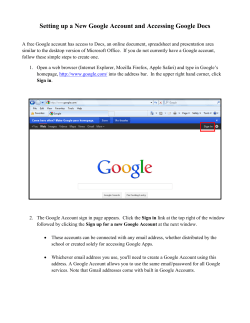
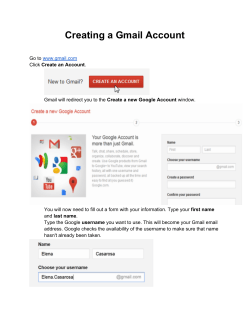
Creating a website from plain and simple to challenging
Creating a website from plain and simple to challenging http://www.wordpress.com http://sites.google.com http://www.wix.com http://wikispaces.com •Library information: •Your name •Title •Email address •Library phone number •Principal’s Name •List of all the schools on the campus •The hours the library is open •Link to the school website (if available), •Other library sites you have created (Facebook, Twitter, a Blog, etc.) Resources for students and teachers: •Pathfinders •NOVEL databases •Research links Different types of resources (Reference, primary sources, different reading levels, articles, etc.) Generating questions Searching Strategies Evaluating Information Avoiding Plagiarism Note-taking and paraphrasing Graphic Organizers to organize and synthesis information Links for Presentation software (Prezi, Wikispaces, etc.) Citation Links Technology Links: Multimedia sites Search Engines beyond Google Subject specific search engines Tech Support Sites Teacher Resource Links: Lesson Plan Sites Rubric Generators Test and Quiz Generator Links Grading Links Educator Resources •Reading Links: Author websites Book List and recommendation sites Online bookshelf sites Fan sites Genre sites •News Updates (New books, schedule changes, grants awarded, etc.) •Program Goals for the year •Curriculum (Links to SLS website) •Collaborative projects with Teachers//Student Work •Monthly Reports (Number of classes worked with, number of students worked with, catalog circulation statistics, database statistics, Resource statistics (daily counts) •Fundraising Efforts •Suggestion Box for book title requests, DVD requests, program requests, etc. WordPress.com Simple and Clean Sample Page: http://lncmedia.wordpress.com/ Signup for the free blog You have to choose the blog option because it is free. Make it public if this is the option you are choosing. Appearance You can change the appearance of your website by clicking on the left-hand link for Appearance. The Themes section allows you to choose a preset background layout. Remember that widgits are shortcuts to applications (ex. Google Maps). Remember: the widget does not disappear so make certain you want it to be a permanent fixture on your page. You can also add menus for different pages, resource list, categories, etc. The background allows for the changing of that color, and the header is the title style. Some of the different themes: I chose this one because it is very plain and clean. Dashboard This is the main control site where you will add posts, categories, and control the features of your page. Click on the link to see the updates in a new browser tab. The QuickPress adds items to the Categories section. Pages The pages section allows you to control the messages on the front and to the left side. The About is the default section on the front page. I would add my news and daily announcements here and put the more longterm aspects under Categories. You can open or close the comments section on your blog if you want patrons to respond to the text or not. Categories These appear on the right side of the main page and help you to organize the main topics you want to add to your page. For example, Appeal Terms, Pathfinders, Databases, Research tools, etc. However, before a category can appear, you must type a post within it. POSTS You add the posts to the categories in order for the categories to be visible as well as the posts. This is what the start of a page will look like. Daily/Weekly Changes More Permanent Resources Creating a Website in Google Sample Site: https://sites.google.com/site/the unquietlibrary/home Google allows you to setup the template and style right away I choose the classroom template. You can also set up your web address right away and choose the theme of the template if you don’t want to use the default. Remember with a pre-set template comes pre-set pages, files, and images so you may want to start from scratch. Further Editing Format, Table, Layout: These allow you to change the format of text, insert a table and change the column layout of the page Editing the sidebar: Remember the sidebar editing button is at the bottom of the page. Here is the page after my edits: Adding a new page: Click on the Create page in the top right-corner. You can add a page, an announcement, list, or file cabinet for uploading files How to create a site/basic editing Adding Links: You can type in any text you would like, highlight it and then click on the link button to add it. Make certain to click on web page to type in a URL. Inserting PowerPoints, Videos (only from Google and Youtube), Surveys, Docs, Images, etc. You can upload any Microsoft Product (PP, Excel, Word) to Google and have it converted into a Google App (some formatting may be lost) to then insert into your site. Below is an example of inserting a Presentation done in Google Forms into the website. Managing a site Site Appearance: Theme, Colors and Fonts, and Layout Click on Manage Site to change these aspects. Site Settings: Allows you to change the Web Address, who you share the site with, editing privileges, etc. Site Content: You can see the list of pages on your site, attachments, revision history, etc. Wikispaces And Glogster Sample Page: http://newtoolsworkshop.wikispaces.com/ You want to add a Glogster to your Wikispaces page. Sign up for an account with Glogster 2. Click on Create new Glog 3. Delete elements by clicking on them and clicking on the trash can 4. First, choose a page wall for the background design 1. Next, insert text by clicking on the text option. Choose the Title or style you want and then move it where you want it to appear on the page. Click on Edit to change the color or font style, add a link or add effects. The rest of the buttons are for position (move to the front, etc.) Next, you want to add some graphics (only from the Glogster library), images (you can upload), or sound (you can upload) I added images and links to mine. See below: Sample Page Next, you want to publish your Glog and make it public or private. Click over the embed code to copy it. Wikispaces •Create an account in Wikispaces and open the page •Click on Edit Page •Open the Widgit button: •Click on Other HTML button and paste the code from Glogster Change the code of the height and width to make the Glogster larger Then, decide how you want your Glogster to be positioned Voila! Sample Page: http://www.wix.com/lellis3/library-example WIX First, choose your template Remember that your computer must have Flash in order for this to work. Wix scrolls from left to right. The buttons at the top The file allows you to save, the edit to copy and delete functions, arrange objects forward or backwards, add a new page, HELP buttons, and the icons are for zooming in and out. Changing Text You can change the text on the screen by simply doubleclicking on it and typing in new text. The popup above appears when you click on the text. It allows you to adjust the text, edit it, link it, or lock it from further editing changes. The Edit function allows you to change the font size, color, etc. Managing Sections You can change the defaults of each section by clicking on them and then Managing them: replacing the images by uploading your own, text, or any other property. The manage feature allows the contours of the original section to remain intact. The buttons on the left: Adding to a page Page Parts: This allows you to add a different background (except on a template), mini pages, buttons, etc. Media: Upload photos, video, music, and other files on the computer (Wix has a library of photos and music) Clip Art: Upload any from your computer; Wix has its own gallery of clip art Text: Add text to a page Galleries: Add an interactive mini-slide show, photo gallery, etc. (See below) Sizes have fixed minimum. Widgets: “An element of a graphical user interface that displays information or provides a specific way for a user to interact with the application” (eg., Google Maps). Note: If you activate a widget, it is always on the page. You can contract the size of it, but it becomes a permanent part of your website The last editing section Once you make a change to the page, you can add a link to it, effects like shading, behaviors when the text or image has the mouse roll-over it, and/or add animations This is an example of effects being added to a background photo of the site. You can do the same things with images, shapes, and text. Adding Pages By clicking on the add pages button on the top right side, you can add as many as you like. However, you have to link any new pages to the main one for them to be accessed. The ones below were added with the Page Parts=>Menu option. Remember to add a link back. The Site Settings allow you to choose a domain name, general appearance. Etc.
© Copyright 2026