AutoTweetNG How to AutoTweet from Your Own Facebook App
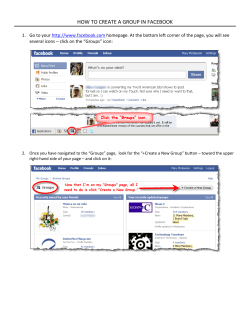
AutoTweetNG How to AutoTweet from Your Own Facebook App New Facebook Developer Site http://www.extly.com/how-to-autotweet-from-your-own-facebook-app.html Presentation based on Joomla 3 and AutoTweetNG 7.4 2014-08-19 How to AutoTweet from your own Facebook App New Facebook Developers Site In this presentation, we are going to show how you can AutoTweet from Joomla to Facebook, with Your Own Facebook App Product Page: http://www.extly.com/autotweet-ng-pro.html Support: http://support.extly.com Community Forum Support: http://www.extly.com/forum/index.html Prerequisites New Facebook Developers Site ○ AutoTweetNG Free or PRO v7 or superior ○ A Facebook account ○ System requirements: - Joomla 2.5 / Joomla 3, or superior - PHP 5.3, or superior - MySQL 5.5 (recommended), or superior ○ Previous tutorial: How to AutoTweet from Joomla in 5 minutes Add Facebook channel ○ Each Facebook Profile, Page or Group is a different channel. ○ Facebook Channels require the Facebook account authorization (a long-lived access token). ○ You can share the same token in all Facebook channels. Add channel / Facebook ○ Assign channel type and data, and select “Use Your Own App”=Yes ○ Create your App Create a Facebook App ○ Login at https://developers.facebook.com/apps with your Facebook username and password ○ Create New App ○ Define App name Create a Facebook App Now, you have your own: ○ ○ App ID App Secret Don’t forget to: yourdomain.com ● Fill App Domain, ● Add Platform Create a Facebook App Now, you have your own: ○ ○ App ID App Secret Don’t forget to: ● Add Platform Create a Facebook App Now, you have your own: ○ ○ yourdomain.com http://www.yourdomain.com App ID App Secret Don’t forget to fill: ● App Domain, ● Contact Email ● Site URL Create a Facebook App Now, you have your own: ○ ○ App ID App Secret Don’t forget to : ● Make it public Create a Facebook App Now, you have your own: ○ ○ App ID App Secret TIP ● Make sure “Stream post URL security” is Off This setting allows Url Shorteners usage, or a different domains. Add channel / Facebook ○ Back to the channel configuration ○ Fill the form: App Id, and App Secret ○ Continue with steps: 2. Authorization and 3. Channel Selection Add channel / Facebook ○ Step 2: Authorize the App in the Facebook Account Permissions Changes: In Facebook Login v2.0, they've made some changes to permissions. The authorization dialog shows a warning about requested permissions for final users. ● As you are the main developer of Your Facebook App, you can just accept publishing actions, and continue with AutoTweet implementation. ● If you are creating a Facebook Channel for Community Auto-Posting, to be published in Frontend site and authorized by registered users, check this slide. Add channel / Facebook ○ Step 2: Authorize the App in the Facebook Account Add channel / Facebook ○ After the authorization, the Facebook application provides the Access Token to validate and fill the User-ID. Add channel / Facebook ○ Validate the Access token and the User ID will be filled Add channel / Facebook ○ ○ Select the specific Facebook channel (Page, group, or profile) Validate Channel and Save Conclusion We've created Your Own Facebook App to post from AutoTweetNG; authorized, verified, and created a new Channel. The Facebook channel is ready to publish. As you’ve noticed, there’s also an option to create a full Facebook App with Canvas Page. It requires a SSL-enabled site to upload Facebook App files. In the next slides, this option is described. Create a Facebook App Canvas Page ○ Now, you have to create the Facebook App mini-site. E.g. http://www.yourdomain.com/Facebook-App/ ○ From AutoTweetNG downloaded zip file, extract the file: facebook_auth_app.zip ○ Copy the files into a directory (E.g. /Facebook-App) in your server, to create the Canvas Url and the Secure Canvas Url For example: Canvas URL: http://www.yourdomain.com/Facebook-App/ Secure Canvas URL: https://www.yourdomain.com/Facebook-App/ ○ Assign the Urls in the Facebook App Configuration, “App on Facebook” platform. Create a Facebook App Canvas Page ○ Once the app is created, go to Add Platform and select Facebook Canvas Create a Facebook App Canvas Page ○ Assign the Canvas Url and the Secure Canvas Url in the Facebook App Configuration ○ Save changes Add channel / Facebook Canvas Page ○ Back to the channel configuration ○ Fill the form: App Id, App Secret, and Canvas Page ○ Continue with steps: 2. Authorization and 3. Channel Selection Previous tutorial: How to AutoTweet from Joomla in 5 minutes Add channel / Facebook Canvas Page ○ Step 2: Authorize the App in the Facebook Account Add channel / Facebook Canvas Page ○ After the authorization, copy and paste the Access Token to validate and fill the User-ID. Add channel / Facebook Canvas Page ○ Validate the Access token and the User ID will be filled Add channel / Facebook Canvas Page ○ ○ Select the specific Facebook channel (Page, group, or profile) Validate Channel and Save Conclusion Canvas Page You've created Your Own Facebook App, to post from AutoTweetNG. ○ You can freely customize it ○ Your posts are going to have your brand name ... but wait... there's another alternative, based on Joomla ! If your Joomla site has SSL support, you can avoid the additional Facebook App mini-site hosting, creating a Menu item! Facebook App Menu Item AutoTweetNG has a menu to create the Facebook App. Facebook App Menu Item ● Fill App Id, and App Secret, and Canvas Page in the new menu item. Facebook App Menu Item ● Verify the new menu Canvas Url: http://..../index.php?option=com_autotweet&view=facebookapp&Itemid=9999 Secure Canvas: Url https://..../...com_autotweet&view=facebookapp&Itemid=9999 ● Assign the new Canvas Url and Secure Canvas Url ● Complete the rest of the steps, as shown in the previous case One last word We love your feedback, it's our way to improve. This presentation was created with your help. Please post a rating and a review at the #JED It really helps ;-) Support: http://support.extly.com Community Forum Support: http://www.extly.com/forum/index.html Twitter @extly Facebook facebook.com/extly
© Copyright 2026