bad practice and usually you would also provide
some alternative text to display if the image cannot be found. This can be seen
below:
P a g e | 24
<img src=”name and location of image” alt=”some text”/>
Quick tip: It should be worth pointing out that there are two ways of
referencing a file or image at this point. There are Absolute URL’s
and Relative URLS.
Absolute URL: This provides a specific path to the file, it tells you
where the server is and where on the server a file may be located.
Relative URL: This takes advantage of knowing where you are
currently located on the server and so just provides directions from
the current file location to the new file.
In this example, we will be using Relative Links in our documents,
as these will work while you are looking at your website on your
local computer, or after uploading your website to a web server.
Image attributes:
Src - is the source of the image. If you upload your image to the images
folder within your htdoc folder then this will be “”images/image-name”
Alt - Is where you can specify some text to display if the web browser is
unable to access your images.
Width - Sets the width to display the image.
Height - Sets the height to display the image
Class - defines a name to this item to allow you to style the image
separately using CSS.
In our example we are going to define how big to display the image. We may also
want to add some styling to the image, so we will set a class attribute to the image
to allow us to define the image in the CSS style sheet if we want. We can define
the class as anything that we want, in this example we will call it a “main-mage”
class.
<img src="images/border_opt.jpg" width="400" height="268" alt="Flower Border"
class="main-image" />
P a g e | 25
Enter a link to your image where
you would like it to display on
your website. In our example, I
am going to add it near the top
of the page. (as shown on
Figure 21).
Adding links <a> </a>
Links use the <a> and </a>
tags, they are typically used to
direct visitors to a new webpage
or a new website, but can also
be used to open a mail client
and populate an email if you
want.
Like the images tag, the links
tag can contain a number of
attributes. In its basic form it can
be seen as follows:
Figure 21. Image added to images folder and
linked to using html
<a href=”url to goto”>Content that visitors click</a>
For example we could have
<p>To visit Fasthosts.co.uk <a href=”http://www.fasthosts.co.uk/”>Click
here</a></p>
Another attribute we can add is the target attribute. This can specify that the new
link should open in a new window or tab rather than leaving the current web page.
So:
<p>To visit Fasthosts.co.uk <a href=”http://www.fasthosts.co.uk/”>Click
here</a></p>
Will direct visitors to Fasthosts.co.uk, while
<p>To visit Fasthosts.co.uk <a href=”http://www.fasthosts.co.uk/”
target="_blank">Click here</a></p>
Will open Fasthosts website in a new window.
P a g e | 26
It’s worth noting that links don’t always have to be text, you can create a link from
any other attribute. For example, if we take the html image link we created earlier,
we could add a hyperlink to that by placing the <a> and </a> tags before and after
the image as follows:
<a href="images/border.jpg" target="_blank"><img src="images/border_opt.jpg"
width="400" height="268" alt="Flower Border" class="main-image" /></a>
In this example, as well as the Optimised image, I also copied the non optimized
photo into the images folder. With the code above, if you click the image on the
website a new window will open and display the larger non-optimised image.
Figure 22. Links don't have to be text, here a hyperlink has been added to the
image.
A variation of the hyperlink is mailto: This is another type of hyperlink that tells
your web browser to open a link to an email address instead of a web page.
An example of this type of hyperlink can be seen below:
<a href=mailto:[email protected]>linked text here</a>
P a g e | 27
If you have already set up a mailbox, you can add a link like this at the foot of your
page. In our website I’m going to add the following link after our address details.
<!-- Contact us by email -->
<p>You can also email us at <a
href="mailto:[email protected]">[email protected]</
a></p>
IFrames are used to display a web page within another webpage. As with the
image tags, there are a number of attributes you can attach to this code.
Care must be taken when using iframes that you do not breach the copyright of
the original website by displaying an iframe of their website. However, there are a
number of websites that encourage you to add content to your website from
iframes (youtube.com and maps.google.com for example).
Let’s have a look at how you can embed a Google map to your website.
Step 1
Prepare your code
by
adding
comments where
you would like to
add your map. (as
shown in figure
23)
Step 2
Figure 23. Add comments to your code to prepare for Google content
Visit
https://maps.google.com/ and
search for your business address.
Step 3
Click the link icon to the left of the
map. As shown on figure 24.
Step 4
Figure 24. Link icon on Google Maps
Click Customize and preview
embedded map. A new window will open.
Step 5
Adjust the size and look of the map until you are happy, then copy and paste the
HTML code provided into your website. (As shown in Figure 25).
P a g e | 28
Quick tip: You can embed
youtube video content in the
same way, however in the case of
youtube.com, you will need to
click the button marked Share,
then Embed to be provided with
the code you want.
Figure 26. Embed youtube Video
Step 6
Once copied in, your code and website
should look similar to figure 27 (below).
Figure 25. HTML Code to add to your website
Figure 27. Copied and pasted from Google.
P a g e | 29
Finally, we are going to divide our content up a little bit so we can add different
styling’s to different elements on the web page. This is done using the <div> and
</div>tags.
Each opening <div> tag can contain the Class attribute in the same way that we
added a class to the main image earlier on. Any contents we have between the
<div> and </div> tags will be able to be styled by quoting the class we have
assigned to that element.
This takes the following format:
<div class=”name of new class”>
Content of element to be styles under new class
</div>
For example, if we add the following code on our website:
This section is
now called
“hours”
This section
is now
called
“Address”
Figure 28. Div tags added to create 2 sections of code
We could break this up into two elements that we can style independently, one
element called “hours” that contains our opening hours. And one element called
“address” that contains the postal address on our website.
Step 1
Run through your index.html file and divide up your website into elements that you
want to style separately. Don’t forget to close off each element with the </div> tag!
In this example I have created the following elements:
Intro (covering the introductory paragraph and image)
P a g e | 30
Quick tip: Don’t forget we also assigned the image an attribute
class of “main-image” when we created first added it to the
website.
New (covering the “New to 2012 sentence”
Hours (covering the opening hours)
Address (covering the postal address)
Email (Covering the sentence showing our email address)
Map (covering the embedded Google map)
Step 2
Save your changes and in NotePad++ swap over to your style.css document.
Now our HTML code is complete we can add the final styling to our web page.
Earlier we called HTML tags as selectors, and simply entered the names of the
tags. However now that we are calling a class as a selector, we have to format the
selector in a slightly different way by adding a “.” To the start of it.
So for example
.intro {declaration}
Would be used to add a declaration content
that sites between <div class=”intro”> and
</div> tags.
At this stage, a tip I have learnt is to add each
section to our style sheet and change the
background colour of each section. This helps
to identify each section of our website and
make sure that all tags are closed correctly.
We can then make some changes as we see
fit, and remove the background colours again
at any time that we want. To do this, I have
added the following code to our CSS
document shown in figure 29.
Now when we refresh our web browser we can
see each section has a different colour
associated with it.
Figure 29. Identifying class sections
P a g e | 31
At this stage, if you see one colour spilling over to other sections you know that
you have not closed off a <Div> tag correctly. For example, if you saw green
between each of the final “Opening ours, Address and Map” sections then the
likelihood is that there
either the closing
</div> tag in the
opening hours section
is missing the “/”, or
that this section is
missing the </div> tag
completely.
Now that we have
marked
up
each
section, we can start
to adjust how each
section (or element)
interacts with each
other.
We will use two
declarations to add
the initial styling to
our website.
Width:
This
declaration sets the
width of the section.
100% will make the
section try to fill the
entire width of the
website of possible
(this has been set
earlier as 600 pixels
wide).
Float:
This
declaration will allow
different sections to
wrap around each
other.
Setting
Intro
up
the
Figure 30. Website with class sections marked up
The red introduction section contains the bulk of our text, In this example we are
going to set it to take up the entire width of the screen when needed, but to allow
P a g e | 32
other sections to float alongside it. If this happens, we want this section to stay on
the left. So we are going to add the following code:
.intro {
background: red;
float:left;
width:100%;
}
Your website should not change with the addition of this code, as there is not any
other CSS coding which is trying to add content anywhere else at the moment.
However, let’s now start to look at the main image.
With the main image, I would like it to display on the right hand side of the page,
and allow the introduction to wrap around it. I can do this by adding the float:right;
declaration as follows:
.main-image {
background: black;
float:right;
}
Save this and look at your
website now.
This looks much better, but
we could do with a little bit of
clear space towards each
element. We can do this by
adding padding and Margins.
Figure 31. The image is now floating to
the right of the text
Paddings and Margins are
similar to each other, in the syntax that they are entered, and in the way that they
work. However, there is a difference between the two which can affect the way
that your page is displayed.
If you look at figure 31 you can see that content is displayed right up to the very
edges of the element. Margins will add blank space around the outside of an
element, while passing will create blank space within the edges of an element.
It’s possible to specify different margins and paddings for each side, below are
examples of some margins and paddings. The property is the width of whitespace
that you would like to create.
padding-top:25px;
padding-bottom:25px;
margin-right:50px;
margin-left:50px;
P a g e | 33
Demonstration of Padding and Margins
Before we demonstrate margins and paddings, let’s remind ourselves of the
following properties of the elements on this web page.
The width has been set as 600px wide.
The intro element has been set to be 100% wide (not 600px - this makes a
difference)
The intro and Image are set to float
The image is part of the intro element and fits within it.
The image is a hyperlink, so will show a purple border on the outside edge
of its element at all times.
Problem:
No space between
image and text.
Option 1: Add Padding to the right of the intro element.
As the image is within
the element, it has
moved the image in
from the right hand
edge of the element
for you.
Option 2: Add Margin to the right hand of the intro element.
P a g e | 34
The width of the body
was set to 600px. The
margin
has
then
increased this width.
The additional space
has been filled by the
element below.
Option 3: Add Padding to the left hand side of the image.
This has created
whitespace between
the image element
and the image itself.
(The element itself is
painted black). This
would usually work,
but
the hyperlink
shows a purple line at
the edge of the
element which will not
be flush with the
image.
Option 4: Add a Margin to the left hand side of the image
Space
created
outside the image
element
boundary,
keeping the purple
hyperlink line flush
with the image.
With CSS Trial and
error often works
quicker
than
knowledge!
P a g e | 35
Next let’s add a little space between the text in the intro element and the text
within the new element. We
can do this by adding some
padding at the foot of the
intro element. So our CSS
code now looks as follows:
.intro {
background:red;
float:left;
width:100%;
padding-bottom:20px;
}
.main-image {
background:black;
float:right;
margin-left:20px;
}
OK, now the website looks
similar to that shown on
figure 32. I am happy with
the styling on the image and
the introduction elements
and to be honest I don’t have
any real issues with the
“new” element shown in blue
apart from the fact that I
would like the “New for
2012” text to appear in red.
Now I could go into the
HTML and add <div> tags
Figure 32. Intro and Image styling complete
around this text, but this is
the only bold text within this element, so I can demonstrate another element of
CSS, in that it also allows you to style specific selectors within an element.
In this case we want to style anything marked with <b> tags within the .new
element.
We already have the following code set in CSS
P a g e | 36
.new {
background:blue;
}
And this has set the background colour to Blue. When we adjusted the headers
before we separated each of the selectors with a comma, and it made a change to
each of the selectors. In this instance, we are going to remove the comma and
enter the following:
.new b {
color:red;
}
This will only make change the font colour to red if the for it in the new element,
and has been marked up with a <b> tag. Save your changes and refresh your
website. This bold text should now appear in red.
I would like the opening hours and business address to site site by side, so will
float the opening hours to the
left and the business hours
element to the right. I’m also
going to centralize the text
within the address section to tidy
it up a little bit, and add some
whitespace between the foot of
the address and the start of the
email element. This is all code
that we have seen before, and is
written
as
follows:
.hours {
background:green;
width:50%;
float:left;
}
.address {
background:orange;
float:right;
text-align:center;
width:50%;
padding-bottom:10px
}
Figure 33. Opening hours and Address styled
P a g e | 37
Figure 33 shows how your website looks now.
I would like our email address to stand out a little more, so I will make sure that
this element stretches across the whole page, and change the font to make it
stand out a little more.
.email {
width:100%;
color: grey;
font-family:Lucida Handwriting, fantasy;
font-size: 16px;
}
Then finally, add a little space between the map and our email address by adding
some padding to the top.
.map {
background:brown;
padding-top:20px;
}
P a g e | 38
Finally, it’s always important to check your website in a number of web browsers.
Even a website such as this can show subtle differences in the way that they
appear. Let’s have a look at this website using Internet Explorer and Firefox.
Figure 34. Website in Internet
Explorer
Figure 35. Website in Firefox
So the email address is displaying on two lines in Firefox and across one line in
Internet Explorer. To make sure that this displays in one line I will remove the
padding in the address element and set a height for both elements at say 170px. If
both elements are the same height it should force Firefox to display the email
address on one line.
So the code I have for these elements is now
P a g e | 39
.hours {
background:green;
width:50%;
float:left;
height:160px
}
.address {
background:orange;
float:right;
text-align:center;
width:50%;
height:160px
}
After checking the websites again, this appears to have worked and I’m happy with
everything else. SO Let’s remove all the back ground colours from the CSS style
sheets and have a look at our website.
Figure 36. Website is near completion
OK, we are very near completion. There are a couple of changes that I would like
to make, these are:
1. Rather than a White Background, I will make it a very light grey.
P a g e | 40
2. Change all the grey text to a navy blue
3. Centralise the opening hours heading
4. Change the opening hours from am ordered list to an unordered list.
Quick tip: A list of named colours is available at:
http://w3schools.com/cssref/css_colornames.asp
1.Rather than a White Background, I will make it a very light grey.
body {
body {
background:white;
background:ghostwhite;
font-family: Arial, Helvetica,
font-family: Arial, Helvetica,
sans-serif;
sans-serif;
font-size: 13px;
font-size: 13px;
color: black;
color: black;
width: 600px;
width: 600px;
margin-left: auto;
margin-left: auto;
margin-right: auto;
margin-right: auto;
}
}
2.Change all the grey text to a navy blue
}
}
h1, h2, h3, hr {
h1, h2, h3, hr {
color: grey;
color: navy;
}
}
And
And
.email {
.email {
width:100%;
width:100%;
color: grey;
color: navy;
font-family:Lucida
font-family:Lucida
Handwriting, fantasy;
Handwriting, fantasy;
font-size: 16px;
font-size: 16px;
}
}
3.Centralise the opening hours heading
Add the following code to the css document.
P a g e | 41
.hours h3 {
text-align:center;
}
4.Change the opening hours from am ordered list to an unordered list
In the index.html document
<!-- Opening hours -->
<!-- Opening hours -->
<div class="hours">
<div class="hours">
<h3>Opening Hours</h3>
<h3>Opening Hours</h3>
<ol>
<ul>
<li>Mondays to Fridays
07:00 - 20:00</li>
<li>Mondays to Fridays
07:00 - 20:00</li>
<li>Saturdays 08:00 -
<li>Saturdays 08:00 -
20:00</li>
20:00</li>
<li>Sundays and bank
holidays
<li>Sundays and bank
08:30 - 19:00</li>
holidays
</ol>
</ul>
</div>
</div>
My final website looks as follows:
Figure 37. Final Website
P a g e | 42
08:30 - 19:00</li>
To upload your website you need a hosting package, an FTP client and an FTP
username and Password to connect to.
You can use any FTP software to upload your website, so use whichever software
you are comfortable with. If you don’t already have a preferred client, there are a
number of FTP clients available, both paid for, and free to download and use. In
this guide I will use FileZilla, which is available free of charge from http://filezillaproject.org/download.php?type=client
It only takes a couple of minutes for you to create a username and password to
use with your website. This is set up using your Fasthosts control panel.
Step 1
Log in
to your
control
panel
and select Website Hosting
from the Hosting menu.
Step 2
A list of your hosting
packages will appear. Click
on the domain name you
would like to view your FTP
details on.
If your domain name is not listed, you do not have hosting set up in this account.
Step 3
Click anywhere in the FTP section.
Step 4
P a g e | 43
Your FTP details will be shown, these are the details you will need to enter into
your FTP software to upload your website. To change your FTP password click
Set Password.
Enter a password for your FTP connection. Keep your username and password
safe, you will need them later.
Note: It can take up to 10 minutes for your password change to take
effect.
Open FileZilla, in the top of the screen you will find four quick connect text boxes.
Enter the following into each text box and click Quick connect.
Server address/ Host or FTP Host: Enter 213.171.193.5 (This is the
address of our FTP server).
User name: Enter the username of the FTP connection that you created
earlier.
Password: Enter the password of the FTP connection that you created
earlier.
Figure 38. Connecting via FileZilla quick
connect
Once connected you will see the screen is split into a number of sections.
P a g e | 44
1
2
3
4
5
6
1
The Command Window: This is where you can see the commands sent
to and from the FTP server.
2
Local Directory Tree: Allows you to view the path to the local directory
that you have selected.
3
Remote Directory Tree: Allows you to view the path to the directory that
you have selected on your web server.
4
Local files and folders: Shows you the files and folders within your
currently selected folder on your local machine
5
Remote files and folders: Shows you the files and folders within your
currently selected folder on the web server
6
Audit log: Lists all files transferred.
P a g e | 45
Step 1
In the left hand windows, navigate to the htdocs folder that contains your website.
This is located at: My Documents>My Websites>Current>Website Name>htdocs
Figure 39.. Navigating to your website on your local computer
Step 2
In the right hand windows, navigate to the htdocs folder.
Figure 40. Navigate to the htdocs folder on your web server
Step 3
In the left hand local files and
folders window, depress the
mouse button and select the
folders and files within your htdocs
folder.
Step 4
Figure 41. Selecting your website files
Use the mouse to drag the files across into the remote files and folders window.
You can make sure that your files are transferred in two ways.
1. Check the tabs in the Audit log. You should see a list of successful
transfers and no failed transfers.
P a g e | 46
2. In the right hand remote directory tree, navigate away from, then back to
the htdocs
folder. You
should now
see
your
website files
listed.
As
shown
in
figure 42.
Figure 42. Website files in remote htdocs folder
Congratulations, you have just written your own website and uploaded it!
Backing up your website is similar to uploading your website. It’s recommended
that you keep a backup of your website before you make any changes to your
existing website. We have already created a directory for your backup files on your
local computer.
Step 1
Open FileZilla and connect to your website as shown in the chapter “Connecting
via FTP”.
Step 2
In
the
left
hand
windows,
navigate
Websites>Backups>date>Website Name
to
My
Documents>My
Quick tip: Don’t forget to create a new folder with a new date for each
backup that you make.
Step 3
In the right hand
windows,
navigate to the
root folder.
Step 4
Drag the htdocs
folder from the
Figure 43. Navigating to the root folder on the
web server
right
hand
remote files and folders pane to the left hand local files and folders pane. This will
copy your htdoc directory back into your backup folder on your local computer.
P a g e | 47
Now that your website has been uploaded, you should be able to view it simply by
entering your domain name into the address bar of your browser. If for any reason
you are unable to see your website you should test your domain name using our
domain health checker. Details on how to use this can be found at:
https://help.fasthosts.co.uk/app/answers/detail/a_id/123
Congratulations, you have started with nothing, and ended up with your own
coded website online. You are also now experienced in almost every skill you will
need in website hosting.
Now that you have a basic website uploaded, you can choose whether to create a
new one from scratch, or create a website using specialist website creation
software, or to re-skin an existing third party website (such as Joomla or
WordPress). Whichever approach you decide to use, you will be required to repeat
some of the skills learnt in thus guide, but now they will not be new to you.
P a g e | 48
This section contains a list of free software and resources that you may find useful
when creating your own website. This is not a definitive list, and we do not
endorse any third party products or websites.
Text editors allow you to write code from scratch and will identify the language you
are using to help you to read and debug any code you have created.
Bluefish
Crimson Editor
Notepad++
Specifically designed for website authoring, software of this nature may have a
graphical user interface (such as composer), or built in FTP client for quick and
easy code manipulation (such as netbeans).
http://www.kompozer.net/
Netbeans
HTML http://w3schools.com/html/default.asp
HTML5 Cheat Sheet
CSS
http://w3schools.com/css/default.asp
http://www.w3.org/Style/CSS/learning
CSS Examples: http://www.cssplay.co.uk/ (Demonstrates some of the
capabilities of CSS)
Gimp – Image composition and authoring
http://webresizer.com/resizer- Image resizer and photo optimizer
P a g e | 49
Cyberduck
Filezilla
Fireftp
Introducing domain names and DNS
This guide is designed to give you a broad introduction into how
Domain names operate and how the Domain Name system works.
Download Guide
Introducing FTP
This guide is designed to show you the different ways of uploading
your site using ftp, including the basic principles of understanding
and troubleshooting ftp issues.
Download Guide
An Introduction to PHP scripting
This guide will introduce some simple yet powerful features of PHP,
a popular scripting language, and help you take your first steps
towards building a strong web presence.
Download Guide
An Introduction to MySQL Databases
This guide will introduce MySQL, a powerful and popular free
relational database system.
Download Guide
P a g e | 50
Troubleshooting with the command line
The command line contains a powerful suite of tools that can be
utilised in a variety of ways. This guide will show you how to use
common tools to diagnose issues with websites, domain names
and DNS.
Download Guide
Suggested directory structure for development website in your local computer.
My
Documents
My
Websites
Current
Ralphsdom
ainname.c
om
htdocs folder contains
your home page (called
index.html, a folder for
your styles sheets called
“styles” and a folder for
your website photos and
images called “images”
htdocs
index.html
styles
images
P a g e | 51
Suggested directory structure for back up websites on your local computer.
My
Documents
My
Websites
Backups
Todays
Date
htdocs folder contains
your home page (called
index.html, a folder for
your styles sheets called
“styles” and a folder for
your website photos and
images called “images”
Ralphsdom
ainname.c
om
htdocs
index.html
styles
images
Directory structure for website on your web server computer
/
Private
P a g e | 52
log files
htdocs
index.html
styles
htdocs folder contains
your home page (called
index.html, a folder for
your styles sheets called
“styles” and a folder for
your website photos and
images called “images”
images
This is not a definitive list of tags available, but contains the most commonly used
tags. A definitive list of tags is available from
http://www.w3schools.com/html5/html5_reference.asp
a
Description
Anchor: Used to create links to other websites or content, can also call other
programs such as default email client.
Example in web browser
Example in text editor
<a href=”link target”>Link text</a>
Link text
Attributes
Href: Can be used to specify the target of a link
b
Description
Bold: Marks text as bold.
Example in text editor
<p>This is my <b>first</b> paragraph.
It’s only a couple of sentences
long.</p>
<p><b>But it is longer than my second
paragraph</b>.</p>
Example in web browser
This is my first paragraph. It’s only a
couple of sentences long.
But it is longer than my second
paragraph.
Body
Description
Marks the main body of a HTML document where all the viewable content is
placed. This element must be used. You can only have one Body per document.
In addition, it must start immediately after the closing </head> tag, and close
immediately before the closing </html> tag.
P a g e | 53
Example in web browser
Example in text editor
<html>
Website content
<head>
</head>
<body>
Website content
</body>
</html>
Br
Description
Line break: This does not have a closing tag.
Example in text editor
<p>This is my first <br />
paragraph. It’s only<br />
a couple of sentences<br />
long.</p>
Example in web browser
This is my first
Paragraph. It’s only
a couple of sentances
long.
<p>But it is longer than my second
paragraph.</p>
But it is longer than my second
paragraph.
Code
Description
Code: Defines a section of text as computer code.
Example in text editor
<p>You can use this text to show
<code>code</code> on your website.</p>
Example in web browser
You can use this text to show code on
your website.
Div
Description
Division: Used for defining a section within a document. Should be used with an
P a g e | 54
attribute
Example in text editor
<div class=”intro”>
Example in web browser
This is my introduction.
<p>This is my introduction.</p>
</div>
This is another Paragraph, and section
2.
<div class=”section 2”>
<p>This is another paragraph, and
section 2.</p>
</div>
DOCTYPE
Description
Document Type Declaration: This is used to let the browser know what version
of HTML you are using. If you don’t use it, or if you get the syntax wrong the
browser will switch to a new mode where it is unsure how to display your web
pages. It doesn’t have a closing tag. If you are using HTML5 you can use the
following syntax.
Example in text editor
<!DOCTYPE html>
Em
Description
Emphasize: in practice this is the same as adding Italics to a section of content,
although in the future web browsers may decide to emphasize text in a different
way.
Example in text editor
<p>This is my <em>special</em> word of
Example in web browser
This is my special word of the day.
the day.</p>
h1, h2, h3
Description
P a g e | 55
Heading: Specifies text to be used as a heading. There are 6 types of headings,
1 being the most important and 6 being the least important.
Example in text editor
<h1>Main Heading</h1>
Example in web browser
Main Heading
<h2>Heading 2</h2>
Heading 2
<h3>Heading 3</h3>
Heading 3
Head
Description
Head: Defines the head section of a HTML document. The head section
contains information about the actual HTML document, the head should be
located immediately after the opening HTML tag, and end directly before the
opening body tag.
Example in text editor
<html>
<head>
Lots of header information like metadata and title
</head>
<body>
Html
Description
HTML: The root tag that defines the start of the HTML code. It must start
immediately after the DOCTYPE declaration, and contain a head and a body.the
closing HTML tags should be the last thing in a document.
Example in text editor
<!DOCTYPE html>
<html>
<head>
Header information
</head>
P a g e | 56
Example in web browser
Website content
<body>
Website content
</body>
</html>
Hr
Description
Horizontal Rule: Creates a horizontal line between content. It has no closing tag.
Example in web browser
Example in text editor
<p>Paragraph 1</p>
Paragraph 1
<hr />
Paragraph 2
<p>Paragraph 2</p>
I
Description
Italics: Adds italics to a block of text.
Example in web browser
Example in text editor
<p>This is my <i>special</i> word of
This is my special word of the day.
the day.</p>
Img
Description
Image: Used to display an image within your content.
Example in text editor
Example in web browser
<img src="http://fasthosts.co.uk/pics/fasth
osts-logo.png" alt="fasthosts logo">
Attributes
Src - (Required) - Used to specify the location of the image file to be displayed
P a g e | 57
Alt - (Required) - Used to show alternative text to be displayed if the image is not
available
Height - (Optional) - Specifies the height of the image
Width - (Optional) - Specifies the height of the image
Li
Description
List item: Used with OL or UL tags to denote each separate item to appear in an
ordered or unordered list.
Example in text editor
<p>Day 52 of the polar bear diaries.<p>
<ol>
<li>Wake up</li>
<li>Eat some fish</li>
<li>Go back to bed</li>
Example in web browser
Day 52 of the polar bear diaries.
1. Wake up
2. Eat some fish
3. Go back to bed
</ol>
Meta
Description
Meta information: Used to provide information about the HTML page, the content
of this meta information is aimed primarily at search engines.
Example in text editor
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="description" content="Ralphs Domain Name" />
<meta name="keywords" content="Ralph Smith,Ralphs Domain,ralphs shop" />
<meta name="author" content="Ralph Smith" />
Attributes
Content - (Required) - Used to specify the information
Name - (Optional) - Provides a name for the meta information
http-equiv - (Optional) - Used to define the MIME type and Character set for the
P a g e | 58
document.
Ol
Description
Ordered List: Creates an ordered (numbered) list, as you would expect to see in
a top ten, or list where the placement of each list item is determined by
importance.
Example in text editor
<p>Day 52 of the polar bear diaries.<p>
<ol>
<li>Wake up</li>
<li>Eat some fish</li>
<li>Go back to bed</li>
Example in web browser
Day 52 of the polar bear diaries.
1. Wake up
2. Eat some fish
3. Go back to bed
</ol>
P
Description
Paragraph: Defines a paragraph. Web browsers automatically add an empty line
before and at the end of a paragraph.
Example in text editor
<p>This is my first paragraph. It’s
only a couple of sentences long.</p>
Example in web browser
This is my first Paragraph. It’s only a
couple of sentances long.
<p>But it is longer than my second
paragraph.</p>
But it is longer than my second
paragraph.
Span
Description
Span: Similar to Div in the way it is used to divide up blocks of content for styling.
Example in text editor
Example in web browser
P a g e | 59
<p>We have a <span
class=”green”>separate style sheet that
turns all content green</span> if it is
We have a separate style sheet that
turns all content green if it is marked
with a class of “green”.
marked with a class of “green”.</p>
Strong
Description
Similar to the <B> tag, in that it makes text appear stronger. At the moment this is
the same as making text bold, but this may change in web browsers in the future.
Example in text editor
<p>This is my <b>first</b> paragraph.
It’s only a couple of sentences
long.</p>
<p><b>But it is longer than my second
paragraph</b>.</p>
Example in web browser
This is my first paragraph. It’s only a
couple of sentences long.
But it is longer than my second
paragraph.
Sub
Description
Subscript: Marks up a block of text to be displayed as subscript.
Example in text editor
<p>This is a paragraph <sub>with some
Example in web browser
This is a paragraph with some subscript text.
subscript text</sub>.</p>
Sup
Description
Superscript: Marks up a block of text to be displayed as superscript.
Example in text editor
<p>This is a paragraph <sup>with some
subscript text</sup>.</p>
P a g e | 60
Example in web browser
This is a paragraph with some subscript text.
Table
Description
Defines the start and end of a table.
Example in text editor
Example in web browser
<table>
<tr>
<th>Day</th>
Day
<th>Opening Time</th>
<th>Closing Time</th>
Monday
</tr>
Tuesday
<tr>
Opening
Time
Closing
Time
10:00
17:00
09:00
17:00
<td>Monday</td>
<td>10:00</td>
<td>17:00</td>
</tr>
<tr>
<td>Tuesday</td>
<td>09:00</td>
<td>17:00</td>
</tr>
</table>
Td
Description
Table Data. TD specifies data that will be displayed within a cell. The td tag must
be used within a tr (table row) element.
Example in text editor
Example in web browser
<table>
<tr>
Day
<th>Day</th>
<th>Opening Time</th>
<th>Closing Time</th>
</tr>
Monday
Tuesday
Opening
Time
Closing
Time
10:00
17:00
09:00
17:00
<tr>
<td>Monday</td>
<td>10:00</td>
<td>17:00</td>
P a g e | 61
</tr>
<tr>
<td>Tuesday</td>
<td>09:00</td>
<td>17:00</td>
</tr>
</table>
Th
Description
Table Header cell Th specifies a cell that is used as a header, rather than a cell
that contains true data. TH must be used inside a tr tag.
Example in text editor
Example in web browser
<table>
<tr>
Day
<th>Day</th>
<th>Opening Time</th>
<th>Closing Time</th>
</tr>
Monday
Tuesday
Opening
Time
Closing
Time
10:00
17:00
09:00
17:00
<tr>
<td>Monday</td>
<td>10:00</td>
<td>17:00</td>
</tr>
<tr>
<td>Tuesday</td>
<td>09:00</td>
<td>17:00</td>
</tr>
</table>
Title
Description
Defines the title of your document. This must be located within the head element
of your document.
Example in text editor
P a g e | 62
Example in web browser
<!DOCTYPE html>
Content
<html>
<head>
<title>My Website!</title>
</head>
<body>
Content
</body>
</html>
Tr
Description
Table Row: Defines each row of a table.
Example in text editor
Example in web browser
<table>
<tr>
<th>Day</th>
Day
<th>Opening Time</th>
<th>Closing Time</th>
Monday
</tr>
<tr>
Tuesday
Opening
Time
Closing
Time
10:00
17:00
09:00
17:00
<td>Monday</td>
<td>10:00</td>
<td>17:00</td>
</tr>
<tr>
<td>Tuesday</td>
<td>09:00</td>
<td>17:00</td>
</tr>
</table>
U
Description
Underlines a block of text
P a g e | 63
Example in web browser
Example in text editor
<p>This is <u>my</u> paragraph.</p>
This is my paragraph.
Ul
Description
Unordered List: Creates an unordered list (bullet points) where the placement of
each list item is not determined by importance or required to be in any specific
order.
Example in web browser
Example in text editor
<p>Things polar bears like to eat:</p>
<ul>
<li>Fish</li>
Fish
Fish Fingers
Fish Cakes
<li>Fish Fingers</li>
<li>Fish Cakes</li>
</ul>
Class
Description
Class - defines a name to this block of content to allow you to style the content
separately using CSS.
Example in text editor
<p>This is a normal paragraph.</p>
<p class=”special”>This paragraph is
“special”.</p>
Example in web browser
This is a normal paragraph.
This paragraph is “special”.
Quick tip: When styling a class using CSS you select the class with a
full stop to show that it is a class. For example
.special {color:red}
P a g e | 64
Id
Description
Id - defines a name to this block of content to allow you to style the content
separately using CSS, unlike class, each ID is required to have a separate
identifier per document.
Example in text editor
<p>This is a normal paragraph.</p>
<p id=”special”>This paragraph is
“special”.</p>
<p>No other paragraph can share the
same id.</p>
Example in web browser
This is a normal paragraph.
This paragraph is “special”.
No other paragraph can share the same
id.
Quick tip: When styling a class using CSS you select the class with a
full stop to show that it is a class. For example
#special {color:red}
Style
Description
Style allows you to add inline styling to a block of text. As this is adding styling to
the html document and not through the .css style sheet this is not recommended.
However, you may see this tag if you copy text from some applications such as
Microsoft word or Outlook. Where all styling has to be contained within one
document.
Example in text editor
<p>This is a normal paragraph.</p>
<p style="font-family:Arial, Helvetica,
sans-serif;color:red;font-
Example in web browser
This is a normal paragraph.
This paragraph is “special”.
size:14px;line-height:20px;"> This
paragraph is “special”.</p>
P a g e | 65
Background-color
Description
Sets the background colour of an element
Example in text editor
Values
P {
There are many values you can add to
this property. Colours can be added as
Hexadecimal, RGB, RGBA, HSL, HSLA
or Predefined name format.
Background-colour:yellow
}
Background-image
Description
Displays an image in the background of an element
Example in text editor
Values
Body {
You should enter a URL to an image
with the following format
Background-image:url(images/border.jpg);
}
url(<url of image>)
Background-repeat
Description
Displays an image in the background of an element
Example in text editor
Body {
Background-image:url(images/border.jpg);
Background-repeat: repeat;
}
P a g e | 66
Values
No repeat
Repeat
Repeat-y
Repeat-x
Background-attachment
Description
Defines if a background image should be fixed or scroll with the rest of the page.
Example in text editor
Values
Fixed
Body {
Background-image:url(images/border.jpg);
scroll
Background-attachment: repeat;
}
Background-position
Description
Defines where to position a background image
Example in text editor
Values
left top
Body {
Background-image:url(images/border.jpg);
Background-position: 100px 200px;
left center
left bottom
right top
}
right center
right bottom
center top
center center
center bottom
xpos ypos
where x is the horizontal positon and
y is the vertical position. Units can be
pixels (as in the example), or any
other CSS unit.
Color
Description
Color: as a property will define the colour of text within your HTML content
Example in text editor
Values
P a g e | 67
H1 {
Color:white;
}
There are many values you can add to
this property. Colours can be added as
Hexadecimal, RGB, RGBA, HSL, HSLA
or Predefined name format.
Direction
Description
Allows you to change the direction of your text
Values
Example in text editor
P
rtl (right to left)
{
Direction:rtl;
ltr (left to right)
}
Description
Floats an element to the left or the right of the screen if there is room.
Values
Example in text editor
img
Left
{
Float:right;
right
}
Font-family
Description
Specifies a font to be used for an element. You can enter more than one font onto
this declaration, if you r browser is unable to use the first font it will look for the
next one in the list. Should always start with the font that you actually want, and
end with a font family, to let the browser pick a font within the generic family of
fonts if your chosen font is unavailable.
P a g e | 68
Values
Example in text editor
H1 {
Font name
Font-family:”Times New Roman”,Georgia,
Serif;
Family-name
Generic-family
}
Quick tip: A list of generic font familys that are installed on all web
browsers is available at:
http://en.wikipedia.org/wiki/Font_family_(HTML)
Font-size
Description
Defines the size of the font to be used for different elements.
Values
Example in text editor
H1 {font-size:x-large}
H2 {font-size: 150%}
H3 {font-size: 16px}
xx-small
x-small
small
medium
large
x-large
xx-large
smaller
larger
or as any other CSS unit (px, cm, em).
Description
This rule allows you to use a font that may not be installed on all browsers. You
supply a URL where the font is located and your visitors browser will find the font
from this location and display your content If you have downloaded the font you
can place it within a folder within your webspace and create a relative link to the
font. Or you can add an absolute path to the font it its location is hosted on a
different domain name. There are a couple of caveats with this rule.
P a g e | 69
Internet Explorer 8 and earlier versions do not support this rule
Internet Explorer 9 only supports .eot type fonts, Firefox, Chrome, Opera
and Safari support .ttf, .woff and .otf type fonts.
The example below loads the font for you to reference it in CSS, it will not actually
switch the font for you. You can switch an element to use this new font using the
font-family declaration.
Example in text editor
@font-face
{
font-family: mynewFont;
src: url('/fonts/mynewfon.ttf'),
url('/fonts/mynewfont.eot');
/* IE9 */
}
Values
Any value for the new font.
URL for the location of your fonts.
Quick tip: http://www.fontsquirrel.com/fontface is a good location to
download a number of copyright free fonts for your website.
Description
Allows you to set the height of an element.
Example in text editor
.opening
Values
Any CSS unit (px, cm, em).
{
Height:100px
}
% - specifies the height as a
percentage of the containing bock.
List-style-image
Description
Replaces the list marker with an image
Example in text editor
P a g e | 70
Values
Ul.tick
url for the location of your image.
{
List-style-image:url(‘greentick.gif’);
}
List-style-type
Description
Sets a style for different list types.
Values
Example in text editor
Ul.circle {List-style-type:circle}
Circle
ol.abc {List-style-type:loweralpha}
Decimal
Decimal-leading-zero
Disc
Georgian
Hebrew
Lower-alpha
Lower-greek
Lower-latin
Lower-roman
Square
Upper-alpha
Upper-latin
Upper-roman
List-style-position
Description
Defines if the list marker should appear on the inside or the outside of the current
flow.
Values
Example in text editor
Ul
Inside
{
List-style-position:inside;
outside
}
P a g e | 71
Margin-bottom
Description
Sets the size of the bottom border of an element
Values
Example in text editor
p
Any CSS unit (px, cm, em).
{
Margin-bottom:2cm;
}
% - specifies a bottom margin as a
percentage of the width of the
containing element.
Margin- left
Description
Sets the size of the left hand side of an element
Values
Example in text editor
p
Any CSS unit (px, cm, em, etc).
{
Margin-left:2cm;
}
% - specifies a left margin as a
percentage of the width of the
containing element.
Margin- right
Description
Sets the size of the right hand side of an element
Example in text editor
p
Values
Any CSS unit (px, cm, em, etc).
{
Margin-right:2cm;
}
P a g e | 72
% - specifies a left margin as a
percentage of the width of the
containing element.
Margin- top
Description
Sets the size of the top of an element
Values
Example in text editor
p
Any CSS unit (px, cm, em, etc).
{
Margin-top:2cm;
}
% - specifies a top margin as a
percentage of the width of the
containing element.
Max-width
Description
Allows you to set a maximum width for an element
Example in text editor
p
Values
Any CSS unit (px, cm, em, etc).
{
Max-width:2cm;
}
Description
Allows you define what should happen to content that will not fit within an element.
Example in text editor
.opening
{
Overflow:scroll
}
Values
Visible – renders the
outside the element box
content
Hidden - Overflow is clipped and is
cannot be seen.
Scroll – adds a scroll bar)
P a g e | 73
Padding-bottom
Description
Allows you to set an area of whitespace within the foot of an element.
Example in text editor
p
Values
Any CSS unit (px, cm, em, etc).
{
Padding-bottom: 25px
}
% - specifies the width of the
padding at the foot of the element
as a percentage of the width of the
containing element
Padding-Left
Description
Allows you to set an area of whitespace within the left hand side of an element.
Example in text editor
p
Values
Any CSS unit (px, cm, em, etc).
{
Padding-left: 25px
}
% - specifies the width of the
padding at the left hand side of the
element as a percentage of the
width of the containing element.
Padding-right
Description
Allows you to set an area of whitespace within the right hand side of an element.
Example in text editor
p
Values
Any CSS unit (px, cm, em, etc).
{
Padding-right: 25px
}
P a g e | 74
% - specifies the width of the
padding at the right hand side of the
element as a percentage of the
width of the containing element.
Padding-top
Description
Allows you to set an area of whitespace within the top of an element.
Values
Example in text editor
p
Any CSS unit (px, cm, em, etc).
{
Padding-top: 25px
}
% - specifies the width of the
padding at the top of the element as
a percentage of the width of the
container.
Text-align
Description
Allows you to align the text for different elements
Values
Example in text editor
H1 {Text-align:center}
Left
H2 {Text-align:left}
P {text-align:justify}
Right
Center
justify
Text-decoration
Description
Allows you to add decoration to text. You can set the color of the decoration using
the color property.
Values
Example in text editor
.new
Underline
{
P a g e | 75
text-decoration:blink
}
Overline
Line-through
blink
Text-indent
Description
Specifies the length of an indentation in the first line of text.
Example in text editor
p
Values
Any CSS unit (px, cm, em, etc).
{
text-indent:50px
}
% - specifies the width of the
padding at the left hand side of the
element as a percentage of the
width of the containing element.
Text-shadow
Description
This is not available in Internet Explorer. The declaration applies a shadow to a
block of text. There are 4 parts to this declaration:
1.
2.
3.
4.
Horizontal positioning
Vertical positioning
Blur distance
Color
Example in text editor
H1 {text-shadow:1 2 3 4}
H1
{
text-shadow:5px 5px 10px blue
}
P a g e | 76
Values
1. Horizontal positioning - Any
CSS unit (px, cm, em, etc).
2. Vertical positioning - Any
CSS unit (px, cm, em, etc).
3. Blur distance - Any CSS unit
(px, cm, em, etc).
4. Color – See Color in this
appendix for a list of
possible color values.
Width
Description
Sets the width of an element. This does not include padding, borders or margins.
Values
Example in text editor
p.new
Any CSS unit (px, cm, em, etc).
{
Width:100px
}
%
- specifies the width as a
percentage of the width of the
containing element.
Quick tip: There are many more CSS declarations available to you. A
good list of CSS declarations and properties is available at:
http://w3schools.com/cssref.
Saved as index.html and saved within your htdocs folder
1
2
<!DOCTYPE html>
<HTML>
<head>
3
<!-- The title appears in search engine results, and the toolbar
4
of your web browser -->
<title>Ralphsdomain.com, all your garden needs</title>
5
6
<!-- Meta tags provide information about your page to your web
7
browser and search engines -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-
8
8"/>
9
<meta name="description" content="Established in 1974
ralphsdomainname.com supply all your gardening needs to both retail and the
trade. As well as gardening tools, plants and hard features, we also offer
a range of professional services, from landscaping, design an on-site plant
doctor and a maintenance contracts. " />
10
<meta name="keywords" content="Ralph Smith,Ralphs Domain,ralphs
shop, gardens, gardening, landscaping, landscapes, tools, plants,
P a g e | 77
countyshire, garden design" />
11
<meta name="author" content="Ralph Smith" />
12
13
<!-- Link to the CSS stylesheet -->
14
<link rel="stylesheet" type="text/css"
href="stylesheets/styles.css" />
15
</head>
16
<body>
17
<h1>Ralphs Website</h1>
18
19
<!-- introduction -->
20
<div class="intro">
21
<h2>Full website Coming Soon!</h2>
22
<p><i>Thanks for visiting ralphsdomainname.com.</i></p>
23
<a href="images/border.jpg" target="_blank"><img
src="images/border_opt.jpg" width="400" height="268" alt="Flower Border"
class="main-image" /></a>
24
<p>RalphsDomain is a family run business that started selling
flowers and bulbs in 1974 from the back of the house.</p>
25
<p>With repeat customers and a dedication to only supplying the
very best, our reputation quickly grew and we opened our first shop in
1975.</p>
26
<p>Today our store has grown to over 3 acres and we supply all
your gardening needs, from pots to patios, to professional services. </p>
27
<p><u><i>If your garden needs it, we can supply it!</i></u></p>
28
</div>
29
<!-- new for 2012 banner -->
30
<div class="new">
31
<p><b>New for 2012:</b> Why not stop by and enjoy tiffin in our
award winning tea rooms?</p>
32
<hr />
33
</div>
34
<!-- Opening hours -->
35
<div class="hours">
36
<h3>Opening Hours</h3>
37
<ul>
38
<li>Mondays to Fridays
07:00 - 20:00</li>
39
<li>Saturdays
08:00 - 20:00</li>
40
<li>Sundays and bank holidays
08:30 - 19:00</li>
41
</ul>
42
</div>
43
<!-- Address -->
44
<div class="address">
45
P a g e | 78
<h3>Our Address</h3>
46
<p>
47
Number 1,<br />
48
A Street,<br />
49
Any Town,<br />
50
Countyshire.<br />
51
AW1 2CS
52
</p>
53
</div>
54
<!-- Contact us by email -->
55
<div class="email">
56
<p>You can also email us at <a
href="mailto:[email protected]">[email protected]
</a></p>
57
</div>
58
<!-- Map -->
59
<div class="map">
60
<!-- Pasted from Google -->
61
<iframe width="425" height="350" frameborder="0" scrolling="no"
marginheight="0" marginwidth="0"
src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=
&q=gl12ex,+fasthosts&aq=&sll=51.861279,2.250663&sspn=0.010429,0.019205&ie=UTF8&hq=fasthosts&hnear=
Gloucester+GL1+2EX,+United+Kingdom&t=m&cid=16748751766119798211&
;ll=51.861281,2.250566&spn=0.018552,0.036478&z=14&iwloc=A&output=embed"><
/iframe><br /><small><a
href="https://maps.google.com/maps?f=q&source=embed&hl=en&geoco
de=&q=gl12ex,+fasthosts&aq=&sll=51.861279,2.250663&sspn=0.010429,0.019205&ie=UTF8&hq=fasthosts&hnear=
Gloucester+GL1+2EX,+United+Kingdom&t=m&cid=16748751766119798211&
;ll=51.861281,-2.250566&spn=0.018552,0.036478&z=14&iwloc=A"
style="color:#0000FF;text-align:left">View Larger Map</a></small>
62
63
64
65
<!-- End of Google code -->
</div>
<body>
</HTML>
P a g e | 79
Saved as styles.css and located within the stylesheets folder.
1
body {
2
background:ghostwhite;
3
font-family: Arial, Helvetica, sans-serif;
4
font-size: 13px;
5
color: black;
6
width: 600px;
7
margin-left: auto;
8
margin-right: auto;
9
}
10
h1, h2, h3, hr {
color: navy;
11
12
}
13
14
.intro {
15
float:left;
16
width:100%;
17
padding-bottom:20px;
18
}
19
20
.main-image {
21
float:right;
22
margin-left:20px;
23
}
24
25
.new {
26
}
27
28
.new b {
color:red;
29
30
}
31
32
.hours {
33
width:50%;
34
float:left;
35
height:160px
36
}
37
38
.hours h3 {
39
text-align:center;
40
}
P a g e | 80
41
42
.address {
43
float:right;
44
text-align:center;
45
width:50%;
46
height:160px
47
}
48
49
.email {
50
width:100%;
51
color: navy;
52
font-family:Lucida Handwriting, fantasy;
53
font-size: 16px;
54
}
55
56
.map {
57
58
padding-top:20px;
}
P a g e | 81
© Copyright 2026