Converting AdroitClassic UI projects into Smart UI projects
Adroit Technologies
Converting AdroitClassic UI projects into Smart UI projects
You need to perform the following operations in order to convert your Classic UI projects into Smart UI
projects:
l
Import your Adroit Classic UI mimics: this describes the best practice process for exporting mimics
from the Classic UI and importing these as Smart UI graphic forms.
l
Import your Adroit Classic UI trends: this describes the best practice process for exporting trends
from the Classic UI and importing these as Smart UI graphic forms.
l
Your Adroit Classic UI AlarmViewer documents cannot be imported and need to be recreated from
scratch using AdroitAlarmViewer controls. For details, see AdroitAlarmViewer controls.
l
Your Adroit Classic UI EventViewer documents cannot be imported and need to be recreated from
scratch using EventViewer controls. For details, see EventViewer controls.
- 1 of 33 -
Adroit Technologies
Converting AdroitClassic UI mimics into Smart UI graphic forms
This topic describes the following best practice process for exporting mimics from the Classic UI and
importing these as Smart UI graphic forms:
l
Ensure that your Classic UI mimic is correctly configured
l
Save your mimic in the Classic UI to a XAML file
Ensure that the XAML conversion was successful
l
Import this mimic into the Smart UI
Ensure that your Classic UI mimic is correctly configured
In particular, consider the following points:
Note1: Mimics that have been saved in a zoomed state are automatically normalized before the mimic is
exported.
Note2: Scale picture elements are currently not supported and need to be recreated after importing.
Note3: Rotated Rectangle picture elements are imported as polylines and therefore will NOT have
rounded corners.
l
Ensure that you have performed the required alignment of your picture elements before exporting
the mimic, since the Smart UI uses a different method of aligning objects that takes practice to do.
l
Ensure that all your configured Behaviors are working as desired before exporting the mimic, so
that you do not need to reconfigure them after importing the mimic.
IMPORTANT: This especially applies to any template mimics that are being exported, because currently if their behaviours are edited after importing then they lose their functionality and need to be
re-configured. More details: during the importing process, SmartUI Template Sets are configured
(which employ alternate sets of spider silks for each template), but when these behaviours are configured after importing, their configuration is automatically changed to use SmartUI Templates
instead (which uses a totally different mechanism of templatization, namely the use of graphic
form aliases) This means that unless the appropriate aliases are configured, then this behaviour
loses ALL of its functionality until the necessary aliases are configured appropriately.
l
Ensure that the Text picture elements have not been stretched in the Classic UI and that any
stretched Text picture elements are replaced with a Text picture element of the correct size that has
its font set to the required size. So that these do not need to be corrected after importing.
Back to top
Save your mimic in the Classic UI to a XAML file
Save your mimic in the Classic UI, as normal
Select Yes to the confirmation dialog to also create a XAML file.
This XAML file is created in the same folder in which the mimic is created and simply appends the .XAML
extension to the end of this name after the .mim.
If this confirmation dialog is NOT displayed, then configure the Adroit 8 Classic UI to save mimics as XAML
files (and trends as XML files) first, as follows:
1. Launch the Smart UI Config Editor
2. Click Agent Server Configuration in the right hand pane.
3. Click Advanced Agent Server Configuration in the right hand pane.
4. Locate the Legacy UI Parameters: group at the bottom of this dialog.
5. Ensure that the Enable Xaml Saving checkbox is checked.
Note: You need to RESTART the Classic UI after changing this setting.
Tip: You can also automatically export ALL mimics in a specific folder to XAML, by starting the
Classic UI from the command line and using the <path_name>\*.mim parameter, as follows: if the
required path to your mimics and/or path to the Classic UI has spaces then use double quotes e.g.
"C:\Program Files\Adroit Technologies\Adroit\adroit.exe" "E:\My Documents\Mimics\*.mim",
- 2 of 33 -
Adroit Technologies
otherwise omit these e.g. adroit c:\adroitproject\mimics\*.mim. The *.mim command line parameter
exports all the mimics in the specified folder to XAML and then shuts down the Classic UI.
Ensure that the XAML conversion was successful, as follows:
After exporting the mimic to XAML, open the .XAML file in Internet Explorer, by double clicking on it, to see
if anything went wrong during the XAML conversion process, as follows:.
l
If the XAML conversion was successful, then the mimic is displayed in Internet Explorer
l
If the XAML conversion was unsuccessful, then the mimic is NOT displayed and instead the first
exception that was encountered is displayed, for instance “Font size must be greater than 0”.
In this case, attend to this problem in your Classic UI mimic and then re-save this mimic to XAML and
re-open it in Internet Explorer – if necessary reiterate this process until your mimic is displayed in
Internet Explorer.
Back to top
Import this mimic into the Smart UI
1. If necessary, create the required project in the Enterprise manager. For details, see Creating new
projects.
IMPORTANT: Avoid using folder structures in this project as this will cause the navigation to fail. If a
folder structure is used, then post importing configuration is required to ensure the Execute Command
behaviours point to the correct files.
2. Add a graphic form to this project, as follows: right-click on the project name or its icon
select Create Graphic Form.
and
Rename this graphic form to match the original Classic UI mimic file name.
Tip: It is recommended to copy and paste this name from the mimic in Windows Explorer, since
spelling mistakes will cause your mimic navigation to fail
This is to ensure that your mimic navigation will continue to work i.e. that any configured execute
command behaviours open/close etc. the correct graphic forms.
IMPORTANT: This graphic form name must not include the .mim nor the .xaml extensions – in
other words, if the mimic is called Pic1 then this graphic form name should be Pic1 and not
Pic1.mim nor Pic1.mim.xaml.
To rename a graphic forms later: right-click on this graphic form or its icon
and select Rename.
3. Ensure that this graphic form is opened and is currently displayed within the central Design workspace window.
4. Import the XAML mimic into this graphic form, in one of two ways:
l
Right click on this graphic form select Import Adroit Classic -> Mimic menu items.
l
From the Designer ribbon, select the Import tab and click the Import Mimic tool.
This tab of the ribbon is only displayed when a graphic form is open.
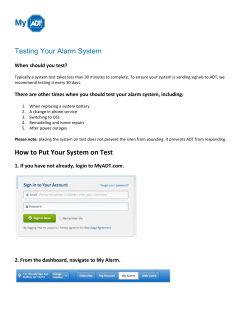
In the displayed Import Mimic dialog:
5. Click the browse
button to the right of the Browse in a XAML file to import field and select
the saved .XAML mimic document.
By default, any images in this mimic that does not have a specified path, is assumed to be in the
folder specified by the Base Url i.e. for images field.
6. Click the Advanced View button.
7. Click the Behavior Settings tab:
l
Ensure that the Adroit DataSource field, specifies the Adroit datasource that connects to the
Agent Server containing the Adroit tags (agents) referenced by the configured behaviours of
this imported mimic.
- 3 of 33 -
Adroit Technologies
l
Ensure that the Project Name field specifies the name of the project that contains or will contain the imported mimics (graphic forms) that are interacted with (opened, closed etc.) via any
Execute Command behaviors of this imported mimic.
By default, this is the name of the project in which the currently opened graphic form is in.
8. We typically recommend that you leave ALL the settings of the Import Settings tab at their default
values. More details:
Ensure the Enable Vectors Grouping checkbox is checked and the Keep the Import the following XAML Controls As: settings specify Vectors to maintain the currently configured object
ordering and the look and feel of the imported mimic and to prevent major post-importing configuration.
ONLY use the Adjust Font Sizes By setting when the font sizes of the Text objects of the imported
mimic are incorrect. In this case use this setting to enlarge or reduce the font sizes as a positive or
negative percentage or font point size and then import this mimic again until you are content with
the displayed fonts.
Note: If the Don’t Group Initial Canvas checkbox is cleared then the entire imported Adroit
mimic is initially grouped.
9. Click the Finish button to close this dialog and start the importing process.
This displays a progress bar in the bottom right corner of the screen.
10. Save this graphic form: click the
Save toolbar button (that appears above the graphic form in
the Design workspace) or press CTRL+S.
This converted mimic can now be further configured and/or operated like any other graphic form.
- 4 of 33 -
Adroit Technologies
Converting AdroitClassic UI trends into Smart UI graphic forms
This describes the following best practice process for exporting trends from the Classic UI and importing
these as Smart UI graphic forms:
l
Save your trend in the Classic UI to a XML file
Ensure that the XML conversion was successful
l
Import this trend into the Smart UI
Save your trend in the Classic UI to a XML file
Save your trend in the Classic UI, as normal.
Select Yes to the confirmation dialog to also create a XAML file - even though it is actually creating an XML file!
This XML file is created in the same folder in which the trend is created and simply appends the .XML extension to the end of this name after the .trn.
If this confirmation dialog is NOT displayed, then configure the Adroit 8 Classic UI to save trends as XML
files (and mimics as XAML files) first, as follows:
1. Launch the Smart UI Config Editor
2. Click Agent Server Configuration in the right hand pane.
3. Click Advanced Agent Server Configuration in the right hand pane.
4. Locate the Legacy UI Parameters: group at the bottom of this dialog.
5. Ensure that the Enable Xaml Saving checkbox is checked.
Note: You need to RESTART the Classic UI after changing this setting.
Ensure that the XML conversion was successful, as follows:
After exporting the trend to XML, open the .XML file in Internet Explorer, by double clicking on it, to see if
anything went wrong during the XML conversion process, as follows:.
l
If the XML conversion was successful, then the converted XML structure is displayed in Internet
Explorer
l
If the XML conversion was unsuccessful, then the XML structure is NOT displayed and instead the
first exception that was encountered is displayed.
In this case, attend to this problem in your Classic UI trend and then re-save this trend to XML and
re-open it in Internet Explorer – if necessary reiterate this process until your trend's XML structure
is displayed in Internet Explorer.
Back to top
Import this trend into the Smart UI
1. If necessary, create the required project in the Enterprise manager. For details, see Creating new
projects.
2. Add a graphic form to this project, as follows: right-click on the project name or its icon
select Create Graphic Form.
and
Rename this graphic form to match the original Classic UI trend file name.
Tip: It is recommended to copy and paste this name from the trend in Windows Explorer, since
spelling mistakes will cause your trend navigation to fail
This is to ensure that any Execute Command behaviours configured to open/close this trend will continue to work.
IMPORTANT: This graphic form name must not include the .trn nor the .xml extensions – in other
words, if the trend is called Trend1 then this graphic form name should be Trend1 and not
Trend1.trn nor Trend1.trn.xml.
To rename a graphic forms later: right-click on this graphic form or its icon
- 5 of 33 -
and select Rename.
Adroit Technologies
3. Ensure that this graphic form is opened and is currently displayed within the central Design workspace window.
4. Import the XML trend into this graphic form, in one of two ways:
l
Right click on this graphic form select Import Adroit Classic -> Trend menu items.
l
From the Designer ribbon, select the Import tab and click the Import Trend tool.
This tab of the ribbon is only displayed when a graphic form is open.
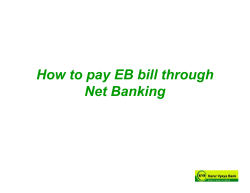
In the displayed Import Trend dialog:
5. Click the browse
button to the right of the Browse in a XML file to import field and select the
saved .XML trend document.
6. Ensure that the Adroit DataSource field, specifies the Adroit datasource that connects to the
Agent Server containing the Adroit tags (agents) that are being trended in this imported trend.
7. Click the Finish button to close this dialog and start the importing process.
This displays a progress bar in the bottom right corner of the screen.
8. Save this graphic form: click the
Save toolbar button (that appears above the graphic form in
the Design workspace) or press CTRL+S.
This converted mimic can now be further configured and/or operated like any other graphic form.
- 6 of 33 -
Adroit Technologies
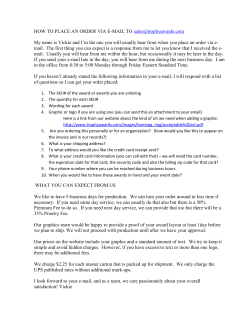
AdroitAlarmViewer controls
This control like the legacy Adroit Alarm List Viewer window, also does the following:
1. Displays the active alarms within the alarm list of an Alarm or AlarmList agent.
2. Provides the means to acknowledge individual alarms either locally or globally.
Note: This functionality can also be intentionally disabled (for security reasons).
3. Provides the means to limit the number of alarms that are displayed.
4. Represents alarms as colored entries within a list, whose foreground (text) and background color
combination, represents the state of each alarm.
Click for more information:
Note1: Both the columns and the foreground (text) and background colors used for each listed alarm
are fully customizable. For details, see Selecting alarm colors or Customizing alarm columns.
Note2: The AdroitAlarmViewer control will also display any updated data. For details on whether this
updated data should be appended to or replace the existing data, see Displaying both existing and
updated dataset data.
Note3: This AdroitAlarmViewer control is only able to display a single table, therefore if you need to perform data mining on multiple tables, create a query that returns the required single table and use this
AdroitAlarmViewer control to display this table instead.
Note4: A number of other controls can also be used to display dataset data. For details, see Filtering
datasets.
To add this control to a graphic form: A control needs to be added to a graphic form before it can be used
and configured.
Configuration options:
l
A Tasks menu, accessed from the
common configuration options.
glyph of the charting control, which provides fast access to
l
To configure this control: This describes the functions of the important properties that can be used
to configure this control.
l
To connect an alarm list to this control: This describes how the alarmlist slot of an Alarm or AlarmList agent is connected to this control so that its alarms can be displayed by it at runtime.
End user interaction:
To operate this control: This describes how the alarms can be displayed by this control and how an enduser can use this control to view and acknowledge alarms.
Note: Your can use this control to provide outstanding reasons and/or notes for the alarms stored in
the database of the AlarmManagement agent.
- 7 of 33 -
Adroit Technologies
Connecting alarm lists to AdroitAlarmViewer controls
You connect an alarm list of an Adroit Alarm or AlarmList agent to an
play the active alarms in this list.
AdroitAlarmViewer control to dis-
Tip: You can usually drag the required Alarm agent onto the AlarmList property of the required AdroitAlarmViewer control.
To connect an alarm list to an AdroitAlarmViewer control:
1. If necessary, add an
AdroitAlarmViewer control to the required graphic form. For details, see
Adding AlarmViewer controls.
2. Ensure that this graphic form is opened and currently displayed within the Design workspace and
that the AdroitAlarmViewer control is visible.
3. Ensure that the AlarmType property of this control (listed in the Alarm category), specifies the correct agent type, which will be used to display its alarms i.e. either AlarmAgent or
AlarmListAgent.
4. If necessary, open the required Adroit datasource in the Enterprise Manager and expose the
required Alarm or AlarmList agent.
5. Drag this agent from the Enterprise Manager onto the AdroitAlarmViewer control in the Design
workspace.
6. Select To Control Property…
7. If the AlarmList property is displayed, select it.
Do the following if this property does not appear in this list:
Select the Customize…option to display the Edit Common Properties dialog.
Highlight the required property, by selecting its name, before clicking Finish.
Note: Checking this property will also add it to the list of immediately available properties for
this control.
This displays the Filter dataset configuration dialog to select which columns of this alarm list
should be reported and if necessary to specify any row filtering requirements that need to be met
before an alarm within this alarm list will be displayed. For details, see Filtering datasets.
Note1: It is also possible to use this configuration dialog to select which columns of the alarm list
are displayed in this control.
Note2: If the selected alarm list changes too frequently then you can configure the updateThreshold property to prevent this control from being updated too rapidly.
- 8 of 33 -
Adroit Technologies
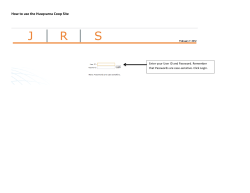
EventViewer controls
The EventViewer control exposes the events recorded in an event log file, so that these events can be monitored. Click for more details:
Applications either use the Windows Application event log, such as Adroit or they may have their own event
log file, such as VIZNET. By monitoring these events, you are able to predict and identify the sources of
hardware and/or software problems.
To assist in the monitoring of events, the EventViewer control provides a number of methods of filter
and/or browse these events. For instance, depending upon how this control is connected to the event log
file, you can use the Page up
and Page down
retrieve at least a 'page' of (filtered) events.
browse buttons, on the right corners of this control to
Note: This control is also able to filter Adroit specific data.
Configuration options:
l
To add this control to a graphic form: A control needs to be added to a graphic form before it can be
used and configured.
l
To connect an event log file to the EventViewer control: This describes the two methods to connect
and event log file so that its events can be monitored at runtime and the advantages and disadvantages of each method.
l
To filter the displayed events: This describes the various methods provided to filter these events to
exclude events that you are not interested in seeing.
End user interaction:
l
To operate this control: This describes how an end-user can use this control to monitor events.
l
Columns of event data: This describes the columns or fields that are used to describe each event.
- 9 of 33 -
Adroit Technologies
Connecting event log files to EventViewer controls
The
EventViewer control provides the following two methods of connecting to an event log file:
Note: This control is also able to filter Adroit specific data.
l
Either drag an event log file from an Event Log datasource onto the DataSource property of an
EventViewer control.
Although this method is fast and provides the Dataset filtering configuration dialog to filter and sort
the events but does NOT provide the paging functionality when users browse these events.
l
Use the ConnectionInformation property of the EventViewer control to specify the Event Log datasource, the required event log file and if necessary the required Source.
Although this method provides limited filtering - by specifying the required Source, it enables the
paging functionality when users browse these events. This fetches at least a 'page' of events
when users use the Page up
and Page down
browse buttons.
Note: Define the number of events per page, when configuring the Event Log datasource. For
details, see Configuring Event Log datasources.
To drag an event log file onto an EventViewer control:
1. If necessary, add this control to the required graphic form. For details, see Adding EventViewer controls.
2. Ensure that this graphic form is opened and currently displayed within the Design workspace and
that theEventViewer control is visible.
3. If necessary, open the required Event Log
the required event log file
datasource in the Enterprise Manager and expose
.
4. Drag this event log file from the Enterprise Manager onto the EventViewer control in the Design
workspace.
5. Select To Control Property… .
6. Select the name of this EventViewer control and its DataSource menu item.
The Filter dataset configuration dialog is displayed to allow you to select the column(s) and if necessary to specify any filtering requirements that need to be met before a row of data within this dataset will be displayed and how this table is to be sorted. For details, see Filtering datasets.
To use the ConnectionInformation property of an EventViewer control:
1. If necessary, add this control to the required graphic form. For details, see Adding EventViewer controls.
2. Ensure that this graphic form is opened and currently displayed within the Design workspace and
that theEventViewer control is visible and selected.
3. Right click the EventViewer control and select Properties.
4. Click the ConnectionInformation property in the Properties window (in the Connection group
if used).
5. Click the browse
button on the right of the ConnectionInformation property edit box.
6. Select the name of the required Event Log datasource from the DataSource list.
7. Select the name of the required event log file of this datasource from the Event Log File list.
8. If necessary, select the source of this event log file from the Source list or leave it empty to display
events from ALL the available sources.
Tip: You can use this Source as an initial mechanism to filter the displayed events.
The Page up
and Page down
browse buttons are enabled for this EventViewer control.
- 10 of 33 -
Adroit Technologies
- 11 of 33 -
Adroit Technologies
Related Information
Creating new projects
Projects are created in the Enterprise Manager in the Projects category of the required Server connection
to contain graphic forms.
To create a project:
Select the required Smart UI Server in the Enterprise Manager, as follows:
1. Open the Enterprise Manager.
2. If necessary, expand
Servers.
3. If necessary, expand the name of the required Server connection
.
Tip: The connection name is prefaced by the Smart UI Server computer name.
4. Right-click the Projects category and select Add a Project.
The Add A New Project dialog is displayed.
5. If the required project already exists on the Smart UI Server, simply click the drop-down list box button
at the right of this field and select the required project name from the list.
Note: This will list any existing projects on the Server that have not yet been added to this Smart
UI Designer.
Alternatively, if this is an entirely new project, then type in the name of this project in the Name edit
box.
WARNING! Once a project has been named, it is NOT possible to rename it later.
Note: When specifying the project name, avoid using non standard text characters, since these
are not supported e.g. \ / : * ? < > | # "
Tip: Although the name of the project is limited to a maximum of 50 characters, it is recommended
to use as short a name as possible to ensure easy navigation within the Enterprise Manager tool
window.
Adding AdroitAlarmViewer controls
Add an
AdroitAlarmViewer control to display the active alarms within the alarm list of an Adroit Alarm or
AlarmList agent.
To add a AdroitAlarmViewer control to a graphic form:
1. Open the required graphic form.
2. If necessary, open the Toolbox tool window.
3. Select the Adroit category.
4. If necessary, use the scrollbar to display the
AdroitAlarmViewer control within this category.
Tip: It is also possible to use the mouse-wheel (if provided by your mouse) to quickly scroll
through the list of form components.
5. Select the
AdroitAlarmViewer control.
6. On the graphic form, click where you want the upper-left corner of this control to be located, and
drag to where you want the lower-right corner of the control to be located.
Note: When adding AdroitAlarmViewer controls ensure that they are long enough to display the
date and time when this connected alarm list was updated, to the left of the Local and Global
acknowledge buttons. If the control to too narrow this text will be overwritten by these buttons
instead.
This control is then added to the layer of the graphic form which is currently being edited.
- 12 of 33 -
Adroit Technologies
Working with levels and layers
You typically configure levels and layers so that your users are able to hide or show specific visible form
components (controls and/or graphic elements) on your graphic forms, for instance to create overlay or
masking effects.
How do levels and layers display and hide controls?
1. A layer contains VISIBLE form components.
Tip: If necessary, after you have added a form component to a layer, you can move it to another
layer, by right clicking it and selecting its Move to layer
provides two or more layers).
item (provided that this graphic form
2. A level is a group or set of one or more layers.
3. So when a level is displayed:
l
all the layers associated with this level are displayed
l
all the controls attached to these layers are also displayed
By default, all graphic forms have a single level containing a single layer and all the controls are added to
this layer.
Additional layers and levels can be added and configured using the Levels and Layers tool window.
Click for more information:
When a graphic form is operated (i.e. either opened in Run mode or opened in the Smart UI Operator), all
the configured levels are displayed in a list box, beneath the graphic form.
The end-user can manually select, which level to display from this list box. By default the topmost level in
the list box is displayed.
Note1: Only one level can be displayed at a time.
Note2: The levels are displayed in the list box, in the order they are created in the grid i.e. the leftmost
level in the grid, becomes the first level in the list box, which is displayed by default.
Important AdroitAlarmViewer properties
This describes the functions of some of the more important properties used to configure this control.
Note: These properties can be viewed and configured in the Properties tool window. For details, see
Properties tool window.
Property / (Category)
(Alarm)
AlarmColors
AlarmColumnInfo
AlarmList
updateThreshold
AlarmType
AlarmDateTime
Formatting
Function
This property allows the selection of the foreground (text) and background colors
used to represent the state of each alarm displayed in the alarm list. For details,
see Selecting alarm colors.
This property allows the selection of which columns of information will be displayed
by this control when listing the alarms and the order in which they are displayed.
For details, see Selecting alarm columns.
This property is used to connect to the alarmlist slot of the required Alarm or AlarmList agent that will be displaying its active alarms in this control. For details, see
Connecting alarm lists to AdroitAlarmViewer controls.
This prevents the AdroitAlarmViewer control from updating too rapidly when its
specified alarm list changes too frequently. Setting this to 0 disables this functionality, which is its default setting.
This property is used to specify the type of agent that is being used to display this
list of alarms, either an AlarmAgent or an AlarmListAgent.
This allows a format string to specified to customize the display of the dates and
times displayed within this control, by using one or more of the following data and
time format specifiers:.
Commonly used date and time format specifiers: These produce standard date and
time formats.
- 13 of 33 -
Adroit Technologies
Property / (Category)
Function
These date and time format strings, consist of a single format specifier character
from the following table.
Note: If the format string is longer than a single character (even if the extra
characters are white spaces), the format string is interpreted as a custom format string.
The following table describes these standard date and time format strings.
Note1: The output produced by some of these format specifiers is influenced
by the current Regional Options settings. Computers using different settings
will generate different results.
Note2: The example outputs specified in this table assume that a DateTime
value of 8/20/2004 11:12:45 AM is assigned to input 0.
Format
Specifier
d
D
t
T
f
F
g
G
M or m
R or r
s
u
U
Y or y
Name
Short date pattern
Long date pattern
Short time pattern
Long time pattern
Full date/time
pattern (short
time)
Full date/time
pattern (long
time)
General
date/time pattern (short
time)
General
date/time pattern (long time)
Month day pattern
RFC1123 pattern
Notes
Format string = Output
This formatting may vary.
{0:d} = 8/20/2004
This formatting may vary.
{0:D} = Friday, August
20, 2004
This formatting may vary.
{0:t} = 11:12 AM
This formatting may vary.
{0:T} = 11:12:45 AM
Displays a combination of the
{0:f} = Friday, August
long date and short time pat20, 2004 11:12 AM
terns, separated by a space.
This formatting may vary.
{0:F} = Friday, August
20, 2004 11:12:45 AM
Displays a combination of the
{0:g} = 8/20/2004
short date and short time pat11:12 AM
terns, separated by a space.
Displays a combination of the
{0:G} = 8/20/2004
short date and long time pat11:12:45 AM
terns, separated by a space.
This formatting may vary.
{0:m} = August 20
This formatting always
adheres to the following
defined standard pattern:
"ddd, dd MMM yyyy
HH:mm:ss G\MT".
{0:R} = Fri, 20 Aug
2004 11:12:45 GMT
Note: The time displayed
is for local, rather than
universal (GMT) time.
Sortable
This formatting always
date/time pat- adheres to the following cus- {0:s} =2004-08tern; conforms tom pattern "yyyy-MM20T11:12:45
to ISO 8601
ddTHH:mm:ss".
This formatting always
adheres to the following
Universal sort- defined standard pattern:
able local
"yyyy-MM-dd HH:mm:ssZ". {0:u} = 2004-08-20
date/time pat11:12:45Z
Note: The time displayed
tern
is for local, rather than
universal (GMT) time.
{0:U} = Friday, August
Universal sortNote: The time displayed 20, 2004 9:12:45 AM
able GMT
is for the universal
Note: This currently
date/time pat(GMT), rather than local
non-sortable format
tern
time.
is caused by .NET.
Year month patThis formatting may vary.
{0:y} = August, 2004
tern
- 14 of 33 -
Adroit Technologies
Property / (Category)
Function
Custom date and time format specifiers: If the commonly used date and time format specifiers do not provide the type of formatting you require, you can use custom format strings to further enhance your output.
Combine one or more of the following custom format specifiers to construct a format that yields the output you prefer.
The following table describes the custom format specifiers and the results they
produce.
Note1: The output produced by some of these format specifiers is influenced
by the current Regional Options settings. Computers using different settings
will generate different results.
Note2: The example outputs specified in this table assume that a DateTime
value of 8/20/2004 1:14:48 PM is assigned to input 0.
Format
Specifier
d
Name
Single or double
digit day
Notes
Format string = Output
Displays the current day of
the month, as a number
between 1 and 31, inclusive.
If the day is a single digit
only (1-9), then it is displayed as a single digit.
Note: If this single 'd' format specifier is used
alone, without other custom format strings, it will
be interpreted as the
standard short date pattern format specifier.
Displays the current day of
the month, as a number
between 1 and 31, inclusive.
dd
Double digit day
If the day is a single digit
only (1-9), it is formatted
with a preceding 0 (01-09).
Abbreviated day Displays the abbreviated
ddd
name
name of the day.
dddd (or
Displays the full name of the
Full day name
more d's)
day.
Displays seconds fractions
represented by a number of
digits, which are determined
by the number of f's that are
used (up to 7 digits).
f, ff, fff,
ffff, fffff, Second fracNote: If this single 'f' forffffff,
tions
mat specifier is used
fffffff
alone, without other cus-
{0:%d} = 20
{0:dd} = 20
{0:ddd} = Fri
{0:ddddd} = Friday
{0:%f} = 7
{0:ffff} = 7724
tom format strings, it will
be interpreted as the full
(long date + short time)
format specifier.
Displays the era (A.D. for
example) .
Note: If this single 'g' format specifier is used
g (or more
Era
{0:gg} = A.D.
alone, without other cusg's)
tom format strings, it will
be interpreted as the
standard general format
specifier.
Displays hours in the range
1-12, representing whole
hours passed since either
midnight (12) or noon (12).
If this format is used alone,
then the same hour before or
- 15 of 33 Single or double after noon is indish
tinguishable. If the hour is a {0:h} = 1
digit hour
Adroit Technologies
Property / (Category)
...Text
Function
These properties enable all the text items used within this control to describe column titles or buttons to be translated. For details on translating or internationalizing graphic forms, see Working with graphic form translation.
AlarmLocalAcknowledge This Boolean property can be used to intentionally disable operators from locally
acknowledging alarms displayed within this control.
ButtonEnabled
AlarmGlobalAcknowledge This Boolean property can be used to intentionally disable operators from globally
acknowledging alarms displayed within this control.
ButtonEnabled
AlarmReasonsAnd
NotesButtonVisible
ShowAllAlarms
This Boolean property can hide or show the Reasons and Notes button of this control. By default, the button is hidden (False). See Operating AlarmViewer controls
for details on how to use this button.
This Boolean property determines whether this control will only display the number
of alarms specified by the MaxAlarmsVisible property, which is the default setting. Alternatively this can be disabled so that the user is able to set how many
alarms should be displayed instead.
This setting determines the initial setting of the Show All checkbox of this control.
This Integer property can be used to set the initial number of alarms that can be
displayed by this control, by default this is 50.
MaxAlarmsVisible
This setting determines the initial setting of the Maximum Alarms Visible spin
control of this control.
Tip: This property can be used to only show the most recent alarms, when the
Alarm Time column is sorted in descending order.
AdroitAlarmViewer controls task menu
The Tasks menu of the AdroitAlarmViewer controls, provide the following tasks or common configuration
options:
Note: This menu of tasks is displayed when the control is initially added and can be accessed by clicking its
glyph usually displayed in the top left corner of the selected control.
General Settings
1. Alarm Type: Specify the type of agent used to display this list of alarms, either an AlarmAgent or
AlarmListAgent.
2. Auto Refresh: If enabled, then when Adroit updates this alarm list the AdroitAlarmViewer control
will also be updated.
3. Show All Alarms: If enabled, the AdroitAlarmViewer control displays all the alarms in the list. If disabled, then the AdroitAlarmViewer control ONLY displays the number of alarms specified by its MaxAlarmsVisible property. In this case ONLY this number of the most recent alarms are displayed.
4. Show Priority Colors: If enabled, the AdroitAlarmViewer control displays the Priority Colors,
which you configure using the Alarm Colors setting. These priority colors allow the operators to
see the alarm priority in addition to its acknowledged state to know which alarms to react to first.
5. Show Alarm StatusBar: If enabled, the status bar below the AdroitAlarmViewer control is visible.
This status bar displays the time that this list of alarms was last updated. You can disable this to
conserve the real-estate of your graphic form.
Alarm Entries Settings
6. Alarm Colors: Configure the colors that the AdroitAlarmViewer control uses to indicate the acknowledged state and/or alarm priorities. See Customizing alarm colors.
7. Alarm Font: Configure the font that the AdroitAlarmViewer control uses for its alarms. See Selecting fonts.
8. Alarm DateTime Fomatting: If necessary, specify a format string to customize the display of the
dates and times displayed by the AdroitAlarmViewer control, by using one or more of the following
data and time format specifiers:
Commonly used date and time format specifiers: These produce standard date and time formats.
These date and time format strings, consist of a single format specifier character from the following table.
- 16 of 33 -
Adroit Technologies
Note: If the format string is longer than a single character (even if the extra characters are white
spaces), the format string is interpreted as a custom format string.
The following table describes these standard date and time format strings.
Note1: The output produced by some of these format specifiers is influenced by the current Regional
Options settings. Computers using different settings will generate different results.
Note2: The example outputs specified in this table assume that a DateTime value of 8/20/2004
11:12:45 AM is assigned to input 0.
Format SpecName
ifier
d
Short date pattern
Notes
This formatting may vary.
D
Long date pattern
This formatting may vary.
t
T
Short time pattern
Long time pattern
f
Full date/time pattern (short time)
This formatting may vary.
This formatting may vary.
Displays a combination of the long
date and short time patterns, separated by a space.
F
Full date/time pattern (long time)
g
G
M or m
R or r
s
u
This formatting may vary.
Displays a combination of the short
General date/time
date and short time patterns, seppattern (short time)
arated by a space.
Displays a combination of the short
General date/time
date and long time patterns, seppattern (long time)
arated by a space.
Month day pattern
This formatting may vary.
This formatting always adheres to
the following defined standard pattern: "ddd, dd MMM yyyy HH:mm:ss
G\MT".
RFC1123 pattern
Note: The time displayed is for
local, rather than universal (GMT)
time.
Sortable date/time
This formatting always adheres to
pattern; conforms to the following custom pattern "yyyyISO 8601
MM-ddTHH:mm:ss".
This formatting always adheres to
the following defined standard patUniversal sortable
tern: "yyyy-MM-dd HH:mm:ssZ".
local date/time patNote: The time displayed is for
tern
local, rather than universal (GMT)
time.
U
Universal sortable
GMT date/time pattern
Y or y
Year month pattern
Note: The time displayed is for
the universal (GMT), rather than
local time.
This formatting may vary.
Format string = Output
{0:d} = 8/20/2004
{0:D} = Friday, August 20,
2004
{0:t} = 11:12 AM
{0:T} = 11:12:45 AM
{0:f} = Friday, August 20,
2004 11:12 AM
{0:F} = Friday, August 20,
2004 11:12:45 AM
{0:g} = 8/20/2004 11:12 AM
{0:G} = 8/20/2004 11:12:45
AM
{0:m} = August 20
{0:R} = Fri, 20 Aug 2004
11:12:45 GMT
{0:s} =2004-08-20T11:12:45
{0:u} = 2004-08-20
11:12:45Z
{0:U} = Friday, August 20,
2004 9:12:45 AM
Note: This currently nonsortable format is caused by
.NET.
{0:y} = August, 2004
Custom date and time format specifiers: If the commonly used date and time format specifiers do not provide the type of formatting you require, you can use custom format strings to further enhance your output.
Combine one or more of the following custom format specifiers to construct a format that yields the output
you prefer.
The following table describes the custom format specifiers and the results they produce.
Note1: The output produced by some of these format specifiers is influenced by the current Regional
Options settings. Computers using different settings will generate different results.
Note2: The example outputs specified in this table assume that a DateTime value of 8/20/2004
1:14:48 PM is assigned to input 0.
- 17 of 33 -
Adroit Technologies
Format Specifier
Name
Notes
Format string = Output
Displays the current day of the
month, as a number between 1 and
31, inclusive. If the day is a single
digit only (1-9), then it is displayed
as a single digit.
d
Single or double
digit day
dd
Double digit day
ddd
Abbreviated day
name
{0:%d} = 20
Note: If this single 'd' format
specifier is used alone, without
other custom format strings, it
will be interpreted as the standard short date pattern format
specifier.
Displays the current day of the
month, as a number between 1 and
31, inclusive. If the day is a single
{0:dd} = 20
digit only (1-9), it is formatted with a
preceding 0 (01-09).
Displays the abbreviated name of the
{0:ddd} = Fri
day.
Full day name
Displays the full name of the day.
dddd (or
more d's)
f, ff, fff, ffff,
fffff, ffffff, Second fractions
fffffff
g (or more
g's)
h
Era
Single or double
digit hour
{0:ddddd} = Friday
Displays seconds fractions represented by a number of digits,
which are determined by the number
of f's that are used (up to 7 digits).
{0:%f} = 7
Note: If this single 'f' format spec{0:ffff} = 7724
ifier is used alone, without other
custom format strings, it will be
interpreted as the full (long date
+ short time) format specifier.
Displays the era (A.D. for example) .
Note: If this single 'g' format
specifier is used alone, without
{0:gg} = A.D.
other custom format strings, it
will be interpreted as the standard general format specifier.
Displays hours in the range 1-12,
representing whole hours passed
since either midnight (12) or noon
(12). If this format is used alone,
then the same hour before or after
noon is indistinguishable. If the hour {0:h} = 1
is a single digit (1-9), it is displayed
as a single digit.
Note: No rounding occurs when
displaying the hour. For example,
a time of 5:43 returns 5.
Displays hours in the range 1-12,
representing whole hours passed
since either midnight (12) or noon
hh (or more
(12). If this format is used alone,
Double digit hour
{0:hhh} = 01
h's)
then the same hour before or after
noon is indistinguishable. If the hour
is a single digit (1-9), it is formatted
with a preceding 0 (01-09).
Displays hours in the range 0-23,
Single or double
representing whole hours passed
H
digit hour, 24hr for- since midnight (0). If the hour is a
{0:H} = 13
mat
single digit (0-9), it is displayed as a
single digit.
HH (or more Double digit hour,
Displays hours in the range 0-23,
{0:HHHHH} = 13
H's)
24hr format
- 18 of 33 -
Adroit Technologies
Format Specifier
Name
m
Single or double
digit minute
M
Single or double
digit month
Notes
Format string = Output
representing whole hours passed
since midnight (0). If the hour is a
single digit (0-9), it is formatted with
a preceding 0 (01-09).
Displays minutes in the range 0-59,
representing whole minutes passed
since the last hour. If the minute is a
single digit (0-9), it is displayed as a
single digit.
{0:%m} = 14
Note: If this single 'm' format
specifier is used alone, without
other custom format strings, it
will be interpreted as the standard month day pattern format
specifier.
Displays minutes in the range 0-59,
representing whole minutes passed
mm (or more
Double digit minute since the last hour. If the minute is a {0:mmmm} = 14
m's)
single digit (0-9), it is formatted with
a preceding 0 (01-09).
Displays the month, as a number
between 1 and 12, inclusive. If the
month is a single digit (1-9), it is displayed as a single digit.
MM
Double digit month
MMM
Abbreviated month
name
Note: If this single 'M' format
{0:%M} = 8
specifier is used alone, without
other custom format strings, it
will be interpreted as the standard month day pattern format
specifier.
Displays the month, as a number
between 1 and 12, inclusive. If the
{0:MM} = 08
minute is a single digit (0-9), it is formatted with a preceding 0 (01-09).
Displays the abbreviated name of the
{0:MMM} = Aug
month.
Full month name
Displays the full name of the month.
MMMM (or
more M's)
s
Single or double
digit second
{0:MMMM} = August
Displays seconds in the range 0-59,
representing whole seconds passed
since the last minute. If the second is
a single digit (0-9), it is displayed as
a single digit only.
{0:%s} = 48
Note: If this single 's' format
specifier is used alone, without
other custom format strings, it
will be interpreted as the standard sortable date/time pattern format specifier.
Displays seconds in the range 0-59,
representing whole seconds passed
ss (or more
Double digit second since the last minute. If the second is {0:sss} = 48
s's)
a single digit (0-9), it is formatted
with a preceding 0 (01-09).
Displays the first character of the
A.M./P.M. designator. If the total
number of whole hours passed is
Abbreviated
t
{0:%t} = P
A.M./P.M. designator less than 12, then the P.M. designator is used. Otherwise, the P.M.
designator is used.
- 19 of 33 -
Adroit Technologies
Format Specifier
tt (or more
t's)
Name
Full A.M./P.M. designator
Notes
Note: If this single 't' format specifier is used alone, without other
custom format strings, it will be
interpreted as the standard long
time pattern format specifier.
Displays the full A.M./P.M. designator. If the total number of whole
hours passed is less than 12, then
{0:ttttt} = PM
the P.M. designator is used. Otherwise, the P.M. designator is used.
Displays years, by omitting the first
two digits of the year. If the year is a
single digit (1-9), it is displayed as a
single digit.
Single or double
digit year
Note: If this single 'y' format
specifier is used alone, without
other custom format strings, it
will be interpreted as the standard short date pattern format
specifier.
Displays years, by omitting the first
two digits of the year. If the year is a
yy
Double digit year
single digit (1-9), it is formatted with
a preceding 0 (01-09).
Displays years, including the century. If the year is less than four digyyyy
Four digit year
its in length, then preceding zeros
are appended as necessary to make
the displayed year four digits long.
Displays the time zone offset for the
system's current time zone in whole
hours only.
The offset is always displayed with a
leading or trailing sign (zero is displayed as "+00"), indicating hours
Single or double
ahead of Greenwich mean time (+) or
z
digit time zone offset hours behind Greenwich mean time
in hours.
(-). The range of values is –12 to
+13.
If the offset is a single digit (0-9), it
is displayed as a single digit with the
appropriate leading sign.
The displayed offset is affected by
daylight savings time.
Displays the time zone offset for the
system's current time zone in whole
hours only.
The offset is always displayed with a
leading or trailing sign (zero is displayed as "+00"), indicating hours
ahead of Greenwich mean time (+) or
Double digit time
hours behind Greenwich mean time
zz
zone offset in hours. (-). The range of values is –12 to
+13.
If the offset is a single digit (0-9), it
is formatted with a preceding 0 (0109) with the appropriate leading
sign.
The displayed offset is affected by
daylight savings time.
zzz (or more Full time zone offset Displays the full time zone offset for
z's)
(hours and minutes)
y
Format string = Output
- 20 of 33 -
{0:%y} = 4
{0:yy} = 04
{0:yyyy} = 2004
{0:z} = +2
{0:zz} = +02
{0:zzzz} = +02:00
Adroit Technologies
Format Specifier
Name
Notes
the system's current time zone in
hours and minutes.
The offset is always displayed with a
leading or trailing sign (zero is displayed as "+00:00"), indicating
hours ahead of Greenwich mean time
(+) or hours behind Greenwich mean
time (-). The range of values is –
12:00 to +13:00.
If the offset is a single digit (0-9), it
is formatted with a preceding 0 (0109) with the appropriate leading
sign.
The displayed offset is affected by
daylight savings time.
Separates the components within a
Time separator
displayed time.
Separates the components within a
Date separator
displayed date.
Where 'c' is both a standard format
Standard format
specifier and a custom format specspecifier usage over- ifier, this will display the custom forride for identical cus- mat pattern associated with the
tom format specifier format specifier. Otherwise 'c' would
characters.
be interpreted as a standard format
specifier.
:
/
%c
Format string = Output
{0:hh:mm:ss} = 01:14:48
{0:dd/mm/yyyy} =
20/14/2004
{0:%d} = 20
Alarm Columns Settings
9. Show Alarm Column Headings: If enabled, then the names of the columns of the alarm list are
displayed. You can disable this to conserve the real-estate of your graphic form.
10. Alarm Columns: Specify which of the available columns to display. See Customizing alarm columns.
11. Alarm Column Widths: Specify the widths of the displayed columns. See Customizing alarm column widths.
PLEASE NOTE: Due to the current configuration method, we STRONGLY RECOMMEND that you
configure and order your Alarm columns BEFORE configuring their column widths.
Behaviours
12. New Behavior: To add a behavior to this control. See About Behaviors.
Filtering datasets
Use the Filter dataset configuration dialog to select which table and/or its columns of the dataset data to
display and can then filter (limit the displayed data) by specifying the conditions the data must meet and if
necessary then specify how to sort the displayed data, as follows:
1. Select the required table and its required column(s):.
Note1: If this dialog is not configured then all the tables and columns will be displayed.
Note2: Only one table can be selected.
In the Select a table and columns to display dialog:
a. If this data element consists of more than one table, select the required table by clicking
its radio button .
- 21 of 33 -
Adroit Technologies
b. Clear the checkboxes of column(s) of this table that you would not like to be displayed,
by clicking on them.
Note: Do not click on the names of the tables and columns themselves.
Tip: Double-click on the name of a table to collapse it.
2. If necessary, define filtering expression(s) to limit the returned data:.
Note: If this dialog is not configured then all the original data in this table is displayed.
The Filter dialog can specify one or more to criteria for the values of columns in the selected
table:
a. Select the column whose values you want to limit, from the Column drop-down list box.
Note:Any column of the selected table can filter the values and not just the selected columns.
b. Select the method to limit values of this column from the Operator drop-down list box.
For details, see Available operators.
c. Specify the constraining value in the Value field.
Note: Ensure this Value has the same data type as the specified Column, otherwise
the filter will not work.
d. If necessary, add additional filtering expressions, as follows:
Select the AND button, if this filter and all the previous filtering expressions need to
be valid for a row to be displayed. Then specify this filter expression, as described in
Step 6 above.
Select the OR button, if either this filter or all the previous filtering expressions need
to be valid for a row to be displayed. Then specify this filter expression, as described
in Step 6 above.
Note1: The Delete button ALWAYS deletes the last expression. To delete a specific
expression, right click the AND or OR above the required filter and select Delete.
Note2: Ensure that all the expressions are either fully defined or deleted.
e. Click the Preview or Test & Set Filter button and fix any reported errors before continuing.
Note: The Preview displays pseudo data that has the correct data type in each column
and NOT your actual data.
3. If necessary, specify the column to sort the returned data:.
The Sort By dialog can specify the column and the order to sort the returned data.
Note1:By default, these rows are sorted by the first column in ascending order.
Note2:Any column of the selected table can sort the values and not just the selected columns.
a. Click the title of the required column heading to select which column is used to sort the
list
b. Click this title again to change the sorting order of this column between ascending and
descending order.
Note: If necessary, select the Previous button to check the previous configuration dialogs.
4. Click the Finish button once the required data is selected and if necessary filtered and/or sorted.
Only certain properties of particular controls are able to accept datasets. Click for more details:
For example, the DataSource property of the DataGrid control and any Windows Forms control, which has
an 'Items' property of type (Collection), such as: ComboBox, ListBox, CheckedListBox, ListView and
DomainUpDown.
Also the type of control, determines how these values will be displayed, for instance:
l
the DataGrid control is able to both display and edit the selected values within their columns.
l
the ComboBox or ListBox controls only displays the selected columns in a flat structure i.e. one column beneath another, in the order the columns are listed.
l
the TextBox control only displays a single value.
- 22 of 33 -
Adroit Technologies
Available filtering operators
The following relational operators can create filtering expressions:
Operator
=
<>
<=
>=
<
>
Name or Meaning
Equal to
Not equal to
Less than or equal to
Greater than or equal to
Less than
Greater than
Usage
If Column = value, then row is displayed.
If Column <> value, then row is displayed.
If Column <= value, then row is displayed.
If Column >= value, then row is displayed.
If Column < value, then row is displayed.
If Column > value, then row is displayed.
LIKE "string" searches the specified Column for values
that match the specified "string".
If Column = string, then row is displayed.
This LIKE comparison string also supports the * and %
wildcards, as follows:
LIKE
l
‘*’ can be used as a placeholder for ANY number
of characters. For instance “AB*” will return fields
whose values, in this column are: “AB”, “ABC”,
“ABCD” etc.
l
‘%’ can be used as a placeholder for a SINGLE
character’. For instance “AB%” will return fields
whose values, in this column are: “AB”, “ABC” but
NOT “ABCD”.
A character string comparison
for LIKE (similar) pattern matching
Note1: If the specified string contains a * or %,
those characters should be enclosed in brackets
([]). If a bracket is in this string, the bracket characters should also be enclosed in brackets (for example [[] or []]).
Note2: A wildcard is allowed at the beginning and
end of the string, or at the end of the string, or at the
beginning of the string. For example: "LIKE '*AB*'",
"LIKE '*AB'" or "LIKE 'AB*'"
Note3: Wildcards are not allowed in the middle of a
string. For example, 'A*B' is not allowed.
Displaying both existing and updated dataset data
By default, when connecting data elements of type dataset to a property of a control, all the data contained
within the dataset is initially displayed and thereafter only the newly added or updated data is displayed.
This configuration is typically suited to datasets whose values change frequently.
However if the existing data remains unchanged then only the most recently updated data will be displayed, by default. For instance, if events are being logged to a database, only the new events will be displayed.
In this case, it is possible to append any newly updated data to the end of the existing data that has already
displayed within the required control on the graphic form.
WARNING! If this control is configured to append updated data to the displayed data and the data
changes constantly, each change will be displayed separately as another row within the control, which
could complicate the viewing of this data, unnecessarily.
- 23 of 33 -
Adroit Technologies
To display both existing and updated data within a dataset:
1. In the graphic form, select the control that has the required dataset connected to it.
2. Open the Spider Configuration tool window and if necessary display the property tree by using
the pane display bar on the right border of the central spider workspace pane.
In this property tree:
3. If necessary, expand the Objects and the name of this control.
4. If necessary, expand the required categories to expose the property that this dataset is connected
to. For instance, for a DataGrid control this is contained in the Data category.
5. Right-click the property that this dataset is connected to. For instance, for a DataGrid control this is
the DataSource property.
This will display the configuration view of this DataSource property spider.
8. In the Inputs section, ensure that tick box to the left of the Append Data Updates input, is ticked
(True).
9. Save this graphic form.
Working with graphic form translation
Projects can provide language support, also known as localization, because their graphic forms can be
translated into the language(s) required by their end-users.
Each graphic form uses its own local translation table to perform the translation of its configured form components, into the required language(s).
A graphic form can import translation(s) from the project translation table, which is global to all the
graphic forms within this project.
You can also export the translations created in a graphic form translation table to the project's global translation table. Then import these translations to other graphic forms, as required.
Click for more details:
This global translation table or ‘phrase book’ of the project provides a central storage area that contains
the languages and translated text for the common graphic form components used within any or all of the
project’s graphic forms.
Using this global translation table, while not directly translating the graphic forms themselves, provides
the following benefits:
1. The translations for the common form components only need to be performed once and can then be
imported into the necessary graphical forms.
2. This considerably simplifies the overall management of the translations, in that any changes only
needs to this table, which can be imported throughout the project.
3. This ensures that translations are applied consistently throughout the project.
Note: There is no limit to the number of languages can be added to a translation table.
If special characters are required for the translated language, ensure the required input locale is installed
on the operating system.
Customizing alarm colors
As in Adroit, you can customize the colors assigned to the alarms, by the
represent their states can be customized.
AdroitAlarmViewer control, to
The following Adroit defaults, are initially used by this control:
Note: This assumes that the Priority Colors setting is NOT being used.
1. The background color indicates whether the alarm is active (set)
[green].
- 24 of 33 -
[red] or inactive (cleared)
Adroit Technologies
Note: This corresponds to the Activity column of the alarm list, which is either 1 if active or 0 if
inactive.
2. The foreground (text) color indicates whether the alarm is in an unacknowledged
acknowledged
[yellow] or
[white] state.
Note: This corresponds to the Acknowledge column of the alarm list, which is either 0 if unacknowledged or 2 if acknowledged.
Note: When an alarm condition has returns to normal and is either acknowledged or not (if it requires
no acknowledgment), then it is immediately removed from the alarm list.
To customize the colors used to represent alarm states:
1. If necessary, add this control to the required graphic form. For details, see Adding AdroitAlarmViewer controls.
2. In the Design workspace, select the required AdroitAlarmViewer control.
3. Open the Properties tool window.
4. Select the AlarmColors property, which is listed in the Alarm category.
5. Click the browse button
in the value column to the left of this property.
This will display the alarm color selection dialog.
Note: Only one color can be selected at a time.
l
EITHER click on the required Foreground or Background button to configure its associated colors.
This displays the Color dialog to select or define the required color. See Selecting colors.
Tip: The color of the button indicates the currently configured color.
l
OR configure the Priority Colors section, so that operators can see the alarm priority in addition to its acknowledged state to know which alarms to react to first.
Note: These colors are ONLY displayed if the ShowPriorityColors property is enabled.
Selecting colors
A color edit box is used to configure a color, which displays the currently selected color in a color box on
the left and on the right of the definition of this color.
This color definition is either a color name or a custom color represented by at least three comma-separated numbers from 0 to 255, which indicate the proportions of the red, green and blue primary colors
respectively.
Note: If the color edit box currently displays a known color name, then double-clicking on it will display
the next known color name in alphabetical order.
To select a color using the color edit box:
1. Click on the required color edit box.
This will display a drop-down list button
at the far right of this edit box.
2. Click on this drop-down list button, to display the color-selection dialog.
3. Click the required tab and select the required color.
4. The color-selection dialog consists of the following three tabs:
a. System: This displays the colors specified by the Advanced Appearance settings of your system.
To change your Advanced Appearance color settings:
1. Open the Desktop.
2. Right-click and select Properties
3. The Display Properties dialog is displayed.
- 25 of 33 -
Adroit Technologies
4. Click the Appearance tab.
5. Click the Advanced button.
The Advanced Appearance dialog is displayed.
6. Either click in the sample window or use the Item list box to select elements and change
their colors.
Note: If you change your Advanced Appearance settings, the colors displayed in this System tab will change accordingly.
b. Web: This displays colors commonly used when designing web applications.
c. Custom: This displays the custom palette, which contains 48 basic predefined colors.
This also allows you to define and use up to 16 additional custom colors and/or specify the
required transparency of this color, if this is supported.
If necessary, define your own Custom color:
1. Click on the required color edit box.
This will display a drop-down list button
at the far right of this edit box.
2. Click on this drop-down list button, to display the color-selection dialog.
3. Click the Custom tab.
4. Right-click on one of the custom color cells in the lowest two rows of the palette to display the
Define Color dialog.
5. Specify the hue, saturation and luminescence of the custom color– either by moving the mouse
pointer across the color palette and clicking at the required position, or by typing in the required
values, from 0 to 255, in the Hue, Sat and Lum edit boxes respectively.
6. Specify the relative proportions of the red, green and blue primary colors for the custom color –
either by dragging the indicator up and down the scale on the right or by typing in the required
values, also from 0 to 255, in the Red, Green, and Blue edit boxes respectively.
Note: The Color|Solid color box, displays the customized color.
7. Click the Add Color button when finished.
Some Custom colors also support an optional fourth parameter that specifies the required transparency
of this color.
The transparency determines how much of the background is visible “through” the specified color e.g. for
the BackColor property for a button.
To add transparency to a custom color:
1. Click on the color edit box that contains a custom color that is defined by comma-separated
numbers from 0 to 255.
2. Type in the required transparency, as a number from 0 to 255, before the first of the three other
numbers, which is also separated by a comma e.g. 0, 23, 255, 128.
Note1: A transparency value of 255 is not transparent at all and a transparency of 0 will be completely
transparent so that only the background and not the specified color will be visible.
Note2: Only the color edit boxes of certain properties accept this parameter e.g. the BackColor property of buttons.
Customizing alarm columns
You can customize the columns displayed by the
AdroitAlarmViewer control.
Note: By default all the columns are displayed.
- 26 of 33 -
Adroit Technologies
To customize the columns displayed for each alarm:
1. If necessary, add this control to the required graphic form. For details, see Adding AdroitAlarmViewer controls.
2. In the Design workspace, select the AdroitAlarmViewer control.
3. Open the Properties tool window.
4. Select the AlarmColumnInfo property, which is listed in the Alarm category.
5. Click the browse button
in the value column to the left of this property.
This will display the alarm column selection dialog.
Example:
To hide a column from display:
a. Select the column in the left list that should be hidden.
b. Click the
button to add it to the right list of hidden columns.
To display a previously hidden column:
a. Select the column in the right list that should be displayed.
b. Click the
button to add it to the left list of displayed columns.
To change the order in which a column is displayed in this control:
Select the column in the left list, whose order of display needs to be changed.
Either click the Move up button to move this column up the column listing. This will move to column
closer to the left of the control, so that it is more prominent or easier to be displayed.
Or click the Move Down button to move this column down the column listing. This will move to column closer to the right of the control, so that it is less prominent or harder to be displayed.
Once you have configured and ordered your Alarm columns, then configure their column widths.
See Customizing alarm column widths.
Customizing alarm column widths
You can customize the widths of the columns displayed by the
AdroitAlarmViewer control.
PLEASE NOTE: Due to the current configuration method, we STRONGLY RECOMMEND that you configure and order your Alarm columns BEFORE configuring their column widths.
To customize the columns displayed for each alarm:
1. If necessary, add this control to the required graphic form. For details, see Adding AdroitAlarmViewer controls.
2. In the Design workspace, select the AdroitAlarmViewer control.
3. Open the Properties tool window.
- 27 of 33 -
Adroit Technologies
4. Select the AlarmColumnWidths property, which is listed in the Alarm category.
5. Click the browse button
in the value column to the left of this property.
This will display the editor dialog.
6. Specify a column width, as follows:
a. Select the required column in the left Members list.
Note: Member 0 is the first (leftmost) column in the AdroitAlarmViewer control, Member 1 is
the next column to the right etc. So if you remove a column or change the order of the displayed columns – you will need to re-configure the column widths.
a. Specify the required number of pixels in the Value field, the default is 100.
b. Continue this process until you have configured the widths of all the columns.
c. Click the OK button to close the dialog.
Operating AdroitAlarmViewer controls
This topic briefly explains how end-users are able to interact with the AdroitAlarmViewer control and the
alarms that it displays.
Note: When the AdroitAlarmViewer control is opened in the Smart UI Operator all the alarms within its
connected alarm list, that complies with the specified filtering (if any) are displayed. For details on filtering alarms, see Filtering datasets.
End-user interaction:
1. Sorting of columns: Click the heading of the column that you want to sort the displayed data by.
This will sort the column in ascending order icon:
, click the column heading again to sort the column in descending order icon:
.
Note: Only the selected columns are displayed. For details, see Selecting alarm columns.
2. Resizing of column widths: Position the mouse pointer to the left of the column heading until the
pointer changes to the following icon
. Either double-click to auto-size the column to fit the largest entry or click and drag to the required column size.
3. Setting number of displayed alarms: When the Show All checkbox is checked this control will
only display the number of alarms currently specified by the Maximum Alarms Visible spin control. However, when the Show All checkbox is cleared then the number of displayed alarms can be
selected using the Maximum Alarms Visible spin control.
Note: The ShowAllAlarms and MaxAlarmsVisible properties determine the initial configuration
of these controls. For details, see Important AlarmViewer properties.
Tip: The specified number of displayed alarms will only be the most recent alarms, when the
Alarm Time column is sorted in descending order.
4. Acknowledging of alarms: Select the required alarm and click the relevant button that is displayed beneath this AdroitAlarmViewer control, as follows:
Note: One or both of these buttons may be intentionally disabled (for security reasons) depending
upon the configuration of the Boolean AlarmLocalAcknowledgeButtonEnabled and AlarmGlobalAcknowledgeButtonEnabled properties of this control.
a. Local Acknowledge: When an alarm is locally acknowledged, any remote stations that are also
viewing this alarm, will also need to acknowledge this alarm, even though they will see that it
has been acknowledged elsewhere.
b. Global Acknowledge: When an alarm is globally acknowledged, any remote stations that are
also viewing this alarm, do not need to acknowledge this alarm, as they will see that it has been
globally acknowledged elsewhere.
Note: If a globally acknowledged alarm is removed from the alarm list, then the alarm will no
longer be visible to the remote alarm windows.
The acknowledged alarm will then change to the required color combination. For details, see Customizing alarm colors.
- 28 of 33 -
Adroit Technologies
5. Specifying Reasons and/or Notes: This is ONLY possible if your Adroit installation uses the
AlarmManagement agent, as follows:
Note: The Reasons and Notes button is ONLY displayed if the Boolean AlarmReasonsAndNotesButtonVisible property of this control is set to True, this is False by default.
l
Either, select a current alarm and click the Reasons and Notes button to specify any reasons
or notes for this alarm or to view ALL the instances of this specific alarm that currently require
reasons and/or notes to be specified.
Tip: Click the View all button in the dialog, if you want to see ALL the alarm instances that currently require reasons and/or notes to be specified
l
Or simply click the Reasons and Notes button to view ALL the alarm instances that currently
require reasons and/or notes to be specified.
This either displays the Alarm Reasons and Notes dialog or an error message if your Adroit installation does NOT use an AlarmManagement agent.
To specify a reason for an alarm:
a. If necessary, select the required alarm instance from the Current Incidents grid.
b. Click the required reason from the Reasons list.
This displays the list of configured sub-reasons for this reason in the Sub-reasons list.
c. Click the required sub-reason.
d. Click the Commit button to save this change to the database.
To specify a note for an alarm:
a. If necessary, select the required alarm instance from the Current Incidents grid.
b. Type this note into the Notes text box.
c. Click the Commit button to save this change to the database.
The AdroitAlarmViewer control, like the Adroit Alarm Viewer window, displays the active alarms within the
alarm list of an Alarm or AlarmList agent. For details, see AdroitAlarmViewer controls.
Adding EventViewer controls
Add an
EventViewer control to expose the events recorded in an event log file, so that these events can
be monitored.
To add a EventViewer control to a graphic form:
1. Open the required graphic form.
2. If necessary, open the Toolbox tool window.
3. Select the Adroit category.
4. If necessary, use the scrollbar to display the
EventViewer control within this category.
Tip: It is also possible to use the mouse-wheel (if provided by your mouse) to quickly scroll
through the list of form components.
5. Click the
EventViewer control.
6. On the graphic form, click where you want the upper-left corner of this control to be located, and
drag to where you want the lower-right corner of the control to be located.
Tip: Its not necessary to ensure that ALL the columns are visible, since you can use the Event
Viewer dialog to analyze all these fields.
This control is then added to the layer of the graphic form which is currently being edited.
Columns of event data
The EventViewer control provides the following standard event columns:
- 29 of 33 -
Adroit Technologies
Note: If an event log file is connected to this EventViewer control by dragged it onto the DataSource
property, then the Filter Dataset configuration dialog can be used to specify which of these columns
are displayed. For details, see Filtering datasets.
Name
Description
The general purpose / severity of the event, as follows:
Error: A significant problem, such as loss of data or loss of functionality. For
example, if a service fails to load during startup, an Error is logged.
Type
Warning: An event that is not necessarily significant but may indicate a possible
future problem. For example, when disk space is low, a Warning is logged.
Information: An event that describes the successful operation of an application,
driver, or service. For example, when the server loads successfully, an Information
event is logged.
Time
Source
Category
Event ID
User
Computer
Message
Data
Note: Use the event Type classification, such as “Information", when filtering this
column of the displayed event log i.e. Type=’Information’.
The date and time at which the event occurred on the computer.
The name of the software that logged the event. This will either be the name of the
application itself or the name of the system or application component, such as a
driver name.
A further classification of this event by its Source, the program that generated the
event.
A number identifying the particular event type that occurred.
Tip: Product support personnel can use this to help understand what occurred in
the system.
The name of the user that was logged on when the event occurred.
The name of the computer where the event occurred.
A textual description of the event that occurred.
An optional field, containing binary data which is generated by the program that was
the source of the event that occurred.
Note: If your application makes use of this data field, this can only be interpreted
through the use of a specifically created spider.
When this control displays Adroit events that are logged to the Windows Application event log, this also displays the following columns of Adroit-specific information:
Name
Action
Adroit ID
Adroit Data
Filter Mask
Object
Priority
Value
Version
Sub Source
Alarm type msg
Description
The action performed/achieved by the event e.g. Digital Toggle, Status Message etc..
The internal Adroit identification of this event.
The Extra Data associated with this event.
The required Filter Group, which is specified in the header of each agent in Adroit
and typically denotes different plant areas, so that events can be filtered per plant
area.
the Event Object (Agent Tag), which is the either the name of the agent that
produced this event or this identifies the purpose of this event e.g. Agent Server Message or User Information etc.
The priority of the event as an integer, where 0 is the lowest priority, 4 is the highest
and 2 is the normal priority.
The Reported Data of this event. In other words the statement describing the result
of the Action of the event e.g. Off - > On or Transaction Report etc.
The version of this event.
This is similar to the Object, as it identifies the source in Adroit responsible for logging this event = for instance this provides the name of the logged in user for User
information events;' Agent Server' for Agent Server Message events and the name of
the Alarm agent for alarm-related events.
Allows you to classify (filter out) the various types of alarm messages in Adroit e.g.
Low, Agent Server, or Operator action etc.
Either view this information using the table provided or double click on an event to display a list view of this
data in the Event Viewer dialog, which provides arrows to display the information of events above and
below the one that you have opened.
- 30 of 33 -
Adroit Technologies
Filtering event log files
The
EventViewer control exposes the events recorded in an event log file, so that these events can be
monitored. Effective monitoring of events requires the filtering out of unnecessary or unimportant events.
This control is also able to filter Adroit specific data.
The EventViewer control provides the following methods of filtering an event log file:
l
If an event log file is connected to this EventViewer control by dragged it onto the DataSource property, then the Filter Dataset configuration dialog can be used to specify filters. For details, see Filtering datasets.
l
If an event log file is connected to this EventViewer control by means of its ConnectionInformation property then you can filter these events by a specific Source. For details,
see Connecting event log files to EventViewer controls.
l
Design-time filtering: This involves the creation of filter strings that are saved in the FilterString
property of the EventViewer control and are therefore ALWAYS applied when this control is displayed. For details, see Design-time filtering of event log files.
l
Run-time filtering: If enabled, this involves the creation of on-the-fly filter strings by your users
that are NOT saved. For details, see Run-time filtering of event log files.
Note: You can use BOTH the design-time and run-time methods of filtering simultaneously.
Design-time filtering of event log files
To hard-code the filtering of event log file events, you need to create filter strings that are saved in the FilterString property of the EventViewer control and are therefore ALWAYS applied when this control is displayed.
Note: This filtering is applied in addition to any filtering specified when connecting the event log file to
this EventViewer control.
This FilterString property, can be specified as follows:
l
Type this in manually using SQL LIKE statement syntax.
l
Use spiders to create the required filtering string, for instance through the use of String Format spiders.
l
Use the event log file filter dialog to define the required filters.
To define filters using the event log file filter dialog:
1. If necessary, add this control to the required graphic form. For details, see Adding EventViewer controls.
2. Ensure that this graphic form is opened and currently displayed within the Design workspace and
that theEventViewer control is visible and selected.
3. Right click the EventViewer control and select Properties.
4. Click the FilterString property in the Properties window (in the Filtering group if used).
5. Click the browse
button on the right of the FilterString property edit box.
This displays the event log file filter dialog, which you can use to create the required filters. For
details, see Creating event log file filters.
For details on the methods of connecting the event log file to this EventViewer control and the filtering provided by these methods, see Connecting event log files to EventViewer controls.
- 31 of 33 -
Adroit Technologies
Run-time filtering of event log files
When enabled, this allows the user-filtering of the connected event log file by creating on-the-fly filter
strings that are NOT saved.
When the graphic form is being operated, simply click the Runtime Filtering... hyperlink beneath the
EventViewer control to display the event log file filter dialog to create the required filters. For details, see
Creating event log file filters.
Note: This filtering is applied in addition to any filtering that was specified when connecting the event
log file to this EventViewer control.
To enable the runtime filtering facility of the EventViewer control:
1. If necessary, add this control to the required graphic form. For details, see Adding EventViewer controls.
2. Ensure that this graphic form is opened and currently displayed within the Design workspace and
that theEventViewer control is visible and selected.
3. Right click the EventViewer control and select Properties.
4. Click the RuntimeFilteringEnabled property in the Properties window (in the Filtering group if
used).
5. Click the list
button on the right of the RuntimeFilteringEnabled property edit box.
6. Click the True option.
This enables the Runtime Filtering... hyperlink beneath the EventViewer control.
For details of using filtering expressions that ARE saved by the EventViewer control, see Design-time filtering of event log files.
For details on the methods of connecting the event log file to this EventViewer control and the filtering
provided by these methods, see Connecting event log files to EventViewer controls.
Creating event log file filters
Use the event log file filter dialog to create the required filters, as follows:
1. Select the event log column whose values you want to limit, from the Column drop-down list box.
2. Select the method of limiting values of this column from the Operator drop-down list box. For
details, see Available filtering operators.
3. Specify the constraining value in the Value field.
Note: Ensure this Value has the same data type as the specified Column, otherwise the filter will
not work.
4. If additional filters are added these will be ANDed together so that ALL the specified filters need to
be valid for an event to be displayed.
When you move the mouse pointer off this event log file filter dialog, the dialog closes and applies the specified filters to the event log file.
Operating EventViewer controls
This topic briefly explains how end-users are able to interact with the EventViewer control and the events
that it displays, in run-time.
Note1: When the EventViewer control is opened in the Operator all the events within its connected
event log file, that complies with the specified filtering (if any) are displayed.
Note2: This control is also able to filter Adroit specific data.
- 32 of 33 -
Adroit Technologies
End-user interaction:
1. Viewing the events: The EventViewer control displays events in a tabular format by default or double click on an event to display a list view of this data in the Event Viewer dialog, which provides
arrows to display the information of events above and below the one that you have opened. For more
details on the columns of data that are provided for each event, see Columns of event data.
2. Sorting of columns: Click the heading of the column that you want to sort the displayed data by.
This will sort the column in ascending order icon: , click the column heading again to sort the column in descending order icon: .
2. Resizing of column widths: Position the mouse pointer to the left of the column heading until the
pointer changes to the following icon
. Either double-click to auto-size the column to fit the largest entry or click and drag to the required column size.
3. Filtering events at run-time: Click the Runtime Filtering... hyperlink beneath the EventViewer
control to display the event log file filter dialog to create the required on-the-fly filters to exclude
events that you are not interested in seeing. For details, see Creating event log file filters.
Note: The Runtime Filtering... hyperlinkis ONLY displayed if the Boolean RuntimeFilteringEnabled property of this control is set to True, this is False by default. For details,
see Run-time filtering of event log files.
4. Page browsing: Use the Page up
and Page down
control to retrieve at least a 'page' of (filtered) events.
browse buttons, on the right corners of this
Note1:Page browsing is ONLY enabled, when event log file is connected to this control using its
ConnectionInformation property. For details, see Connecting event log files to EventViewer controls.
Note2: Define the number of events per page, when configuring the Event Log datasource. For
details, see Configuring Event Log datasources.
For details on filtering events, see Filtering event log files.
- 33 of 33 -
© Copyright 2026