How to Create a Web Site Using CMS4Schools
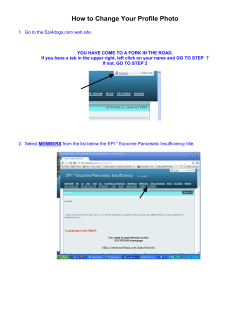
How to Create a Web Site Using CMS4Schools Contents: I. Plan Your Site ………………………………………………………. Page 1 II. Complete Your Profile……………………………………………… Page 2 III. Create your Web Site’s “Skeleton”………………………………. Page 4 Use the Navigation Builder ………………..…………………….. Page 4 to Create an Internal Page …………………………………… Page 5 to Link to an External Page …………………………………… Page 6 IV. Add Content to Your Pages ……………………………………..... Page 7 Create a Practice Page …………………………………...……..…Page 7 Add text and a photo using the Text/Graphic Editor ……..… Page 8 Add links using the Resources/News Tool ………………….... Page 10 Add a link to one of your web pages...…………….. Page 11 Add a link to a page out on the web ……………..... Page 12 Add a link to a file in your h: drive ……………..... Page 13 Add a photo gallery using the Photo Gallery tool …………….Page 14 Add a slide show using the Slide Show tool ………………….. Page 16 Fill in the "Skeleton" you made in III …………………………….Page 18 I. Plan Your Site 1. Start by looking through the example sites, to get an idea of what CMS4Schools pages look like, and what pages you might include in your own web site. a. Elementary: http://www.cms4schools.com/mononagrove/faculty/esample/index.cfm b. Secondary: http://www.cms4schools.com/mononagrove/faculty/s_example/index.cfm 2. Think about/discuss/brainstorm/decide what pages you want to include in your own site. 3. Make a list of the pages you want to include, and any sub-pages, for example: Home About Me Photo Gallery Daily Schedule Homework Newsletter Helpful Links Links for Students Links for Parents Projects Vocabulary Lists Calendar 1 II. Complete Your Profile 1. Look at your own page as it currently exists (undeveloped). Ed Jones would go to (Use your own first initial and last name, and make sure to capitalize as above.) Note that there’s nothing on your page except this: 2. Now, open a new browser window and log in to your CMS Faculty Administration page by going to http://www.cms4schools.com/mononagrove/faculty Log on with your username in the form e.jones and the starting password: Spiderman You should get to a screen that says “My Web site Administration” at the top. You are now logged in to your Faculty Administration Page. Important Notice! You now have two browser windows open. One is your web page – as it actually appears on the web right now. The other is your faculty pages administration page, which no one can see but you. When you are editing your pages, you’ll want to have both windows open, so you can make changes from your administrative control pages, (the "back" of the page) and check to see how they look on your web pages (the "front".) Browser tab for your web page Browser tab for your Faculty Pages Administration 2 3. Edit your profile: a. Choose “My Faculty Administration” in the upper left of the screen. b. Then choose “Edit My Profile” from the upper left of the screen. c. Enter your Title and Phone as shown below, and change your password – consider using your e-mail password so you won’t forget it. Edit your title so that it describes what and you teach. Confirm that your email address is correct and fix it if need be. Choose a new password. Don’t upload any photos for the profile! d. Now scroll to the bottom of the page and click on “update.” 4. Click on the browser tab for your web page to view the changes you’ve made to the page, Then click on the “refresh “ button of your browser to update your view of the page. Your profile should be updated and should look like this: 3 III. Create Your Web Site’s “Skeleton” How To Use the Navigation Builder You should still be logged in to your faculty pages administration area. If you are, open the browser window by clicking on the Faculty Pages browser tab. If you aren’t, log on as described on page 2 (II.2) above. You should see the following menu on the left of your screen: The Navigation Builder is the tool you will use to add pages and set up their order on your web site. 1. Click on “My Navigation Builder Home.” You will now see the Navigation Builder page, listing all of the pages in your site—currently just one, your home page: Note that the browser tab for your editing screen has changed: 2. Add pages to your site, and put them in the order you listed in I.3 when you planned the structure of your site. There are two kinds of pages you can add: Internal Pages, which are pages that you create, and External pages, which are pages that already exist on the web – you add them by creating a link to them. 4 How to Create an Internal Page From the Navigation Builder… Click on "Add Page" and then choose “Internal Web Page,” -- you’ll see a screen that lets you define your new page and determine its order among your pages. words that will appear as the link on your home page menu CMS system file name (needs to be unique among the pages on your site; no spaces allowed) Title that automatically appears on the top of the page you’re creating – you can leave this blank if you don’t want text at the top of your page. Active pages are on the web; inactive pages are hidden until you activate them. Navigation Order determines the ordering of links as they appear on the left side of your pages. Navigation Level determines if pages are “sub-pages” of other pages. When everything is set the way you want it, click on “Add” at the bottom of the page. Your new page will now be on the Navigation Builder’s list of your pages: 5 How to Link to an External Page From the Navigation Builder… Click on "Add Page and then choose “Web Site Link,” -- you’ll see the same “Add Page” screen you used to create a page, but with fewer choices: words that will appear on the link on your home page menu “Opens in new window” is recommended for links to external sites – it helps remind people they’ve left your pages. Type the address of the site you’re linking to here: Navigation Level determines if pages are “sub-pages” of other pages. Navigation Order determines the ordering of links as they appear on the left side of your pages. a. To check your work, click on the browser tab for your web page to view the changes you’ve made to your site: If your web page is closed, you can reopen it using the “Preview” link in the Navigation Builder: (Don’t forget to refresh your web page when the browser opens.) 6 IV: Add Content to Your Pages Using CMS “Tools” Once you’ve created the skeleton of your web site – a set of empty, ordered pages – you can fill them in using the CMS “Tools.” 1. Make sure you have your web page open in one browser window, and your Navigation Builder page open in another. If they are already open, you’ll see the following browser tabs at the bottom of your screen: If they aren’t open, open them by following the directions in II.1 and II.2, then click on “My Navigation Builder” on the left side of the screen. If you have created some pages, your Navigation Builder will have these elements: Links to edit your pages Create a Practice Page 2. For practice, create a new page called “Practice Page.” (Follow the directions in III. 2. a.) You’ll add four of the major tools of CMS4Tools to your practice page, and then you should be ready to fill in your blank pages the way you want them. 3. Click on “Practice Page” in the grey area on the left of your screen: 7 The “tools” area of your practice page will open. You can think of this as the back of the practice page; it’s where you work on your page behind the scenes. The front of the page is what people will see when they visit your pages on the web. The back of the practice page CMS Tools Add Text and a Photo to Your Page Add text and a photo to the practice page by using the Text/Graphic Editor. Click “Add” 8 The top of the Text/Graphic editor is an area where you can add and format text: Formatting Tools Text that’s been entered The bottom of the Text/Graphic editor is an area where you can add pictures: Photo selected from h: drive Caption added here 9 There are several settings you can experiment with to adjust the size and placement of your photo. You can also make the photo itself a link to another web page. When you have added the text and picture, click “Update.” Here’s what the back of your practice page looks like now: You can look at the front of the page by clicking on the browser tab for your web page, or, if you’ve closed the page, by clicking on “Preview.” Add Links to Your Page Add links to your own pages, other web sites, or files you want to publish by using the Resources/News tool. Click “Add.” Use this control to determine where your links will go on the practice page. When you add a Resources/News element to your page, it lets you add one or many links within that element. To add the first link, click on “Add Resource/News Item” 10 Add a Link to One of Your Own Pages Add a link to your one of your own pages (for example, your home page): What the link will say Descriptive tag that will appear beneath the link Button that makes the link connect to one of your own pages The Page Title of the page you're linking to. (The Page Title is the text that is printed at the top of the page.) i. Click “Add” when everything is ready. 11 Add a Link to a Page Out on the Web Once you have entered a link into the Resource/News Editor, the tool looks like this on the back of your page: Click here to add additional links This time, choose “Web Site Link” as the resource type: Click “Add” when everything is ready. 12 Add a Link to a File on Your H: Drive Once you have entered a link into the Resource/News Editor, the tool looks like this on the back of your page: Click here to add additional links This time, choose “Link to a File” as the resource type: Click “Add” when everything is ready. 13 Add a Photo Gallery to Your Page A photo gallery is a set of one or more "photo albums." Each album is a collection of photos that can be displayed in CMS4Schools in a variety of ways. Add photo galleries to your pages by using the Photo Gallery tool. Use this control to determine where your photos will go on the practice page. Click “Add.” Before you have added any albums, the new tool will appear as follows on the back of your practice page: Choose "Add Album" and you will see a screen that lets you define the characteristics of your album. The top half of the screen lets you choose how the photos and the album title appear. It can help to start with the default settings and experiment from there. Thumbnails or previous/next arrows? If thumbnails, how do they look and work? Maximum height in pixels. If you leave it blank, the height will "self-size" based on the picture's width. Maximum photo width. Start with the default and experiment from there. The bottom half of the "Add Album" screen lets you enter "Overview" text to accompany the album in the album list that will get created on your page, and "Full Album" text to accompany the photos in the album. Both are optional. When you've got the album settings the way you want them, click "Add" at the bottom of the page. 14 Now the album tool you've added appears on the back of your page with a new control that lets you add and update pictures to the album: Click on "Photos," and select a number of photos to add from1 to 10. You can add more later, and as many as you want in total, but only 10 at a time. Choose a number of photos to upload Click on "Add" and you'll get a screen that gives you a set of boxes that lets you upload and label photos -- one box for each photo. The title you enter will appear under the photo. Pick the photo from your h:drive or some other device on your computer. Type in a description (optional). When you've added all the photos, click "Add." As always, to see what your changes look like on the front of the page, use the browser tab to view the practice page (page 3, step 4), or if the practice page isn't open, click on "preview" next to "Practice Page" in the Navigation Builder (page 4, step 1). 15 Add a Slide Show to your page A slide show is a set of photos that change automatically from one to the next on your web page. It's a great way to catch attention and to give your page a dynamic look, and it's probably the easiest CMS4Schools tool to use. Use this control to determine where your photos will go on the practice page. Click “Add.” After you click "Add," you'll see a box that lets you choose: Whether they appear in a regular sequence or randomly The time interval between photos The size of the photos It's simplest to start by leaving the default settings, and experimenting later. Click "update" when you're ready. Now the slide show tool appears on the back of your practice page, and you're ready to add pictures to the slide show. Choose the number of photos you want to upload, and click on "Add." 16 Click on "Add" and you'll get a screen that gives you a set of boxes that lets you upload and label photos -- one box for each photo. Pick the photo from your h:drive or some other device on your computer. The text people will see when they "mouse over" the photo. (Optional) The description (optional) will appear while the photo is showing. When you've added all the photos, click "Add." As always, to see what your changes look like on the front of the page, use the browser tab to view the practice page (page 3, step 4), or if the practice page isn't open, click on "preview" next to "Practice Page" in the Navigation Builder (page 4, step 1). 17 Now, fill in the pages you created in step III (page 4) above Use the directions at the top of page 7 to access the back of the blank pages you have already created, and use the tools explained in pages 8 through 17 to add content to your pages. When your site is ready to publish, delete the practice page and e-mail Bill Herman that it's ready to go. You should delete the practice page, and any other material you don't want the world to see, before March 2, 2009, because that is when this site will go public. 18
© Copyright 2026