Making PDFs Accessible Terrill Thompson @terrillthompson
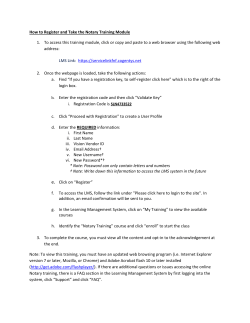
Making PDFs Accessible Terrill Thompson [email protected] http://staff.washington.edu/tft @terrillthompson An Informal Survey • Google search: – “Purdue filetype:pdf site:purdue.edu” • Randomly selected 20 PDFs • Selected PDFs from different sub-domains Results... Results • • • • 17 of 20 (85%) are not tagged 3 of 20 (15%) are tagged 0 of 3 tagged PDFs is fully accessible Only 1 of 6 PDFs created with Adobe PDFMaker is tagged (accessibility is enabled by default in PDFMaker) Maybe the glass is empty after all Conclusion • PDF Accessibility is a major problem • It is not difficult to create a tagged PDF • Therefore, the problem is likely caused by lack of awareness • The problem could be addressed by: – Massive educational effort – Stronger policies It is not difficult to create an accessible tagged PDF What makes an electronic document accessible? • Text alternatives for non-text content • Information, structure, & relationships • HTML, Word, & PDF all support these features Adobe PDF • Three general types: – Image – Image with embedded fonts – Tagged (optimized for accessibility) To Create an Accessible PDF • Use an authoring tool that supports: – Creating documents with headings & subheadings – Adding alt text to images – Exporting to tagged PDF • Use these accessibility features anytime you create a document In Word, Add Alt Text to Images In Word, Use Heading Styles Export to Tagged PDF • Use “Save as…” > “PDF” – In Microsoft Word and PowerPoint 2010 (Windows only) – Beware the “Minimize Size” button • Use Adobe PDFMaker plug-in – In Microsoft Word and PowerPoint prior to 2010 (Windows only) – Adds an Adobe menu & toolbar to Word – Installed automatically with Adobe Acrobat Other Authoring Tools that support Tagged PDF • • • • • • Adobe InDesign Open Office LibreOffice Corel Word Perfect Lotus Symphony Maybe a few others: – http://lists.w3.org/Archives/Public/w3c-wai-gl/2011AprJun/0061.html With Adobe Acrobat, you can make an accessible PDF from an inaccessible one PDF Accessibility Repair (General) Workflow 1. 2. 3. 4. Recognize text (if needed) Tag document (if needed) Touch up reading order, alt text, etc. Touch up structure – especially, add or modify headings 5. Create links from URLs 6. Specify language 7. Do a full accessibility check PDF Forms • Use Adobe Acrobat Pro to add or edit forms interactivity • Key accessibility goals: – Tab order is correct – All fields have labels (tooltips) – All checkboxes have tooltips that include the overall group prompt – All radio buttons have the same name, a tooltip for the full set of buttons, and a meaningful button value for each option – Colors are used to provide clear visual indication of focus • Markup the form fields first. Then add tags. Adobe LiveCycle Designer • Build forms from scratch • Key accessibility goals are the same as with any PDF forms • Start with a blank document (don’t use a template – they’re not accessible) • Careful: Tags can’t be edited later with Acrobat Pro! Where to Learn More • Adobe Accessibility – http://adobe.com/accessibility • WebAIM on PDF Accessibility – http://www.webaim.org/techniques/acrobat/ • California State University PDF Tutorials – http://tinyurl.com/y2dnyl2 • Karen McCall’s book – http://www.karlencommunications.com/products. htm • WebAIM Discussion List – http://webaim.org/discussion/
© Copyright 2026