Project 1 - Samantha Mitchell
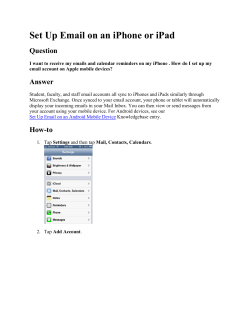
Samantha Mitchell | GRDS 387-A01 | Holly Quarzo OVERVIEW Yummly was launched in 2010 by foodies on a mission to invent the ultimate kitchen tool. Whether it’s finding a recipe or going to the store, Yummly wants to make it easier for foodies to do what they love – cook, eat, and share! Yummly’s mission is to be the world’s largest, most powerful, and most helpful food site/app in the world. Today, with 15 million monthly unique visitors, Yummly is succeeding in its mission and has become the fastest growing food site in the world. Included in the App Store Best of 2014, Yummly puts every recipe in the world in your pocket. The most powerful recipe search, the recipe sites your love, your digital recipe box, recipe recommendations just for you, and one-hour grocery delivery - all with you wherever you go. Experience what millions are already enjoying on the web, now free on your iPhone, iPad, and iPod touch. Yummly began when Founder and CEO, Dave Feller “couldn’t find a way to search for recipes and exclude anything with mustard.” Luckily, for foodies everywhere, he decided to do something about it, and created Yummly. Cook. Eat. Share. Yummly | Overview | 2 USER / BUSINESS / CATEGORIZATION User Yummly allows users to quickly access recipe ingredients and directions on the go, create an account in order to save recipes to a recipe box for later viewing, view popular recipes based on their location, and create an organized shopping list. Due to a new partnership, users can sync their shopping list with Instacart and have their groceries delivered to their home within an hour. The user is also able to sync nutrition facts from recipes with the iPhone’s HealthKit application. Business The company is able to profit from the free application by analyzing viewer’s data, which allows Yummly to lock in advertising based on ingredient, diet, allergy, etc. By partnering with Instacart, the application offers a unique quality that is not found in other recipe applications which makes it more desirable. Categorization This application can be found in the app store under food and drink, healthy recipes, or healthy cooking Yummly | User / Business / Categorization | 3 RELATED APPLICATION Food Network In the Kitchen Similarities Food Network In the Kitchen has similar features to Yummly such as a recipe box, a grocery list, searching for recipes, and the ability to share them. Navigation throughout both applications is similar in that you use swiping gestures and tap, and they both use their own type of rating system for recipes. Differences Unfortunately Food Networks grocery list doesn’t organize the ingredients based on what section they are in, but there are many other features that Yummly doesn’t have. These features include the ability to see recipes based on season, which is only available on Yummly’s website, browse recipes based on popular chefs on the network, and browse based on popularity. There is also advertising within the application via banner ads that appear in a few locations throughout, so it isn’t obtrusive but it does exist. The Food Network application also has a timer, unit converter, and the ability to shop on Food Network’s store. Another feature that is different is that each recipe specifies what level of difficulty it is, and some are in a video format versus a static image. Unfortunately when searching for a recipe, there are not any filter options to narrow your search like Yummly. When viewing a recipe, Food Network does not offer nutrition facts or the ability to change the serving size, but it does show the ingredients and directions, without connecting to an outside source, and offers the user the ability to make notes within the recipe. Yummly | Related Application: Food Network In the Kitchen | 4 RELATED APPLICATION AllRecipes Dinner Spinner Similarities AllRecipes Dinner Spinner offers the ability to store recipes away in a recipe box and create a shopping list. Like Yummly, recipes have a rating system and the user has the ability to share the recipe. When viewing the recipe, the user is able to add ingredients to the shopping list and adjust the serving size. Like Yummly, AllRecipes has the ability to filter search results based on ingredients, dietary needs, and cook time. Navigation is similar as well in that it is a good mixture of NUI and GUI. Differences Aside from the aesthetic, some notable difference include the banner ads and in app purchases, along with the dinner spinner. The dinner spinner lets the user either shake their phone or tap the button, and functions similar to a slot machine. The main screen shows “Recipes of the Day,” whereas Yummly customizes the recipes based on your activity and preferences. When viewing a recipe within the AllRecipes application, you have the ability to read reviews left by other users, add a picture of your result, and view similar recipes. Yummly | Related Application: AllRecipes Dinner Spinner | 5 PROJECTED USERS Value of the application Yummly allows users to feel like they have full control over customizing their search results. They have the ability to set dietary preferences including disliked ingredients, type of diet (such as paleo or vegan), and allergies, as well as apply additional filters that allow you to find recipes no only by your dietary preferences, but also prep time, cuisines, courses, nutrition, tastes and techniques. Since it aggregates recipes from all over the web, you are bound to have plenty of options. The application also offers an advanced shopping list that allows you to add ingredients by scanning a products barcode, typing in the product, or adding to the list when viewing a recipe. The shopping list organizes each product by category to make your shopping trip a breeze. Another plus is the ability to send your shopping list to Instacart, and shop for the ingredients at Whole Foods, Costco, or Kroger and have them delivered to your house within an hour. The last feature that makes Yummly attractable is the ability to view the nutrition information for each recipe and the ability to sync with the iPhone’s HealthKit application. This makes adding the nutrition information fast and easy. Yummly | Projected Users | 6 DEVICES / TECHNOLOGY Support Yummly is available on the iPhone, iPad, and iPod touch and requires iOS 7.0 or later. It is also available on Windows Phone 8.1 and Android which requires 4.1 and up. Outside Access When joining the application you have the option to connect with Facebook, Google+, or email. This function allows the user to save recipes, use the shopping list, and get personalized recipe recommendations. The application aggregates over a million recipes found on the web for the user to search through. When viewing the directions for a recipe it pulls up the website the recipe was found on within the application. You are also given the option to open the directions in safari. Yummly | Devices / Technology | 7 COMPARISON iPhone to iPad to Website The iPhone and iPad version are very similar to one another in that they offer the same type of options. Design wise, the iPad version is viewable in both a horizontal and vertical orientation, whereas the iPhone is only vertical. The menu on the iPad unfolds from the right, but in the mobile version it unfolds from the top. When selecting a recipe from the home screen on the iPad, the recipe slides in from the right and displays a few other recipes from the home screen. When clicking on a recipe in the mobile version, it takes you to a new screen, but like the iPad, there is a back arrow to continue where you left off. The iPad version does not connect to Instacart or the Apple Health App. The Yummly website is responsive so you are able to use the site instead of the application on a mobile device. The desktop version of the website offers a bit more options than the application such as seasonal meals, (ex. Easter), Popular Now, Quick and Easy, Weeknight Dinners, Yummly Dish, which is their blog, and Just for You. There is also an option to ask a cooking question which takes you to their forum Yummly Discuss. The site also has an option for you to add your own recipes and install a bookmarklet that makes adding recipes from other websites quick and easy. The website does not sync with Instacart or the Health App, but since all information syncs across all platforms, you can finish on your phone. Since you have to create an account in order to save a recipe and create a shopping list, your information syncs across all devices. Yummly | Comparison | 8 GETTING STARTED Walk Through The walk through screen gives the user a quick overview of key features the application offers, and how to use the application. Pagination remains in the same place on each page at the top of the screen, and tells users that there are five pages in the introduction. An arrow icon in the bottom right corner of the screen guides the user to the next page, which can be done by either swiping from right to left, or tapping the icon. First screen in the introduction. Swipe left or tap the arrow icon to move to the next page. A representation of what the application looks like in a horizontal orientation on the iPad Yummly | Getting Started | 9 HOME SCREEN Features The home screen of the application emphasizes content over navigation by catering to the explore/play user interaction, and encouraging users to explore mainly through natural user interaction. The recipes presented on this screen are personalized for each user based on past “Yums” and dietary preferences. Aside from the food images, there are three main icons: the hamburger button for the menu, a magnify glass icon for search, and the “Yum” icon to save recipes to a recipe box. The positioning of the icons follows the “one eye, one thumb” user interaction. The “Yum” icon is located at the bottom of each image block allowing the user to quickly swipe through and save recipes for later viewing. The hamburger button and search icon is placed in the top left corner, making it difficult for a user to reach with one thumb. Inside the menu you will find another way to access the search option, along with “My Yum’s” which is a recipe box, a shopping list, and settings, where you can set dietary preferences. To close the menu you have five options: tap “Menu”, tap the “x” in the top right corner, tap “Home,” tap the hamburger button, or tap outside the menu. While this may seem a bit excessive, it compensates for errors. The home screen encourages user to explore through NUI. The menu can be accessed by tapping the hamburger button in the top left corner. To search for a recipe, tap the magnify glass next to the hamburger button on the main screen, or in the menu. Yummly | Home Screen | 10 HOME SCREEN Features In order to filter your search options, you tap the funnel icon that appear in the search menu, and the filter menu will push in from the right side of the screen. The screen becomes broken into two columns, and each one encourages the user to swipe up for more options. To close this menu simply tap the top bar or the “x” in the top right corner, or you may tap on a food image. In the event you don’t like recipes presented to you, you may refresh the home screen by swiping down on the first image. This will cycle through new recipes that fall within your customization settings. The last feature on the home menu is the ability to add recipes to a collection within your recipe box. To reveal this feature, swipe left over an image, and select the appropriate category. Detailed filter options for recipe searches. Pull down on the home screen to refresh recipe results. To add a recipe to a collection within your recipe box, swipe left over the image to reveal the different categories. Yummly | Home Screen | 11 VIEWING A RECIPE Features Like the home screen, content is given more emphasis, and natural user interaction is still encouraged. A large image of the food/drink takes up a large portion of the screen, and a row of buttons and the “Yum” icon appear along the bottom; again “one eye, one thumb.” When a button along the bottom is tapped, such as the ingredients, the entire menu expands up to reveal the content. This may also be achieved by swiping up as well. A small arrow appears below the active box to help indicate to the viewer which button has been selected. If you are interested in sharing a recipe via social media or email, tap the top middle icon, and select which method you would like to share. Swipe up or tap the buttons along the bottom to reveal more content. Tap each box to show corresponding content. Tap middle icon at the top to share a recipe via social media or email. Yummly | Viewing a Recipe | 12 SHOPPING LIST Features The shopping list organizes your ingredients based on category to make your shopping trip easier. There are two ways to add ingredients from this screen. You can either tap the “+” icon and manually input the item, or tap the barcode icon and scan the item. In order to scan an item, the applications ask for permission to access the phone’s camera and flash. Once you permit access, just fit the barcode within the frame and your item gets added to the list. Ingredients are divided into categories Add a new ingredient by tapping the “+” sign next to “add to list.” Add a new ingredient by scanning the barcode of the product. Yummly | Shopping List | 13 SHOPPING LIST Features To edit an item on your list, simply tap the item and a menu will appear below. The menu also provides a few additional features such as viewing the recipe the ingredient was added from, and seeing related recipes using that ingredient. If you would like to add a new category, uncheck items from your list, or clear your list, tap the settings icon which looks like a gear, and a menu will appear below. To share your list via email or text message, tap the share icon which is located at top left corner of the screen next to the hamburger button. The position of the “add to list” icons and the setting icon is located three-quarters of the way up the screen. While this isn’t as much of a stretch as the icons in the top left corner, it still falls under the “one eye, one thumb” design method. To edit an item on the list, tap the item. Tap the gear icon to add a new category, uncheck all, or clear your list. Tap the share icon to send your list via email or text message. Yummly | Shopping List | 14 SHOPPING LIST Features In order to sync your shopping list with Instacart, swipe up until you reach the bottom of your list and the blue-green bar will appear from the bottom of the screen. Tap the button and you will be redirected to the Instacart application. This application will need to be downloaded in order for sync to work. Once inside Instacart’s application, you then have option to chose between stores such as Whole Foods, Costco, and Kroger, and shop for your ingredients. If you wish to return to your shopping list in Yummly, simply click the orange button at the bottom of the screen. This saves the user the trouble of having to exit out of Instacart and go back to Yummly. Tap shop for ingredients to sync your list with Instacart. Splash screen. Tap the orange bar to return back to Yummly. Yummly | Shopping List | 15 UI VISUALS / BRANDING Settings The brand color for Yummly is orange, and the secondary color that is used is a blue-green. In the application, the orange is used for the Yummly logo, which only appears on the home screen, the Yum icon, the filter icon, and check marks. On the website however the orange is used for all the main icons along the top of the screen, the rating system, and used to call attention to certain text, such as calories and cook time. The blue-green color is more dominate in the application as it is applied the icons for the menu, collections,health application, add to list, and expand. When in “My Yums” the search icon and the add collection icon becomes this color as well. It is also used for the buttons in account settings and share menu along with the tonal blue-green. The use of this color gets confusing, especially with the menu and collections icon because it makes them appear as if they are activated, but they aren’t. This also conflicts with Yummly’s brand and is inconsistent across devices because it is only used to represent notifications on the website. The reasoning behind this color is unclear, and it leads to user error because of the confusion. The use of the mid to dark gray in the application is for menu bars, and to differentiate buttons along those bars. On the website it serves the same purpose and also serves as the background for recipe names. The tan and light tan color are used in the application for icons, zebra stripping in the menus, typography, and ribbons. On the website the tan is used for the background and search box, and the light tan is used for typography and the background for the ingredients that are listed below the recipe name. The zebra stripping is also used in a similar way on the website we viewing ingredients and nutrition. Menu Settings Barcode Search Personalizing Expand Filter Share Open in Safari Refresh Collections In-App Browser Navigation Save to Recipes Add to List Home Add to Health App Shopping List Adjust Serving Size Yummly | UI Visuals / Branding | 16 COMPANION APP Instacart Overview Instacart is a grocery delivery service that has partnered with Yummly to allow users to sync their shopping list and purchase their groceries, all from the comfort of their own home. Instacart promises delivery within an hour, and offers goods from Costco, Kroger, and Whole Foods. This service is only available in select cities, but users may provide their zip code to see if there are delivery options. In order to use this service along with the Yummly app, it is important to have it downloaded as well. Note that this service is only available on the iPhone. Support Instacart is available on the iPhone, iPad, and iPod touch and requires iOS 7.0 or later. It is also optimized for iPhone 5, iPhone 6, and iPhone 6 Plus. The application is also available for Android which requires 4.0 and up. Yummly | Companion App: Instacart | 17 Samantha Mitchell | GRDS 387-A01 | Holly Quarzo OVERVIEW Groupon delivers unbeatable deals for 50—70% off the best stuff to do, see, eat, and buy in more than 500 cities located mostly on earth. Whether you’re shopping for the latest fashion trends, craving a new restaurant in town, or spending work meetings daydreaming about tropical travel, a daily replenishment of deals delivers all the discounts you like. Every deal is available to use immediately, so you’re never more than a few taps away from a relaxing massage, tickets to the night’s hottest event, or a chance to eat a whole pizza by yourself. Groupon’s mission is to become the world’s commerce operating system. By connecting buyers and sellers through price and discovery, we have the opportunity to become one of the world’s essential companies, a daily habit for our customers and merchant partners. Groupon | Overview | 2 USER / BUSINESS / CATEGORIZATION User Groupon allows users to purchase discounted deals for goods, travel, food, and much more. Vouchers are instantly redeemable through the device, eliminating the need to waste paper, and users are able to access their account and Groupon history on the go. Interested in local deals? With your permission, Groupon can track your location and present these deals in a list view or on an interactive map You also have the ability to personalize your interests so Groupon can tailor deals to your tastes. Business Groupon assists merchants with their deals from start to finish. This includes providing proofs, promoting the deal, and closing out the sale. In return Groupon takes a percentage of the revenue from the sale. Categorization This application can be found in the app store under lifestyle, discount shopping, and vacation deals. Groupon | User / Business / Categorization | 3 RELATED APPLICATION LivingSocial Similarities Like Groupon, LivingSocial offers discounted deals for travel, goods, and events. They also offer the ability to view deals based on location. In order to purchase the vouchers you have to create an account either through Facebook or email. Both applications also show recently viewed deals on the home screen, which allow the user to return to visited deals, and the option to share deals. The content provided for each deal is also quite similar, a description, number purchased, time remaining, and how much you are saving. Differences The interface of the two applications is quite different. Groupon puts more emphasis on natural user interaction, where as LivingSocial is more graphic based. Unlike Groupon, LivingSocial requires you to create an account before viewing the deals, and doesn’t offer the ability to personalize deals. LivingSocial does offer a save feature that allows you to view the deal later, and has a gift section where you can input what and who you are shopping for based on your location. Groupon | Related Application: Living Social | 4 RELATED APPLICATION Scoutmob Similarities Scoutmob is similar to Groupon in that it offers local deals and goods for men, women, and the home. Users have the ability to also see the location of the deals on a map, and search to narrow the results. Differences Scoutmob is only available in certain cities because it focuses only on local deals and events taking place in your area. In order to use a deal, you must be at the location for it to work, where as Groupon you pay in advance and present a voucher. You do have the option to save deals to access later on which is something Groupon does not offer. Scoutmob also has articles that stick to the local scene but are informative as well as entertaining. A weekly list of events that are taking place in your neighborhood can be found under “Happenings.” These to features show that Scoutmob is more than just a deal application. The goods that Scoutmob sells differs from Groupon because they are made by independent artisans. This application seems to focus on current trends and is geared to a younger audience such as those in their early to late twenties. Groupon | Related Application: Scoutmob | 5 PROJECTED USERS Value of the application Groupon presents users with an abundance of deals and allows them to customize the type of deals they want to see based on category and location. This helps them feel like they can have some control over what feels like an endless amount of deals. The application offers local deals, goods, getaways, hotels, and coupons. Many of the hotel deals allow you to earn “Groupon Bucks,” which credit to your account after your voucher is used, and can be applied to your next purchase. You can also earn this cash-back incentive by referring friends. If a friend follows your link and purchases a deal, you will receive a $10 credit to your account. Another important feature of Groupon is the ability to access vouchers on your device, eliminating the need to print it out. Simply present the voucher on your device; easy as that. This helps ensure that you will not forget anything important when you are on the go. Groupon | Projected Users | 6 DEVICES / TECHNOLOGY Support Groupon is available on the iPhone, iPad, and iPod touch and requires iOS 7.0 or later. It is optimized for iPhone 5, iPhone 6, and iPhone 6 Plus. The application is also available in the Google Play store, for Windows Phone 8.1, 8, and 7.5 and Blackberry. Languages English, Arabic, Bokmål, Norwegian, Danish, Dutch, Finnish, French, German, Greek, Hebrew, Italian, Japanese, Polish, Portuguese, Romanian, Russian, Spanish, Swedish, Thai, Traditional Chinese, Turkish Outside Access When joining the application you have the option to connect with Facebook or create an account with your email. This function allows the user to purchase deals and personalize their recommendations. Groupon | Devices / Technology | 7 COMPARISON iPhone to iPad to Website The iPhone and iPad interface are the same, except the iPad can be viewed in both a vertical and horizontal orientation, and the content is displayed in multiple columns. Another difference is the touch points are easier to tap on the iPad due to the extra amount of space. Also, when accessing the user profile and vouchers on the iPad, instead of opening a full screen window, the content appears in a modal. The website is similar to the other devices, but presents more content on the home page. The color of the header is black versus the brand color that is used in the application. Even though the Groupon logo is the brand color, in the application it is presented as green on a white background and it’s just the “G.” Two extra links, “Restaurants” and “Beauty & Spas” are added to the navigation compared to the application, but it serves as a quick jump to these local deals. Categories that would be personalized under settings in the application are listed beneath the header for quick browsing. Overall the same features are offered across all devices. Groupon | Comparison | 8 COMPARISON iPhone to iPad to Website Unfortunately the website is not responsive, but there is a mobile version available. There are many design inconsistencies between this version and the application and website. The interface design seems to be outdated. There isn’t a way for a user to sign in or create and account until they choose to purchase a deal. The navigation is located at the top of the screen making it difficult to reach. Unlike the mobile application, the bar at the top will only slide to the left after the user taps “More.” Between these categories and the search, the user isn’t provided with any filters to customize other than setting the location. Groupon | Comparison | 9 HOME SCREEN Features Groupon’s home screen emphasizes content over navigation by provided large images and limited content for each deal. Users are encouraged to explore mainly through natural user interaction, which include gestures such as swiping up to view featured and recently viewed deals, and swiping left or right to view other categories. When the user swipes between categories, the category title will appear in the search box. This tells users that if they were to make a search it would be within that category. Swipe left and right or up and down to move within the application. Tap the bell or “G” icon to reveal notifications, profile, and vouchers. Tap the down arrow to change location. Groupon | Home Screen | 10 HOME SCREEN Features If you find the deals that are being presented to you aren’t quite your style, simply pull down on the screen and the deals will refresh bringing in a new selection for your choosing. To change your location, simply tap the down arrow under the search box, and a new window will appear allowing you to use your current location, or to select one. You also have the opportunity to toggle between cities and country on this screen. Since Groupon has thousands of deals going on at once, a quick way to narrow your search is to tap the search box and select from the options below. You also have the ability to search within specific categories and change the location of your search here as well. Pull down on the screen to refresh the deals. Tap the down arrow below the search box to change location. Tap the search box to access filters. Groupon | Home Screen | 11 HOME SCREEN Features To access notifications, your profile, and vouchers, tap either the bell or “G” icon in the bottom right corner to open the menu. From their you select the corresponding icon. The positioning of these icons follows the design idea of “one eye, one thumb.” Users are able to quickly access important information such as presenting a voucher to a merchant. If you ever have a new notification, there will be a red dot near the bell icon. The most recent notification will remain in this location. Typically they are for special deals that are running. The profile menu is where all your personal information lives. This is where you can edit payment methods, view Groupon Bucks, personalize your experience, invite a friend, change your password, and establish notification settings and background location. Simply tap the appropriate button to access more content. Tap the bell to view notifications. Tap the “G” icon to access your profile and vouchers. Overview of the profile menu. Groupon | Home Screen | 12 VIEWING A DEAL Features When viewing a deal the first thing the user sees is the product image with pagination below signifying multiple images, product name, price, discount, amount sold, and how many are available. The next part begins to disucss highlights of the product, and as you continue to scroll down more in-depth details are given, such as what all comes with the product and what more the product does. The bar along the bottom and top of the screen are static, so it allows the user to easily return to their search results, share the product via social media or email, and instantly buy the product. Pagination and the content running behind the bottom bar tell users to swipe for more information. Tap the icon in the top right corner to share the product. The product goes into in-depth detail to inform the user. Groupon | Viewing a Deal | 13 VIEWING A DEAL Features As you get closer to the bottom of the screen there is a section for questions and answers. This allows users to ask a question if they are unclear about certain details or what the product offers. Once you reach the bottom you will see your order details which you have the opportunity to edit. If you swipe up once you reach this point or tap the icon, you will instantly purchase the product without a verification screen appearing. Due to this feature being a possible user error, Groupon has added a feature on their purchase confirmation screen that allows you to cancel the order. Tap Q&A to ask a question. Swipe to the bottom to review order. Purchase confirmation. Tap cancel if this was made by accident. Groupon | Viewing a Deal | 14 UI VISUALS / BRANDING Settings The brand color for Groupon is a soft lime green and is used in the application for the “header,” icons, prices, and buttons. On the website it is applied in the logo, prices, buttons, icons and user profile name. Even though the application doesn’t have the Groupon logo, it is evident that this is their brand through the color usage. A tonal green is used in the application for the search box, just to enforce that it is an input field. The blue color is used within the application and to call out important key words. The website also uses this color for the “search” and “ask a question” button. The orange color is used across all devices as well to call direct attention to how much time is left in a deal, and to note if its a deal of the day. The tonal grays are also used across all devices but in different ways. When using the application, the lighter gray is used for the bottom bar where the “buy now” button is located. The dark gray is used the same way as the tonal green, to represent an input field. On the website however, the grays are used in the header with the darkest gray being located where the search box and logo is, and the lighter gray underneath where the navigation is located. The last color in the set is the light tan-gray color. This is found in the background of the application and used as the background for the deal title and price on the website. Notifications Refresh Menu Search Profile Settings Close Groupon Vouchers Back Share Groupon | UI Visuals / Branding | 15 COMPANION APP Groupon Getaways Hotel & Travel Deals Overview Groupon Getaways is a stand-a-lone version of the getaway and hotel section on the Groupon application. This allows users who are only interested in travel deals to have same benefits as the main application, but without all the extra categories/content. If you already have a Groupon account, your sign-in information is the same so you do not need to create a new account. Book your next hotel or travel deal directly from the application. Search for trips using themes or filter your search based on date and location. Users may also provide access to their location to find deals nearby. Support Groupon is available on the iPhone, iPad, and iPod touch and requires iOS 7.0 or later. It is also optimized for iPhone 5, iPhone 6, and iPhone 6 Plus. The app is also available for Android which requires 4.1 and up. Groupon | Companion App: Groupon Getaways | 16
© Copyright 2026