Implementing Basic Portal Customizations
Implementing Basic Portal Customizations
Introduction: Basic Portal UI Customizations ......................................................... 4
Customizing Portal Look and Feel...................................................................... 4
Customizing Portal Functionality ....................................................................... 5
Portal Page Layout ............................................................................................ 6
Top Bar......................................................................................................... 6
Header and Footer .......................................................................................... 6
Navigation ..................................................................................................... 6
Banner.......................................................................................................... 6
Body............................................................................................................. 7
Modifying Portal Text Using String Replacement..................................................... 8
Customizing Existing Strings in Language Files ...................................................... 8
Adding Strings to Language Files ......................................................................... 9
Example 1: Hello World Corporation................................................................... 10
Example 2: Custom Login Instructions ............................................................... 13
Modifying Portal Style Sheets (CSS Style Sheet Mill) ............................................ 16
Modifying Portal Style Sheets (CSS Style Sheet Mill) ............................................ 16
CSS Mill Structure ........................................................................................ 16
Changing the Default Style Sheet ...................................................................... 17
Modify PTConfig.xml ..................................................................................... 18
Run CSS Mill ................................................................................................ 19
Creating New Style Sheets ............................................................................... 23
Adding New Language Style Sheets ................................................................... 31
Introduction: Using Adaptive Styles (CSS Customization)...................................... 33
Customizing Portal Page Layout and Design ........................................................ 34
Syntax ........................................................................................................ 34
Layout Customizations .................................................................................. 35
Style Customizations..................................................................................... 36
Page Elements ............................................................................................. 36
Constraints .................................................................................................. 37
Customizing Experience Definitions .................................................................... 38
Creating Experience Rules ................................................................................ 39
1
Plumtree Development Documentation
Creating a Custom Condition Type ..................................................................... 40
Step 1: Create Class (A*ConditionType) .......................................................... 41
Step 2: Create Condition Type ID ................................................................... 41
Step 3: Implement Compare Method ............................................................... 41
Step 4: Retrieve Values ................................................................................. 44
Step 5: Register the Condition Type Class ........................................................ 46
Step 6: Deploy Custom Code.......................................................................... 47
Step 7: Restart the Portal .............................................................................. 47
Debugging ..................................................................................................... 47
Experience Definition Control Flow ..................................................................... 48
Login (Guest User) Evaluation ........................................................................ 48
Page Request Evaluation ............................................................................... 48
Customizing the Portal Login Experience............................................................. 49
Customizing Navigation Using Adaptive Tags ....................................................... 51
Using Adaptive Tags: Important Tips.................................................................. 52
Using Internationalized Strings in Tags ............................................................ 52
Using Variables in Tags ................................................................................. 52
Using Attribute Value Replacement with Non-ALI (non-Plumtree) Tags ................. 53
Example: Using Attribute Value Replacement.................................................... 53
Troubleshooting ........................................................................................... 54
Using Adaptive Tags: Links ............................................................................... 55
Useful URLs ................................................................................................. 55
Portal Object Links........................................................................................ 56
Login Link ................................................................................................... 59
Gatewayed URLs .......................................................................................... 60
Using Adaptive Tags: UI Elements ..................................................................... 61
Current Date and Time .................................................................................. 64
Context Names and IDs................................................................................. 64
Using Adaptive Tags: Navigation ....................................................................... 65
Implementing Custom Navigation Example ......................................................... 69
Using Adaptive Tags: Logic Tags ....................................................................... 71
Using Adaptive Tags: User-Specific Information ................................................... 72
User Settings and User Information................................................................. 72
2
Implementing Basic Portal Customizations
Secure Content (User and Group Permissions) .................................................. 72
Using Adaptive Tags: Unified Tree Control .......................................................... 74
Using Adaptive Tags: Additional Tools ................................................................ 80
Defining a Unique Namespace Token (Portlet ID) .............................................. 80
Setting Hosted Display Mode .......................................................................... 81
Internationalizing Your Customizations ............................................................... 82
Customizing the Portal........................................................................................ 82
Upgrading Existing Customizations (5.x > 6.0) .................................................... 82
Post-Installation Steps: Upgrading Existing UI Customizations ............................ 83
Custom Activity Spaces ................................................................................. 84
PEIs ........................................................................................................... 85
Custom Navigation Schemes .......................................................................... 85
Cascading Style Sheets (CSS) ........................................................................ 85
Multiple Guest Users / Branded Login Pages (Experience Rules) .......................... 86
Common Opener (Portal URLs) ....................................................................... 86
Deprecated APIs........................................................................................... 87
Debugging Using ALI Utilities ............................................................................ 91
Configuring ALI Logging Utilities ........................................................................ 91
Logging Levels ............................................................................................. 92
ALI Logging Spy ........................................................................................... 92
ALI Logger................................................................................................... 95
Console Logger ............................................................................................ 99
Logging FAQ ..................................................................................................100
ALI Logging Spy (formerly Plumtree Logging Spy) ............................................100
ALI Logger (formerly Plumtree Logger) ...........................................................101
3
Plumtree Development Documentation
Introduction: Basic Portal Customizations
A portal should reflect the style and culture of the organization that uses it. Content
should be targeted for each specific audience and each group should have
immediate access to the resources users need. Basic functionality should be
intuitive and consistent.
AquaLogic User Interaction (ALUI), formerly called the Plumtree Application Suite,
provides built-in customization tools that allow you to create a portal that fits the
needs of all your company’s users. Using the frameworks and tools provided
ensures that your customizations can be retained during future upgrades. These
basic customizations require no custom Java or C# code.
Customizing Portal Look and Feel
Customizing Portal Functionality
For details on implementing your existing customizations in the G6 portal, see
Upgrading Existing Customizations.
For information on advanced customizations, see Implementing Advanced UI
Customizations and Using Portal Component Replacement.
Customizing Portal Look and Feel
The portal UI is designed for customization. The portal includes a range of built-in
solutions for customizing look and feel. For an introduction to the portal UI, see
Portal Page Layout.
4
Add your logo and branding to the portal: Header and Footer portlets
are displayed on most portal pages, and usually contain the company logo
and contact information. These portlets can be modified easily using ALI
Publisher, without writing any code. For more information, see the ALI
Publisher online help. For details on building custom portlets, see
Developing Portlets.
Customize portal experiences for specific groups of users: Experience
Definitions allow the portal to use different branding for different groups of
users, including departments, product teams, or specific customers. By
creating multiple experience definitions and communities, you can create
focused pages and experiences for distinct groups of portal users. For an
introduction to experiences, see Customizing Experience Definitions. For
more information, see the Deployment Guide and Administrator Guide for
AquaLogic Interaction (Plumtree Foundation).
Modify portal styles: The portal style sheets are fully customizable. The
portal comes with a selection of different options to change the style of
portal pages, including a range of color schemes, fonts, and other options.
The default style sheets used for each experience definition can be modified
using portal administration. You can also create custom style sheets using
the CSS Style Mill. For details, see Modifying Portal Style Sheets.
Customize page layout and design: Starting in G6, the portal's CSS
template file allows you to customize the layout of the portal page, including
columns, navigation tabs, banners and footers. You can modify the look and
Implementing Basic Portal Customizations
feel of individual table controls and form elements, including text box sizing,
button colors and fonts. You can also use style sheets to customize portlet
content and style. For details, see Using Adaptive Styles (CSS
Customization).
Change portal text: Any messages displayed in the portal can be
customized easily by modifying the portal string files. This is a simple
customization that is often overlooked in favor of more complicated
methods. All text in the portal is stored in internationalized string files,
including login instructions and error messages, with the exception of object
names and text generated by portlets. For details and instructions, see
Modifying Portal Text.
Customizing Portal Functionality
AquaLogic Interaction (formerly Plumtree Portal) also supports customizing and
extending all aspects of portal functionality. Some of the most common options are
detailed below.
Customize portal login: The portal login page can be customized for
different groups of users. A common customization is to provide different
branding on the login page based on the URL used to access the portal. This
allows you to provide each group of users with a seamlessly branded portal,
including pages viewed as the guest user. In G6, this can be implemented
using Experience Definitions. You can also create a custom login page using
Adaptive Tags. For information, see Customizing the Portal Login
Experience.
Modify portal navigation: Navigation is a key element of the portal page.
Experience definitions allow you to add custom links to the navigation pane
that point to Community pages, documents, and Web pages without writing
any code. In G6, you can use Adaptive Tags to quickly and easily create a
custom navigation scheme.
Add new portlet functionality to existing portal pages: Portlets can
always be used to add new functionality to a portal page. Basic portlets
allow you to display custom HTML and content from other applications. You
can also use portlets to access portal components, and build portlets that
are updated dynamically based on user action and other events. For more
information, see Developing Portlets.
Customize and extend ALI search: ALI Search indexes and searches all
the documents, information, applications, communities, discussions, Web
sites and other content accessible through the portal. You can customize
how search is implemented in the portal, and extend ALI search to include
enterprise content. For details, see Customizing ALI Search.
Next: Portal Page Layout
5
Plumtree Development Documentation
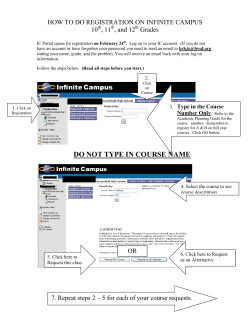
Portal Page Layout
The portal page is made up of sections:
Top
Bar
The Top Bar includes the Search box, Log In/Log Off link and help link. Some
elements of the Top Bar can be customized by changing style sheets and modifying
the associated strings in the portal language files. You can design a completely new
Top Bar using Adaptive Tags and a custom portlet.
Header and
Footer
The Header includes branding information for the portal and can also be used to
display content.
The Footer provides additional content and can be customized to include additional
functionality. These sections of the portal page can be customized using ALI
Publisher portlets. For details, see the ALI Publisher online help.
Navigation
The Navigation section of the page provides access to the different sections of the
portal and the current Community. The portal comes with a selection of built-in
navigation schemes. Custom navigations can be built easily using Adaptive Tags.
Advanced navigation customizations can be implemented using the portal
navigation framework.
Banner
6
Implementing Basic Portal Customizations
The Banner includes the Top Bar, Header, and Navigation sections of the page.
The entire Banner can be easily customized by disabling the Navigation and Top
Bar sections and using a header portlet with Adaptive Tags to display all banner
content.
Body
The Body is the main section of the portal page, and displays the portlets selected
for the page. The Body section can be split into multiple panes in a variety of
layouts, configured in the My Page or Community Editor. (For instructions, see the
portal online help.) You can also create custom page layouts using View
replacement.
Portlets are the building blocks for portal pages, providing specific content and
services. Each portal page is made up of multiple portlets with a range of
functionality. The AquaLogic Interaction Development Kit (IDK), formerly the EDK,
provides a wide range of tools for creating dynamic portlets that plug in to the
portal.
For very advanced customizations to the layout of the portal page, you can use
View replacement (not recommended for most customizations).
7
Plumtree Development Documentation
Modifying Portal Text Using String
Replacement
All strings used in the portal UI are stored in the PT_HOME\ptportal\6.0\i18n
folder.
Each individual language folder within the i18n directory contains a set of xml files
specific to a single language. Folders are named according to the standard ISO 639
language code (i.e., de=German, en=English, es=Spanish, fr=French, it=Italian,
ja=Japanese, ko=Korean, nl=Dutch, pt=Portugese, zh=Chinese).
The files in each language folder contain sets of
strings for specific sections of the portal UI. The
most commonly customized files are listed
below:
ptmsgs_portaladminmsgs.xml: Strings
used in the Administration section of the
portal.
ptmsgs_portalbrowsingmsgs.xml: Strings
used for most of the messages seen by
portal users.
ptmsgs_portalcommonmsgs.xml: Strings
used for common messages repeated
throughout the portal.
ptmsgs_portalinfrastructure.xml: Strings
used in the portal's underlying
infrastructure components (i.e., the
"Finish" and "Cancel" seen on editor
pages).
Using these language files, you can customize
existing strings or add new strings to the portal
UI.
Customizing Existing Strings in Language
Files
The basic procedure for replacing a string in the portal UI is summarized below.
See the string replacement examples on the pages that follow for a detailed
explanation.
1. Search for the string in the language folder of your choice. To use Windows
Explorer's "Containing text" feature, right-click on the language folder and
choose Search....
2. Open any files that contain the string in a text editor. (The language files
have a UTF-8 byte order mark (BOM) at the beginning of each file to help
8
Implementing Basic Portal Customizations
editors identify the file as UTF-8 character encoding. The BOM for UTF-8 is
0xEF 0xBB 0xBF. Use an editor that is capable of reading and writing UTF-8
files.
3. Replace the string with the message of your choice. Change the text
between the <S> </S> tags. Some strings are used in more than one
place. As noted above, NEVER change the numbers in the <S> tags or
modify the order of the strings in a language file. Also note that XML tags
are case sensitive; be careful not to inadvertently change the case of any
tag.
4. After editing an XML language file, view the file in your browser (e.g.,
Internet Explorer) to verify that the XML is well formed.
5. If your portal is load balanced, you must copy the updated language files to
all Portal servers.
6. Restart your application server and restart the portal. If the portal fails to
start up, you might have corrupted the language files. It is a good practice
to use ALI Logging Spy (formerly called Plumtree Logging Spy) to watch the
portal load the files to verify that the XML files have been edited correctly.
Note: Making changes to one language folder does not change the same string in
any other language folder. To internationalize your string replacements, you must
add a translated version of the string to the appropriate file in each language
folder.
The following pages provide examples of common string replacements.
Example 1: Hello World Corporation
Example 2: Custom Login Instructions
Adding Strings to Language Files
Some customizations require additional UI strings. If your portal supports more
than one language, adding strings to the portal XML language files allows your new
strings to be localized using the ALI multi-language framework.
Note: To add new strings, use a new XML language file or the SampleMsgs.xml file
instead of adding strings to any existing ptmsgs*.xml file. Adding strings to
ptmsgs*.xml files can result in string number conflicts.
The sample HTML below can be used in a portlet to retrieve the first string from a
new XML language file called my_ messsage_file.xml. The portal knows the locale
of the current user and retrieves the string from the correct language folder
automatically. (The ".xml" extension is not required when specifying the message
file name.) For more information on tags, see Using Adaptive Tags.
<span
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui
/'>
<pt:logic.value pt:value="$#1.my_message_file"/>
</span>
9
Plumtree Development Documentation
The GetString method of the ActivitySpace object can also be used to retrieve
strings. The ActivitySpace knows the language of the current user; the GetString
method automatically retrieves the message from the correct language folder.
The sample code below retrieves the first string from a new XML language file
called my_ messsage_file.xml:
import com.plumtree.uiinfrastructure.activityspace.*;
...
public String MyNewCode() {
myActivitySpace.GetString(1, "my_message_file");
...
}
Note: To add a new XML language file, you must add the file to every language
folder, even if you do not provide translated strings for each language. The portal
will fail to load if the XML language files are not synchronized for every language.
Example 1: Hello World Corporation
This example shows how to replace the text displayed at the bottom of all portal
pages, as shown in the image below. As noted earlier, changes to one language
folder (in this example, the \en folder) do not change the string for other
languages.
1. In your browser window, copy the string you want to search for: "Plumtree
Software, Inc." (select the string and hit Ctrl/c).
2. Navigate to the \en language folder in the \i18n directory.
3. Right-click on the language folder and choose Search....
4. Paste the string into the Containing text field (hit Ctrl/v) and click Search
Now.
10
Implementing Basic Portal Customizations
5. Open the ptmsgs_portalcommonmsgs.xml file in a text editor. The
editor seen in the following images is TextPad.
6. Search for the "Plumtree Software, Inc." string within the
ptmsgs_portalcommonmsgs.xml file.
7. Replace the string with the following string: "Hello World Corporation".
11
Plumtree Development Documentation
8. Save and close the ptmsgs_portalcommonmsgs.xml file.
9. Restart your application server.
10. Reload your portal; the new string should appear in the footer at the
bottom of the page.
12
Implementing Basic Portal Customizations
Example 2: Custom Login Instructions
This example shows how to replace the login instructions on the main login page,
shown in the image below.
1. In your browser window, copy the string you want to search for: "Log in to
your personalized Portal account" (select the string and hit Ctrl/c).
2. Navigate to the \en language folder in the \i18n directory.
3. Right-click on the language folder and select Search....
4. Paste the string into the Containing text field (hit Ctrl/v) and click Search
Now.
5. Open the ptmsgs_portalcommonmsgs.xml file in a text editor. The
editor seen in the following images is TextPad.
13
Plumtree Development Documentation
6. Search for the "Log in to your personalized Portal account" string within the
ptmsgs_portalcommonmsgs.xml file.
7. Replace the string with the following string: "Log in to your HELLO WORLD
account."
8. Save and close the ptmsgs_portalcommonmsgs.xml file.
9. Restart your application server.
10. Reload your portal; the new string should appear on the login page.
14
Implementing Basic Portal Customizations
15
Plumtree Development Documentation
Modifying Portal Style Sheets (CSS Style
Sheet Mill)
The portal style sheets are an important tool for UI customization, beyond simple
style changes. In AquaLogic Interaction (formerly called the Plumtree Portal)
version 6.0, the portal's CSS template file allows you to customize page layout and
content. For details, see Using CSS Customization.
The CSS Style Sheet Mill facilitates the management and maintenance of style
sheets. The CSS Mill allows you to create new style sheets quickly and easily using
property files to define key attributes used in the portal's style classes. The portal
comes with a set of standard property files, and you can create new files for use in
custom style sheets.
The portal supports 18 different color schemes and 8 languages. Without the CSS
Mill, this combination would require the active maintenance of 150 different style
sheets. Instead, the CSS Mill creates these style sheets dynamically, making them
disposable. You can create the entire set by running a batch file. This configuration
also allows you to update portal style attributes (e.g., the background color across
all pages) by editing a single root property file; when the batch file is run, the
changes are propagated through all instances of the attribute in every style sheet.
CSS Mill Structure
The files used by the CSS Mill are located in the
PT_HOME\ptimages\tools\cssmill directory in the Image Service. This
directory includes the following folders:
\prop-text contains text property files; a different file is provided for each
language supported by the portal.
\prop-color contains color property files; a different file is provided for
each of the 18 standard color combinations available in the portal.
\templates contains the files that define the styles used by the portal.
Other products can have their own templates.
Each property name in a property file represents a marker used in a template. The
CSS Mill uses the values set in the property files to replace the corresponding
markers in the associated style sheet template and create new style sheets for use
by the portal. To view where a property name is used within a style sheet, look for
the corresponding marker in one of the templates. Markers use the syntax
@MarkerName@.
The root \cssmill folder contains the batch files and the build.xml file that
provides the necessary Ant scripts to create the style sheets. There are three
commonly-used batch files:
16
make_all creates all portal style sheets by replacing the markers in the
templates with the corresponding values from the property files. This script
creates a version of each style sheet for each language supported by the
portal and places the files in the \css folder, and saves a backup of the
previous version in the \backup directory.
Implementing Basic Portal Customizations
make_portal_css creates only the default portal style sheets. The default
portal style sheet is the single color style sheet that appears in the default
portal.
make_community_css creates only the Community style sheets.
Community style sheets are the 18x8 style sheets used in ALI Publisher
Header portlets.
Basically, there are two ways to use the CSS Mill. The easiest way to change the
look of the portal is to change the default style sheet. If none of the provided style
sheets fulfill your requirements, you create new style sheets. The pages that follow
walk you through an example of each process.
Changing the Default Style Sheet
Creating New Style Sheets
Adding New Language Style Sheets
Using CSS Customization
Changing the Default Style Sheet
The quickest way to modify the look of the portal is to change the default color
scheme, shown below.
The portal comes with 18 standard color schemes:
1: Purple/Violet
10: Blue Gray
2: Golden Brown
11: Dark Teal
3: Blue Purple
12: Dark Gray
4: Blue Green
13: Olive
17
Plumtree Development Documentation
5: Medium Brown (Cinnamon)
14: Standard (Royal Blue)
6: Strawberry
15: Pine Green
7: Purple (Grape)
16: Cranberry
8: Gold
17: Orange/ Rust
9: Dark Brown
18: Teal
There are two ways to change the default color scheme for the portal:
Modify PTConfig.xml
Run the CSS Mill
This example changes the default portal color scheme to Gold (#8).
Modify PTConfig.xml
The easiest way to change the default color scheme is to modify the associated
setting in PTConfig.xml.
Note: These instructions must be executed on the Portal (not the Image Service).
1. Open Windows Explorer, navigate to PT_HOME\settings\portal and
open the PTConfig.xml file in a text editor.
2. Find the <StyleSheetName> tag (under the <MyPages> tag) and
change the value attribute to "mainstyle8" as shown below.
<!-- The name for the Portal's default
stylesheet. -->
<StyleSheetName
value="mainstyle8"></StyleSheetName>
3. Restart your application server and load the portal. It will appear with
the Gold (#8) color scheme as shown below.
4. To revert your modifications, repeat the instructions above; in step 2,
change the <StyleSheetName> tag's value attribute back to
"mainstyle14".
18
Implementing Basic Portal Customizations
Run CSS Mill
You can also change the default style sheet by using the CSS Mill to create new
default style sheets. These instructions utilize both the Portal and the Image
Service.
1. On your Portal, open Windows Explorer, navigate to
PT_HOME\settings\portal and open the PTConfig.xml file in a text
editor.
2. Find the <StyleSheetName> tag (under the <MyPages> tag) and
change the value attribute to "mainstyle" as shown below.
<!-- The name for the Portal's default
stylesheet. -->
<StyleSheetName
value="mainstyle"></StyleSheetName>
3.
Navigate to your Image Service (if it is not the same machine) and open
a command prompt (Start | Run | type "cmd").
4.
Change the directory to the CSS Mill root directory
(PT_HOME\ptimages\tools\cssmill).
5.
Run the following command: ant make_all -DCOLOR=8.
6.
Navigate to PT_HOME\ptimages\tools\cssmill\css and copy the
selected files in the image below (mainstyle-**).
7.
Paste the copied files to
PT_HOME\ptimages\imageserver\plumtree\common\public\css. Select
"Yes to all" when asked whether you would like to overwrite the existing files of
the same name. You might notice that the other style sheets were also updated
when the ant target was run, but since you did not actually make a change in
the original sheets, it is not necessary to copy them.
19
Plumtree Development Documentation
8.
Navigate back to your Portal server and load your portal. (It is not
necessary to restart the application server after running the CSS Mill.)
20
Implementing Basic Portal Customizations
9.
To revert your changes, navigate to
PT_HOME\ptimages\tools\cssmill\backup. Sort the folder by Date
Modified and find the backup style sheets that were modified at the time that
you ran the CSS Mill ant script. The file name also includes a timestamp.
10.
For each updated file you want to revert, remove the timestamp from
the file name (i.e., mainstyle-de.css-2004040-1843 becomes mainstylede.css).
21
Plumtree Development Documentation
11.
Copy the files back to the
PT_HOME\ptimages\imageserver\plumtree\common\public\css folder.
12.
Restart your portal. You should see the original portal color scheme.
You can also create custom style sheets using the CSS Mill, explained on the next
page.
22
Implementing Basic Portal Customizations
Creating New Style Sheets
If the style sheets provided with the portal do not fit your requirements, you can
create new ones using the CSS Mill. Although it is possible to edit existing property
files, it is recommended practice to make a new property file so you do not lose any
information. This example creates a new color scheme based on the United States
Postal Service Web site.
To create a custom color scheme, always start with an existing properties file.
1. In your Image Service, navigate to
PT_HOME\ptimages\tools\cssmill\prop-color.
2. Make a copy of the color.18.properties file in the same folder and rename
it to "color.19.properties" (it is a best practice to create a new file so you
can preserve all original copies of the properties files).
3. Open the new file in a text editor and make the modifications shown in the
code snippet below:
1.
<!-- color.19.properties -->
colorscheme.name.de=usps
colorscheme.name.en=usps
colorscheme.name.es=usps
colorscheme.name.fr=usps
23
Plumtree Development Documentation
colorscheme.name.it=usps
colorscheme.name.ja=usps
colorscheme.name.ko=usps
colorscheme.name.pt=usps
colorscheme.name.zh=usps
color.bg.darkest=#CC0000
color.bg.darker=#0066CC
color.bg.medium=#B5C4E1
color.bg.lighter=#99CCFF
color.fg.medium=#003399
color.fg.light=#FFFFFF
color.fg.alert.warning=RED
color.fg.alert.confirm=GREEN
color.link.hover=#E7EFA1
4. Navigate to PT_HOME\ptimages\tools\cssmill. If you are running Ant
1.5.x, open the file css-mill-ant-1-5.xml in a text editor. If you are
running Ant 1.6.x, open the file css-mill-ant-1-6.xml.
5. Search for the make_community_css target (search for the following
string: target name="make_community_css").
6. If you are running Ant 1.5.x, copy the last <antcall target> entry and
paste it at the end of the list. Make sure to copy the entire target: <antcall
target="make_comm_color_css"><param name="COLOR"
value="18"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>.
Modify the <param name="COLOR" value="18"/> tag by changing the
value to "19" (the number used in the name of the new color property file
created in step 2 above).
<target name="make_community_css">
<property name="CSSPATH" value="css/"/>
<antcall target="make_comm_color_css"><param
value="1"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="2"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="3"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="4"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="5"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="6"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
24
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
Implementing Basic Portal Customizations
value="7"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="8"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="9"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="10"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="11"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="12"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="13"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="14"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="15"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="16"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="17"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="18"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
<antcall target="make_comm_color_css"><param
value="19"/><param name="CSSPATH"
value="${CSSPATH}"/></antcall>
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
name="COLOR"
<antcall target="make_index"/>
</target>
If you are running Ant 1.6.x, copy the last sequence entry and paste it at
the end of the list. Make sure to copy the entire entry:
<make_comm_color_css COLOR="18" CSSPATH="@{CSSPATH}"/>.
Modify the COLOR value by changing it to "19" (the number used in the
name of the new color property file created in step 2 above).
<!-- make_community_css -->
<target name="make_community_css"
depends="make_css_dir">
25
Plumtree Development Documentation
<make_community_css CSSPATH="css/">
</make_community_css>
</target>
<macrodef name="make_community_css">
<attribute name="CSSPATH" default="css/"/>
<sequential>
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
<make_comm_color_css
COLOR="1" CSSPATH="@{CSSPATH}"/>
COLOR="2" CSSPATH="@{CSSPATH}"/>
COLOR="3" CSSPATH="@{CSSPATH}"/>
COLOR="4" CSSPATH="@{CSSPATH}"/>
COLOR="5" CSSPATH="@{CSSPATH}"/>
COLOR="6" CSSPATH="@{CSSPATH}"/>
COLOR="7" CSSPATH="@{CSSPATH}"/>
COLOR="8" CSSPATH="@{CSSPATH}"/>
COLOR="9" CSSPATH="@{CSSPATH}"/>
COLOR="10" CSSPATH="@{CSSPATH}"/>
COLOR="11" CSSPATH="@{CSSPATH}"/>
COLOR="12" CSSPATH="@{CSSPATH}"/>
COLOR="13" CSSPATH="@{CSSPATH}"/>
COLOR="14" CSSPATH="@{CSSPATH}"/>
COLOR="15" CSSPATH="@{CSSPATH}"/>
COLOR="16" CSSPATH="@{CSSPATH}"/>
COLOR="17" CSSPATH="@{CSSPATH}"/>
COLOR="18" CSSPATH="@{CSSPATH}"/>
COLOR="19" CSSPATH="@{CSSPATH}"/>
<make_index FILENAME="community-themes.txt" CSSPATH="css/"
INDEX="css/community-themes.txt"/>
</sequential>
</macrodef>
7. Search for the make_index target (search for the following string: target
name="make_index").
8. If you are running Ant 1.5.x, copy the last <antcall target> entry and
paste it at the end of the list. Make sure to copy the entire target: <antcall
target="append_index_for_color"><param name="COLOR"
value="18"/></antcall>.
Modify the <param name="COLOR" value="18"/> tag by changing the
value to "19" (the number used in the name of the new color property file
created in step 2 above).
<target name="make_index">
<property name="CSSPATH" value="css/"/> <property
name="FILENAME" value="community-themes.txt"/> <property
name="INDEX" value="${CSSPATH}${FILENAME}"/>
<echo> Making ${INDEX}</echo>
26
Implementing Basic Portal Customizations
<tstamp prefix="backup"/> <touch file="${INDEX}"/> <copy
filtering="false" overwrite="yes" file="${INDEX}"
tofile="backup/${FILENAME}-${backup.DSTAMP}${backup.TSTAMP}"/>
<delete file="${INDEX}"/> <touch file="${INDEX}"/>
<antcall target="append_index_for_color"><param name="COLOR"
value="1"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="2"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="3"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="4"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="5"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="6"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="7"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="8"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="9"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="10"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="11"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="12"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="13"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="14"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="15"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="16"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="17"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="18"/></antcall> <antcall
target="append_index_for_color"><param name="COLOR"
value="19"/></antcall>
</target>
If you are running Ant 1.6.x, copy the last sequence entry and paste it at
the end of the list. Make sure to copy the entire entry:
<append_index_for_color COLOR="18" INDEX="@{INDEX}"/>. Modify the
COLOR value by changing it to "19" (the number used in the name of the
new color property file created in step 2 above).
target name="make_index" depends="make_css_dir">
27
Plumtree Development Documentation
<make_index>
</make_index>
</target>
<macrodef name="make_index">
<attribute name="FILENAME" default="community-themes.txt"/>
<attribute name="CSSPATH" default="css/"/>
<attribute name="INDEX" default="css/community-themes.txt"/>
<sequential>
<echo> Making @{INDEX}</echo>
<tstamp prefix="backup"/>
<touch file="@{INDEX}"/>
<copy filtering="false"
overwrite="yes"
file="@{INDEX}"
tofile="backup/@{FILENAME}${timestamp_appendix}"/>
<delete file="@{INDEX}"/>
<touch file="@{INDEX}"/>
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
<append_index_for_color
</sequential>
</macrodef>
COLOR="1" INDEX="@{INDEX}"/>
COLOR="2" INDEX="@{INDEX}"/>
COLOR="3" INDEX="@{INDEX}"/>
COLOR="4" INDEX="@{INDEX}"/>
COLOR="5" INDEX="@{INDEX}"/>
COLOR="6" INDEX="@{INDEX}"/>
COLOR="7" INDEX="@{INDEX}"/>
COLOR="8" INDEX="@{INDEX}"/>
COLOR="9" INDEX="@{INDEX}"/>
COLOR="10" INDEX="@{INDEX}"/>
COLOR="11" INDEX="@{INDEX}"/>
COLOR="12" INDEX="@{INDEX}"/>
COLOR="13" INDEX="@{INDEX}"/>
COLOR="14" INDEX="@{INDEX}"/>
COLOR="15" INDEX="@{INDEX}"/>
COLOR="16" INDEX="@{INDEX}"/>
COLOR="17" INDEX="@{INDEX}"/>
COLOR="18" INDEX="@{INDEX}"/>
COLOR="19" INDEX="@{INDEX}"/>
9. Save the file and close it.
10. Open a command prompt (you should still be in the Image Service) and
change the directory to the CSS Mill root directory
(PT_HOME\ptimages\tools\cssmill).
11. Run the following command: ant make_all -DCOLOR=19. This command
tells the CSS Mill to make new default .css files based on color 19. To add
new style sheets without overwriting the default style sheets, use ant
make_all (without the -DCOLOR setting).
28
Implementing Basic Portal Customizations
12. Open Windows Explorer and navigate to
PT_HOME\ptimages\tools\cssmill\css. Sort by Date Modified and find
the files generated in the previous step.
13. Navigate to PT_HOME\ptimages\tools\cssmill\css and copy the
default style sheet files (selected in the image below). You should also see
the new mainstyle19 style sheets. If you chose to create new style sheet
files but not overwrite the default in step 11, copy the mainstyle19 files
instead.
14. Paste the copied files to
PT_HOME\ptimages\imageserver\plumtree\common\public\css.
Select "Yes to all" when asked whether you would like to overwrite the
existing files of the same name.
15. On your Portal, open Windows Explorer and navigate to
PT_HOME\settings\portal and open the PTConfig.xml file in a text
editor.
16. Find the <StyleSheetName> tag under the <MyPages> tag and make sure
the value attribute is "mainstyle".
<MyPages>
29
Plumtree Development Documentation
<!-- The default rate at which the MyPage will refresh
itself. It sets the meta tag: <meta http-equiv=Refresh
content=1800> for the MyPage. This is the default setting
that all users will have; users are allowed to change this
setting individually by changing their personal settings in
the Portal. -->
<MyPageRefreshRate value="1800"></MyPageRefreshRate>
<!-- The name for the Portal's default stylesheet. -->
<StyleSheetName value="mainstyle"></StyleSheetName>
</MyPages>
17. Still on your Portal server, load your portal. (Remember, it is not necessary
to restart the application server after running the CSS Mill.)
18. To revert your changes, follow steps 9-12 on the previous page (Changing
the Default Style Sheet).
30
Implementing Basic Portal Customizations
Adding New Language Style Sheets
If you add support for an additional language to the portal, you must add the
corresponding style sheets for that language. The CSS Mill was designed to make
adding languages and generating the language style sheets relatively easy.
Each language file in the \ptimages\tools\cssmill\prop-text folder has
language-specific values for font style, font size, text style, etc. This design makes
it easy to change the default font for each language. For example, if you want the
default font for the Japanese user interface to be Tahoma, add Tahoma to the "ja"
language file in the prop-text folder.
After adding a language file, you must also edit the build.xml file to generate the
new language style sheets.
For example, the steps below explain how to add "Dutch" as a portal user interface
language.
1. Navigate to the \ptimages\tools\cssmill\prop-text folder in the Image
Service. Copy one of the existing files to the same folder and rename it
using the language conventions in ISO-639-1 and ISO-3166. For example,
for Dutch, rename the file to “nl”.
2. Open the new file in a text editor and make any necessary modifications for
the new language. For example, to add a new default font, you could
change the following line:
font.largest=20px verdana,arial,helvetica,"sans-serif"
to:
font.largest=21px Tahoma,"MS PGothic",Verdana,"sans-serif"
Be sure to add the new font for each font attribute in the language file.
3. Navigate to the \ptimages\tools\cssmill\prop-color folder in the Image
Service. Add the new language's translation for the name of the color in
every color properties file. For example, open the color.1.properties file and
copy the last colorscheme.name entry. Change the name according to the
new language ID used in step 1. In this example, we could copy the
following line:
colorscheme.name.zh=\\u6DE1\\u7D2B
and change it to:
colorscheme.name.nl=Lavendelblauw
4. Modify the Ant build script (build.xml) to include the new language to the
style sheet collection by following the steps below. (This is the only way
the script knows to create versions of the new style sheet for each language
supported by the portal.)
a. Navigate to the \cssmill directory and open the build.xml file in a text editor.
b. Add an entry for the new language within the make_main_css
target:
Copy the last <antcall target="make_main_language_css">
entry and paste it at the end of the list. Modify the <param
name="LANGUAGE" value="pt"/> tag by changing the value ("pt")
to the language ID used in step 1 (e.g., "nl").
c. Add an entry for the new language within the
make_comm_color_css target:
31
Plumtree Development Documentation
Copy the last <antcall target="make_comm_lang_color_css">
entry and paste it at the end of the list. Modify the <param
name="LANGUAGE" value="pt"/> tag by changing the value ("pt")
to the language ID used in step 1 (e.g., "nl").
d. Add an entry for the new language within the
append_index_for_color target:
Copy the last <concat destfile="${INDEX}"
append="true">mainstyle${COLOR}pt.css=${colorscheme.name.pt}</concat> entry and paste it at
the end of the list. Change the language id in the new line to the
new language id by changing the value ("pt") to the language ID
used in step 1 (e.g., "nl"). In our example, the new line would look
like this:
<concat destfile="${INDEX}"
append="true">mainstyle${COLOR}nl.css=${colorscheme.name.nl}</concat>
e. Save the build.xml file and close it.
5. Create the new style sheets by running the make_all batch file as explained
in Creating New Style Sheets. To change the default style sheet used by the
portal, follow the instructions under Changing the Default Style Sheet.
6. Verify that the new language style sheets were created based on the new
language property file. Navigate to the cssmill\css directory and confirm
that there are 20 new style files with the new language ID used in step 1
(e.g., “mainstyle-nl.css”). For further verification, open the communitythemes.txt file (in the \css directory) and confirm that there is a new entry
corresponding to the language ID used in the new language property file.
7. After confirming that your changes are correct, move the new style sheet
files from the \cssmill\css folder to the
\imageserver\common\public\css folder used by the portal.
8. Restart the Java Application Server. (The community-themes.txt file is
loaded during ALI Publisher startup and stored in memory.)
32
Implementing Basic Portal Customizations
Introduction: Using Adaptive Styles (CSS
Customization)
AquaLogic Interaction (formerly called Plumtree Foundation) 6.0 provides a new
approach to UI customization. The portal's CSS template file now contains a wide
range of CSS classes and IDs to facilitate customization. The CSS template file is
located in the PT_HOME\ptimages\tools\cssmill\templates directory in the
ALI Image Service.
The structure of the portal page was redesigned to support customizations on
global, per user, per community, per product, per page, and per portlet levels. All
major and minor page elements are assigned either a CSS ID or class, or both.
Uniquely identifiable objects, such as a single portlet, are given unique IDs.
Identifiable classes of objects, such as portlets in the first column of a two-column
page, are given classes. Each major region of the page is treated as a named box.
Note: CSS changes to the page are additive, not substitutive. The new CSS
template is backwards compatible and supports most existing customizations.
However, the underlying HTML structure of the page has changed dramatically in
6.0, so customizations based on version 5.x HTML might be invalid.
The pages that follow provide use cases and examples:
Customizing Portal Page Layout and Design: Customize the layout of
the portal page, including column colors, padding and width/height, and
modify the look and feel of navigation tabs, banners and footers. You can
also modify the look and feel of individual table controls and form elements,
including text box sizing, button colors and fonts and more.
Customizing Portlet Content and Design: Add custom styles to portlets,
modify content in individual portlets or groups of portlets, and reference
images and elements through CSS.
After modifying the CSS template file, you must run the CSS Mill to implement your
changes. For information on CSS Mill batch files, see Modifying Portal Stylesheets.
Prerequisites:
The ALI Development Environment: Setting Up the Development Portal
33
Plumtree Development Documentation
Customizing Portal Page Layout and
Design
In AquaLogic Interaction (formerly called Plumtree Portal) version 6.0, all major
and minor page elements are assigned either a CSS ID or class, or both. Uniquely
identifiable objects (such as a specific page) are given unique ids. Identifiable
classes of objects (such as pages in a specific community) are given classes. Each
major region of the page is treated as a named box. For an introduction to the
portal page, see Portal Layout.
These changes to the portal UI make it possible to modify page layout and design
using the portal CSS template file. You can also use CSS to hide specific
functionality exposed in the portal page. This page provides basic syntax rules and
customization examples.
•
Syntax
•
Layout Customizations
•
Style Customizations
•
Page Elements
•
Constraints
Syntax
The portal CSS template file follows standard CSS syntax rules. For details on CSS,
see http://www.w3.org/Style/CSS/. Below are some basic rules to keep in mind
when modifying page styles.
To apply styles to a specific page, use the page ID. The example below sets the
background color for the page with ID 1.
#pt-page-1
{
background-color: red;
}
You can change style settings for a specific user or type of user (administrator or
guest). The example below displays a special header image on all browse-mode
pages for guests. To modify a style for a specific user, replace "guest" with the
name of the appropriate portal User object (e.g., .ptPageUser-mycompany domain
ad\Joe Smith).
.ptPageUser-guest #pt-header
{
background-image:
url(/imageserver/plumtree/portal/private/img/example_guest.gif);
}
34
Implementing Basic Portal Customizations
You can also change styles for specific communities. The example below sets the
background color for the community with ID 200.
.ptCommunity-200
{
background-color: #AAA;
}
Layout Customizations
The portal CSS template file allows you to make a wide range of changes to the
layout of the portal page. Below are some examples of layout customizations.
Modify page width: Specify whether a page spans the whole window or a
portion of the window. This provides support for specific audiences such as
those on smaller monitors. The example below limits the page to 800 x 200
pixels.
.portalContent
{
width: 800px;
height: 200px;
overflow: auto;
}
Change navigation tab location: Modify the location of the portal
navigation tabs. You can apply changes to the entire portal, or to specific
pages or groups of pages. The example below sets the tabs to appear in the
center of the page header. (This page also has a custom header, described
below.)
#pt-user-nav
{
display: inline;
margin-left: 15px;
margin-right: 15px;
}
35
Plumtree Development Documentation
Style Customizations
The portal CSS template file allows you to make a wide range of style changes to
the portal page. Below are some examples of style customizations.
Customize portal banners and footers: Change the look and feel for
portal banners and footers for the entire portal, or for specific pages or
groups of pages. The example code below changes the footer height.
#pt-footer { height: 36px; }
The code below hides the footer on the page with ID 1.
#pt-page-1 #pt-footer { display: none; }
Change the background color for a specific page or community:
Modify the background color for a single page or a specific community. The
example below sets the background color for the community with ID 200.
.ptCommunity-200
{
background-color: #AAA;
}
Change the background for a specific user: Modify the background of
the portal for a specific user or type of user (administrator or guest). The
example below displays a background image on all browse-mode pages for
Administrators.
.ptPageUser-administrator
{
background-image:
url(/imageserver/plumtree/portal/private/img/example_adminis
trator.gif);
}
Customize portal navigation tabs: Define the dimension of portal tabs.
#pt-user-nav { width: 25px; }
Page Elements
You can modify the style of form elements in the portal page, including text boxes
and buttons.
Customize form elements: As with any CSS implementation, you can use
the portal CSS template file to control text box sizing, button colors and
fonts, and more.
Reference images: Reference images through CSS, including banner
images and background images applied to page components. The example
below displays a special header image on all browse-mode pages for guests.
.ptPageUser-guest #pt-header
{
background-image:
url(/imageserver/plumtree/portal/private/img/example_guest.g
if);
}
36
Implementing Basic Portal Customizations
Constraints
The portal CSS template file allows you to remove specific functionality from the
page for a group of users or for a specific page or community.
Note: Using CSS to hide functionality is not a secure means of preventing userserver interaction. All examples are for demonstration purposes only and are not
meant to imply a complete solution to any overall security scheme.
•
Disable specific functionality: Turn off controls for a specific group of
users or for a specific page or community. You can disable navigation,
search, and a variety of links, including My Home, My Account, Login/Logout
and Help. The example below disables search controls for all guests.
.ptPageUser-guest #pt-search-controls
{
display: none;
}
37
Plumtree Development Documentation
Customizing Experience Definitions
Experience definitions (called Subportals in version 5.x) let you tailor portal
experiences for different groups of users. In a single portal implementation, you
can create a distinct user experience for each audience.
Experience definitions let you specify which navigation and branding schemes,
mandatory links, and default home pages (such as a My Page, a particular
community page, or a Knowledge Directory) to display to each set of users.
Experience definition for developers
Experience definition for employees
Experience definitions work well for organizations that have a variety of audiences
or subsidiaries. In a large company, each major department within the organization
might need a different view of the portal.
Experience definitions are configured and maintained through portal administration.
After creating an experience definition (Create Object | Experience Definition), you
must create experience rules to assign the experience definition to an audience
(Select Utility | Experience Rules Manager). For details, see the next page.
For instructions on creating experience definitions and configuring login page
options, see the Administrator Guide for AquaLogic Interaction (Plumtree
Foundation) and the portal online help.
38
Implementing Basic Portal Customizations
Creating Experience Rules
An experience rule contains a list of conditions, all of which must be met for the
rule to evaluate to true. When a rule evaluates to true, users are directed to the
experience definition specified in the rule. Experience rules are ranked in order of
priority; the first rule to evaluate to true is applied. For more information on how
experience rules are processed, see Experience Definition Control Flow.
For example, you could create an experience rule based on community
memberships. The rule would include a condition of type "community" set to a
specific community or communities, for example "Human Resources" and
"Personnel." The following condition types are available by default:
•
URL: The URL used to access the portal. You can use an exact URL or use
regular expressions with wildcards. For example, if you enter *support* the
condition will match any URL containing "support" including
http://support.acme.com and https://www.myhome.com/support. The
protocols http:// and https:// are ignored in URL matching.
•
IP Address: The user's IP address. You can use an exact IP address or use
regular expressions with wildcards.
•
Group: The user's group membership.
•
Administrative Folder: The administrative folder that contains the user
object.
•
Community: The current community (the community being viewed by the
user).
You can also create your own condition types.
An experience rule can have more than one type of condition, and each condition
type can have more than one value. A rule will evaluate to true if all conditions are
met. A condition will be considered met if any of the associated values are true. In
other words, values within the same condition type are evaluated with an implicit
Boolean OR between them, while values of different condition types are evaluated
with an implicit Boolean AND between them.
For example, an experience rule with a community condition with values "Human
Resources" and "Research" and an URL condition with the value
"http://www.plumtree.com" would result in the following expression:
(Community = Human Resources OR Personnel) AND (URL =
http://www.plumtree.com)
Members of either the Human Resources or Personnel community who access the
portal using http://www.plumtree.com will be redirected to the experience
definition specified in the experience rule. Members of either community that use a
different URL will not be redirected. Users who access the portal via
http://www.plumtree.com who are not members of either community will not be
redirected.
You can create multiple simple rules and combine them to form a complex
expression. The portal evaluates rules in the order listed in the Experience Rules
Manager and applies the first rule that evaluates to true. For more information on
the Experience Rules Manager, see the portal online help.
39
Plumtree Development Documentation
Experience Rules Manager
Note: The ranking of experience rules is important. For example, you could create
a rule that directs users in the Marketing group to the Marketing experience
definition and another rule that directs users in the Research group to the Research
experience definition. If some users are in both groups, you must determine which
rule should be evaluated first. If you want users who belong to both groups to be
directed to the Research experience definition, make sure the Research experience
rule is above the Marketing experience rule.
The Guest Associations page in the Experience Rules Manager lists experience
rules and the resulting guest user if the rule evaluates to true. The rules listed on
this page may be a subset of all rules because the list only includes guest rules that
can be evaluated before a user logs in, for example, a URL or IP address rule.
The Folder Associations page shows which administrative folders are associated
with which experience definitions. If an experience definition has an associated
administrative folder, users created in that folder see the associated experience
definition only if no experience definition rule applies to those users. If no
experience rule applies to a user, and that user is not in an administrative folder
associated with an experience definition, the user sees the default experience
definition.
Creating a Custom Condition Type
If one of the standard condition types does not meet your needs, you can create
your own condition type. The portal dynamically discovers and loads all condition
types, including custom condition types.
There are two kinds of condition types:
Guest Condition Types can be applied before a user is logged in, using
information sent by the browser (or other device).
Regular Condition Types are applied using profile information that is only
available after the user has logged in.
The sample code below illustrates how to create a condition type based on the
user's browser (Firefox or Internet Explorer). You could use this new condition type
to allow only users with Firefox to see the Knowledge Directory.
40
Implementing Basic Portal Customizations
The classes referenced below are in the
com.plumtree.portaluiinfrastructure.condition and
com.plumtree.server.condition packages. For a full list of interfaces and
methods, see the API documentation.
Step 1: Create Class (A*ConditionType)
Extend either the ARegularConditionType or AGuestConditionType class
(com.plumtree.portaluiinfrastructure.condition), depending on whether you are
creating a regular condition type or a guest condition type.
Step 2: Create Condition Type ID
Use the GetTypeID (com.plumtree.server.condition) method to retrieve a unique
ID for the condition type. All condition types must be uniquely identified, since the
ID is used as a key for storing and retrieving information.
Java:
public int getTypeID()
{
return ConditionTypeConstants.CONDITIONTYPE_ID_BASE + 1;
}
C#:
public virtual public override int GetTypeID()
{
return ConditionTypeConstants.CONDITIONTYPE_ID_BASE +
1;
}
Step 3: Implement Compare Method
The Compare (com.plumtree.server.condition) method evaluates experience rules
by comparing the values of condition types with the values for the current user.
When the portal encounters a condition, it retrieves the appropriate condition type
and calls this method to compare the value of the condition with the current value
in the user's environment. The result of the comparison determines whether the
condition has been met.
You can add debug messages to be displayed on the My Page when troubleshooting
(see Debugging below). Any exceptions caught from this method will be considered
as a return value of "false" and will be discarded.
For this example, the Compare method compares the browser of the user to the
value specified in the condition.
Java:
public boolean Compare(XPHashtable htUserEnvironment, IValue
41
Plumtree Development Documentation
conditionValue, XPStringBuilder sbDebugText) <p
class=Numbered style="font-family: Courier; font-size:
10.0pt; font-weight: normal;">
{
// Cast the value into a string type.
String strUserAgent = (String) conditionValue.GetValue();
BrowserType currentBrowser = (BrowserType)
htUserEnvironment.GetElement(new
Integer(GetTypeID()));
if (strUserAgent.equals(currentBrowser.GetBrowserName()))
{
if (null != sbDebugText)
{
sbDebugText.Append("Condition on User Agent returns
true because the
User Agent: ")
.Append(strUserAgent).Append("matches the one found
in the user's
environment: ")
.Append(currentBrowser.GetBrowserName()).Append("<br>");
}
return true;
} else {
if(null != sbDebugText)
{
sbDebugText.Append("Condition on User Agent
returning false because the
User Agent: ")
.Append(strUserAgent).Append(" does not match
the one found in the
user's environment: ")
.Append(currentBrowser.GetBrowserName()).Append("<br>");
}
return false;
}
}
C#:
public override bool Compare(XPHashtable htUserEnvironment,
IValue conditionValue,
42
Implementing Basic Portal Customizations
XPStringBuilder sbDebugText)
{
if (conditionValue.GetType() != ValueTypeEnum.STRING ||
!htUserEnvironment.ContainsKey(GetTypeID()))
{
if (null != sbDebugText)
{
sbDebugText.Append("Condition on User Agent
returning false because either the
condition value is of the wrong type,").Append(" or the User
Agent was not
found in the user's environment<br>");
}
return false;
}
// Cast the value to type: String
String strUserAgent = (String)
conditionValue.GetValue();
BrowserType currentBrowser = (BrowserType)
htUserEnvironment.GetElement(GetTypeID());
if
(strUserAgent.Equals(currentBrowser.GetBrowserName()))
{
if (null != sbDebugText)
{
sbDebugText.Append("Condition on User Agent
returning true because the User
Agent: ")
.Append(strUserAgent).Append(" matches the one found in the
user's
environment: ")
.Append(currentBrowser.GetBrowserName())
.Append("<br>");
}
return true;
} else
{
if (null != sbDebugText)
{
sbDebugText.Append("Condition on User Agent
43
Plumtree Development Documentation
returning false because the User
Agent: ")
.Append(strUserAgent).Append(" does not match the one found
in the
user's environment: ")
.Append(currentBrowser.GetBrowserName())
.Append("<br>");
}
return false;
}
}
Step 4: Retrieve Values
The GetCurrentValue
(com.plumtree.portaluiinfrastructure.condition.A*ConditionType) method retrieves
the current value used in the Compare method and puts it in a hash table that
keeps track of the user's environment.
The GetConditionValue method retrieves the data and converts it to the expected
value type. You can use this method to validate your code, since any value that is
not acceptable for the condition will cause an exception to be thrown.
In this example, the method retrieves the user's browser as a string, such as
"Firefox" or "MSIE".
Java:
public void GetCurrentValue(XPLimitedRequest xpRequest,
IPTSession guestReadOnlySession, XPHashtable
htUserEnvironment)
{
htUserEnvironment.PutElement(new Integer(GetTypeID()), new
BrowserType(xpRequest.GetHeader("User-Agent")));
}
public Object GetConditionValue(int nRow,
IPTGrowableSortedArrayWrapperRO saData)
{
Object result = saData.GetItem(nRow,
GrowableListModel.EXPLIST_SORTEDARRAY_PROPID_INPUTTEXT);
String browser = (String) result;
if (!browser.equals("MSIE") ||
!browser.equals("Netscape") ||
!browser.equals("Firefox") || !browser.equals("Mozilla")
||
!browser.equals("Safari"))
{
44
Implementing Basic Portal Customizations
throw new ValidationFailedException();
}
return result;
}
C#:
public override void GetCurrentValue(XPLimitedRequest
xpRequest, IPTSession guestReadOnlySession, XPHashtable
htUserEnvironment)
{
htUserEnvironment.PutElement(GetTypeID(), new
BrowserType(xpRequest.GetHeader("User-Agent")));
}
public override Object GetConditionValue(int nRow,
IPTGrowableSortedArrayWrapperRO saData)
{
Object result = saData.GetItem(nRow,
GrowableListModel.EXPLIST_SORTEDARRAY_PROPID_INPUTTEXT);
String browser = (String) result;
if (!browser.Equals("MSIE") ||
!browser.Equals("Netscape") ||
!browser.Equals("Firefox") || !browser.Equals("Mozilla") ||
!browser.Equals("Safari"))
{
throw new ValidationFailedException();
}
return result;
}
The AddItemToMyConditionsList
(com.plumtree.portaluiinfrastructure.condition.A*ConditionType) method adds
values of conditions into a list. These stored values are later used by the Compare
method.
By default, condition types use a GrowableList
(com.plumtree.uiinfrastructure.expandablelist.GrowableList), but any list structure
that extends ExpandableList (com.plumtree.portaluiinfrastructure.expandablelist)
can be used. For details on including custom classes in the build script, see Setting
Up the Development Portal.
This example uses the default GrowableList.
Java:
45
Plumtree Development Documentation
//This condition uses a GrowableList. It is called right
before
//the Rules Editor is opened.
public void AddItemToMyConditionsList(Object objItem,
ExpListModel myListModel, IPTSession ptSession)
{
GrowableListModel myGrowableListModel = (GrowableListModel)
myListModel;
myGrowableListModel.AddRowsToList(new String[]
{XPConvert.ToString(objItem)});
}
C#:
public override void AddItemToMyConditionsList(Object
objItem, ExpListModel myListModel,
IPTSession ptSession)
{
GrowableListModel myGrowableListModel =
(GrowableListModel) myListModel;
myGrowableListModel.AddRowsToList(new
String[]{XPConvert.ToString(objItem)});
}
Step 5: Register the Condition Type Class
Add your new condition type to ConditionTypes.xml
(PT_HOME\settings\portal\dynamicloads\Plugins). The portal uses this file to
dynamically discover all condition types.
The first four items listed are the standard condition types installed with the portal.
Add your custom condition type to the end of the list.
<interface name="com.plumtree.portaluiinfrastructure.condition.AConditionType" />
<interfaceassembly name="portaluiinfrastructure" />
<class
name="com.plumtree.portalpages.condition.conditiontypes.ConditionTypeURLDomain"/>
<class
name="com.plumtree.portalpages.condition.conditiontypes.ConditionTypeClientIPAddress
"/>
<class
name="com.plumtree.portalpages.condition.conditiontypes.ConditionTypeCommunityID"/>
<class
name="com.plumtree.portalpages.condition.conditiontypes.ConditionTypeGroupID"/>
<class
46
Implementing Basic Portal Customizations
name="com.plumtree.portalpages.condition.conditiontypes.ConditionTypeBrowser"/>
Step 6: Deploy Custom Code
You must deploy your custom class for use by the portal. The process is different
for Java and .NET.
Java:
1. Place a copy of the new jar file in PT_HOME\ptportal\6.0\lib\java.
2. Add the jar to your portal.war file in PT_HOME\portal\6.0\webapp.
Always create a backup of your portal.war file before making any
changes.
a.
Unzip the portal.war file.
b.
You will see the following directories: \conf, \META-INF
and \WEB-INF. Place a copy of your jar file in \WEB-INF\lib.
c.
Rebuild the portal.war file by zipping up the \conf, \METAINF and \WEB-INF directories.
.NET:
Place the new dll file in the following locations:
PT_HOME\ptportal\6.0\webapp\portal\web\bin
PT_HOME\ptportal\6.0\bin\assemblies.
Step 7: Restart the Portal
After you restart the portal, you should see the new condition type in the
Experience Rules Manager.
Debugging
You can configure the portal to display debugging messages to troubleshoot
problems with your condition types and experience rules. Go to portal portal
administration and click Select Utility | Portal Settings to open the User Settings
Manager. Under Debug Mode, select Enable Experience Definition Rules
Debug Mode to display experience rules debug messages on My Pages. Enabling
this mode adds the option to display debug messages to users' My Account |
Display Options | Advanced Settings page.
The Guest Associations page in the Experience Rules Manager lists experience
rules and the resulting guest user if the rule evaluates to true. The rules listed on
this page may be a subset of all rules because the list only includes guest rules that
can be evaluated before a user logs in, for example, a URL or IP address rule.
The Folder Associations page shows which administrative folders are associated
with which experience definitions. If an Experience Definition has an associated
administrative folder, users created in that folder see the associated Experience
Definition only if no Experience Definition rule applies to those users. If no
Experience Rule applies to a user, and that user is not in an administrative folder
associated with an Experience Definition, the user sees the default Experience
Definition.
47
Plumtree Development Documentation
Experience Definition Control Flow
Experience definitions (called Subportals in version 5.x) let you tailor portal
experiences for different groups of users. In a single portal implementation, you
can create a distinct user experience for each audience. Experience definitions let
you specify which navigation and branding schemes, mandatory links, and default
home pages to display to each set of users. In every request cycle, experience
rules are evaluated a maximum of two times. These two phases may or may not
resolve to the same Experience Definition.
Login (Guest User) Evaluation
The first experience rules evaluation phase takes place when a user accesses the
portal and has not yet been authenticated. This evaluation determines which Guest
User object to log in. Since the current user has not been authenticated, the
session needs a Guest User object to browse the portal.
The login experience rules evaluation returns the Experience Definition for the first
rule that evaluates to true, and uses the associated Guest User object. (Each
Experience Definition has an associated Guest User object and default login page,
either the standard login page or the Guest User’s My Page. For details on the
Experience Definition Login Settings page, see the portal online help.)
Note: At this time, only experience rules relevant to unauthenticated users can be
evaluated. Since no user is logged into the portal, and the destination page has not
been determined, rules with conditions based on user properties or destination
page are meaningless. Only rules with globally determined conditions like the time
of day, browser type, request URL, etc., can be evaluated. If the evaluation of all
relevant rules return false, the user is logged in as the Default Guest User object.
Page Request Evaluation
After a user is logged in, experience rules are evaluated to determine which
Experience Definition object to use in displaying the requested page. This
evaluation occurs after all the Control actions have executed, and all redirects have
been followed. For more information on redirects, see MVC Architecture. At this
point in the request cycle, the destination page has been determined and the user
is logged into the portal. The Experience Definition is determined as follows:
1. All experience rules are evaluated and the first rule that has all
conditions met returns an Experience Definition.
2. If none of the experience rules evaluate to true, the Experience
Definition is determined by folder association. (Each Experience
Definition can be associated with a folder that contains User objects.)
3. If no Experience Definition is associated with the user’s folder, the
default Experience Definition is used.
The requested page is displayed using the stylesheet, header navigation, etc., for
the returned Experience Definition.
Note: Users are no longer tied to a single Experience Definition; therefore a user
could view a page with one Experience Definition, click on a link and view the next
page with a different Experience Definition.
48
Implementing Basic Portal Customizations
Customizing the Portal Login Experience
The login process is a key part of every user's portal experience. The login page is a
standard portal page, so there are many tools that allow you to customize the look
and feel or functionality of the login experience:
Change the look and feel of the login page.
Change the header, footer, top bar and navigation by modifying the
default experience definition. For details, see Customizing
Experience Definitions.
Change the text displayed on the page by modifying the
corresponding string in the language file(s). For instructions, see
Using String Replacement.
In G6, you can create a custom login page without any coding. For
details, see Using Adaptive Tags (UI Elements).
Provide specific users and groups with a customized login
experience. Customize the login page or functionality for multiple groups of
users based on conditions. For details, see Customizing Experience
Definitions.
Modify portal login functionality using the ILoginActions Programmable
Event Interface (PEI), as explained in Using PEIs. This interface includes
methods for before/after login, failed login, and logout. The HelloWorld Login
and Login Usage Agreement examples in this section provide sample code
and detailed instructions.
Change basic login form components through the PTConfig.xml file
(PT_HOME\settings\portal). The following tags appear in the Authentication
section of PTConfig.xml. For more information on PTConfig.xml, see the
Administration Guide for AquaLogic Interaction (Plumtree Foundation).
The AllowDefaultLoginPageAuthSource tag specifies how the
authentication source dropdown appears.
Mode 0 (default) displays the dropdown in no special order.
Mode 1 hides the dropdown and automatically uses the default
prefix for users. It displays a link for users to display the auth
source dropdown to select a non-standard auth source.
Mode 2 displays the dropdown, but pre-selects the default
auth source.
Mode 3 (portal 5.0.2 and above) is the same as Mode 1 but
does not provide a link to display the dropdown.
Note: For modes 1-3, you must set the DefaultAuthSourcePrefix tag to
the prefix of the default auth source.
The AuthSourcePrefix[i] tags allow you to order the authentication
source dropdown in any way you want. Entries in the list should
follow the following syntax:
49
Plumtree Development Documentation
<AuthSourcePrefix[i] value="Auth Source
Prefix"></AuthSourcePrefix[i]>
where [i] is replaced with the items' place in the list (starting with 1).
To include the ALI (Plumtree) Auth Source in the list, make an entry
with "Plumtree Auth Source" as the value. The ALI (Plumtree) Auth
Source is used for users created in the User Database in the portal. For
example, to include the ALI (Plumtree) Auth Source as the 3rd item in
the list, use the following tag:
<AuthSourcePrefix3 value="Plumtree Auth
Source"></AuthSourcePrefix3>
This list will be read in ascending order starting with 1 until there is no
next sequential number. The auth sources with associated prefixes are
displayed first, followed by any auth sources not included in the ordered
list.
•
50
AllowAutoConnect allows you to turn the Remember My Password
option on (1) or off (0).
RememberPassword allows you to set how long the portal
remembers users' passwords. The value must be formatted in
minutes. The default is one week.
Add custom authentication options to the login page using remote
Identity Services. Authentication Sources and Profile Sources allow you to
use remote services to import user credentials and information.
Implementing Basic Portal Customizations
Customizing Navigation Using Adaptive
Tags
AquaLogic Interaction (formerly Plumtree Foundation) G6 provides a collection of
useful XML tags that can be included in the markup returned by any gatewayed
page, including portlets. Using the attributes defined in the tag, the portal gateway
transforms the XML and replaces it with standard HTML to be displayed in a
browser. For example, when used in a banner portlet, the following code is replaced
with the date and time in the current user's locale.
<pt:standard.currenttime
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>
Adaptive Tags are designed to be used in portlets to create complete navigation
solutions. The Adaptive Tag libraries provide access to a wide range of components:
The Core Tags library provides two basic tags to support core tag
functionality.
pt:core.debugmode toggles debug mode.
pt:core.html allows you to use HTML tags within JavaScript, and
supports attribute replacement.
Navigation Tags are used with Data Tags to build complete navigation
solutions.
UI Tags allow you to add standard portal UI components to any portlet,
including search inputs and buttons, login components, access to account
settings, error messages, and more. Tags from the Standard Tag library can
be used to display instance-specific information, including the date and time
and the page name and type.
Logic Tags handle basic logic, including creating data objects and
collections, setting shared variables, and looping over a data collection.
The Standard Tags library contains most of the tags available in portal
version 5.x, previously called "transformer tags." Any legacy tags not
included in the Standard library are provided in the Transformer Tags
library. These two packages include tags for the following purposes:
Links: Build links to almost any portal object, Community pages,
login pages, the portal Image Service and current portal stylesheet,
or any gatewayed page.
User-Specific Information: Provide user-specific content, leveraging
settings and portal permissions. Use conditional statements to secure
content based on user or group membership.
Tree Controls: Create custom selection trees of portal objects.
Additional Tools: Set Hosted Display Mode for any gatewayed page
and define unique tokens for use in portlet functions.
For a full list of tags and attributes, see the TagDocs.
51
Plumtree Development Documentation
Using Adaptive Tags: Important Tips
Adaptive Tags can be used just like standard HTML or .JSP / ASP.NET tags. In
addition, Adaptive Tags can dynamically replace tag attributes with data generated
from the portal. Attribute value replacement allows you to fill in tag attributes with
internationalized strings and variables retrieved from memory. You can also replace
standard attributes in non-ALI (non-Plumtree) tags. Many portlets use a
combination of all three, as shown in the example below.
For information on tag syntax, see Troubleshooting at the bottom of this page. For
a list of tag libraries, see the previous page.
Using Internationalized Strings in Tags
Adaptive Tag attribute value replacement allows you to display localized content
based on the current user's portal locale.
The portal stores internationalized strings in localized string files with different files
for each supported language. The portal knows the locale of the current user and
retrieves strings from the correct language folder automatically.
To internationalize a portlet, move all strings into custom string files and translate
them. (For details on adding strings to portal message files, see Using String
Replacement.) To display content in the portlet, reference the strings using the
value tag from the Logic tag library.
For example, the HTML below retrieves the first string from a XML language file
called my_message_file.xml.
<span
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui
/'>
<pt:logic.value
pt:value="$#1.my_message_file"/>
</span>
Using Variables in Tags
Adaptive Tag attribute value replacement also allows you to access data stored in
memory. The following simple example uses the variable and value tags from the
Logic tag library to store a value in memory and then display it in HTML.
<span
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui
/'>
<pt:test.variable pt:key="test"
pt:value="example text"/>
<pt:logic.value pt:value="$test"/>
</span>
Attribute value replacement can also be used to display more complicated memory
structures. Data objects can contain multiple name value pairs. The following
52
Implementing Basic Portal Customizations
example creates a data object with the name and URL of a link, and then displays
the name.
<span
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui
/'>
<pt:logic.data pt:key="testdata"
url="http://www.myco.com" name="My
company"/>
<pt:logic.value pt:value="$testdata.name"/>
</span>
Using Attribute Value Replacement with Non-ALI (non-Plumtree) Tags
Attribute value replacement cannot be used with non-ALI (non-Plumtree) tags.
However, the pt.core.html tag supports attribute replacement within a tag and
allows you to generate any HTML tag. Use the pt:tag attribute to specify the HTML
tag and list the necessary HTML attributes as XML attributes. All non-ALI (nonPlumtree) tag attributes (i.e., attributes not prefixed with "pt:") are included
automatically in the outputted HTML tag.
For example, the following code creates an HTML anchor tag using an in-memory
value for the "href" attribute:
<span
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui
/'>
<pt:core.html pt:tag="a" href="$myurl"
title="My title">My link</pt:core.html>
</span>
This code would be transformed to the following HTML:
<a href="[data stored in the $myurl attribute]" title="My
title">My link</a>
Example: Using Attribute Value Replacement
The example below combines several different techniques and tags to show how to
loop over a data collection and output HTML. This code outputs several HTML links
with lines in between them.
<span
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui
/'>
<pt:logic.collection
pt:key="testcollection">
<pt:logic.data url="http://www.myco.com"
name="My company"/>
<pt:logic.data url="http://www.otherco.com"
name="Other company"/>
53
Plumtree Development Documentation
</pt:logic.collection>
<pt:logic.foreach pt:data="testcollection"
pt:var="link">
<pt:core.html pt:tag="a" href="$link.url">
<pt:logic.value pt:value="$link.name"/>
</pt:core.html>
<pt:logic.separator><br>----<br></pt:logic.separator>
</pt:logic.foreach>
</span>
Troubleshooting
The syntax rules and tips below apply to all Adaptive Tags.
All tags are case-sensitive. Some IDEs automatically change tag
names to all lowercase; this causes your code to suddenly stop
working.
All tags are XML compliant. For example, only strings are
allowed; you cannot use a tag within an attribute of another tag as
shown below.
<legal a=<illegal/>/>
All ALI (Plumtree) XML tags belong to the namespace
http://www.plumtree.com/xmlschemas/ptui/. The
namespace prefix must be "pt"
(xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/).
To avoid including the namespace in every tag, enclose all tags in a
span that defines the namespace.
The Adaptive Tag framework displays tag errors as HTML
comments. If you suspect that a tag error has occurred, simply
view the HTML source for the page. If there was a problem, there
should be an HTML comment where the Adaptive Tag would have
been.
Adaptive Tags adhere to XHTML specifications. These
specifications are not handled correctly by all HTML editors and
IDEs. Some editors do not display tags correctly because of the
required "pt:" prefix before tags and ALI (Plumtree) attributes.
Tag debug mode can provide additional insight into tag
errors. Turning on Debug Mode causes the Adaptive Tag framework
to output HTML comments declaring the start and end of each tag.
This can be useful for determining whether a tag ran and did not
output the expected result, or did not run at all, for example. Note:
Standard HTML tags are not wrapped in HTML comments.
<span
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>
<pt:core.debugmode pt:mode="true"/>
</span>
54
Implementing Basic Portal Customizations
Using Adaptive Tags: Links
Adaptive Tags can be used to build links to a variety of portal resources. The
simplest link tags provide access to useful URLs, including the portal Image
Service, current stylesheet, and return URL. You can also use tags to create links to
specific portal objects, the portal login page, or to specific portlets. Adaptive Tags
also allow you to build gatewayed URLs or disable URL transformation.
Note: The transformer copies any attributes not in the PT namespace to the output
link tag (see the code samples that follow for examples). These links are platform
and version independent, and they do not rely on particular ASP/JSP files or query
string arguments.
Useful URLs
You can use Adaptive Tags to access some of the most useful URLs: the portal
stylesheet, the portal Image Service, and the correct return URL for the current
user.
Stylesheet URL
The pt:standard.stylesheets tag allows you to enter the current portal stylesheet
in the HEAD of any non-hosted gatewayed HTML page. (In previous versions, this
tag was implemented as pt:styleSheets. This syntax is still supported.)
<HTML>
<HEAD>
<pt:standard.stylesheets
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>
...
</HEAD>
<BODY>
...
</BODY>
</HTML>
Note: Hosted pages and portlets cannot contain <HEAD> or <BODY> tags. The
code must be within a gatewayed page to be transformed.
The pt://styles URL replacement marker is also replaced with the stylesheet URL,
but can be used in hosted pages and portlets.
<link type="text/css" href="pt://styles"
rel="StyleSheet"></link>
For details on portal styles, see Modifying Portal Style Sheets.
Image Service URL
The pt://images URL replacement marker is replaced with the URL to the portal
Image Service.
<img
src="pt://images/plumtree/portal/public/img/icon_help.gif"
>
55
Plumtree Development Documentation
Return To Portal URL
The pt://return URL replacement marker is replaced with a URL that returns users
to the portal page from which they came.
<a href="pt://return">Back</a>
Portal Object Links
The pt:standard.openerlink tag creates a link that can open or view an object or
properties of an object that already exists within the portal. You can also create
gatewayed links to remote resources; see Gatewayed URLs. For example, the code
below is transformed into a link that brings users to a specific page within a
Community. (In previous versions, this tag was implemented as pt:openerlink. This
syntax is still supported.)
<pt:standard.openerlink
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'
pt:objectid='219' pt:classid='514' pt:mode='2'
target='myWindow'
onclick=window.top.open('','myWindow','height=800,width=70
0,status=no,toolbar=no,menubar=no, location=no');>view
community page</pt:standard.openerlink>
You can use this tag for a variety of purposes, for example:
See the User Profile for a user (requires User ID)
View a Community page (requires Community ID)
Open a Remote Server object to change the base URL (requires Remote
Server ID)
Click through to a document in the Knowledge Directory (requires Document
ID)
The pt:standard.openerlink tag is primarily controlled by three attributes:
pt:classid: The portal object type (see table).
pt:objectid: The ID of the portal object referenced in the Class ID attribute
(i.e., the User or Community ID). To access the object ID, use the PRC.
pt:mode: The action of the link (see table).
Mode/Behavior
Class
ID
Object Type
56
1=
Op
en
2 = View
3
=ViewMet
a
Administrative
Folder
20
Edit
View contents
View
properties
Authentication
Source
3
Edit
-
View
properties
Implementing Basic Portal Customizations
Community
512
Edit
Preview
Community
View
properties
Community Page
514
Edit
Preview
Community
View
properties
Community
Template
54
Edit
-
View
properties
Content Crawler
38
Edit
-
View
properties
Content Source
35
Edit
-
View
properties
Directory Link
18
Edit
-
View
properties
Directory Folder
17
Edit
View contents
View
properties
Content Type
37
Edit
-
View
properties
External Operation
58
Edit
-
View
properties
Federated Search
46
Edit
-
View
properties
Filter
32
Edit
-
View
properties
Invitation
44
Edit
-
View
properties
Job
256
Edit
-
View
properties
Page Template
56
Edit
-
View
properties
Portlet
43
Edit
Preview Portlet
View
properties
Portlet Bundle
55
Edit
-
View
properties
Portlet Template
61
Edit
-
View
properties
Profile Source
7
Edit
-
View
properties
57
Plumtree Development Documentation
Property
36
Edit
-
-
Remote Server
48
Edit
-
View
properties
Site Map Folder
515
Edit
-
View
properties
Smart Sort
42
Edit
-
View
properties
Snapshot Query
33
Edit
-
View
properties
Experience
Definition
8
Edit
-
View
properties
User
1
Edit
View User Profile
View
properties
User Group
2
Edit
-
View
properties
Web Service
47
Edit
-
View
properties
IMPORTANT: If you open an object in Edit mode from a gatewayed page, clicking
Finish or Cancel will close the window. In this case, you should use a popup
window. However, when you open an object in Edit mode from a non-gatewayed
page (My Page or Community Page), clicking Finish or Cancel will redirect to the
return URI within the same window. In this case, using a popup window might not
be necessary. Always test your code in the portal to make sure it functions as
expected.
If you want a link to open in a popup, you must add attributes to the link to control
the popup window. The following example opens a Community page in a separate
window. All attributes that are not in the PT namespace are passed through to the
transformed link.
<pt:standard.openerlink
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'
pt:objectid='1' pt:classid='512' pt:mode='2'
target='myWindow' onclick=window.top.open
('','myWindow','height=800,width=700,status=no,toolbar=no,
menubar=no,
location=no');>Check out my
Community.</pt:standard.openerlink>
This code results in the following link:
<a href="/server.pt?..." target='myWindow'
onclick=window.top.open
('','myWindow','height=800,width=700,status=no,toolbar=no,
menubar=no,
location=no');>Check out my Community.</a>
58
Implementing Basic Portal Customizations
You can also link to a specific page within a Community, as shown in the example
below.
<pt:standard.openerlink
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'
pt:objectid='219' pt:classid='514' pt:mode='2'
target='myWindow'
onclick=window.top.open('','myWindow','height=800,width=70
0,status=no,toolbar=no,menubar=no, location=no');>view
community page</pt:standard.openerlink>
The Company Store uses pt:standard.openerlink to dynamically create a link to the
main store page. In this case, the link is not a popup.
lblVisitCompanyStore.Text = "<pt:standard.openerlink
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'
pt:objectid='" & _ lAdminPrefCommID & "' pt:classid='512'
pt:mode='2'>" &
LocRM.GetString("txtLabelVisitCompanyStore") & _
"</pt:openerlink>"
Any time a user's name is displayed on a page, it should be rendered as a clickable
link to the user’s profile page. The pt:standard.openerlink tag allows you to create
links on demand using the User ID.
<pt:standard.openerlink
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'
pt:objectid='1' pt:classid='1' pt:mode='2'
target='myWindow' onclick=window.top.open
('','myWindow','height=800,width=700,status=no,toolbar=no,
menubar=no,
location=no');>Admin Bob</pt:standard.openerlink>
This code is replaced with a link of the following form:
http://portal.plumtree.com/portal/server.pt?space=Communit
yPage&parentname=PortalSettings&parentid=1&in_hi_userid=1&
control=SetCommunity&CommunityID=2&PageID=0
target='myWindow' onclick=window.top.open
('','myWindow','height=800,width=700,status=no,
toolbar=no,menubar=no,location=no');>Admin Bob</a>
Login Link
The pt:standard.loginlink tag creates a link to the portal login page. It is a best
practice to include this link when the user accessing the page is a guest. For details
on determining if the user is a guest, see Portlet Basics. (In previous versions, this
tag was implemented as pt:loginLink. This syntax is still supported.)
<pt:standard.loginlink
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>Log in
</pt:standard.loginlink>
This code is replaced with a link of the following form:
<a href="http://portal.plumtree.com/portal/server.pt?
space=Login&parentname=
MyPage&parentid=9&in_hi_userid=1&control=Login">Log in</a>
The UI Tags library provides access to additional login form components.
59
Plumtree Development Documentation
Gatewayed URLs
The pt:standard.gatewaylink, pt:url and pt:transformer tags allow you to
create and manipulate gatewayed URLs. (For details on URL transformation and the
gateway, see Portal to Remote Server Communication.) (In previous versions,
these tags were implemented as pt:gatewayLink, pt:url and pt:transformer. This
syntax is still supported.)
The pt:standard.gatewaylink tag allows you to build gatewayed links to remote
pages. Using attributes, you can include references to associated portal objects,
usually a portlet or community. When the link is executed, the portal sends any
preferences associated with the referenced object to the remote server. The
pt:standard.gatewaylink tag supports the following attributes:
pt:classid: The portal object type. The default is portlet (43). The
pt:standard.gatewaylink tag also supports cards (18), Content Sources (35),
and Web Services (47).
pt:objectid: The ID of the portal object referenced in the pt:classid
attribute (i.e., the Portlet ID). To access the object ID, use the PRC. For
details and sample code, see Remote APIs: Object Management.
pt:communityid: The ID of the associated Community.
pt:pageid: The ID of the associated page (can be positive or negative).
pt:href: The URL to the remote page. If you pass in a relative URL, the
portal will use the configuration settings for the referenced portal object to
create the gatewayed URL.
For example, the code below creates a link to a remote page associated with the
portlet with ID 201.
<pt:standard.gatewaylink class="myStyle"
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'
pt:objectid='201' pt:href="doStuff.aspx?ID=5">Click
here</pt:standard.gatewaylink>
The arguments in the resulting URL tell the portal to send the preferences
associated with the portlet to the remote server. The code is replaced with a link of
the following form:
<a
href="http://portal.plumtree.com/portal/server.pt/gateway/
PTARGS_0_0_201_0_0_43/ doStuff.aspx?ID=5"
class="myStyle">Click here</a>
The code below creates a link to a page associated with the Web Service with ID
200, and also sends the Community preferences from the Community with ID 301
to the remote server.
<pt:standard.gatewaylink pt:href="http://myRemoteServer/my
TestPage.jsp" pt:objectid="200"
pt:classid="47" pt:communityid="301" xmlns:pt='http://www.
plumtree.com/xmlschemas/ptui/'/>
Click here</pt:standard.gatewaylink>
60
Implementing Basic Portal Customizations
You can use the pt:standard.gatewayLink tag to gateway documents that have not
been crawled or uploaded to the portal using the ID for the associated WWW
Content Source, as shown in the code below.
<pt:standard.gatewaylink pt:href="http://myRemoteServer/my
docs/WhitePaper2002.doc"
pt:objectid="202" pt:classid="35" xmlns:pt='http://www.plu
mtree.com/xmlschemas/ptui/'/>
WhitePaper2002</pt:standard.gatewaylink>
You can also use the pt:url tag to transform URLs that should be gatewayed. If the
URL in the pt:href attribute is outside the gateway, it will be transformed to an
absolute URL. This feature does not generate a link in HTML; it obtains the URL as a
string and passes it to a client-side function, as shown in the following example.
<script>
function myFunction()
{
document.write("<pt:url pt:href="myURL"
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>");
}
</script>
Using the pt:transformer tag, you can turn off URL transformation on a
gatewayed page. Set the pt:fixurl attribute to "off" as shown below.
<pt:transformer pt:fixurl="off"
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>
The transformer will not insert calls to the "FixURLForPlumtree" function for the rest
of the file, unless you switch the feature back on in a subsequent directive (with a
pt:fixurl attribute of "on").
For a full list of tags, see the TagDocs.
Using Adaptive Tags: UI Elements
UI Tags allow you to add standard portal UI components to any portlet, including
search inputs and buttons, login components, access to account settings, and
more. Additional tags from the Standard Tag library can be used to display
instance-specific information, including the date and time and the page name and
type.
Tag
Function
pt:ptui.welcome
Displays the user's personalized welcome
message. Used as singleton only (does not
display the contents of the tag).
pt:ptui.myhome
Displays a link to the user's home page
(MyPage or community).
Can be used as singleton or wrapper for
HTML.
pt:ptui.myaccount
Displays a link to the user's My Account
page. Can be used as singleton or wrapper
61
Plumtree Development Documentation
for HTML.
pt:ptui.createaccount
Displays a link to the Create Account page.
Can be used as singleton or wrapper for
HTML.
pt:ptui.searchform
Displays the basic search form without any
buttons or links.
pt:ptui.basicsearchbutton
Displays the basic search button. Can be
used as singleton or wrapper for HTML.
pt:ptui.advancedsearchbutton
Displays the advanced search button. Can
be used as singleton or wrapper for HTML.
pt:ptui.federatedsearchbutton
Displays the federated search button. Can
be used as singleton or wrapper for HTML.
pt:ptui.topbestbetsearchbutton
Displays the top best bet button. Can be
used as singleton or wrapper for HTML.
(Must be used with pt:ptui.searchform.)
pt:ptui.help
Displays the help image and link. Can be
used as singleton or wrapper for HTML.
pt:ptui.login
Displays a login/logoff link based on the
current state of the user. (If the user is
logged in, the URL executes logoff; if the
user is not logged in, the URL executes
login.)
pt:ptui.loginform
Outputs the basic login form without any
buttons or links.
pt:ptui.loginusername
Displays the user name text box for the
login form.
pt:ptui.loginpassword
Displays the password text box for the login
form.
pt:ptui.loginbutton
Displays the login button.
pt:ptui.loginauthsource
Displays the authentication source input.
Note: This tag is string- and case-sensitive.
The name of the authentication source must
match the entry in portalconfig.xml.
pt:ptui.loginrememberme
Displays the "Remember My Password"
checkbox for the login form.
pt:ptui.loginoptionsenabled
Conditionally processes content based on
the parameters specified (e.g.,
remembermypassword).
62
Implementing Basic Portal Customizations
pt:ptui.error
Displays portal error messages. Can be used
as singleton or wrapper for formatted error
text.
pt:ptui.errortext
Used to reformat or modify error message
text. For example:
<pt:ptui.error><p
style="msg1"><pt:ptui.errortext
pt:text="Call support at 5551212"/></p></pt:ptui.error>
pt:ptui.include
Used to include JSComponent scripts, string
files and css files.
pt:ptui.rulesdebug
Displays a debug button to display
experience rules debugging messages in a
popup window. Can be used as singleton or
wrapper for HTML.
The example code below implements standard portal header elements using tags.
You can also add navigation elements to any portlet using Navigation Tags.
Additional tags from the Standard Tag library can be used to display instancespecific information, including the date and time and the page name and type.
<span xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>
<!-- Topbar -->
<table cellpadding="0" cellspacing="0" width="100%" border="0"
class="banTopbarBg" id="pt-topbar">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<pt:ptui.myhome pt:usespan="true"/>
<span class="banGreetingText banText" id="pt-user-nav">
<pt:ptui.welcome pt:usespan="true" />
<span class="spacer" style="padding-left:8px;"></span>
<pt:ptui.myaccount pt:usespan="true" />
<span class="spacer" style="padding-left:8px;"></span>
<pt:ptui.login pt:usespan="true"/>
</span>
</td>
<td align="right" valign="middle" nowrap="nowrap">
<pt:ptui.rulesdebug/>
<pt:ptui.help/>
<pt:ptui.searchform pt:usespan="true">
<pt:ptui.basicsearchbutton/>
<pt:ptui.advancedsearchbutton/>
<pt:ptui.federatedsearchbutton/>
</pt:ptui.searchform>
</td>
</tr>
63
Plumtree Development Documentation
</table>
<!-- Topbar section end -->
</span>
This code creates the following header:
The following tags from the Standard Tags library can be used to display instancespecific information, including the date and time and the page name and type.
Current Date and Time
As noted above, the pt:standard.currenttime tag writes the current date and
time according to the rules of the user's chosen locale.
<pt:standard.currenttime
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>
Only the full date and time can be displayed; there is no way to return just the
date, just the time, or any other subset of information. This tag is meant to be
recalculated every time the code is pulled out of the cache.
Context Names and IDs
These tags allow banner portlets to emulate the portal's banner, and display the
type of page and the name of the page.
The pt:standard.realmname tag is replaced with either the name of the current
Community or portal page type ("My Pages," "Documents," "Administration," or
"Gateway"). The pt:standard.pagename tag is replaced with the name of the
current portal page (My Page or Community) or left blank otherwise. The localized
name is used if one is available.
For example, the code snippet below creates the portal banner (the pt://images
URL replacement marker is used to reference the portal Image Service).
<td align="left" colspan="1" id="pt-header-left">
<!—portal banner -->
<img src="pt://images/plumtree/portal/public/img/
PT_logo_sm_wht.gif" alt="Plumtree Logo" border="0"
align="absmiddle" height="50" width="125" />
</td>
<td align="right" nowrap="nowrap" colspan="1" id="ptheader-right">
<h1 class="banHeader">
<pt:standard.realmname
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>
</h1>
<h2 class="banSubhead">
<pt:standard.pagename
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>
</h2>
</td>
64
Implementing Basic Portal Customizations
Using Adaptive Tags: Navigation
In AquaLogic Interaction (formerly Plumtree Portal) 6.0, customizing navigation can
be done without coding against the portal UI. Navigation Tags are used with Data
Tags to build complete navigation solutions. You can also use UI Tags to add UI
elements to custom navigation schemes. The 6.0 portal is shipped with a
Navigation Tags Header Portlet that implements navigation using tags.
Navigation Tags Library (pt:plugnav)
The Navigation Tags library is used to manage display of navigation elements.
These tags must be used with data tags from the Data Tags library described
below.
Tag
Function
pt:plugnav.ddmenurowcontainer
Manages the display and
positioning of navigation tabs that
activate dropdown menus. (Only
accepts ddmenutab or
ddmenusimpletabs or equivalent
as data.)
pt:plugnav.ddmenusimpletabs
Defines a list of simple tabs using
the data provided. (Must be used
with ddmenurowcontainer or
equivalent.)
pt:plugnav.ddmenutab
Defines a tab that activates a
dropdown menu with the data
provided. (Must be used with
ddmenurowcontainer or
equivalent.)
pt:plugnav.horizontalrowcontainermenu
Generates and displays HTML for
dynamic horizontal menus. (Only
accepts horizontalrowtab or
equivalent as data.)
pt:plugnav.horizontalrowtab
Defines a horizontal menu tab
that displays a row of links using
the data provided. (Must be used
with horizontalrowcontainermenu
or equivalent.)
For more information and sample code, see the examples on the next page. For a
full list of tags, see the TagDocs.
65
Plumtree Development Documentation
Data Tags Library (pt:ptdata)
The Data Tags library provides access to URLs for most navigation-related
components, such as a user’s my pages, my communities, subcommunities, my
account page or administration.
Each data tag requires an ID that is set with an attribute and returns a single URL,
a collection of URLs, or nothing. Data tags might return no URL at all if a user does
not have access to the referenced page. You can also create a collection of data
tags by setting the same ID on multiple data tags.
<pt:ptdata.mypageactionsdata pt:id="mypagemenu" />
<pt:ptdata.mypagesdata pt:id="mypagemenu" />
In addition to the URL, each navigation data tag also provides additional
information, such as the title of the URL and the icon associated with the URL.
Certain types of URLs also contain objectIDs, classIDs, or a current page flag. It is
also possible to get values for individual query string parameters from an URL. The
URL and all other data is stored as a dataobject (DO) component. Each DO
component can be accessed through a text replacement syntax. Data tags take in
the following URL attributes: title, url, uri, img, imgwidth, imgheight, and params.
For example, the following code gets the title and URL component from the mydata
URL.
<pt:ptdata.administrationdata pt:id="mydata" />
<pt:logic.value pt:value="$mydata.title"/>
<pt:logic.value pt:value="$mydata.url"/>
After transformation, this code generates the following data:
Administration
http://servername/portal/server.pt?open=space&name=ObjMgr&parentid=7
&parentname=ObjMgr&control=AdminRedirect&in_hi_userid=1&cached=true
Data tags return URL attributes as data; they must be used in conjunction with a
display tag (i.e., pt:plugnav or pt:core.html). For more details, see the examples
on the next page.
The table below is broken up into four sections:
•
Basic Portal Components: These tags provide URLs to access standard portal
components, including login/logoff, Administration, Knowledge Directory,
search, and online help.
•
MyPages: These tags provide URLs to MyPage components, including
editors.
•
Experience Definitions: These tags provide URLs to experience-specific
components as specified in the experience definition associated with the
current user.
•
Communities: These tags provide URLs to community components, and lists
of URLs for community pages that meet specific conditions, including
subcommunities, related communities, and a user's current communities.
(For an alphabetical list of data tags, see the TagDocs.)
66
Implementing Basic Portal Customizations
Tag
Function
Basic Portal Components
pt:ptdata.loginlogoffdata
Returns URL to Login/Logoff action based on the current
state of the user. (If the user is logged in, the URL executes
logoff; if the user is not logged in, the URL executes login.)
pt:ptdata.myaccountdata
Returns URL to current user's My Account page.
pt:ptdata.administrationdata
Returns URL to portal Administration. The URL is only
returned if the user has permission to access
Administration.
pt:ptdata.directorybrowsedata
Returns URL to the portal Knowledge Directory in browse
mode.
pt:ptdata.directoryeditdata
Returns URL to the portal Knowledge Directory in edit
mode.
pt:ptdata.advancedsearchdata
Returns URL to the Advanced Search page.
pt:ptdata.federatedsearchdata
Returns URL to the Federated Search page.
pt:ptdata.helppagedata
Returns URL to the portal online help.
pt:ptdata.genericurl
Returns URL based on parameters set in tag attributes.
MyPages
pt:ptdata.mypagesdata
Returns a list of URLs to the user's MyPages.
pt:ptdata.mypageactionsdata
Returns a list of URLs to the user's MyPage-related actions.
pt:ptdata.editmypageactionsdata
Returns URL to launch the Edit MyPage editor.
pt:ptdata.editmypageportletprefsdata
Returns URL to launch the Edit MyPage Portlet Preferences
editor.
pt:ptdata.createnewmypagedata
Returns URL to launch the Create New MyPage editor. The
URL is not returned if the user already has the maximum
number of MyPages.
pt:ptdata.addmypageportletsdata
Returns URL to launch the Add Portlets to MyPages editor.
pt:ptdata.deletemypagedata
Returns URL to the Delete MyPage action. The URL is not
returned if the user is on the main MyPage.
Experience Definitions
pt:ptdata.myhomedata
Returns URL to current user's Home page as specified in the
associated experience definition.
pt:ptdata.mandatorylinksdata
Returns a list of URLs to the user's Mandatory Links as
67
Plumtree Development Documentation
specified in the associated experience definition.
pt:ptdata.mandatorylinksnamedata
Returns the name of the Mandatory Links folder as a string.
Communities
pt:ptdata.mycommunitiesdata
Returns a list of URLs to the communities in the user's My
Communities list.
pt:ptdata.communitypagesdata
Returns a list of URLs to the pages in the specified
community.
pt:ptdata.currcommunitypagesdata
Returns a list of URLs to the pages in the current
community.
pt:ptdata.subcommunitiesdata
Returns a list of URLs to the subcommunities for the
specified community.
pt:ptdata.currsubcommunitiesdata
Returns a list of URLs to the subcommunities for the current
community.
pt:ptdata.relatedcommunitiesdata
Returns a list of URLs to the related communities for the
specified community.
pt:ptdata.currrelatedcommunitiesdata
Returns a list of URLs to the related communities for the
current community.
pt:ptdata.communitykddata
Returns the URL to the community Knowledge Directory
pt:ptdata.communityactionsdata
Returns a list of URLs to the user's community-related
actions.
pt:ptdata.editcommunitydata
Returns URL to launch the Community Editor for the current
community.
pt:ptdata.createnewcommpagedata
Returns URL to launch the Create New Community Page
page of the Community Editor. The URL is returned only if
the user has permission to edit the community.
pt:ptdata.addcommunityportletsdata
Returns URL to launch the Add Portlets page of the
Community Editor. The URL is returned only if the user has
permission to edit the community.
pt:ptdata.joincommunitiesdata
Returns URL to launch Join Communities editor.
pt:ptdata.joinparentcommunitydata
Returns URL to launch Join Communities editor for the
parent Community of the current Community.
pt:ptdata.joincurrcommunitydata
Returns URL to the Join Current Community action.
pt:ptdata.joincurrparentcommunitydata
Returns URL to the Join Current Community action for the
parent Community of the current Community.
pt:ptdata.unsubscribecommunitiesdata
Returns URL to the Unsubscribe Communities editor.
68
Implementing Basic Portal Customizations
pt:ptdata.navsettingvalue
Returns a list of URLs to the communities listed in the
NavigationSettings.xml file, specified by the commID
attribute.
The example on the next page creates a left vertical navigation bar using tags. For
more information on specific tags, see the TagDocs.
Implementing Custom Navigation Example
As noted on the previous page, Navigation Tags are used with Data Tags to build
complete navigation solutions. You can also use UI Tags to add UI elements to
custom navigation schemes. The examples below use simple HTML and Adaptive
Tags. For details on registering portlets in the portal, see Portlet Configuration.
First, initialize the menus by retrieving the navigation links using data tags. As
noted on the previous page, you can create a collection by setting the same ID on
multiple data tags.
<span xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>
<html>
<!-- Links to my communities are stored in commenu -->
<pt:ptdata.communityactionsdata pt:id="commmenu" />
<pt:ptdata.mycommunitiesdata pt:id="commmenu" />
<!--Links to administration and mandatory communites are stored
in menutabs -->
<pt:ptdata.administrationdata pt:id="menutabs" />
<pt:ptdata.mandatorycommunitiesdata pt:id="menutabs" />
<!-- Links to my pages are stored in mypagemenu -->
<pt:ptdata.mypageactionsdata pt:id="mypagemenu" />
<pt:ptdata.mypagesdata pt:id="mypagemenu" />
<!-- Links to directory are stored in directorymenu -->
<pt:ptdata.directorybrowsedata pt:id="directorymenu" />
<pt:ptdata.directoryeditdata pt:id="directorymenu" />
<!-- Mandatory links are stored in mandlinks -->
<pt:ptdata.mandatorylinksdata pt:id="mandlinks" />
<pt:ptdata.mandatorylinknamedata pt:key="mandlinksname" />
Next, use a display tag with HTML to create the UI for the portlet using the data
retrieved above. The code below creates a table for use in a left vertical navigation
bar that displays all the community links. This code uses a logic tag to loop through
the data collection and display each link using the core.html tag.
<table cellpadding="0" cellspacing="0" width="200" border="0">
<tr>
<td height="2" colspan="3">
</td>
</tr>
<tr class="menuHeaderBg">
<td align="left" valign="middle" height="20" colspan="3"
class="navSidebarSectionHeader">
69
Plumtree Development Documentation
My Communities
</td>
</tr>
<!-- links to communities are entered here -->
<pt:logic.foreach pt:data="commmenu" pt:var="temp">
<tr class="navMidtabBg">
<td height="16" colspan="2" class="navMidtabBtn">
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td height="20" width="100%" nowrap="nowrap" colspan="1"
class="objectBtn">
<span class="actionbarBanText">
<pt:core.html pt:tag="img" src="$temp.img" alt=""
border="0" align="absmiddle" height="20" width="20" />
<pt:core.html pt:tag="a" href="$temp.url">
<pt:logic.value pt:value="$temp.title" />
</pt:core.html>
</span>
</td>
</tr>
</table>
</td>
</tr>
</pt:logic.foreach>
</table>
If you were implementing the navigation in a header portlet to replace standard
navigation, you could use navigation tags to handle display as shown in the code
below. This code is from the Navigation Tags Header Portlet included with the portal
(6.0).
<!-- Dropdown menus section begin -->
<pt:plugnav.ddmenurowcontainer pt:menuvar="midrowmenu"
pt:hideemptymenus="true" >
<pt:plugnav.ddmenutab pt:containervar="midrowmenu"
pt:datavar="mypagemenu"
pt:text="$#1840.ptmsgs_portalbrowsingmsgs" />
<pt:plugnav.ddmenutab pt:containervar="midrowmenu"
pt:datavar="commmenu" pt:text="$#1841.ptmsgs_portalbrowsingmsgs"
/>
<pt:plugnav.ddmenutab pt:containervar="midrowmenu"
pt:datavar="directorymenu"
pt:text="$#1842.ptmsgs_portalbrowsingmsgs" />
<pt:plugnav.ddmenutab pt:containervar="midrowmenu"
pt:datavar="mandlinks" pt:text="$mandlinksname" />
<pt:plugnav.ddmenusimpletabs pt:containervar="midrowmenu"
pt:datavar="menutabs" />
</pt:plugnav.ddmenurowcontainer>
<!-- Dropdown menus section end -->
As noted above, you can also add portal UI elements to custom navigation using UI
Tags.
70
Implementing Basic Portal Customizations
Using Adaptive Tags: Logic Tags
Logic Tags handle basic logic, including creating data objects and collections,
setting shared variables, and looping over a data collection.
Tag
Function
pt:logic.collection
Creates a collection of data objects and stores it in a
shared variable using the key supplied.
pt:logic.data
Creates a data object (collection of name=value pairs) and
stores it in a shared variable using the key supplied.
pt:logic.foreach
Allows looping over a data collection.
pt:logic.separator
Inserts a separator between the elements of a foreach
loop.
pt:logic.value
Evaluates an attribute and displays the referenced value.
Use this tag to reference localized strings in message files.
For details on portal message files, see Using String
Replacement.
pt:logic.variable
Stores a shared variable using the key and value supplied
(for use with attribute replacement or with the
pt:data.value tag).
For example, the code snippet below creates a table to store links for a navigation
menu. (This table can then be populated with links using Navigation Tags.)
<span xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>
<table cellpadding="5" cellspacing="0" width="100%" border="0">
<!-- loop starts here -->
<pt:logic.foreach pt:data="directorymenu" pt:var="temp">
<tr>
<td height="25" colspan="3" class="navSidebarText">
<pt:core.html pt:tag="img" src="$temp.img" alt="" border="0"
align="absmiddle" height="20" width="20" />
<pt:core.html pt:tag="a" href="$temp.url">
<pt:logic.value pt:value="$temp.title" />
</pt:core.html>
</td>
</tr>
</pt:logic.foreach>
</table>
</span>
For more information on specific tags, see the TagDocs.
71
Plumtree Development Documentation
Using Adaptive Tags: User-Specific
Information
Adaptive Tags can be used to provide content that is personalized for the current
user, by leveraging settings and portal permissions.
User Settings and User Information
You can use Adaptive Tags to access specific User Information settings from the
portal or User Settings from the portal database. The name attribute is case
sensitive.
The pt:userInfo tag is replaced with the value of the specified User Information
setting.
<pt:userInfo pt:name="FullName"
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>
The pt:userSetting tag is replaced with the value of the specified User Setting.
This tag will decode %uHHHH encoded values stored in the ALI database.
<pt:userSetting pt:name="myUserSetting"
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>
Note: You must configure the Web Service object to send the appropriate settings
to access them using the userSettings or userInfo tag. These settings are
configured in the associated Web Service editor on the Preferences (userSettings)
page or User Information page (userInfo). These settings are available for
Federated Search, Content Crawlers and Portlets only.
Secure Content (User and Group Permissions)
The pt:standard.choose, pt:standard.when and pt:standard.otherwise tags
allow you to insert content on a page based on conditional statements of user and
group membership. <pt:standard.choose> denotes the start of a secured content
section, and <pt:standard.when> tags include a test condition that defines who has
access to the enclosed content. <pt:standard.otherwise> tags include content that
should be displayed as default. (In previous versions, this tag was implemented as
pt:choose, pt:when and pt:otherwise. This syntax is still supported.)
The value for the pt:test attribute is case-sensitive. Multiple users or groups should
be separated by commas, with semi-colons separating user values from group
values. The syntax is as follows:
<pt:standard.choose
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>
<pt:standard.when
pt:test="stringToACLGroup('user=userid1,userid2,...;group=
groupid1,groupid2,groupid3;').isMember($currentuser)
xmlns:pt='http://www.Plumtree.com/xmlschemas/ptui/'>
... content ...
</pt:standard.when>
<pt:standard.otherwise
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>
... default content ...
72
Implementing Basic Portal Customizations
</pt:standard.otherwise>
</pt:standard.choose>
For example:
<html><head>
<pt:standard.choose
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>
<pt:when
pt:test="stringToACLGroup('user=1;').isMember($currentuser
)" xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>
<title>welcome administrator</title></head>
... secret administrator content ...
</pt:standard.when>
<pt:standard.when
pt:test="stringToACLGroup('user=200,201;group=200;').isMem
ber($currentuser)"
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>
<title>the 200 club</title></head>
... content only group 200 or users 200 and 201 can
see ...
</pt:standard.when>
<pt:standard.otherwise
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'>
<title>everyone else</title></head>
... content any user can see ...
</pt:standard.otherwise>
</pt:standard.choose>
</html>
You can also test if the current user is a guest user (not logged in). Since there can
be multiple guest users in the portal, simply testing for default guest user ID 2
does not work.
<html><head>
<pt:standard.choose>
<pt:standard.when pt:test="isGuest($currentuser)">
... guest user content ...
</pt:standard.when>
<pt:standard.otherwise>
... logged in user content ...
</pt:standard.otherwise>
</pt:standard.choose>
</html>
For a full list of tags, see the TagDocs.
73
Plumtree Development Documentation
Using Adaptive Tags: Unified Tree Control
The pt:standard.tree and pt:standard.treelink tags create a form button or link
to a popup window that allows users to select options from a structured list of
objects. The pt:standard.treeurl tag returns a URL that can be used in JavaScript.
(In previous versions, these tags were implemented as pt:tree and pt:treeLink. This
syntax is still supported.)
These tags have a selection of attributes that control the tree display. Required
attributes are marked with an asterisk (*).
Attribute
Description
Default
Syntax
*pt:Class
The ID of the types of
objects to display in the
tree. (See the table under
pt:openerLink for a list of
Class IDs. Community
pages are not supported.)
(REQUIRED)
value
required
pt:Class='<classID1>,<cl
assID2>,<classID3>,...'
*pt:RootID
The ID of the root folder
to be displayed in the
tree. Use ID 1 for all
folders. (REQUIRED)
value
required
pt:RootID='<folderID>'
*pt:SubmitMd
The mode in which the
tree submits data to the
opening page. Use mode 2
(javascript submit for
remote development).
When the data is
submitted, the javascript
function defined in
pt:Submit is called on the
main page. (REQUIRED)
value
required
(=2)
pt:SubmitMd='2'
*pt:Submit
The name of the
javascript function in the
parent page to call when
the tree is submitted (can
take in an array of objects
with name, Object ID, and
Class ID). Do not include
parentheses ("()") in the
value of this attribute.
(REQUIRED)
value
required
pt:Submit='<javascriptFu
nctionName>'
74
Implementing Basic Portal Customizations
Optional Attributes
pt:AllowEmpty
Allows users to click
finish in a tree window
with nothing selected:
true=allow no
selection; false=must
select.
false
pt:AllowEmpty='true' or
pt:AllowEmpty='false'
pt:Display
Limits the display to
the selected objects,
referenced by Class ID
and Object ID. Cannot
be used to display
folders. The Class ID of
each object must be
included in pt:Class.
The pt:RootID must
be specified even
though it will be
ignored.
Note: Do not include
any folder Class IDs
(17, 20, 515) in the
pt:Class value or the
tree will not display
correctly. (See the
table under
pt:openerLink for a list
of Class IDs.)
n/a
pt:Display='<classID1>,<
objectID1>,<classID2>,<o
bjectID2>,...'
pt:Class='<classID1>,<cl
assID2>,...'
pt:RootID='1'
pt:Form / pt:Input
Puts the
AActivitySpace ID of
the tree space into the
target form input
(used to reopen the
tree after it has been
created).
The pt:Form attribute
is the name of the
parent form to which
data will be passed
back. The pt:Input
attribute is the name
of the target input in
the parent form. The
AActivitySpace ID of
the tree space is
placed in this input.
n/a
pt:Form='<formName>'
pt:Input='in_hi_parentSp
ace'
75
Plumtree Development Documentation
pt:Hide
Hides the specified
objects. (See
pt:openerLink for a list
of Class IDs.)
n/a
pt:Hide='<classID1>,<obj
ectID1>,<classID2>,<obje
ctID2>,...'
pt:Multi
Allows users to select
multiple items:
true=checkboxes,
false=radio buttons
false
pt:Multi='true' or
pt:Multi='false'
pt:Select
The default selected
item(s) in the tree,
referenced by Class ID
and Object ID. (See
pt:openerLink for a list
of Class IDs.)
none
pt:Select='<classID1>,<o
bjectID1>,<classID2>,<ob
jectID2>,...'
pt:SelectMd
The tree select mode:
1=compositeselect,
2=leafselect,
3=leafcompositeselect
(1 = select folders; 2
= select objects; 3 =
select folders and
objects)
2
pt:SelectMd='<modeID>'
pt:ShowRoot
Allows you to hide the
root folder:
true=display root
folder, false=hide root
folder
(if false, subfolders are
displayed at the top
level)
true
pt:ShowRoot='true' or
pt:ShowRoot='false'
pt:SubTitle
Subtitle of the tree, for
user instruction (e.g.,
"Choose a user.")
none
pt:SubTitle='<windowSubt
itle>'
pt:Title
Title of the tree popup
window.
none
pt:Title='<windowTitle>'
pt:windowFeatures
Allows you to define
the features argument
for the resulting
window.open()
function call, specifying
the features for a
standard browser
window.
(see
syntax)
pt:windowFeatures='locat
ion=no,menubar=no,
resizable=yes,height=400
,width=400'
76
Implementing Basic Portal Customizations
pt:windowName
Window name of the
popup tree, used in the
resulting
window.open()
function call.
'_blank1'
pt:windowName='<windowNa
me>'
Advanced Attributes
pt:Access
Access level for the
objects to be
displayed:
None=0, Read=1,
Select =3, Edit=7,
Admin=15
Note: For objects in
the Knowledge
Directory (folders and
documents), only two
levels of security are
available (0 or 1). Use
pt:Access='1' to allow
users access to
Knowledge Directory
objects.
3
pt:Access='<accessLevel>
'
pt:CommunityMode /
pt:CommunityID
Specifies whether to
include community
objects in the tree:
1=no communities,
2=this community
(specified community
+ all parent
communities), 3=all
communities.
Note: If
CommunityMode=2,
you must specify the
community folder ID
(not the community
object ID) in the
pt:CommunityID
attribute.
1
pt:CommunityMode='<commu
nityMode>'
pt:CommunityMode='2'
pt:CommunityID='<communi
tyFolderID>'
pt:DirMode
Specifies which mode
to use when selecting
objects from the
Knowledge Directory:
1=Browse Mode;
2=Edit Mode
Note: The default
mode is Edit (2);
users who do not
2
pt:DirMode='<dirMode>'
77
Plumtree Development Documentation
have edit access to
the Knowledge
Directory will see an
"access denied" error
when they access the
tree.
The following example produces a button with an "onclick" action that opens a
popup window (see image below).
<pt:standard.tree
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'
value="Button Name" class="gContentSection"
pt:windowName='myWindow'
pt:windowFeatures='location=no,menubar=no,height=500,width
=300' pt:RootID='1' pt:Multi='false' pt:SelectMd='2'
pt:SubmitMd='2' pt:Submit='PickerSubmit' pt:Title='User'
pt:SubTitle='Pick some user' pt:Class='1'/>
The pt:treeLink tag can be used in the same way, except that it generates an
anchor tag instead of a form button. In this tree control, the selection is limited to
one user.
<pt:standard.treeLink
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'
pt:windowName='myWindow'
pt:windowFeatures='location=no,menubar=no,height=500,width
=300' pt:RootID='1' pt:Multi='false' pt:SelectMd='2'
pt:SubmitMd='2' pt:Submit='PickerSubmit' pt:Title='User'
pt:SubTitle='Pick some user' pt:Class='1'>Pick the user
group</pt:standard.treeLink>
The previous example results in the following link. (As noted above, pt:tree results
in a form button.)
<a href="#" onclick="window.open('…', 'myWindow',
'location=no,menubar=no,height=500,width=300');">Pick the
user group</a>
Clicking the link or form button opens a popup window that allows you to browse
and choose the referenced object type, as shown in the image below.
78
Implementing Basic Portal Customizations
As noted earlier, this code requires a JavaScript function (named in the pt:Submit
attribute) to handle the submission from the tree. The following example takes in
an array with name, Object ID, and Class ID. When the pt:Multi attribute is set to
false (single selections only), only the first set of declarations is necessary.
function PickerSubmit (myInput)
{
item0Name = myInput[0].Name;
item0ObjectID = myInput[0].ObjectID;
item0ClassID = myInput[0].ClassID;
item1Name = myInput[1].Name;
item1ObjectID = myInput[1].ObjectID;
item1ClassID = myInput[1].ClassID;
...
}
In the Company Store, the pt:tree link is used to create a select folder popup
window. The selection is limited to one folder.
lblSelectedFolderAction.Text = "<pt:tree
class='formEditorBtnText' value='" &
LocRM.GetString("txtActionSelectFolder") & "' " & _
pt:Multi='false' pt:SelectMd='1' pt:SubmitMd='2' " & _
pt:Class='17' " & _ pt:RootID='1' & _
"pt:Submit='returnFromFolderSelection' " & _
strSelectedFolder & " " & _ "pt:Title='" &
LocRM.GetString("txtLabelFolders") & "' " & _
"pt:SubTitle='" & LocRM.GetString("txtLabelSelectFolder")
79
Plumtree Development Documentation
& "' " & _
"xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/' />"
In this case, the JavaScript function on the code-behind page passes the array to a
Web Form (EditProductSubmitToPortalCatalog.aspx). The return array is placed into
hidden form elements and posted back so that the transformer link can specify
which items should be selected if the user opens the dialog box again.
function returnFromFolderSelection(arrIn){
var tmpObject;
var iLength;
iLength = arrIn.length;
if (iLength > 0) {
tmpObject = arrIn[0];
document.Form1.HiddenSelectedFolderName.value =
tmpObject.Name;
document.Form1.HiddenSelectedFolderObjectID.value =
tmpObject.ObjectID;
document.Form1.HiddenSelectedFolderClassID.value =
tmpObject.ClassID;
}
document.Form1.submit();
}
For a full list of tags, see the TagDocs.
Using Adaptive Tags: Additional Tools
The tags detailed below provide useful functionality for a range of implementations.
Defining a Unique Namespace Token (Portlet ID)
It is an established best practice to include the Portlet ID in the name of any
Javascript functions and HTML elements to ensure unique names when the code is
combined with markup from other portlets on an aggregated page (i.e., My Page or
Community). The pt:namespace tag allows you to define your own token (in the
pt:token attribute), which is replaced with the portlet ID.
Valid values for the token must be in the ASCII range 0x21 to 0x7E,
excluding "<" (0x3C).
The scope of the token runs from the tag defining it to the end of the file;
you cannot use a token prior to defining it.
A second pt:namespace tag with a different token redefines it; two tokens
cannot be defined at the same time.
<pt:namespace pt:token="$$TOKEN$$"
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>
<a onclick="doStuff$$TOKEN$$();" href="#">do stuff</a>
<script>
function doStuff$$TOKEN$$() {
alert("hello");
80
Implementing Basic Portal Customizations
}
</script>
Setting Hosted Display Mode
A special header tells the Portal Server when a page should be displayed in the
style of the portal, with a portal banner. Hosted Display Mode ensures that your
click-through pages look like an integral part of every user’s portal. It is easy to set
this header using the pt:standard.displaymode tag.
The tag can also set the title and subtitle of the page. The displaymode tag does
not display any contents, and should only be used as a singleton.
<pt:standard.displaymode pt:mode="Hosted" pt:title="My
title" pt:subtitle="My subtitle"
xmlns:pt='http://www.plumtree.com/xmlschemas/ptui/'/>
Pages in Hosted Display Mode should not include <HTML>,
<HEAD>, <META>, <TITLE> or <BODY> tags. The portal
wraps the existing code in a Web page that includes the portal
banner and the appropriate style sheet reference, so that the page
appears in the style of the portal in which the service is
implemented. Additional tags could confuse some browsers.
Small popup windows should not use Hosted Display Mode, but they
can still take advantage of portal styles by accessing the user’s style
sheet as described on the Using Adaptive Tags: Links page.
For a full list of tags, see the TagDocs.
81
Plumtree Development Documentation
Internationalizing Your Customizations
AquaLogic Interaction (formerly Plumtree Portal) is available in a wide variety of
languages. The pages that follow offer step-by-step instructions for
internationalizing your Web services and portal customizations to make them
available to all audiences.
Using String Replacement: All text in the portal is stored in
internationalized string files, including login instructions and error messages,
with the exception of object names and text generated by portlets.
Adding Language Style Sheets: If you add support for an additional
language to the portal, you must add the corresponding style sheets for that
language.
Portlet Internationalization: These best practices should be followed for
all portlets that will be translated into multiple languages.
Customizing the Portal
Upgrading Existing Customizations (5.x >
6.0)
AquaLogic Interaction (formerly called Plumtree Foundation) 6.0 provides wideranging backward compatibility with existing UI customizations written for version
5.0.2 or above. In most cases, you only need to recompile existing customization
code against the new 6.0 jars/assemblies.
This page explains how to upgrade UI customizations from version 5.0.2 or above
to version 6.0. The following sections outline backward compatibility of different UI
components, introduce new features that can be used to replace older functionality,
and list deprecated APIs and components. For a full list of new features in 6.0, see
What's New in G6?
82
Post-Installation Steps: Upgrading Existing UI Customizations
Custom Activity Spaces
PEIs
Custom Navigation Schemes
Cascading Style Sheets (CSS)
Multiple Guest Users / Branded Login Pages (Experience Definitions)
Common Opener (Portal URLs)
Deprecated APIs
Logging API
Pages APIs
Implementing Basic Portal Customizations
Post-Installation Steps: Upgrading Existing UI Customizations
After AquaLogic Interaction 6.0 installation is complete, the portal will be installed
without any UI customization. (For details on installation, see the Installation Guide
for AquaLogic Interaction (Plumtree Foundation) 6.0.) You must follow the steps
below to upgrade your existing UI customizations from version 5.0.2 and above to
version 6.0.
Note: Some jar/assembly files have changed. Make sure to change your classpath
to use the jars/assemblies for version 6.0 when recompiling. In particular, the
classes in ptdebug.jar/ptdebug.dll are now part of
uiinfrastructure.jar/uiinfrastructure.dll. These classes are supplied only for
backward compatibility (see Deprecated APIs: Logging API for instructions on
replacing this class).
The contents of 5.0.x plumtreeserver.jar/plumtreeserver.dll are split into
plumtreeserver.jar/plumtreeserver.dll and ptportalobjects.jar/ptportalobjects.dll in
6.0. ptportalobjects contains the implementation classes and plumtreeserver
contains the interfaces. If the classes you need cannot be found after upgrading,
make sure to reference ptportalobjects as well as plumtreeserver. For example,
PortalObjectsFactory, which was in plumtreeserver in 5.0.x, is now in
ptportalobjects.
The build scripts for the 6.0 UICI work differently that the previous version. The
build process now puts the jar/dll under the customer_repo directory, not the same
location as the source code, and the install process takes the built jar/dll and adds
it to the war file or webapp directory. See Setting Up the Development Portal for
details.
1. If you implemented any custom Activity Spaces in your portal, recompile
your code against the new 6.0 jars or .NET assemblies correspondingly.
See Custom Activity Spaces for details.
2. If you implemented any custom PEIs, recompile your PEI code against
the new 6.0 jars or .NET assemblies correspondingly. See PEIs for
details.
3. If you implemented a custom navigation solution, see Custom Navigation
Schemes for details on upgrading your customizations.
4. After recompiling your custom code against the new 6.0 jars/assemblies,
deploy the jars/assemblies containing your custom code as follows:
Java: Place your custom jars in <PT_HOME>/ptportal/6.0/lib/java,
and recompile the portal.war or portal.ear in
<PT_HOME>/ptportal/6.0/webapp to include your custom jars (after
recompilation).
.NET: Place your custom assemblies in both
<PT_HOME>/ptportal/6.0/bin/assemblies and
<PT_HOME>/ptportal/6.0/webapp/portal/web/bin
5. If you are upgrading from 5.0.2 or above, the installer creates a new
directory called /settings_customer under the 6.0 <PT_HOME>. This
directory contains the upgraded UI customization setting files for your
custom Activity Spaces and PEIs. After completing the steps above, copy
83
Plumtree Development Documentation
all the folders and files under /settings_customer to the /settings
directory. (For example, all files under
settings_customer/portal/dynamicloads/PEIs/ should be copied to
settings/portal/dynamicloads/PEIs/.)
Custom Activity Spaces
In most cases, custom Activity Spaces written for a prior version of the portal will
continue to function in 6.0. You must recompile any custom code against the new
6.0 jars or assemblies to ensure that it will work correctly.
Custom Activity Spaces written by extending standard Activity Spaces might not
function as expected, since implementation of the super class for the custom
implementation may have changed. The list below includes changes to the base
Activity Space class (AActivitySpace) after version 5.0.2, including any new
methods and modifications to old methods. Note that new methods are newly
implemented API methods that provide additional functionality (instead of abstract
methods that require subclasses to implement).
AActivitySpace
Method
84
Added/Modified
in Version:
public String GetLanguage()
6.0
public String GetLocale()
6.0
public String GetTimeZone()
6.0
public void ReInit()
6.0
public boolean GetIsInPlaceRefreshEnabled()
6.0
public void
SetIsInPlaceRefreshEnabled(boolean
IsInPlaceRefreshEnabled)
6.0
public boolean
GetIsInPlaceRefreshDisplayOn()
6.0
public void
SetIsInPlaceRefreshDisplayOn(boolean
IsInPlaceRefreshDisplayOn)
6.0
protected boolean RegisterPage(IDisplayPage
page)
changed to
public boolean RegisterPage(IDisplayPage
page)
5.0J
protected boolean RegisterPage(IDisplayPage
page, String strStorageName)
changed to
public boolean RegisterPage(IDisplayPage
page, String strStorageName)
5.0J
public boolean GetIsAccessStyleStandard()
5.0.4
Implementing Basic Portal Customizations
public boolean GetIsAccessStyleNonStandard()
5.0.4
public abstract HTMLElementCollection
GetStyleSheetLinks()
changed to
public HTMLElementCollection
GetStyleSheetLinks()
5.0.4
public IXPRequest GetCurrentHTTPRequest()
5.0.3
public IXPResponse GetCurrentHTTPResponse()
5.0.3
public void
SetCurrentHTTPRequestResponseObjects(IXPRequ
est xpRequest, IXPResponse xpResponse)
5.0.3
No changes were made to IView, IModel, IModelRO, IControl, and IHTTPControl.
Any classes implementing these interfaces should work as expected.
PEIs
Previous implementations of PEIs should continue to work as expected in 6.0. You
must recompile any custom code against the new 6.0 jars or assemblies to ensure
that it will work correctly. Two new PEIs were added in 6.0: IOpenerActions and
ILoginActions2.
IOpenerActions is similar to other existing PEIs. This PEI is called on every
request to the Common Opener Activity Space. Conceptually, if all requests
to the portal go through the Common Opener, this PEI will become a
"universal" PEI. The PEI is implemented after the portal has determined
where the user wants to go. You can use the PEI to record the information,
redirect based on criteria, etc. The IOpenerActions OnBeforeOpen method
executes functionality just before the Common Opener opens an object (or
directs to an Activity Space).
ILoginActions2 extends ILoginActions, and contains all methods from
ILoginActions plus a new method, OnFailedLoginDoRedirect. This method
executes functionality if a user does not login successfully and can be used
to redirect to someplace other than the standard login page.
Custom Navigation Schemes
Most existing custom navigation schemes (previously called "pluggable navigation")
are supported in version 6.0. However, Isomorphic navigation can not be used
due to licensing restrictions. You must rewrite any Isomorphic-related code. For
advanced JavaScript navigation schemes, you can use the JSPortalmenu
framework; see Advanced JavaScript Navigation Elements. In 6.0, you can use
Adaptive Tags to create custom navigation schemes.
Cascading Style Sheets (CSS)
Existing CSS customizations should work as expected in version 6.0. Many new
customization options are available in version 6.0. For details, see Using Adaptive
Styles (CSS Customization) and Modifying Portal Style Sheets.
85
Plumtree Development Documentation
Multiple Guest Users / Branded Login Pages (Experience Rules)
A common UI customization is branded login pages. In previous versions, this was
accomplished through the use of PEIs. The sample code that implements this
feature (samplesubportalguests) is still usable, but experience definitions and
experience rules provide a more simple and elegant solution.
In version 6.0, you can create multiple guest users in addition to the default guest
user that has always existed. This feature allows you to define the portal
experience for groups of unauthenticated users. You can accomplish this
customization without writing any code. Using the administrative UI, you can
create a new experience definition (previously called "subportals") and create
experience rules to define the audience. You can choose the layout for the login
page/My Page by creating a new guest user associated with the experience
definition and configuring the My Page layout for that user.
For example, you might want users who use different URLs to access the portal to
see different login pages with different branding. You could create two experience
definitions with experience rules that direct users based on the URL used to access
the portal (e.g., www.URL-A.com and www.URL-B.com). You would also create two
guest users (e.g., Guest-A and Guest-B), associate each user with one of the
experience definitions (e.g., URL-A with Guest-A, and URL-B with Guest-B), and
modify the layout of each user's My Page. When users view the portal, they would
see the My Page defined for the user that is associated with the experience
definition that was returned based on the URL used to access the portal (e.g.,
www.URL-A.com would return Guest-A's My Page).
The portal conditionally selects which experience definition to use for a particular
request based on conditions such as URL, IP address, community, and group. You
can also create custom conditions. For details, see Customizing Experience
Definitions.
Common Opener (Portal URLs)
The Common Opener is a framework for opening portal objects in the UI in a way
that shortens URLs and provides various new features such as the Common Opener
PEI, Common Opener plugins, and navigaton by UUID and keyword. The Common
Opener is completely backward compatible; 5.0.x-style URLs and older will continue
to function. Third-party products that track portal usage based on URL information
might need to be adjusted after upgrading to 6.0.
The example URLs below both open a data source in mode 2 (edit).
5.0.x:
http://www.myportal.com/portal/server.pt?space=Opener&control=OpenObject&in
_hi_userid=243&in_hi_ClassID=35&in_hi_ObjectID=104&in_hi_OpenerMode=2
6.0:
http://www.myportal.com/portal/server.pt?space=Opener&clsID=35&objID=104&
mode=2
For details, see Using the Common Opener.
86
Implementing Basic Portal Customizations
Deprecated APIs
Some APIs have been deprecated in version 6.0.
Logging API
The PTDebug style of logging continues to work, but this class is deprecated. The
recommended style is to use OpenLog as shown below. The key difference between
the old logging style and the new is the use of a different set of classes. Essentially,
OpenLog contains all the functionality PTDebug has with minor name differences.
For details on using logging, see Debugging Using ALI Logging Utilities.
OLD PTDebug logging style:
Java:
import com.plumtree.debug.*;
if
(PTDebug.IsFatalTracingEnabled(Component.Portal_UI_Infrastru
cture)) {
PTDebug.Trace(Component.Portal_UI_Infrastructure,
TraceType.Fatal, "Error Message …“, exception);
}
.NET:
using com.plumtree.debug;
if
(PTDebug.IsFatalTracingEnabled(Component.Portal_UI_Infrastru
cture)) {
PTDebug.Trace(Component.Portal_UI_Infrastructure,
TraceType.Fatal, "Error Message …“, exception);
}
NEW OpenLog logging style:
Java:
import com.plumtree.openlog.*;
private static OpenLogger log =
OpenLogService.GetLogger(OpenLogService.GetComponent("UI_Inf
rastructure"), "location");
log.Fatal(exception, “Error Message …”);
.NET
using com.plumtree.openlog;
private static OpenLogger log =
OpenLogService.GetLogger(OpenLogService.GetComponent("UI_Inf
rastructure"), "location");
log.Fatal(exception, “Error Message …”);
Pages API
In 6.0, Pages are objects, resulting in significant changes to the APIs surrounding
Pages. All deprecated APIs work with 6.0, but may not perform as well as the APIs
that replace them. Deprecated interfaces will be eliminated in a future version of
87
Plumtree Development Documentation
the portal. Any custom code that uses the deprecated APIs should be updated. (For
a list of deprecated APIs and methods, see API Changes below.)
Note: There are no longer any Pages with a negative ID.
In previous versions, IPTMyPortal was used to represent a Page. The IPTMyPortal
interface and all associated methods are deprecated in 6.0. Use IPTPage or
IPTPageInfo instead.
IPTPage extends IPTObject and is used to represent a Page. IPTPage
should only be used when a Page is being edited or created, otherwise
IPTPageInfo should always be used.
IPTPageInfo represents a cached version of a Page.
In 6.0, Pages are created like any other object. To add a new page, call Create()
on the Object Manager for Pages (instead of calling AddPage() on IPTCommunity or
IPTMyPages).
To create a new Community Page, pass in the Folder ID that contains the
Community to which the Page should be added:
IPTPage ptCommunityPage =
(IPTPage)ptSession.GetPages().Create(nCommunityFolderID);
To create a new My Page, pass in the negative of the ID of the User to whom the
My Page belongs:
int nUserID = ptSession.GetSessionInfo().GetCurrentUserID();
IPTPage ptMyPage = (IPTPage)ptSession.GetPages().Create(nUserID);
To retrieve an existing IPTPage, use the Pages Object Manager:
IPTObjectManager ptomPages ptSession.GetPages();
IPTPage ptPage = (IPTPage) ptomPages.Open(nPageID,false);
There are several ways to retrieve an IPTPageInfo. Pages are contained by Page
Containers, such as a Community or a User’s My Pages. IPTCommunity and
IPTMyPages both extend the interface IPTPageContainer, which includes the
method GetPage(int nPageID). To retrieve the first page in a Community or set
of My Pages, substitute nPageID with "0".
The following code retrieves a Page in a Community:
IPTObjectManager ptomCommunities = ptSession.GetCommunities();
IPTCommunity ptCommunity =
(IPTCommunity)ptomCommunities.Open(nCommunityID,false);
IPTPageInfo ptPageInfo = ptCommunity.GetPage(nPageID);
The following code retrieves a User’s My Page:
IPTMyPages ptMyPages = ptSession.GetMyPages();
IPTPageInfo ptPageInfo = ptMyPages.GetPage(nPageID);
You can also retrieve a cached Community Page from a cached Community as
shown below:
IPTCommunityManager ptomCommunities = (IPTCommunityManager)
ptSession.GetCommunities();
IPTCommunityInfo ptCommunityInfo = ptomCommunities.
88
Implementing Basic Portal Customizations
CachedOpenCommunityInfo(nCommunityID,false);
IPTPageInfo ptPageInfo = ptCommunityInfo.GetPage(nPageID);
You can retrieve a cached My Page from a User’s IPTSessionInfo:
IPTSessionInfo ptSessionInfo = ptSession.GetSessionInfo();
IPTPageInfo ptPageInfo = ptSessionInfo.GetCurrentMyPage(nPageID);
If you do not know which Community contains the Community Page, you can get
the Page directly from the Page Manager:
IPTPageManager ptomPages = (IPTPageManager)ptSession.GetPages();
IPTPageInfo ptPageInfo =
ptomPages.CachedOpenPageInfo(nPageID,false,false);
For a summary of deprecated methods, see the next section. For a complete list of
methods, see the API documentation.
My Pages and Community Pages API Changes
The following is a summary of the changes and additions to APIs for
IPTPreferencesContext, IPTPageContainer, IPTCommunity, IPTMyPages,
IPTGadgetGateway, IPTCommunityManager, IPTPageTemplate, IPTGadgetInfo,
IPTCommunityInfo, and IPTSessionInfo.
The IPTPreferencesContext interface provides methods for setting, removing,
and looking up preferences. In previous versions, these methods were on the
IPTMyPortal interface. The IPTPreferencesContext interface is extended by
IPTPageContainer (which is extended by both IPTCommunity and IPTMyPages). The
signature for these methods has also been changed to make them easier to use:
pass in a Portlet ID (0 if the preference is not a portlet preference), and a
PT_PREF_TYPES (PT_PREFTYPE_CURRENT_USER if the preference is for the current
user or PT_PREFTYPE_ALL_USERS if the preference is for all users). For a full list of
methods, see the API documentation.
The IPTPageContainer interface extends IPTPreferencesContext and provides the
following methods:
QueryPages
AssignPages
GetPage
The following changes were made to the IPTCommunity interface:
QueryPages, RemovePage have been moved into IPTPageContainer.
OpenPage is deprecated. Use GetPage (inherited from IPTPageContainer).
AddPage(String, int, int, int), which creates a page and adds it to the
Community, is deprecated. Use Create(int) on the Object Manager for
Pages and pass in the Folder ID of the Community.
ResetPageName, ResetPageType, and ResetPagePageTemplateID are
deprecated. Use SetName, SetPageType, and SetPageTemplateID
directly on the IPTPage.
ResetPageURL is deprecated, but will not be replaced, this feature is being
eliminated.
89
Plumtree Development Documentation
GetInheritCommunityTemplate and SetInheritCommunityTemplate
were added. GetInheritCommunityTemplate returns a Boolean value, true if
the Community inherits its Community Template, false if not.
SetInheritCommunityTemplate sets whether a newly created community
inherits its Community Template or not. (Calling this method after the
Community is stored for the first time will have no affect.)
The following changes were made to the IPTMyPages interface:
QueryPages, RemovePage have been moved into IPTPageContainer.
OpenPage is deprecated. Use GetPage (inherited from IPTPageContainer).
AddPage(String, int), which creates a page and adds it to the user’s My
Pages, is deprecated. Use Create(int) on the Object Manager for Pages,
and pass in the negative of the ID of the User.
ResetPageName and ResetPageType are deprecated. Use SetName and
SetPageType directly on the IPTPage.
ResetPageURL is already deprecated; this feature is being eliminated.
QueryMemberships, QueryAvailableCommunities, JoinCommunity,
QuitCommunity, and QueryMandatoryTabs are deprecated, because it is
not intuitive to have Community methods on a My Pages object. Use the
corresponding methods on IPTCommunityManager.
FlushCaches is deprecated. Use FlushMandatoryGadgetsCache and
IPTCommunityManager.FlushMandatoryTabsCache.
The following changes were made to the IPTGadgetGateway interface:
OpenGadgetInfoFromPage(int, IPTMyPortal) is deprecated. It will not
be replaced. Use OpenGadgetInfo(int nPortletID, int nPageID, int
nPageContainerClassID, int nPageContainerObjectID).
OpenGadgetInfo(int nPortletID, int nPageID, int nCommunityID) is
deprecated. Use OpenGadgetInfo(int nPortletID, int nPageID, int
nPageContainerClassID, int nPageContainerObjectID).
GetContent has four variations that take a Community ID. These are all
deprecated and replaced with equivalents that take a Container Class ID and
Object ID.
The following methods were moved to the IPTCommunityManager interface from
IPTMyPages: QueryMemberships, QueryAvailableCommunities,
JoinCommunity, QuitCommunity, QueryMandatoryTabs, and
FlushMandatoryTabsCache.
The following methods were added to the IPTPageTemplate interface to allow the
default page name to be localized: GetDefaultPageLocalizable,
GetLocalizedDefaultPageNames, SetLocalizedDefaultPageNames,
GetLocalizedDefaultPageName, GetIsDefaultPageLocalized,
SetIsDefaultPageLocalized, GetDefaultPagePrimaryLang, and
SetDefaultPagePrimaryLang.
In the IPTGadgetInfo interface, GetCommunityID is deprecated. Use
GetPageContainerClassID and GetPageContainerObjectID.
90
Implementing Basic Portal Customizations
In the IPTCommunityInfo interface, OpenPage is deprecated. Use the new
method GetPage.
In the IPTSessionInfo interface, the method GetCurrentMyPage was added.
Debugging Using ALI Utilities
AquaLogic Interaction (ALI), formerly Plumtree Foundation, provides a collection of
debugging solutions. The following pages provide more information and detailed
instructions.
•
ALI Logging Utilities (formerly Plumtree Logging Utilities) allow for a wide
variety of logging solutions. The IDK provides a remote API that allows you
to send logging messages from portlets and remote Web applications. To
download ALI Logging Utilities or the IDK, go to the Downloads page of the
Developer Center.
•
Configuring Logging Utilities: ALI Logging Utilities include ALI
Logging Spy, ALI Logger and Console Logger. The ALI logging
framework allows you to add custom logging receivers without
writing any code. This page provides instructions on how to configure
logging receivers.
•
Logging FAQ: Configuration settings are required to enable logging
for all applications supported by the ALI Logging Utilities. This page
provides troubleshooting information for common problems.
•
Debugging Portlets: Use ALI Logging Utilities to debug portlets.
•
Configuring IDK Logging Options: IDK logging is not enabled by
default. This page provides details and instructions on IDK logging
configuration settings.
•
Using the IDK Logging API: The IDK Logging API allows you to
send log messages from remote services and applications.
The System Health Monitor is an administrative tool that provides realtime access to performance information on remote servers, custom objects
and ALI services. To access the System Health Monitor, go to portal
administration and click Select Utility | System Health Monitor. For
details, see the portal online help.
Configuring ALI Logging Utilities
ALI Logging Utilities (formerly Plumtree Logging Utilities) are used to receive
messages from the IDK (EDK) and other logging message senders. For details on
IDK logging, see Configuring IDK Logging Options.
The ALI Logging Utilities package includes three log message receivers that allow
for a wide variety of logging solutions. This page includes instructions on how to
configure these receivers. To download the utilities, go to the Downloads page of
the Developer Center.
•
ALI Logging Spy: ALI Logging Spy (formerly Plumtree Logging Spy or
PTSpy) is the primary log message receiver for ALI’s logging framework. A
91
Plumtree Development Documentation
GUI-based application for displaying log messages as they stream in from
the portal and other log message senders.
•
ALI Logger: ALI Logger (formerly Plumtree Logger) runs as an unattended
background process that receives log messages from the ALI logging
framework and uses the Log4J framework to write messages to a disk file or
other repository.
•
Console Logger: Console Logger is similar to the ALI Logger, but runs in a
console window instead of in an unattended background process. Console
Logger uses the Log4J console appender to display log messages in the
console window.
Logging Levels
There are eight logging severity levels:
Severity
Level
Description
Logging
Spy
Color
Code
Info
Normal but significant event.
black
Action
Significant action between Info
and Warning.
black
Function
Brackets the beginning and
ending of function and puts
bracketed message in context.
black
Performance
A millisecond timestamp (e.g.,
operation X took #
milliseconds) for costly tunable
operations.
green
Warn
Minor problem.
pink
Debug
Most common and numerous
log call, used for detailed call
tracing and parameter logging.
gray
Error
Major problem affecting
application function.
red
Fatal
Blocking problem.
white
on red
Verbose logging levels can be intrusive. Use the Debug logging
level only if you are actively debugging; this level of logging will
affect the performance of the portal.
ALI Logging Spy
ALI Logging Spy (formerly Plumtree Logging Spy or PTSpy) is the primary log
message receiver for ALI’s logging framework. ALI Logging Spy displays log
92
Implementing Basic Portal Customizations
messages from the portal and other ALI products and services. It provides
additional features including fine-grained filtering, saved log file display, error
highlighting, find, and sort.
The default path to launch ALI Logging Spy in Windows is Start | Programs |
plumtree | PT Logging Utilities | Logging Spy. (The shortcut location is
configured during installation. If you changed the default, use the location you
chose.)
The default path to launch ALI Logging Spy in Unix is: <install
directory>/ptlogging/6.0/bin/PTSpy.sh
The buttons below the menus invoke the following features:
Open Existing Log File: Loads a *.spy log file into the log buffer
for review.
Save File: Saves the contents of the log buffer to a *.spy log file
for later review.
Copy Selection: Copies the selected log message lines into the
system clipboard as text. Click the mouse over a line to select it.
Use shift+up arrow or shift+down arrow to extend the selection.
Clear Log: Clears the contents of the log buffer.
Set Filters: Invokes the Filter Settings dialog box to change the
visibility of various log levels and components.
Start/Stop Logging: A toggle button to start or stop logging.
Stopping logging may be useful when many messages are flowing
and you want to concentrate on a set of messages already captured
by ALI Logging Spy.
Click the Set Filters button to open the Filter Settings dialog. This interface
allows you configure which applications to log and which logging levels to retrieve.
To add a new application, click Edit | Add Message Sender.
93
Plumtree Development Documentation
In the Add Message Sender dialog box, select the logging application name of the
sender from which you wish to receive log messages and click OK. Most ALI
components use the naming convention productname.machinename.username. If
you do not see an application name for your sender, see the instructions in the
Logging FAQ.
The message sender is displayed as a top node in the Filter Settings dialog. If ALI
Logging Spy detects the application on the network, the application components
will appear as sub-nodes in the Filter Settings dialog. Under each component subnode are eight sub-nodes for the eight logging levels.
By default, the Warn, Error, Fatal and Action logging levels are enabled for all
components. To change these settings, click the corresponding checkbox or use the
Edit menu to make changes that affect multiple components. To revert all
components to the default settings, click Edit | Reset Filters. Click Apply or OK
to save your changes. (The default settings are defined in an XML configuration file
called ptspy.xml. The format of ptspy.xml is similar to that of ptLogger.xml.)
The ALI Logging Spy interface displays enabled logging messages from all
application components in the order they are received. The view can be filtered by
a range of parameters, including component and severity level (Type).
The state of the logging receiver is displayed in the bottom right of the ALI Spy
window:
94
Not receiving: The logger is stopped and is not receiving messages.
Receiving autoscroll on: The default state of the receiver is to display all
messages in the window and scroll as new messages are received.
Implementing Basic Portal Customizations
Receiving Messages: Click the highlighted line to start autoscrolling. Last received message ID: ##: If you click on a logging
message line to view a specific message, the receiver stops scrolling. New
messages are still added to the bottom of the display. To reactivate autoscroll, click the selected line again.
Not displaying some received messages: If you sort the view by a
specific column, the receiver only displays the existing messages, ordered
by the selected column. New messages are buffered. To reset the window
and view all messages, click any logging message line in the window twice.
To view the full text of a logging message, copy the line to a text editor. To select
the entire line, click Ctrl/C. To select the message text only, click Ctrl/M. (To paste
the text in the text editor, click Ctrl/V.)
If you do not see any messages from your sender, see the instructions in the
Logging FAQ. This page also explains how to configure the memory allowance for
ALI Logging Spy.
For details on enabling logging for IDK components, see Configuring IDK Logging
Options.
ALI Logger
ALI Logger (formerly Plumtree Logger) runs as an unattended background process
that receives log messages from the ALI logging framework and uses the Log4J
framework to write the messages to a disk file or other repository. Log4J is an open
source logging solution from Apache that comes bundled with a wide variety of
solutions for dealing with logging messages. In Log4J terminology, these solutions
are called appenders. By taking advantage of Log4J appenders, ALI Logger is also
able to deal with log messages in a wide variety of ways.
The primary use of ALI Logger is to save log messages to a disk file, but it can also
be used in more exotic ways, such as sending log messages to an e-mail system.
This can all be done without any coding, simply by modifying the ptLogger.xml
configuration file and adding Log4J appender elements as explained below. The
default location for the log files produced by ALI Logger is <install
directory>\ptlogging\logs.
Configuring ALI Logger (ptLogger.xml)
ALI Logger uses an XML configuration file called ptLogger.xml (<install
directory>\settings\ptlogging). This configuration file specifies which servers the
logger should receive messages from, and which Log4J appender(s) should be used
for the log messages from each server. Each server can be associated with one or
more appenders. You can also specify that only messages at certain logging levels
from a given server should be sent to an appender.
The specification for the ptLogger.xml file is as follows.
1. The root level xml node must be <configuration>. Under
<configuration> there are two types of nodes: <appender> and
<filters>. There may be zero or more of any of these nodes and they may
appear in any order. The syntax and semantics of each node is defined
below.
95
Plumtree Development Documentation
2. An <appender> node defines the settings for a specific Log4J appender, and
must follow the format specified in the Log4J specification, as shown in the
example below.
<appender class="org.apache.log4j.RollingFileAppender"
name="CollabRollingLogFile">
<layout
class="com.plumtree.openlog.log4jbridge.MyPatternLayout"
/>
<!-- The output file name -->
<param name="File" value="c:/collab.log" />
<!-- The maximum size of each file -->
<param name="MaxFileSize" value="10MB" />
<!-- The maximum number of files to keep around -->
<param name="MaxBackupIndex" value="1" />
</appender>
a. The class attribute specifies the Java class of the appender. In
this example, the attribute is "org.apache.log4j.RollingFileAppender,"
so the Rolling File Appender is being specified. This is the appender
used most often by the ALI Logger. The purpose of the Rolling File
Appender is to save log messages to a disk file with control over the
size of the file. When the file gets too big, a new log file will be
started. (Logging messages can be forwarded to any Log4J appender.)
b. The name attribute specifies a user-defined name. It is important
to specify a unique and meaningful name for each appender. In the
example above, the name is "CollabRollingLogFile" indicating that this
appender will be used to save log messages from ALI Collaboration.
This name is used in the <filters> node to associate the appender
with a server.
c.
The layout element specifies the Java class to use for the layout.
This value should never be changed. Every appender node must use
the layout class com.plumtree.openlog.log4jbridge.MyPatternLayout.
d. The <param> node with attribute name="File" specifies the
location of the output file. The value attribute should contain the full
path to the desired output file.
e. The <param> node with attribute name="MaxFileSize" specifies
how large the file is allowed to grow before a new log file is started.
See the Log4J documentation for details.
f.
The <param> node with attribute name="MaxBackupIndex"
specifies how many backup log files to keep. See the Log4J
documentation for details.
3. A <filters> node is used to specify a log message sender from which
ALI Logger should receive messages and the appender to which messages
should be channeled. The filters node defines which logging levels are
enabled for each component in the sending application, as shown in the
examples below.
96
Implementing Basic Portal Customizations
<filters server="collab.Foo-w2k.BarryF"
appender="CollabRollingLogFile" enabled="true" restrictto-local="false" >
<component-defaults>
<level enabled="false" value="Debug" />
<level enabled="false" value="Info" />
<level enabled="false" value="Warning" />
<level enabled="true" value="Error" />
<level enabled="true" value="Fatal" />
<level enabled="false" value="Action" />
<level enabled="false" value="Performance" />
<level enabled="false" value="Function" />
</component-defaults>
<component name="Documents">
<level enabled="false" value="Debug" />
<level enabled="true" value="Info" />
<level enabled="true" value="Warning" />
<level enabled="true" value="Error" />
<level enabled="true" value="Fatal" />
<level enabled="true" value="Action" />
<level enabled="false" value="Performance" />
<level enabled="false" value="Function" />
</component>
</filters>
<filters server="collab.Foo-w2k.BarryF"
appender="EmailAppender" enabled="true" >
<component name="Documents">
<level enabled="false" value="Debug" />
<level enabled="false" value="Info" />
<level enabled="false" value="Warning" />
<level enabled="true" value="Error" />
<level enabled="true" value="Fatal" />
<level enabled="false" value="Action" />
<level enabled="false" value="Performance" />
<level enabled="false" value="Function" />
</component>
</filters>
The <filters> node has two required attributes (server and appender),
two optional attributes (enabled and restrict-to-local). Each node has
zero or more <component> sub-nodes and an optional <componentdefaults> sub-node.
The server attribute (required) is the application name of the log
message sender from which ALI Logger should receive log messages.
Typically a log message sender will read its application name from a
configuration file at start-up. The application name can be any string
that meets the following restrictions: it must be no longer than 128
characters and non-empty, it may only contain non-white-space
visible ASCII characters and the space character. Most ALI products
97
Plumtree Development Documentation
follow the naming convention [product-name].[machinename].[user-name].
The appender attribute (required) is the name of the appender node
to which ALI Logger will send messages. This attribute must
reference the name attribute from an existing <appender> node
(described above). The first node in the example above references
the CollabRollingLogFile appender node defined above. The second
node uses an appender called “EmailAppender,” so there must be an
<appender> node named “EmailAppender” somewhere in the
ptLogger.xml file.
The enabled attribute (optional) offers a convenient way to disable a
server without deleting the entire <filters> node. If the attribute is
omitted, the value defaults to true. If the attribute is set to false,
the server is temporarily disabled; no log messages from this server
will be received.
The restrict-to-local attribute (optional) allows you to restrict the
scope of the filter messages it sends out to the local machine. If the
attribute is omitted, the value defaults to false. If the attribute is
set to true, the ALI Logger assumes that the log message sender
resides on the same machine on the network; no messages will be
sent over the network. If you do not know whether or not the log
message sender will reside on the same machine as ALI Logger, the
value of this attribute should be set to false.
Each <component> sub-node has eight <level> sub-nodes and
one required name attribute. The value of the name attribute is
the name of one of the components from the server. (A
component is a named sub-part of an application. For
example, ALI Collaboration uses components named
Documents, Discussions, Tasks, Calendar, Search, UI,
Infrastructure, and Miscellaneous. The portal uses over 100
different components.) The eight <level> sub-nodes
correspond to the eight logging levels: Debug, Info, Warning,
Error, Fatal, Action, Performance, and Function.
Each <level> sub-node has two required attributes: enabled
and value.
98
The value attribute is required defines the logging level
(Debug, Info, Warning, Error, Fatal, Action, Performance, or
Function). As noted above, a <component> node must have
eight <level> sub-nodes, one for each logging level.
The enabled attribute sets whether or not a specific logging
level is enabled. Its value must be set to either true or false.
If a logging level is disabled (enabled="false"), messages in
that category will not be sent to the receiver.
The <component-defaults> sub-node (optional) has eight <level>
sub-nodes that follow the syntax described above. The values of the
<level> sub-nodes in the <component-defaults> sub-node apply to
Implementing Basic Portal Customizations
all components of the application other than the ones explicitly
defined in a <component> node.
Earlier versions of ALI Logger used a similar XML format that did not allow you to
define filters for specific appenders. Every server was mapped to every appender.
For backward compatibility, these semantics are still supported.
If you do not see any messages from your sender in the logging file, see the
instructions in the Logging FAQ.
Starting ALI Logger
In Windows, ALI Logger is a Windows service. Start and stop the service by clicking
Start | Programs | plumtree | PT Logging Utilities | Logger Start and Logger
Stop.
In Unix, ALI Logger is a Unix daemon. Start and stop the daemon using the shell
script [install-dir]/ptlogging/6.0/bin/ptLogger.sh. To start the daemon, use the
command: ptLogger.sh start. To stop the daemon, use the command:
ptLogger.sh stop.
Console Logger
Console Logger is similar to ALI Logger, except that it runs in a console window.
Console Logger uses the Log4J console appender to display logging messages in a
console window. Console Logger has limited use; in most cases, it is preferable to
use ALI Logging Spy.
Console Logger uses an XML configuration file called consolelogger.xml. The
format for consolelogger.xml is identical to that of ptLogger.xml (described above).
Console Logger ships with one <appender> node in consolelogger.xml:
<appender class="org.apache.log4j.ConsoleAppender"
name="Console">
<layout
class="com.plumtree.openlog.log4jbridge.MyPatternLayou
t" />
</appender>
This node uses the Log4J Console Appender which, as the name implies, sends log
messages to the console. It is possible to add additional <appender> nodes to
consolelogger.xml as with ptLogger.xml, but this approach is uncommon.
Starting Console Logger
To run Console Logger in Windows, execute [installdir]\ptlogging\6.0\bin\consoleLogger.bat.
To run Console Logger in Unix, execute [installdir]/ptlogging/6.0/bin/consoleLogger.sh.
99
Plumtree Development Documentation
Logging FAQ
The following troubleshooting information provides solutions for common problems
with logging configuration.
ALI Logging Spy (formerly Plumtree Logging Spy)
Q. The application I need does not appear in the list of senders in the Add
Message Sender dialog box.
A. First, make sure the message sender is running. Confirm that the message
sender is from ALI version 6.0 or higher. Earlier versions do not support the logging
name discovery feature. Then check the following:
•
If the message sender is running on a different machine, confirm that the
sender is configured to allow remote spying. The message sender will have a
logging configuration setting named restrictToLocalHost, or something
similar. The value of this setting must be set to False to allow remote
spying. For details, see the documentation for the message sender.
•
If the message sender is running on a machine on a different subnet,
confirm that the network routers are configured to allow UDP multicast
traffic between the message sender machine and the ALI Logging Spy
machine.
•
If the message sender or ALI Logging Spy are running on a Microsoft
Windows computer, the problem might be due to a known issue on some
versions of the Windows operating system. The problem shows up when a
Microsoft Windows computer has more than one network adapter installed.
This is common if the Microsoft Windows computer has VM Ware installed.
There are several workarounds:
•
Install an appropriate hotfix or service pack for the Microsoft
Windows operating system. See the Microsoft support page for this
issue at http://support.microsoft.com/?kbid=827536.
•
Alternatively, you can remove the additional network adapters.
Disable the VMWare adapters. (Go to Control Panel | Network and
Dial-Up Connections, right-click on each connection and disabling it.)
Get the properties for your Local Area Connection and disable the
VMWare Network Bridge.
Q. Where are the messages from my sender? ALI Logging Spy does not
display messages from my application.
A. First, go through troubleshooting steps above. In ALI Logging Spy, check the
filter settings for the message sender. By default, only Error, Warning, Fatal , and
Action are enabled. It is possible that the log message sender is not sending any
messages at those logging levels. Try enabling Debug and see if you receive any
messages.
Q. How do I increase the amount of memory allotted to ALI Logging Spy?
A. ALI Logging Spy will collect and display log messages until it detects that it is
running low on memory. At this point it will refuse to accept messages and will
display an alert. This is true both when Spy is displaying messages that are
100
Implementing Basic Portal Customizations
streaming in, and when Spy is displaying messages from a .spy log file. To increase
the amount of memory available to ALI Logging Spy, follow the steps below.
Windows:
1. Edit the ptspy.lap file located in PT_HOME/ptlogging/6.0/bin.
2. Locate the following line: -Xmx256m
3. The number in this line defines the maximum megabytes of memory
available to ALI Logging Spy (256 by default as shown above).
4. Set this number to the desired level. As a first step we recommend
doubling the number to 512 (-Xmx512m).
5. Save the file and restart ALI Logging Spy.
Unix:
1. Edit the ptspy.sh file located in PT_HOME/ptlogging/6.0/bin.
2. Locate the following line: JAVA_MEM_OPTS="-Xms32m -Xmx256m"
3. The second number indicates the maximum megabytes of memory
available to ALI Logging Spy (256 by default as shown above).
4. Set this number to the desired level. As a first step we recommend
doubling the number to 512 (JAVA_MEM_OPTS="-Xms32m -Xmx512m").
5. Save the file and restart ALI Logging Spy.
ALI Logger (formerly Plumtree Logger)
Q. Where are the messages from my sender? ALI Logger is not recording
messages from my message application.
A. First, go through troubleshooting steps under the first question above. If you are
not receiving any messages in a log file from a given message sender, make sure
that the ALI Logger Service/Daemon is running. Check the ALI Logger internal
diagnostic file at [install-directory]/ptlogging/logs/ptlogger.out. You should see
messages of the form "Starting the Plumtree Logger service...", "--> Wrapper
Started as Service","OpenLog: verbosity level = 2", "Plumtree Logger: Successfully
read configuration file at: C:\Program
Files\Plumtree\ptlogging\6.0\bin\..\..\..\settings\ptlogging\ptLogger.xml".
Check the ALI Logger configuration file: [installdirectory]/settings/ptlogging/ptLogger.xml. Make sure that there are appropriate
<filters> and <appender> nodes in the configuration file for the message sender
from which you are trying to receive messages. See Configuring Logging Receivers
: ALI Logger for more details.
101
© Copyright 2026