Yandex.Maps API. Background theory
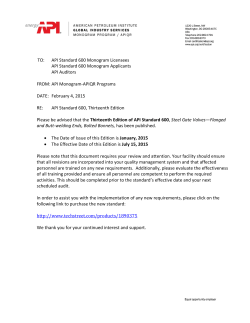
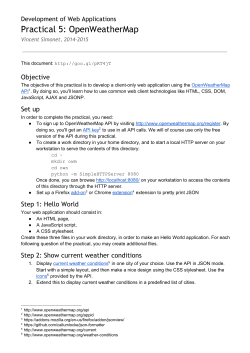
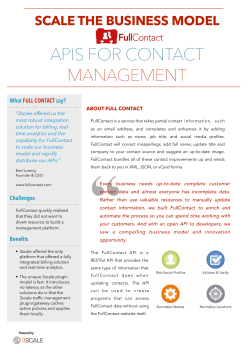
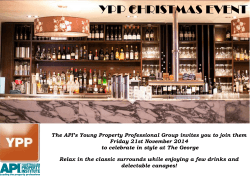
Yandex.Maps API Background theory 15.05.2015 Yandex.Maps API. Background theory. Version 1.0 Document build date: 15.05.2015. This volume is a part of Yandex technical documentation. Yandex helpdesk site: http://help.yandex.ru © 2008—2015 Yandex LLC. All rights reserved. Copyright Disclaimer Yandex (and its applicable licensor) has exclusive rights for all results of intellectual activity and equated to them means of individualization, used for development, support, and usage of the service Yandex.Maps API. It may include, but not limited to, computer programs (software), databases, images, texts, other works and inventions, utility models, trademarks, service marks, and commercial denominations. The copyright is protected under provision of Part 4 of the Russian Civil Code and international laws. You may use Yandex.Maps API or its components only within credentials granted by the Terms of Use of Yandex.Maps API or within an appropriate Agreement. Any infringements of exclusive rights of the copyright owner are punishable under civil, administrative or criminal Russian laws. Contact information Yandex LLC http://www.yandex.com Phone: +7 495 739 7000 Email: [email protected] Headquarters: 16 L'va Tolstogo St., Moscow, Russia 119021 Contents Background theory ............................................................................................................................................................................... 4 Coordinates and projections ................................................................................................................................................................. 4 Map parameters .................................................................................................................................................................................... 6 Objects on the map ............................................................................................................................................................................... 8 Yandex.Maps API Background theory Background theory 4 Background theory When using the Yandex.Maps API, it is easiest to imagine the map as an image of an area or object, made up of points that each correspond to a coordinate pair. In actuality, the map is made up of several layers placed on top of each other, and each layer is divided into a multitude of square sections called tiles. When displaying the map, all the tiles are combined, the layers are placed over each other, and a unified image is formed. The unified image is generated automatically, and this process is hidden from the user. You probably don't need to understand how the image is created unless you need to create your own custom map. For the majority of users who are using standard sets of Yandex maps, it is fine to think of the map as it is described in the first paragraph. Coordinates and projections Map parameters Objects on the map Coordinates and projections Coordinates The location of a point on the map can be defined using various coordinates. If we are talking about a map of the surface of the Earth, spherical coordinates are usually used — latitude and longitude. To map coordinates to points on the surface of a sphere, we must establish the reference point — the fundamental plane for determining latitudes, and the prime meridian for calculating longitudes. For the Earth, the equatorial plane and the Greenwich meridian are typically used. Latitude (usually denoted by φ) is the angle between the equatorial plane and the radius from the center of the sphere to a particular point. Longitude (usually denoted by θ or λ) is the angle between a plane containing the prime meridian and a plane containing the meridian that runs through the point in question. Longitude can have a value from -180 to 180 degrees, and latitude ranges from -90 to 90 degrees. Geodetic systems Since the Earth is not a sphere, additional rules are necessary in order to map a coordinate pair to each point on the Earth's surface. These rules are defined by a geodetic system. Currently, the majority of geographic services (including Yandex.Maps) use the WGS 84 system, in which the Earth is considered to be an ellipsoid with an equatorial radius of 6378.137 km and a polar radius of 6356.752 km. Projections In order to display a map of the world on a plane, a projection of the image must be created somehow. Yandex.Maps, like most other geoinformational services, uses the Mercator projection. Note that the Mercator projection distorts the shape and size of objects; the closer an object is to a pole, the more space it takes up on the map. For example, Greenland looks bigger than Australia, while in reality, Australia is 3.5 times larger than Greenland. In contrast to certain other cartographical services, Yandex.Maps uses the elliptical Mercator projection (complying with WGS 84), rather than the spherical projection. This is why a Yandex map will not match up with maps that use the spherical Mercator projection. It is possible to work with Yandex.Maps via the API ymaps.projection.wgs84Mercator and ymaps.projection.sphericalMercator). Yandex.Maps API in both projections (see Background theory Background theory 5 Cartesian coordinates It does not always make sense to use geographical coordinates. For example, it is difficult to imagine using longitude and latitude for setting coordinate points on the plan of an office building. For this task, it makes more sense to use the well-known and familiar Cartesian (rectangular) coordinate system. The Yandex.Maps API supports Cartesian coordinates (see ymaps.projection.Cartesian). Custom coordinates The Yandex.Maps API can display maps that are created in any projection and handle any coordinates. You only need to set rules for the map to convert point coordinates to pixel coordinates (see the next section) and back. A custom map can be connected along any axis or even along two axes at once. The map in the browser As the result of projection, we get an image of a geographic map on an endless pixel plane. The map in the browser shows a small part of this plane (the so-called mapping area). To make it convenient to work with the map, we use the concept of zoom level. At the zero zoom level, the entire "world" is displayed on an area that is 256x256 pixels in size. When increasing the zoom by one level, the dimensions of the "world" double, which means that for zoom level "z", the dimensions are 2z+8x2z+8 pixels. This is how each point on the map is described by its pixel coordinates and zoom level. The reference point for pixel coordinates is located in the upper-left corner of the map. If we know the map projection, we can easily convert geographical coordinates to pixel coordinates and back. Tiles To make the map display convenient and efficient, the map image is divided into squares that are 256x256 pixels in size, called tiles. When generating the image in the browser, the API loads only the tiles that are visible right now, which helps limit traffic and use caching efficiently. At the smallest scale (zoom level 0), the entire territory is covered by a single tile. At the next scale level (zoom level 1), the entire territory is made up of four tiles. At a more detailed scale (zoom level 2), the entire surface of the Earth is covered by a grid of 16 tiles (4x4), and so on. This means that each zoom level divides the map into 4N tiles, where N is the zoom level. Tiles are usually labeled in the same way as pixel coordinates — starting from the upper-left corner of the "world". To get a tile number, divide the global pixel coordinates of its upper-left corner by 256 and round down. Yandex.Maps API Background theory Background theory 6 Dividing the map into sections like this is useful not only for displaying the base layer itself, but also for services that provide a significant quantity of information. The tile approach is used, for example, in the clusterization and hotspot layers technologies. In addition, the Yandex.Maps API supports any mechanisms for dividing surfaces into sections, not necessarily as equal squares; you only need to set the rules for converting tile numbers to global pixels and back. Map parameters Viewport The Yandex.Maps API lets you generate two types of maps: interactive (using the JavaScript API) and static (using the Static API). In the first case, HTML and JavaScript code is generated that is used for displaying maps in a rectangular container. The second case is a normal image that has a rectangular shape. The rectangular area in the browser window that contains the image of part of an area is called the map viewport. The div element is usually used for interactive maps, and the img element for static maps. The location and size of the map viewport is determined by the parameters of these HTML elements. Mapping area The region displayed in the viewport is called the mapping area. By definition, it is obvious that it is also rectangular. Yandex.Maps API Background theory Background theory 7 There are three ways to set the mapping area: • Setting boundaries. To effectively set the boundaries of the rectangle, you only need to set the coordinates of two of its corners that are diagonal to each other. In the Yandex.Maps API, the coordinates of the lowerleft and upper-right corners are used. This method of setting the mapping area is only used in the JavaScript API. • Setting the center and zoom level. As demonstrated earlier, the zoom level determines the number of tiles the image of the area is divided into. From this, it is clear that setting the center and zoom level will define the mapping area. This method of setting the mapping area can be used in both the Static API and the JavaScript API. • Setting the center and the range by longitude and latitude. The range by longitude and latitude is set in degrees. This method of setting the mapping area can be used in both the Static API and the JavaScript API. Map type A single area can be displayed in different ways. To link an area to several sets of images (tiles), the Yandex.Maps API uses the concept of map types. In Yandex.Maps, the surface of the Earth is represented by the following types of maps: map (roadmap style), satellite map and a hybrid of these types. On the roadmap, an area is shown as a drawing without excess details, and symbols and names mark geographical objects. The satellite map is made from satellite and aerial photographs of an area. In the hybrid view, the satellite map is used, but the borders of countries and regions, road systems, and names of geographical objects are shown on top of it. Yandex.Maps API Background theory Background theory 8 When creating a custom map, the user can define any number of types for it. To create a custom map, you must use the JavaScript API. Objects on the map The Yandex.Maps API lets you place visual objects (geo objects) on maps. When using the JavaScript API, you can put icons with text (placemarks), balloons, popup hints, lines, and polygons on maps, as well as define your own custom visual objects. If you are using the Static API, you can place icons with text, lines, and polygons on a map. Balloon A balloon is a popup window for showing any type of HTML content. It is placed at a point with set coordinates. Only one balloon can be shown on the map at a time. It is only used in the JavaScript API. Placemark A placemark is an image (a normal icon) with content placed in it. However, content is optional. It is placed at a point with set coordinates. In the JavaScript API, you can use icon images from the built-in collection, and set certain parameters for displaying placemarks. Additionally, you can define your own custom placemark images. The content can be normal text, or can be set using HTML markup. In the Static API, you can only use placemark icons from the built-in collection. The content can only be positive integers from 1 to 99. Yandex.Maps API Background theory Background theory 9 The built-in collections of placemark icons are different in the JavaScript API and the HTTP API. JavaScript API placemarks HTTP API placemarks Polyline A polyline (line) is a geometric shape consisting of segments whose endpoints are sequentially connected. The endpoints of segments are called the points of the polyline. If the coordinates of the first and last points on a polyline coincide, the polyline is called a closed polyline. In the Yandex.Maps API, a polyline is defined by setting a sequence of point coordinates, as well as the color, transparency, and thickness of the line that connects the points. Polygon A polygon is a geometric shape consisting of a section of a plane bound by a closed polyline. A polygon includes both the polyline points and all the points inside its area, as well. This means that besides the parameters of the polyline that borders the polygon, two additional parameters are introduced: fill color and transparency for the inside area. Yandex.Maps API Background theory Background theory 10 Circle A circle is a geometric shape consisting of a section of a plane bound by a ring. A circle is set using two parameters: the center and radius. A circle includes both the points on the ring and all the points inside its area, as well. In the same way as for a polygon, color and transparency can be set both for the ring outline and for the fill of the inside area. Popup hint A popup hint is a window that can display text or HTML content. It is contained by a point with set pixel coordinates. Since the hint is a pseudo-overlay, it is not bound to coordinates itself. So if the hint is put in a point in the viewport, it will not change positions when the map is moved or the zoom level changes. You can change the appearance of the hint window's content as you wish. Only one hint can be shown at a time on a map. It is only used in the JavaScript API. Yandex.Maps API Background theory Background theory 11 Placing geo objects on a map The section Coordinates describes how the Yandex.Maps API lets you work with geographical coordinates that are unrestricted by longitude, which lets you project the surface of the Earth onto multiple worlds. Considering these factors, let's examine how overlays are added. Geo objects with coordinates that are defined by normal geopoints are always shown in the world that is closest to the center of the map viewport. This means that when the map center moves, these objects can "jump" to the neighboring world in order to be closer to the center. Moving a point object to a neighboring world can be interpreted as if this object is rotating around the surface of the Earth. Using unrestricted geopoints lets you turn the Earth to the East or West as many times as necessary. For example, you can create a polyline that demonstrates a flight trajectory from Ankara to Istanbul via Canada. The same polyline can be created using restricted geopoints, as well. The Yandex.Maps API uses the following rules. A line between two points is always drawn with the shortest possible length. So if the difference between the longitude of the first and second points is more than 180 degrees, they will be connected by a short trajectory. However, if an intermediate point is used to connect the two points, and it is no more than 180 degrees away from them, the points can be connected by a long trajectory. This means that it is possible to use geo objects that are located in multiple worlds simultaneously, using normal geopoints. Taking into account what was described above, these geo objects will "jump" between locations if the map in the viewport is shifted significantly. Geo objects that are defined using a single coordinate pair (placemarks and balloons) will jump when the map is moved and the world they are located in turns out to be further away from the center of the viewport than the neighboring world. For geo objects that are defined by multiple coordinate pairs (lines and polygons), the jump will occur when their left or right end point (corner) is far enough away from the center. Additionally, the shift will happen for as many worlds as the geo object is located in. Yandex.Maps API Background theory Yandex.Maps API Background theory 15.05.2015
© Copyright 2026