Anyframe Miplatform UI Sample Plugin
Anyframe Miplatform UI Sample Plugin
Version 4.5.3
Copyright © 2007-2010 Samsung SDS
The copyright of this document is the property of Samsung SDS.
Permission is granted to use this document for free only for
the purpose of open source community activity. The copyright
holder should be clearly stated in case this document is copied or
distributed, and changed contents should be specified. Permission is
not granted for the commercial use of the modification of the original
document. Should there be parts considered to have errors in this
document, please register the issue for which we will take proper
action.
I. Installation ................................................................................................................ 1
1. Install a Miplatform UI Sample Plugin .................................................................... 2
II. Miplatform UI Sample ................................................................................................. 4
2. Architecture ...................................................................................................... 5
2.1. Presentation Layer .................................................................................. 5
2.2. Business Layer ....................................................................................... 6
3. Sample UI ........................................................................................................ 7
3.1. Introduction ........................................................................................... 7
3.2. Set of Sample UI .................................................................................... 7
3.2.1. 01GRD – Sample1 (Search + Grid + Paging Control) ............................ 7
3.2.2. 02GRDFRM – Sample2 (Search + Grid +Input Form + Paging Control)....... 7
3.2.3. 03GRDPOP – Sample3 (Search + Grid + Input Form Popup + Paging
Control) ............................................................................................... 8
3.2.4. 04GRDTAB – Sample4 (Search + Upper Grid + Bottom Tab Input Form)
........................................................................................................... 9
3.2.5. 05GRDTAB – Sample5 (Search + Left Grid + Right Tab Input Form) .......... 9
3.2.6. 06GRDGRD – Sample6 (Left/Right Grid Item Transfer) ........................ 10
3.2.7. 07GRDGRD – Sample7 (Search + Upper Master Grid + Bottom Sub
Grid + Validation) ................................................................................ 10
3.2.8. 08TRVGRD – Sample8 (Search + Tree + Grid + Tab Input Form Popup
+ Validation) ....................................................................................... 11
3.2.9. 09TRVFRM – Sample9 (Search + Tree + Input Form) .......................... 12
3.2.10. 10CTGGRD – Sample10 (Category Division + Search + Grid) ............... 13
3.2.11. 11CALMTLY – Sample11 (Monthly Calendar Using Grid) .................... 13
3.2.12. 12CALWKLY – Sample12 (Weekly Calendar Using Grid) ..................... 14
3.2.13. 13FILEATT - Sample13 (Attached File) ........................................... 14
4. Standards ...................................................................................................... 16
4.1. Naming Rules of Form ........................................................................... 16
4.2. Naming Rules of UI Component ............................................................... 16
4.3. Naming Rules of Variable ....................................................................... 17
4.3.1. Global Variable .......................................................................... 17
4.3.2. Common Script Variable ............................................................... 18
4.3.3. Local Variable ............................................................................ 18
4.4. Naming Rules of Function ....................................................................... 19
4.4.1. Global Function .......................................................................... 19
4.4.2. Common Script Function .............................................................. 19
4.4.3. Local Function ........................................................................... 19
5. Working with Common Flow ............................................................................... 21
5.1. Common Script ..................................................................................... 21
5.1.1. Service Call ............................................................................... 21
5.1.2. Callback ................................................................................... 22
5.2. Common Dataset .................................................................................. 22
5.2.1. Dataset for Service ..................................................................... 22
5.3. Example .............................................................................................. 24
6. Validation ....................................................................................................... 28
6.1. Using UI Component .............................................................................. 28
6.1.1. Size Validation ........................................................................... 28
6.1.2. Type Validation .......................................................................... 28
6.2. Using Script ......................................................................................... 29
6.2.1. Check Validity ............................................................................ 29
6.2.2. Check List for Validation .............................................................. 29
7. Internationalization (i18n) .................................................................................. 32
7.1. Domain ............................................................................................... 32
ii
I.Installation
Anyframe provides a common server module that helps implement basic CRUD functions without server coding when
developing applications based on MiPlatform [http://www.miplatform.co.kr]. MiPSample Plugin uses these common
server modules and includes sample application that implements UI based on MiPlatform that is frequently used
at site.
1.Install a Miplatform UI Sample Plugin
This chapter focuses on sample code created by Miplatform UI Sample Plugin installation to connect
Anyframe and MiPlatform perform effective development.
The installation process of Miplatform UI Sample Plugin is as follows. (This chapter only describes a
simple installation process of Miplatform UI Sample Plugin, so for a more specific explanation, please
refer to Anyframe Based Development Environment [http://dev.anyframejava.org/docs.en/anyframe/
ide/1.0.1/reference/htmlsingle/ide.html#cli_maven] in this document.)
MiPlatform is commercial software, so please purchase
before installation.
To execute Anyframe plugin related to MiPlatform, install the following MiPlatform software.
• MiPlatform PID (Presentation Interface Developer) V3.2.0 Unicode
• MiPlatform Updater 321
1. To install Miplatform UI Sample Plugin, Foundation Plugin which is the base of all plugins
should be installed. If you need to install Foundation Plugin, go to Foundation Plugin
Installation [http://dev.anyframejava.org/docs.en/anyframe/plugin/foundation/4.6.1/reference/
htmlsingle/foundation.html#foundation_installation].
2. After moving to sample project on the command window, start sample DB by executing db/hsqldb/
start.cmd (or start.sh). (If you wish to use DB other than HsqlDB which is basically provided,
go to Change DB [http://dev.anyframejava.org/docs.en/anyframe/ide/1.0.1/reference/htmlsingle/
ide.html#cli_maven_db] in this document.) If DB does not start, note that adding sample data to
execute Miplatform UI Sample Plugin has not been done properly.
3. Enter the following command into command window to install miplatform ui sample plugin.
mvn anyframe:install -DpluginName=mipsample
4. Enter the following command into command window, and if Jetty Server starts, check if miplatform
ui sample plugin has been installed successfully through browser. (Enter http://localhost:8080/
myproject in the browser address box if the created sample project name is myproject.)
mvn clean jetty:run
As seen in the figure above, MiPlatform UI Sample menu has been created other than the Foundation
Sample menu on the left menu bar. Click MiPlatform UI Sample and check the MiPlatform UI sample
2
Install a Miplatform UI Sample Plugin
application which is made without server coding and based on the common server module provided
by Anyframe.
Notice for each WAS(Web Application Server)
This document describes Jetty and Tomcat as WAS for executing sample application
created by Plugin installation. However, as the sample application created by Plugin
installation is not dependent on a specific WAS, it is possible to deploy and execute other
WAS as well such as WebLogic, JEUS after packaging through executing command such
as mvn clean compile war:war. However, there are some cases where the version of some
libraries which sample application refer to is not provided in the relevant WAS.
If you with to install and test a sample application using WAS
other than Tomcat or Jetty, you must refer to Notice for each
WAS(Web Application Server) [http://dev.anyframejava.org/docs.en/anyframe/plugin/
foundation/4.6.1/reference/htmlsingle/foundation.html#foundation_overview_note] in
foundation plugin manual.
When there are another plugins installed other than foundation plugin, also refer to
Installation > Notice for each WAS(Web Application Server) in each plugin manual.
3
II.Miplatform UI Sample
Provides a way to connect Anyframe Java which is a J2EE application development framework and MiPlatform which
is a RIA UI development platform, to suggest an effective way to develop an application based on MiPlatform
along with Anyframe Java. To reduce the time for defining the development template in the initial stages of the
project, a MiPlatform view sample and Eclipse project sample will be provided for reference, and explanations on
the installation, implementation and application will be provided.
When developing UI using MiPlatform which is a UI development platform frequently used for a Rich User Experience,
Anyframe MiPlatform UI Sample shows how to develop J2EE application based on Anyframe, and provides samples
by implementing basic views of some projects that have used Anyframe and MiPlatform. It differs from the MiPlatform
Sample provided through the previous Anyframe Community Portal in that is uses a common module, Anyframe
Ria MiPlatform, that consists of common controller, common service, etc. to remove unnecessary coding of basic
CRUD functions.
2.Architecture
For your better understanding of this document, the entire software architecture of MiPlatform UI Sample
based on Anyframe is explained as follows.
The above architecture is optimized by Common Controller and Common Service, and the general CRUD
works are performed through Common Flow using these works. If complicated business logic is needed
rather than a simple CRUD, a special service other than common service (e.g., Service A, Service B)is
implemented, For Controllers that are outside of the range of Common Controller, a special Controller
(e.g., Controller A) is implemented and executed.
As you can see on the figure above, The presentation layer and business layer based on the Model 2
MVC structure use a common class to enhance the development productivity of each layer. Therefore,
development can be carried out in the following three forms.
(1) Develop only UI XML + Query XML for simple CRUD of single table.
(2) Develop UI XML + Service + Query XML for functions that have complicated logic.
(3) Develop separate Controller + UI XML + Service + Query XML instead of Common Controller in case
of developing web controller that does not have standard interface such as file upload and download.
This sample uses (1) for view sample and (3) for user login.
2.1.Presentation Layer
Web frame work applied to this sample is in charge of the view of MVC model and the Controller area, and
included in presentation layer. The following is a description of the setup file structure that is basically
needed for framework development.
The file setting of web.xml and *-servlet.xml are as follows.
• web.xml
web.xml is a web application Deployment Descriptor. It is an XML file that defines how the related web
application is distributed on the server in J2EE environment. The web.xml development process related
to framework based development is specified in the Anyframe manual. (http://www.anyframejava.org)
[http://www.anyframejava.org]
• common-servlet.xml
Each view of this sample uses MiPController which is a Common Controller. Only the login function
creates LoginController, so it is defined in common-servlet.xml.
5
Architecture
<bean name="/mipController.do"
class="anyframe.core.ria.mip.web.MiPController">
</bean>
<bean name="/loginController.do"
class="anyframe.samples.miplatform.security.web.LoginController">
<property name="securityService" ref="securityService"/>
</bean>
As seen in the above definition of Controller, in case of the simple CRUD function, a separate
Controller does not have to be implemented and MiPController can be used. However, if a separate
interface with UI such as file upload/download is formed or a function that is not supported by
MiPController is added, a Controller can be newly developed if needed by developer through inheriting
AnyframeMiPController or AnyframeMiPDispatchController. LoginController presented in this sample
is an example.
2.2.Business Layer
This sample is implemented based on Anyframe Ria MiPlatform which is a common MiPlatform
connection model provided by Anyframe, so only class for login exists in the layer. Therefore, in this
chapter, only the basic structure of file setting needed for using Anyframe Ria MiPlatform will be
introduced.
The main setup files are the following.
• mapping-xxx-xxx.xml
File to define query that needs to be executed for using QueryService. Refer to the Anyframe manual
for the development process. (http://www.anyframejava.org) [http://www.anyframejava.org]
• context-miplatform.xml
context-xxx.xml is bean definition file managed by Spring. context-miplatform.xml defines bean for
Common Service and Common Dao of Anyframe Ria MiPlatform.
<bean name=" mipService"
class="anyframe.core.ria.mip.service.impl.MiPServiceImpl">
<constructor-arg ref="mipDao"/>
</bean>
<bean name="mipDao"
class="anyframe.core.ria.mip.dao.query.MiPDaoQuery">
<constructor-arg ref="mipQueryService"/>
</bean>
• context-security.xml
context-security.xml is the bean definition file to process the login function.
<bean id="securityService"
class="anyframe.samples.miplatform.security.service.impl.DBAuthenticationService">
<property name="dataSource" ref="dataSource" />
<property name="sqlQuery"
value="SELECT USER_ID, PASSWORD, USER_NAME, EN_NAME, COMP_PHONE, PHONE,
CELL_PHONE, COMPANY, JOB_POSITION, ASSIGNMENT, OFFICER_YN, FAX, ZIP_CODE,
ADDRESS, COMP_ZIP_CODE, COMP_ADDRESS, EMAIL, DEPT_ID
FROM MIP_USER WHERE USER_ID = ? AND PASSWORD =?" />
</bean>
SQL defined in ‘sqlQuery’ processes user authentication through user table.
6
3.Sample UI
3.1.Introduction
Thirteen views are presented as samples. When Anyframe MiPlatform UI Sample is executed, the
menu is provided on the left. Each view consists of functions that manage categories, communities,
community postings, users, etc. Each sample view shows how to use UI components, handle events, use
script, structure Dataset to use common module provided by Anyframe, process validation, etc. Detailed
instructions on how to use each UI component can be found on the Help manual of MiPlatform PID.
3.2.Set of Sample UI
3.2.1.01GRD – Sample1 (Search + Grid + Paging
Control)
The view on searching through community category lists and managing categories. On the bottom of
Grid is Paging Control. Through Paging in this sample, data on a specific page can be retrieved to table
by clicking page number.
• When you click the add button, a row is added to the grid to input information on creating a new
category.
• Category information can be modified directly on Grid.
• If you select a category from Grid and click delete, it will be deleted. You can use the Shit of Ctrl key
to select Multi Rows to delete many files at once.
• The input, modification, delete, etc. of information can all be stored at once in table when clicking
store.
3.2.2.02GRDFRM – Sample2 (Search + Grid +Input
Form + Paging Control)
View of searching through posting lists of communities, and managing postings. Paging Control is on
the bottom of the Grid.
7
Sample UI
• By selecting a posting on the list, you can read and modify the contents on the bottom input form.
• If you click the add button, a row is added and you can post a new message on the bottom empty
input form.
• If you want to delete a posting from the Grid, select the posting and click delete. Use the Shift or Ctrl
key to select Multi Rows to delete many items at once.
• The input, modification, delete, etc. of information can be stored in table at all once by clicking store.
3.2.3.03GRDPOP – Sample3 (Search + Grid + Input
Form Popup + Paging Control)
View of searching through community posting list, and managing postings. Paging Control is on the
bottom of the Grid.
• When you double-click a posting, you can read and modify the contents of posting through the popup
window that appears.
• When you click the add button, a popup window will appear as an empty form on which you can write
a new posting.
• If you want to delete a posting from the Grid, select the posting and click delete. Use the Shift or Ctrl
key to select Multi Rows to delete many items at once.
• The input, modification, delete, etc. of information can be stored in table at all once by clicking store.
8
Sample UI
3.2.4.04GRDTAB – Sample4 (Search + Upper Grid +
Bottom Tab Input Form)
View of searching and managing user list. There is a tab on the bottom to search detailed information
of user.
• If you select user from the list, detailed information on the user can be read and modified on the
bottom tab input form.
• If you push the add button a row is added to the Grid, and an empty tab input form appears on the
bottom for adding new user.
• If you check the user checkbox and click delete, a user will be deleted The checkbox can be used
to delete multiple users at once.
• The input, modification, delete, etc. of information can be stored in table all at once by clicking store.
3.2.5.05GRDTAB – Sample5 (Search + Left Grid +
Right Tab Input Form)
View of searching and managing users. There is a tab to search user information on the right.
9
Sample UI
• If you select a user, you can search and modify detailed information of the user on the right tab
input form.
• If you click the add button, a row is added to Grid and an empty tab input form appears on the right
to add a new user.
• If you check the user checkbox and click delete, a user will be deleted The checkbox can be used
to delete multiple users at once.
• The input, modification, delete, etc. of information can be stored in table all at once by clicking store.
3.2.6.06GRDGRD – Sample6 (Left/Right Grid Item
Transfer)
A view of transferring community categories. On the left is a list of communities in the computer category,
and on the right are communities in the car category. The button at the center of the view is used to
transfer the community. This is a sample that shows left/right item transfer within the Grid.
• When you select a community from the list and click a button for moving to the right or left, the
community moves.
• Edited contents can all be stored at once in the table by clicking the store button.
3.2.7.07GRDGRD – Sample7 (Search + Upper
Master Grid + Bottom Sub Grid + Validation)
View of searching community posting lists and managing postings. You can render the the bottom
category list by clicking the upper category list and using the category ID for filter() which is an internal
Service API of MiPlatform. Validation processing of input data is applied to the below community list.
10
Sample UI
• If you select a community on the upper Master Grid, a the list of postings appears on the bottom
Sub Grid.
• If you click the add button, a row is added to sub grid for you to write a new posting.
• Postings can be modified on Grid.
• If you wish to delete from Grid, check the user checkbox and click delete. The checkbox can be used
to delete several postings at once.
• The input, modification, delete, etc. of information can be stored in table all at once by clicking store.
• Validation processing using gfnValidate() which is a common script function of Grid input data, is
applied.
3.2.8.08TRVGRD – Sample8 (Search + Tree + Grid +
Tab Input Form Popup + Validation)
View of searching team list with Tree, and managing the users of each team. It introduces how to use
Tree and Grid. Validation processing for input data is applied.
11
Sample UI
• If you go to Tree on the left and select team, the user list of the team appears on the right Grid.
• If you double-click user from the list on the right, a tab input form popup window appears for you to
read and modify the detailed contents.
• If you click the add button, a popup window appears to add a new user.
• If you want to delete user from the Grid, select the user and click delete. You can use the Shift of
Ctrl key to select Multi Rows and delete many items at once.
• The input, modification, delete, etc. of information can be stored in table all at once by clicking store.
• Validation processing using gfnValidate() which is a common script function, is applied.
3.2.9.09TRVFRM – Sample9 (Search + Tree + Input
Form)
View of searching category and community list with Tree, and managing community information. It
introduces how to use Tree and input form.
12
Sample UI
• If you select category from the left Tree, category information appears on the right.
• If you select category from the left Tree, community information appears on the right.
• All edited community information is stored when clicking store button.
3.2.10.10CTGGRD – Sample10 (Category Division +
Search + Grid)
View of searching category community lists. It provides instructions on making a category division table
using Grid. You can render the the bottom category list by clicking the upper category list and using the
category ID for filter() which is an internal Service API of MiPlatform.
• If you select a category from the top, a community list appears on the bottom.
• If you click the add button, row is added for creating a new community.
• Community information can be modified on Grid.
• If you wish to delete, check the user checkbox and click delete. The checkbox can be used to delete
multiple users at once.
• Edited contents including the input, modification, deletion, etc. of information can all be stored at
once in a table by clicking store.
3.2.11.11CALMTLY – Sample11 (Monthly Calendar
Using Grid)
View of monthly schedule management. Shows how to make a calendar using Grid.
13
Sample UI
• Can search schedule by moving from month to month using button.
• If a defined schedule exists, a detailed schedule will appear on a popup window when you doubleclick the date.
• If a defined schedule does not exist, a popup window will appear to add a new schedule.
3.2.12.12CALWKLY – Sample12 (Weekly Calendar
Using Grid)
View of weekly schedule. It shows how to use Grid to form a calendar.
• Use buttons to move from week to week to search weekly schedule.
• If a defined schedule exists, a detailed schedule will appear on a popup window when you doubleclick the date.
• If a defined schedule does not exist, a popup window will appear to add a new schedule.
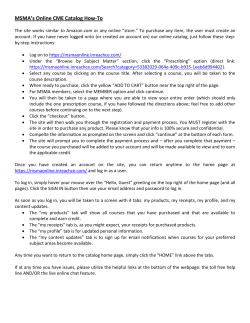
3.2.13.13FILEATT - Sample13 (Attached File)
View of the detailed information on posting with an ID of ‘POST-00001’. It is a sample view that
implements file attachment using file component and file dialog component. The purpose of this sample
14
Sample UI
is to introduce how to use file component and file dialog component, so please note that this does not
include implementation on processing mass storage files. Processing speed can be impacted according
to the network environment or size of attached file.
• If you push the add button, a File Dialog window appears for attaching files.
• In this sample, the maximum limit for attached file size is 1MB.
• If you check the checkbox and click the download button, a dialog appears for selecting the folder
to store downloaded contents.
• If you double-click the attached file in the attached file list, a dialog for selecting the location and
name of downloaded file will appear.
• If you wish to delete, check the attached file checkbox and click delete. The checkbox can be used
to delete multiple files at once.
• Edited contents can all be stored at once in table by clicking the store button.
15
4.Standards
4.1.Naming Rules of Form
One view consists of one form, and the form ID is “frm”+.
Table 4.1. e.g.)
File Name
Example of Form ID
01GRD.xml
frm01GRD
CategoryMgmt.xml
frmCategoryMgmt
In PID, form ID should be defined as the form property.
4.2.Naming Rules of UI Component
Defined by combining prefix which displays UI component and name with meaning.
• Use English abbreviation starting with the prefix of each UI component.
• Words are separated by capitalizing the first letter of each word.
e.g.) Plant ‘Combo’: "cboPlantCd", render list ‘Grid’: "grdTitleList", client name ‘Edit’: "edtClientNm",
search ‘Button’: "btnSearch", save ‘Button’: "btnSave", reset ‘Button’: "btnReset".
• Detaset name is defined as Prefix ds + ‘Component name that binds Dataset’.
e.g.) dsCboRepairItem
• Use column name on DB table for Dataset column ID.
The prefix of each UI component are as follows.
16
Standards
Table 4.2.
UI Component
Prefix
Example of Component ID
Button
btn
btnSave, btnSearch
Calendar
cal
calFromDt, calToDt
Checkbox
chk
chkAll
ComboBox
cbo
cboAccItem
Dataset
ds
dsUser, dsMenu
Division
div
divUserInfo
Edit
edt
edtUserNm
File
file
fileUserImg
FileDialog
fdlg
fdlgUserImg
Flash
Fls
flsMenu
Grid
grd
grdClientList
Image
img
imgTitle
List
lst
lstMenu
MaskEdit
mdt
mdtAmount
MenuBar
mb
mbTopMenu
Pie
pie
pieChart
PopupDiv
pdiv
pdivMemo
Progressbar
pb
pbLoading
Radio
rdo
rdoYn
Shape
shp
shpBox
Spin
sp
spAddVal
Static
st
stName
Tab
tab
tabClient
TeeChart
tc
tcIncome
TextArea
txa
txaMemo
TreeView
trv
trvMenu
WebBrowser
web
webMail
4.3.Naming Rules of Variable
4.3.1.Global Variable
Global variable developed on MiPlatform PID Global tab and declared to <Variables> and <Script> within
Start XML. Can be used in the global scope of applications.
• Starts with "gv" and uses English abbreviations.
• Words are separated by capitalizing the first letter of each word.
e.g.) gvLanguage, gvController, ......
17
Standards
• EXCP: ‘JSESSIONID’ - Defined with the same variable name as cookie variable of the web server in
order to use the JSESSIONID value of web server on view.
4.3.2.Common Script Variable
Declared in common script (e.g., javascript/common.js), and can be used for all forms that include script.
• Contained in include form in the form script.
• Starts with "g" and uses English abbreviations.
• Words are separated by capitalizing the first letter of each word.
e.g.) gSysdate, gUserName, ……
• Variables declared in function follow the rules for 'general variables'.
4.3.3.Local Variable
Variables used for the form script of each view are named with the Prefix according to data type and the
English abbreviation of the UI meaning. Words are separated by capitalizing the first letter of each word.
Table 4.3.
Data Type
Prefix
Example of Variable
String
str
strUserNm, strUserId, …
Numeric Type
n
nTotAmt, nTaxAmt, …
Boolean Type
b
bIsNull, bHasAuth, …
Array Type
arr
arrCategoryIds, arrHolidays, …
DateTime Type
dt
dtToday
Object
obj
objDataset, objGrid
18
Standards
4.4.Naming Rules of Function
4.4.1.Global Function
Function developed on MiPlatform PID Global tab and defined on <Script> in Start XML. Used in the
global scope of applications even if not included. Defined using English abbreviations that display the
function.
• Starts with "gfn".
• Words are separated by capitalizing the first letter of each word.
e.g.) gfnSetUserInfo(strPara1) { … }, gfnSetAuth(strPara1, strPara2) { … }
• The common function name that operates when an event occurs is “gfn” + UI Component Name +
"_" + Event Name.
e.g.) gfnForm_OnUnLoadCompleted (){ … }, gfnForm_OnLoadCompleted{ … }
4.4.2.Common Script Function
Declared within common script (e.g., javascript/common.js), and can be used in all forms included in
script. Defined using English abbreviations that display the function.
• Starts with "gfn".
• Words are separated by capitalizing the first letter of each word.
e.g.) gfnIsNull(strArg) { ... }, gfnIsNotNull(strArg) { ... }
• The common function name that operates when an event occurs is “gfn” + UI Component Name +
"_" + Event Name.
e.g.) gfnGrid_OnHeadClick(){…}, gfnForm_OnLoadCompleted{…}
4.4.3.Local Function
A function that developers generally declare in the form script when developing view. The function name
that operates when event occurs in UI component is the name that is automatically created when the
UI component is double-clicked on PID design tab.
19
Standards
• UI Component ID + "_" + Event Name
e.g.) btnValNm_Onclick() { … }, cbValNm_OnChange() { … }
In other cases developer needs to define, English abbreviations that display the function are used.
• Starts with "fn" and separates words by capitalizing the first letter of each word.
e.g.) fnCallback() { … }, fnGetUserInfo() { … }
20
5.Working with Common Flow
As explained before, Anyframe provides Anyframe Ria MiPlatform so that the functions of all views
of simple CRUD works can be processed through Common Flow when MiPlatform is used as UI
development platform.
5.1.Common Script
The form scripts of all views must have “#include javascript::common.js" written on the top. common.js
defines the script functions that are commonly used in the Anyframe MiPlatform UI Sample, and includes
other common script files (e.g., message.js, util.js). Among the functions defined in common.js, the
functions that are related to Service Call are as follows.
5.1.1.Service Call
gfnService() is a function to request service to server. It calls transaction() which is an internal MiPlatform
Service API.
5.1.1.1.Syntax
gfnService(strServiceId, strArgument)
e.g.) gfnService(“getListCommunity”), gfnService(“saveAllBoard”)
5.1.1.2.Parameters
Parameter
strServiceId
Description
The ID prefixes of service that are selected by user are limited to the
following.
• getList: Search
• getPagingList: Page Search
• get: Single Item Search
• create: Register
• update: Modify
• remove: Delete
• saveAll: Executed on create/update/remove (One transaction)
• execute: Execute Stored Procedure of DBMS
e.g.) getListCommunity
strArgument
Parameter that will be transferred in the HTTP GET method when
serviced is called
Syntax: “name1=value1 name2=value2”
21
Working with Common Flow
5.1.2.Callback
For MiPlatform, service call basically uses Async. When request is sent to server using gfnService(), the
function called as default when reply arrives is gfnCallback(). In gfnCallback(), fnCallback() within the
view script is called as default. So, after service call is completed, fnCallback() should be defined so
that message processing, component reload, etc. are executed.
5.1.2.1.Syntax
fnCallback(strServiceId, strErrorCode, strErrorMsg)
e.g.)
function fnCallback(strServiceId, strErrorCode, strErrorMsg) {
if ( strErrorCode == -1 ) {
gfnMsg(strErrorMsg, "ERR");
} else {
if(strServiceId == "getPagingListBoard") {
divPage.objListDataset = dsGrdBoard;
divPage.objPageDataset = dsSearch;
divPage.fnMakePage();
} else if(strServiceId == "saveAllBoard") {
gfnMsg("MSG_SAVE_SUCCESS");
divSearch_btnSearch_OnClick();
}
}
}
5.1.2.2.Parameters
Parameter
Description
strServiceId
Same value as strServiceId used when calling service with
gfnService().
strErrorCode
Error code, ‘-1’ means error
strErrorMsg
Error message transferred from called service
5.2.Common Dataset
5.2.1.Dataset for Service
Various parameter information on the service to be called with gfnService() to obtain data is defined in
Dataset. Therefore, a Dataset named 'dsService' that defines the following values should be included
in all views.
Column
SVC_ID
Description
Has the same value as strServiceId of gfnService()
e.g.) getListCommunity
QUERY_LIST
Query ID that should be executed in service (multiple input possible by
separating IDs with space)
Syntax: “querySet” + Sequence Number + “=” + Query ID
22
Working with Common Flow
Column
Description
e.g.) querySet1=getListMethodCode querySet1=getListMethodCode
querySet2=getListCategory
When SVC_ID starts with ‘saveAll’ (save all in Grid), use comma to
select create, update, and remove query at once.
e.g.) querySet1=createCategory, updateCategory, removeCategory
SERVICE
When service information to call when common service is not used
has not been decided, 'mipService' which is a common service that is
defined in ‘gvService’ as default is called.
Syntax: Service Name + “.” + Method Name
e.g.) categoryMgmtService.getListCategory,
categoryMgmtService.createCategory
IN_DATASET_LIST
Dataset ID used as parameter when executing query (multiple input
possible - separated by space).
Syntax: “querySet”+ Sequence Number + “=” + DatasetID
e.g.) querySet1=dsSearch querySet1=dsSearch querySet2=dsParam
OUT_DATASET_LIST
List of Datasets to receive as a result of query execution (multiple
input possible - separated by space)
Syntax: DatasetID + “=” + “querySet” + Sequence Number
e.g.) dsSearch=querySet1 dsSearch=querySet1 dsParam=querySet2
CALLBACK
Call within the callback function name gfnCallback() to be executed
when receiving reply from service. When undefined, call ‘fnCallback’ as
default.
SYNC_YN
Y: Sync call N: Async call (default) – Recommended
CONTROLLER
When the controller information to be called when Common Controller
is not used has not been decided, ‘mipController.do’ which is a
Common Controller defined as default in ‘gvController’ is called.
When Common Controller is not used, the property of service does not
have to be defined separately because the service information to be
called is included in the newly developed controller.
23
Working with Common Flow
5.3.Example
Based on the instructions above, create a simple search view that searches community list and renders
it with Grid.
• Select ‘samples’ AppGroup on the Project Explorer of MiPlatform PID, and click File > New on the
menu bar.
• Select ‘Form’ on the ‘Make New...’ popup window and click the OK button.
• Select ‘Empty Form’ on the Select Template popup window and click the Next button.
• Input form name, file name, title, etc. on the Form Properties popup window and click the Finish button
to create a new form.
24
Working with Common Flow
• Open the Dataset tab on the bottom of the edit page of the created form. Use the + button to add
Dataset (‘dsService’, ‘dsGrdCommunity’). Copy and paste ‘dsService’ and ‘dsGrdCommunity’ Dataset
from another sample view.
‘dsService’ includes the following column data.
Column
Description
SVC_ID
getListCommunity
QUERY_LIST
querySet1=findCommunityList
SERVICE
IN_DATASET_LIST
OUT_DATASET_LIST
dsGrdCommunity=querySet1
CALLBACK
SYNC_YN
CONTROLLER
‘dsGrdCommunity’ consists of the following.
Column
Type
Size
COMMUNITY_ID
STRING
16
COMMUNITY_NAME
STRING
256
COMMUNITY_DESC
STRING
256
CATEGORY_ID
STRING
16
REG_ID
STRING
256
REG_DATE
STRING
10
25
Working with Common Flow
•
Click the Design tab and open the form edit page. Click the See Event icon in Properties (
right, and double-click ComboBox of the form OnLoadCompleted event.
) on the
• The script function to be called when OnLoadCompleted event occurs is automatically created, and
script edit window appears. Declare common.js to include on the very upper part of the script edit
page as the following, and edit the automatically created script function.
#include "javascript::common.js";
function frmFORM_EXAMPLE_OnLoadCompleted(obj) {
gfnService("getListCommunity");
}
•
Click the Design tab again and open the form edit page. Click the Grid icon (
Bar. Create a Grid with the right size by dragging onto form.
) on Components Tool
• On the left Project Explorer, select ‘dsGrdCommunity’ from the Datasets under FORM_EXAMPLE and
drag onto the Grid created above. Then, click the see property icon (
and change the AutoFit property to True.
26
) in Properties on the right
Working with Common Flow
•
If you click the ‘Quick View’ icon (
rendered.
) on the above Tool Bar, you can see the community list being
27
6.Validation
Let us look at how to use MiPlatform to process validation on user input information when developing
view.
6.1.Using UI Component
Basic validation can be processed by using the properties of UI component when developing view with
MiPlatform PID. Refer to the MiPlatform PID Help manual for more information.
6.1.1.Size Validation
Selects the size of input information.
6.1.1.1.Grid
Uses Body Cell Property
Property
Description
Limit
Limits maximum input length
CheckLength
Char: Length limit is based on characters. One unit per character.
Byte: Length limit is based on bytes. Asian characters and some
symbols are calculated as two units per character.
6.1.1.2.EditBox
Property
Description
MaxLength
Limits the maximum input length.
CheckLength
Char: Length limit is based on characters. One unit per character.
Byte: Length limit is based on bytes. Asian characters and some
symbols are calculated as two units per character.
6.1.2.Type Validation
Selects type and format of input information.
6.1.2.1.Grid
Property
Edit
Description
• Selects input mode type of relevant cell
• upper: Inputs only upper case letters
• lower: Inputs only lower case letters
• integer: Inputs only integrals
• mask: Inputs only values that fit the mask defined in mask property
28
Validation
Property
Mask
Description
Mask forms to be applied
6.1.2.2.MaskEdit
Develops input form of zip code, resident registration number, etc. using MaskEdit component.
6.2.Using Script
This sample provides script function that enables the user to process input information validation on
view all at once.
6.2.1.Check Validity
gfnValidate() processes the validation of all components that are under components defined as input
parameters. Checking is based on the check list inputted into UserData of each UI component. Grid
uses the check list inputted into the MapValue property of each column from Grid's BindDataset, rather
than UserData properties.
6.2.1.1.Syntax
gfnValidate(objTarget)
e.g.) if(gfnValidate(this)) {…}
6.2.1.2.Parameters
Property
objTarget
Description
Base component for executing validation (e.g., Form, Div).
6.2.2.Check List for Validation
Each item of the check list for validation processing is separated with comma (,). Among title, titleObj,
and titleId to be used when showing error message, one should be stated at the front.
6.2.2.1.General Components
For general UI components other that Grid, a check list which consists of the following items should
be defined in UserData properties.
Check Item
Description
title=Item Name
Item name used when error message is shown
titleObj=Specific ObjID
Object ID that shows the item name when error message is shown
titleId=DomainID
Domain ID that shows the item name when error message is shown
required
For required items, error message is shown when value does not
exist.
minLength=value
Error message is shown when the the item value is shorter than the
minimum length. The base unit is not byte, so define as length of
input characters.
29
Validation
Check Item
Description
MaxLength property value definition can be done instead of maximum
length check. If MaxLength is set, input cannot exceed the set length.
fromNum=value
Error message is shown when item value is smaller than minimum
value.
toNum=value
Error message is shown when item value is bigger than maximum
value.
format=mail
Error message is shown when item value does not fit email address
form.
format=url
Error message is shown when item value does not fit URL form.
format=phone
Error message is shown when item value does not fit telephone
number form.
format=resno
Error message is shown when item value does not fit resident
registration number form.
format=date
Error message is shown when item value does not fit the date form
(YYYYMMDD).
format=time
Error message is shown when item value does not fit time form.
fromDate=Specific ObjID
Error message when the item date selected as start date is later than
finish date.
Example of stating check list in UserData properties on MiPlatform PID.
6.2.2.2.Grid Component
Other than general UI components, to process validation of Grid component input information, check
list should be stated in MapValue properties of each column in BindDataset.
Notice
• Set the UseClientLayout property to true. UseClientLayout is included in BindDataset of Grid subject
to validation.
• Never use clear() for BindDataset of Grid subject to validation. When necessary, use clearData().
Check Item
Description
required
Check required items of column
minLength=value
Check the minimum length of column. The base unit is not byte so
define as length of input characters.
Set limit property value which is Body Cell Property of Grid, instead of
checking maximum length. If limit value is set, input cannot exceed
limit.
fromNum=value
Check the minimum value of column
toNum=value
Check the maximum value of column
format=mail
Check email form of column
format=url
Check URL form of column
30
Validation
Check Item
Description
format=phone
Check phone number form of column
format=resno
Check resident registration number of column
format=date
Check date (YYYYMMDD) form of column
format=time
Check time form of column
fromDate=specific COLID
Check the period of column
This is an example of defining check list in the column MapValue property on the BindDataset of Grid.
31
7.Internationalization (i18n)
7.1.Domain
Domain of MiPlatform defines common guidelines or properties that can be applied to the entire
application. Domain can be edited on the Global tab of MiPlatform PID, and saved in a separate Domain
File (/miplatform/domains/domain_XX.xml).
The Label shown on the view through the Image component in this sample uses Domain to process
internationalization.
Domain File consists of domain_KO.xml and domain_EN.xml. The structure is as follows.
• domain_KO.xml
<?xml version="1.0" encoding="utf-8"?>
<domain>
<item id="button" text="Button">
<item id="search" text="Search"/>
<item id="add" text="Add"/>
<item id="remove" text="Remove"/>
<item id="save" text="Save"/>
<item id="new" text="New"/>
• domain_EN.xml
32
Internationalization (i18n)
<?xml version="1.0" encoding="utf-8"?>
<domain>
<item id="button" text="Button">
<item id="search" text="Search"/>
<item id="add" text="Add"/>
<item id="remove" text="Remove"/>
<item id="save" text="Save"/>
<item id="new" text="New"/>
The ‘id’ value above is matched with the contents registered in component DomainID to display the
contents defined in ‘text’.
During login, in the script of layouts/LOGIN.xml, the language value transferred from server can be saved
in ‘gvLanguage’ and loading of domain file that fits the related language can be done.
33
© Copyright 2026