Справочное руководство по языку PlantUML
Построение диаграмм UML с
использованием PlantUML
Справочное руководство по языку
(27 Февраль 2015 г. 14:48)
PlantUML - это проект с открытым кодом, позволяющий быстро создавать:
• Диаграммы последовательности (Sequence diagram),
• Диаграммы прецедентов (Usecase diagram),
• Диаграммы классов (Class diagram),
• Диаграммы активности (Activity diagram),
• Диаграммы компонентов (Component diagram),
• Диаграммы состояний (State diagram),
• Диаграммы объектов (Object diagram).
Для создания диаграмм применяется простой и интуитивно понятный язык.
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1. Диаграммы последовательности
1.1. Основные примеры
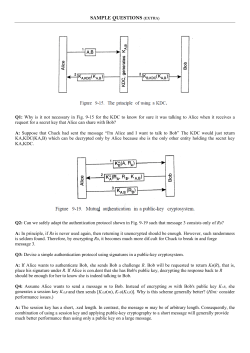
Последовательность "->" используется чтобы нарисовать сообщение между двумя участниками. Участники не должны быть явно объявлены.
Для того, чтобы получить a dotted arrow, используйте "-->".
Также возможно использовать "<-" и "<--". Это не изменит изображения, но можуте
улучшить читабельность.
@startuml
Alice −> Bob: Authentication Request
Bob −−> Alice : Authentication Response
Alice −> Bob: Another authentication Request
Alice <−− Bob: another authentication Response
@enduml
1.2. Комментарии
Все, что начинается с одинарной кавычки ' является комментарием.
Вы также можете поместить многострочный комментарий, используя /' для открытия и '/ для закрытия комментария.
1.3. Объявление участников
Возможно изменить порядок участников, используя ключевое слово participant.
Так же возможно использование других ключевых слов, для объявления participant'а:
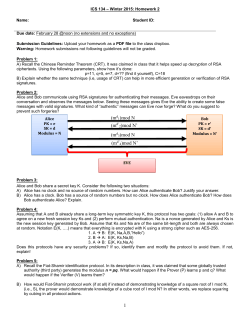
• actor
• boundary
• control
• entity
• database
@startuml
actor Foo1
boundary Foo2
control Foo3
entity Foo4
database Foo5
Foo1 −> Foo2 :
Foo1 −> Foo3 :
Foo1 −> Foo4 :
Foo1 −> Foo5 :
To
To
To
To
boundary
control
entity
database
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
1 of 108
1.4 Use non-letters in participants
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
Можно переименовать участника используя ключевое слово as
Также возможно изменить цвет фона actor-а или участника, используя имя цвета
или его html-код
@startuml
actor Bob #red
' The only difference between actor
'and participant i s the drawing
participant Alice
participant " I have a r e a l l y \ nlong name" as L #99FF99
/ ' You can also declare :
participant L as " I have a r e a l l y \ nlong name" #99FF99
'/
Alice−>Bob: Authentication Request
Bob−>Alice : Authentication Response
Bob−>L: Log transaction
@enduml
1.4. Use non-letters in participants
Вы можете использовать кавычки для задания участника. Также Вы можете использовать ключевые слова для присвоения псевдонимов к этим участникам.
@startuml
Alice −> "Bob( ) " : Hello
"Bob( ) " −> " This i s very \ nlong" as Long
' You can also declare :
' "Bob( ) " −> Long as " This i s very \ nlong"
Long −−> "Bob( ) " : ok
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
2 of 108
1.5 Сообщения к самому себе
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1.5. Сообщения к самому себе
Участник может посылать сообщения сам себе.
Также возможно создание многострочных используя \n.
@startuml
Alice−>Alice : This i s a signal to s e l f . \ nIt also demonstrates \ nmultiline \ ntext
@enduml
1.6. Изменить стиль стрелок
Вы можете изменить стиль стрелок следующими способами:
• add a final x to denote a lost message
• используя \ или / вместо < или > для создания только верхней или нижней части
стрелки.
• повторите окончание стрелки (например, >> or //) head to для тонкой отрисовки.
• используйте -- вместо - для создания пунктирной стрелки
• add a final "o" at arrow head
• use bidirectional arrow
@startuml
Bob −>x Alice
Bob −> Alice
Bob −>> Alice
Bob −\ Alice
Bob \\ − Alice
Bob //−− Alice
Bob −>o Alice
Bob o\\−− Alice
Bob <−> Alice
Bob <−>o Alice
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
3 of 108
1.7 Изменить цвет стрелок
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1.7. Изменить цвет стрелок
Вы можете изменить цвет отдельных стрелок, используя следующие правила:
@startuml
Bob −[#red]> Alice : hello
Alice −[#0000FF]−>Bob : ok
@enduml
1.8. Нумерация сообщений в последовательностях
Ключевое слово autonumber используется для автоматической нумерации сообщений.
@startuml
autonumber
Bob −> Alice : Authentication Request
Bob <− Alice : Authentication Response
@enduml
Вы можете обозначить число с которого начнется отсчет autonumber 'start' , и число которое будет использоваться в качестве инкремента autonumber 'start' 'increment'.
@startuml
autonumber
Bob −> Alice : Authentication Request
Bob <− Alice : Authentication Response
autonumber 15
Bob −> Alice : Another authentication Request
Bob <− Alice : Another authentication Response
autonumber 40 10
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
4 of 108
1.9 Заголовок
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
Bob −> Alice : Yet another authentication Request
Bob <− Alice : Yet another authentication Response
@enduml
Можно задавать формат чисел, указав его в двойных кавычках.
Форматирование выполнено с использованием класса Java DecimalFormat ('0' means digit,
'#' означает цифру или нуль, если не указан код символа ).
При форматировании также можно использовать теги html.
@startuml
autonumber "<b>[000]"
Bob −> Alice : Authentication Request
Bob <− Alice : Authentication Response
autonumber 15 "<b>(<u>##</u>)"
Bob −> Alice : Another authentication Request
Bob <− Alice : Another authentication Response
autonumber 40 10 "<font color=red><b>Message 0 "
Bob −> Alice : Yet another authentication Request
Bob <− Alice : Yet another authentication Response
@enduml
1.9. Заголовок
Ключевое слово title используется для задания заголовка.
@startuml
t i t l e Simple communication example
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
5 of 108
1.10 Legend the diagram
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
Alice −> Bob: Authentication Request
Bob −−> Alice : Authentication Response
@enduml
1.10. Legend the diagram
The legend and end legend are keywords is used to put a legend.
You can optionally specify to have left, right or center alignment for the legend.
@startuml
Alice −> Bob : Hello
legend right
Short
legend
endlegend
@enduml
1.11. Разбиение диаграм
Ключевое слово newpage используется для разбиения диаграм на несколько изображений.
Вы можете указать название страницы сразу после ключевого слова newpage.
Это очень полезно для печати длинных диаграмм на нескольких страницах.
@startuml
Alice −> Bob : message 1
Alice −> Bob : message 2
newpage
Alice −> Bob : message 3
Alice −> Bob : message 4
newpage A t i t l e for the \ nlast page
Alice −> Bob : message 5
Alice −> Bob : message 6
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
6 of 108
1.12 Группировка сообщений
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1.12. Группировка сообщений
Группировать сообщения возможно используя следующие ключевые слова:
• alt/else
• opt
• loop
• par
• break
• critical
• group, соответствует тексту который должен быть отображен
Имеется возможность добавить текст который должен быть отображен в заголовке.
Ключевое слово end используется для завершения группы. Имейте ввиду что допускаются вложенные группы.
The end keyword is used to close the group.
Note that it is possible to nest groups.
@startuml
Alice −> Bob: Authentication Request
a l t successful case
Bob −> Alice : Authentication Accepted
else some kind of f a i l u r e
Bob −> Alice : Authentication Failure
group My own label
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
7 of 108
1.13 Примечания в сообщениях
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
Alice −> Log : Log attack s t a r t
loop 1000 times
Alice −> Bob: DNS Attack
end
Alice −> Log : Log attack end
end
else Another type of f a i l u r e
Bob −> Alice : Please repeat
end
@enduml
1.13. Примечания в сообщениях
It is possible to put notes on message using the note left or note right keywords just after
the message.
You can have a multi-line note using the end note keywords.
@startuml
Alice−>Bob : hello
note l e f t : t h i s i s a f i r s t note
Bob−>Alice : ok
note right : t h i s i s another note
Bob−>Bob : I am thinking
note l e f t
a note
can also be defined
on several l i n e s
end note
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
8 of 108
1.14 Some other notes
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1.14. Some other notes
It is also possible to place notes relative to participant with note left of , note right of or
note over keywords.
It is possible to highlight a note by changing its background color.
You can also have a multi-line note using the end note keywords.
@startuml
participant Alice
participant Bob
note l e f t of Alice #aqua
This i s displayed
l e f t of Alice .
end note
note right of Alice : This i s displayed right of Alice .
note over Alice : This i s displayed over Alice .
note over Alice , Bob #FFAAAA: This i s displayed \ n over Bob and Alice .
note over Bob, Alice
This i s yet another
example of
a long note .
end note
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
9 of 108
1.15 Changing notes shape
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1.15. Changing notes shape
You can use hnote and rnote keywords to change note shapes.
@startuml
c a l l e r −> server : conReq
hnote over c a l l e r : i d l e
c a l l e r <− server : conConf
rnote over server
" r " as rectangle
"h" as hexagon
endrnote
@enduml
1.16. Creole and HTML
It is also possible to use creole formatting:
@startuml
participant Alice
participant "The **Famous** Bob" as Bob
Alice −> Bob : hello −−there−−
. . . Some ~~long delay~~ . . .
Bob −> Alice : ok
note l e f t
This i s ** bold **
This i s / / i t a l i c s / /
This i s ""monospaced""
This i s −−stroked−−
This i s __underlined__
This i s ~~waved~~
end note
Alice −> Bob : A / / well formatted / / message
note right of Alice
This i s <back : cadetblue><size:18>displayed </size ></back>
_ _ l e f t of__ Alice .
end note
note l e f t of Bob
<u : red>This</u> i s <color #118888>displayed </color>
**<color purple>l e f t of </color> <s : red>Alice </strike> Bob* * .
end note
note over Alice , Bob
<w:#FF33FF>This i s hosted</w> by <img sourceforge . jpg>
end note
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
10 of 108
1.17 Divider
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1.17. Divider
Вы можете использовать разделитель "==", чтобы разбить диаграмму на несколько
этапов.
@startuml
== I n i t i a l i z a t i o n ==
Alice −> Bob: Authentication Request
Bob −−> Alice : Authentication Response
== Repetition ==
Alice −> Bob: Another authentication Request
Alice <−− Bob: another authentication Response
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
11 of 108
1.18 Reference
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1.18. Reference
You can use reference in a diagram, using the keyword ref over.
@startuml
participant Alice
actor Bob
ref over Alice , Bob : i n i t
Alice −> Bob : hello
ref over Bob
This can be on
several l i n e s
end ref
@enduml
1.19. Delay
You can use ... to indicate a delay in the diagram. And it is also possible to put a message
with this delay.
@startuml
Alice −> Bob: Authentication Request
...
Bob −−> Alice : Authentication Response
. . . 5 minutes l a t t e r . . .
Bob −−> Alice : Bye !
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
12 of 108
1.20 Space
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1.20. Space
You can use ||| to indicate some spacing in the diagram.
It is also possible to specify a number of pixel to be used.
@startuml
Alice −> Bob: message 1
Bob −−> Alice : ok
|||
Alice −> Bob: message 2
Bob −−> Alice : ok
||45||
Alice −> Bob: message 3
Bob −−> Alice : ok
@enduml
1.21. Строка активации и деактивации
The activate and deactivate are used to denote participant activation.
Once a participant is activated, its lifeline appears.
The activate and deactivate apply on the previous message.
The destroy denote the end of the lifeline of a participant.
@startuml
participant User
User −> A: DoWork
activate A
A −> B: << createRequest >>
activate B
B −> C: DoWork
activate C
C −−> B: WorkDone
destroy C
B −−> A: RequestCreated
deactivate B
A −> User : Done
deactivate A
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
13 of 108
1.22 Participant creation
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
Можно использовать вложенные линии существования, и возможно добавлять цвет
линии существования
@startuml
participant User
User −> A: DoWork
activate A #FFBBBB
A −> A: Internal c a l l
activate A #DarkSalmon
A −> B: << createRequest >>
activate B
B −−> A: RequestCreated
deactivate B
deactivate A
A −> User : Done
deactivate A
@enduml
1.22. Participant creation
You can use the create keyword just before the first reception of a message to emphasize
the fact that this message is actually creating this new object.
@startuml
Bob −> Alice : hello
create Other
Alice −> Other : new
create control String
Alice −> String
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
14 of 108
1.23 Incoming and outgoing messages
1
ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
note right : You can also put notes !
Alice −−> Bob : ok
@enduml
1.23. Incoming and outgoing messages
You can use incoming or outgoing arrows if you want to focus on a part of the diagram.
Используйте квадратные скобки для указания левой "[" или правой "]" стороны
диаграммы
@startuml
[−> A: DoWork
activate A
A −> A: Internal c a l l
activate A
A −>] : << createRequest >>
A<−−] : RequestCreated
deactivate A
[<− A: Done
deactivate A
@enduml
You can also have the following syntax:
@startuml
[−> Bob
[ o−> Bob
[ o−>o Bob
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
15 of 108
1.24 Stereotypes and Spots
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
[ x−> Bob
[<− Bob
[ x<− Bob
Bob
Bob
Bob
Bob
−>]
−>o ]
o−>o ]
−>x ]
Bob <−]
Bob x<−]
@enduml
1.24. Stereotypes and Spots
It is possible to add stereotypes to participants using << and >>.
In the stereotype, you can add a spotted character in a colored circle using the syntax
(X,color).
@startuml
participant "Famous Bob" as Bob << Generated >>
participant Alice << (C,#ADD1B2) Testable >>
Bob−>Alice : First message
@enduml
@startuml
participant Bob << (C,#ADD1B2) >>
participant Alice << (C,#ADD1B2) >>
Bob−>Alice : First message
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
16 of 108
1.25 More information on titles
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1.25. More information on titles
You can use creole formatting in the title.
@startuml
t i t l e __Simple__ **communication** example
Alice −> Bob: Authentication Request
Bob −> Alice : Authentication Response
@enduml
C помощью последовательности символов \n вы можете добавить перевод строки в
заголовок.
@startuml
t i t l e __Simple__ communication example \ non several l i n e s
Alice −> Bob: Authentication Request
Bob −> Alice : Authentication Response
@enduml
You can also define title on several lines using title and end title ключевые слова.
@startuml
title
<u>Simple</u> communication example
on <i>several </ i> l i n e s and using <font color=red>html</font>
This i s hosted by <img : sourceforge . jpg>
end t i t l e
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
17 of 108
1.26 Participants encompass
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
Alice −> Bob: Authentication Request
Bob −> Alice : Authentication Response
@enduml
1.26. Participants encompass
Можно создать прямоугольник вокруг участников, используя комманды box и end box.
Вы можете задать опциональный заголовок и цвет фона, после соммады the box.
@startuml
box " Internal Service " #LightBlue
participant Bob
participant Alice
end box
participant Other
Bob −> Alice : hello
Alice −> Other : hello
@enduml
1.27. Удаление футера
Вы можете использовать ключевое слово hide footbox для удаления футера из диаграммы.
@startuml
hide footbox
t i t l e Footer removed
Alice −> Bob: Authentication Request
Bob −−> Alice : Authentication Response
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
18 of 108
1.28 Skinparam
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
1.28. Skinparam
You can use the skinparam command to change colors and fonts for the drawing.
You can use this command:
• In the diagram definition, like any other commands,
• In an included file,
• In a configuration file, provided in the command line or the ANT task.
@startuml
skinparam backgroundColor #EEEBDC
skinparam sequence {
ArrowColor DeepSkyBlue
ActorBorderColor DeepSkyBlue
LifeLineBorderColor blue
LifeLineBackgroundColor #A9DCDF
ParticipantBorderColor DeepSkyBlue
ParticipantBackgroundColor DodgerBlue
ParticipantFontName Impact
ParticipantFontSize 17
ParticipantFontColor #A9DCDF
ActorBackgroundColor aqua
ActorFontColor DeepSkyBlue
ActorFontSize 17
ActorFontName Aapex
}
actor User
participant " First Class " as A
participant "Second Class " as B
participant " Last Class " as C
User −> A: DoWork
activate A
A −> B: Create Request
activate B
B −> C: DoWork
activate C
C −−> B: WorkDone
destroy C
B −−> A: Request Created
deactivate B
A −−> User : Done
deactivate A
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
19 of 108
1.28 Skinparam
1 ДИАГРАММЫ ПОСЛЕДОВАТЕЛЬНОСТИ
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
20 of 108
2 ДИАГРАММА ПРЕЦЕДЕНТОВ
2. Диаграмма прецедентов
2.1. Прецеденты
Use cases are enclosed using between parentheses (because two parentheses выглядит
как овал
Вы можете использовать usecase для создания прецедента. также вы можете создать псевдоним, используя as keyword. Этот псвдоним будет использоваться позже
во время определения связей
@startuml
( First usecase )
( Another usecase ) as (UC2)
usecase UC3
usecase ( Last \ nusecase ) as UC4
@enduml
2.2. Актёры
Актеры обозначаются задание значения между двумя двухточиями.
Также Вы можете использовать ключевое слово actor для определения актёра. И
вы можете создать псевдоним, используя ключевое слово as. Этот псевдоним будет
использован позднеее, при определении отношений.
Мы увидим, что определения Actor не обязательны.
@startuml
: First Actor :
: Another \ nactor : as Men2
actor Men3
actor : Last actor : as Men4
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
21 of 108
2.3 Usecases description
2 ДИАГРАММА ПРЕЦЕДЕНТОВ
2.3. Usecases description
If you want to have description on several lines, you can use quotes.
You can also use the following separators: -- .. == __. And you can put titles within the
separators.
@startuml
usecase UC1 as "You can use
several l i n e s to define your usecase .
You can also use separators .
−−
Several separators are possible .
==
And you can add t i t l e s :
. . Conclusion . .
This allows large description . "
@enduml
2.4. Основной пример
Для соединения актеров и прецедентов, используется стрелка "-->".
The more dashes "-" in the arrow, the longer the arrow. You can add a label on the
arrow, by adding a ":" character in the arrow definition.
In this example, you see that User has not been defined before, and is used as an actor.
@startuml
User −> ( Start )
User −−> (Use the application ) : A small label
:Main Admin: −−−> (Use the application ) : This i s \ nyet another \ nlabel
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
22 of 108
2.5 Расширение
2 ДИАГРАММА ПРЕЦЕДЕНТОВ
2.5. Расширение
If one actor/use case extends another one, you can use the symbol <|-- (which stands for
).
@startuml
:Main Admin: as Admin
(Use the application ) as (Use)
User <|−− Admin
( Start ) <|−− (Use)
@enduml
2.6. Использование заметок
You can use the note left of , note right of , note top of , note bottom of keywords to
define notes related to a single object.
A note can be also define alone with the note keywords, then linked to other objects
using the .. symbol.
@startuml
:Main Admin: as Admin
(Use the application ) as (Use)
User −> ( Start )
User −−> (Use)
Admin −−−> (Use)
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
23 of 108
2.7 Stereotypes
2 ДИАГРАММА ПРЕЦЕДЕНТОВ
note right of Admin : This i s an example .
note right of (Use)
A note can also
be on several l i n e s
end note
note " This note i s connected \ nto several objects . " as N2
( Start ) . . N2
N2 . . (Use)
@enduml
2.7. Stereotypes
You can add stereotypes while defining actors and use cases using " << " and " >> ".
@startuml
User << Human >>
:Main Database : as MySql << Application >>
( Start ) << One Shot >>
(Use the application ) as (Use) << Main >>
User −> ( Start )
User −−> (Use)
MySql −−> (Use)
@enduml
2.8. Changing arrows direction
By default, links between classes have two dashes -- and are vertically oriented. It is
possible to use horizontal link by putting a single dash (or dot) like this:
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
24 of 108
2.8 Changing arrows direction
2 ДИАГРАММА ПРЕЦЕДЕНТОВ
@startuml
: user : −−> (Use case 1)
: user : −> (Use case 2)
@enduml
You can also change directions by reversing the link:
@startuml
(Use case 1) <.. : user :
(Use case 2) <− : user :
@enduml
It is also possible to change arrow direction by adding left, right, up or down keywords
inside the arrow:
@startuml
: user : −l e f t −> (dummyLeft)
: user : −right−> (dummyRight)
: user : −up−> (dummyUp)
: user : −down−> (dummyDown)
@enduml
You can shorten the arrow by using only the first character of the direction Вы можете
записать короче, используя только первый символ названия направления (например,
-d- вместо -down-) или первые два символа (-do-).
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
25 of 108
2.9 Title the diagram
2 ДИАГРАММА ПРЕЦЕДЕНТОВ
Пожалуйста, помните, что Вы не должны использовать эту функциональность без
реальной необходимости: GraphViz обычно даёт хороший результат без дополнительных настроек.
2.9. Title the diagram
The title keywords is used to put a title.
You can use title and end title keywords for a longer title, as in sequence diagrams.
@startuml
t i t l e Simple <b>Usecase</b>\nwith one actor
"Use the application " as (Use)
User −> (Use)
@enduml
2.10. Splitting diagrams
The newpage keywords to split your diagram into several pages or images.
@startuml
: actor1 : −−> (Usecase1)
newpage
: actor2 : −−> (Usecase2)
@enduml
2.11. Направление слева направо
Общее поведение по умолчанию - построение диаграмм сверху вниз.
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
26 of 108
2.12 Skinparam
2 ДИАГРАММА ПРЕЦЕДЕНТОВ
@startuml
' default
top to bottom direction
user1 −−> ( Usecase 1)
user2 −−> ( Usecase 2)
@enduml
Вы можете изменить направление на слева напрво используя команду left to right
direction. Часто результат с таким направлением выглядит лучше.
@startuml
l e f t to right direction
user1 −−> ( Usecase 1)
user2 −−> ( Usecase 2)
@enduml
2.12. Skinparam
Вы можете использовать команду skinparam для изменения шрифтов и цветов диаграммы
Вы можете использовать данную команду :
• In the diagram definition, like any other commands,
• In an included file,
• In a configuration file, provided in the command line or the ANT task.
You can define specific color and fonts for stereotyped actors and usecases.
@startuml
skinparam usecase {
BackgroundColor DarkSeaGreen
BorderColor DarkSlateGray
BackgroundColor<< Main >> YellowGreen
BorderColor<< Main >> YellowGreen
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
27 of 108
2.13 Complete example
2 ДИАГРАММА ПРЕЦЕДЕНТОВ
ArrowColor Olive
ActorBorderColor black
ActorFontName Courier
ActorBackgroundColor<< Human >> Gold
}
User << Human >>
:Main Database : as MySql << Application >>
( Start ) << One Shot >>
(Use the application ) as (Use) << Main >>
User −> ( Start )
User −−> (Use)
MySql −−> (Use)
@enduml
2.13. Complete example
@startuml
l e f t to right direction
skinparam packageStyle rect
actor customer
actor clerk
rectangle checkout {
customer −− ( checkout )
( checkout ) .> (payment) : include
( help ) .> ( checkout ) : extends
( checkout ) −− clerk
}
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
28 of 108
3
ДИАГРАММА КЛАССОВ
3. Диаграмма классов
3.1. Отношения между классами
Отношения между классами определяются с помощью следующих символов:
расширение
<|-состав
*-агрегирования o-Можно заменить " texttt -" на " начаться ..", чтобы иметь пунктирную line.
Knowing thoses rules, it is possible to draw the following drawings:
Knowing those rules, it is possible to draw the following drawings:
@startuml
scale 800 width
Class01 <|−− Class02
Class03 *−− Class04
Class05 o−− Class06
Class07 . . Class08
Class09 −− Class10
Class11 <|.. Class12
Class13 −−> Class14
Class15 .. > Class16
Class17 ..| > Class18
Class19 <−−* Class20
@enduml
3.2. Метки на отношениях
Для отношения можно добавить метку. Делается это с помощью указания символа
":", после которого указывается текст метки.
Для указания количества элементов на каждой стороне отношения можно использовать двойные кавычки "".
@startuml
Class01 "1" *−− "many" Class02 : contains
Class03 o−− Class04 : aggregation
Class05 −−> "1" Class06
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
29 of 108
3.2 Метки на отношениях
3
ДИАГРАММА КЛАССОВ
You can add an extra arrow pointing at one object showing which object acts on the
other object, using < or > at the begin or at the end of the label.
@startuml
class Car
Driver − Car : drives >
Car *− Wheel : have 4 >
Car −− Person : < owns
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
30 of 108
3.3 Добавление методов
3
ДИАГРАММА КЛАССОВ
3.3. Добавление методов
Для объявления полей и методов вы можете использовать символ ":", после которого указывается имя поля или метода.
Для определения того, что вы указали, система ищет скобки.
@startuml
Object <|−− ArrayList
Object : equals ( )
ArrayList : Object [ ] elementData
ArrayList : size ( )
@enduml
Также можно группировать все поля и методы между фигурными скобками {.
Синтаксис порядка описания типа/имени довольно гибок.
@startuml
class Dummy {
String data
void methods ( )
}
class Flight {
flightNumber : Integer
departureTime : Date
}
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
31 of 108
3.4 Указание видимости
3
ДИАГРАММА КЛАССОВ
3.4. Указание видимости
Когда вы определяете методы и поля, вы можете использовать символы для указания
видимости. Символы приведены в таблице ниже:
#
̃
+
private
protected
package private
public
@startuml
class Dummy {
−f i e l d 1
#f i e l d 2
~method1 ( )
+method2 ( )
}
@enduml
Можно выключить отображение значков с помощью команды skinparam classAttributeIconSize 0:
@startuml
skinparam classAttributeIconSize 0
class Dummy {
−f i e l d 1
#f i e l d 2
~method1 ( )
+method2 ( )
}
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
32 of 108
3.5 Abstract and Static
3
ДИАГРАММА КЛАССОВ
3.5. Abstract and Static
You can define static or abstract methods or fields using the static or abstract modifier.
These modifiers can be used at the start or at the end of the line. You can also use
classifier instead of static.
@startuml
class Dummy {
{s t a t i c} String id
{abstract} void methods ( )
}
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
33 of 108
3.6 Advanced class body
3
ДИАГРАММА КЛАССОВ
3.6. Advanced class body
By default, methods and fields are automatically regrouped by PlantUML. You can use
separators to define your own way of ordering fields and methods. The following
separators are possible : -- .. == __.
You can also use titles within the separators:
@startuml
class Foo1 {
You can use
several l i n e s
..
as you want
and group
==
things together .
__
You can have as many groups
as you want
−−
End of class
}
class User {
. . Simple Getter . .
+ getName( )
+ getAddress ( )
. . Some setter . .
+ setName( )
__ private data __
i n t age
−− encrypted −−
String password
}
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
34 of 108
3.7 Notes and stereotypes
3
ДИАГРАММА КЛАССОВ
3.7. Notes and stereotypes
Stereotypes are defined with the class keyword, " << " and " >> ".
You can also define notes using note left of , note right of , note top of , note bottom of
keywords.
You can also define a note on the last defined class using note left, note right, note top,
note bottom.
A note can be also define alone with the note keywords, then linked to other objects using
the .. symbol.
@startuml
class Object << general >>
Object <|−−− ArrayList
note top of Object : In java , every class \ nextends t h i s one .
note " This i s a f lo a ti n g note " as N1
note " This note i s connected \ nto several objects . " as N2
Object . . N2
N2 . . ArrayList
class Foo
note l e f t : On l a s t defined class
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
35 of 108
3.8 More on notes
3
ДИАГРАММА КЛАССОВ
3.8. More on notes
Также допускается использование некоторых HTML-тегов, таких как:
• <b>
• <u>
• <i>
• <s>, <del>, <strike>
• <font color="AAAAAA"> or <font color="colorName">
• <color:AAAAAA> or <color:colorName>
• <size:nn> to change font size
• <img src="file"> or <img:file> : the file must be accessible by the filesystem
You can also have a note on several lines You can also define a note on the last defined
class using note left, note right, note top, note bottom.
@startuml
class Foo
note l e f t : On l a s t defined class
note top of Object
In java , <size:18>every</size> <u>class </u>
<b>extends</b>
<i>this </ i> one .
end note
note as N1
This note i s <u>also </u>
<b><color : royalBlue>on several </color>
<s>words</s> l i n e s
And t h i s i s hosted by <img : sourceforge . jpg>
end note
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
36 of 108
3.9 Note on links
3
ДИАГРАММА КЛАССОВ
3.9. Note on links
It is possible to add a note on a link, just after the link definition, using note on link.
You can also use note left on link, note right on link, note top on link, note bottom
on link if you want to change the relative position of the note with the label.
@startuml
class Dummy
Dummy −−> Foo : A l i n k
note on l i n k #red : note that i s red
Dummy −−> Foo2 : Another l i n k
note right on l i n k #blue
t h i s i s my note on right l i n k
and in blue
end note
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
37 of 108
3.10 Abstract class and interface
3
ДИАГРАММА КЛАССОВ
3.10. Abstract class and interface
You can declare a class as abstract using "abstract" or "abstract class" keywords.
The class will be printed in italic.
You can use the interface, annotation and enum keywords too.
@startuml
abstract class AbstractList
abstract AbstractCollection
interface Li st
interface Collection
L ist <|−− AbstractList
Collection <|−− AbstractCollection
Collection <|− Lis t
AbstractCollection <|− AbstractList
AbstractList <|−− ArrayList
class ArrayList {
Object [ ] elementData
size ( )
}
enum TimeUnit {
DAYS
HOURS
MINUTES
}
annotation SuppressWarnings
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
38 of 108
3.11 Using non-letters
3
ДИАГРАММА КЛАССОВ
3.11. Using non-letters
If you want to use non-letters in the class (or enum...) display, you can either :
• Use the as keyword in the class definition
• Поставьте кавычки "" вокруг имени класса
@startuml
class " This i s my class " as class1
class class2 as " I t works t h i s way too "
class2 *−− " foo /dummy" : use
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
39 of 108
3.12 Скрытие атрибутов, методов
3
ДИАГРАММА КЛАССОВ
3.12. Скрытие атрибутов, методов
Вы можете управлять видимостью классов с помощью команды hide/show.
Базовая команда это - hide empty members. Команда скроет атрибуты или методы,
если они пусты.
Вместо empty members, вы можете использовать:
• empty fields или empty attributes для пустых полей,
• empty methods для пустых методов,
• fields или attributes, которые скроют поля, даже если они были описаны,
• methods, которые скроют методы, даже если они были описаны,
• members, которые скроют поля и методы, даже если они были описаны,,
• circle для кружков (С) перед именем класса,
• stereotype для стереотипа.
Вы также можете указать ключевое слово, сразу за hide или show:
• class для всех классов,
• interface для всех интерфейсов,
• enum для всех перечислений,
• <<foo1>> для классов, к которым применен стереотип foo1,
• имя существующего класса.
Для определения большого набора, состоящего из правил и исключений, можно
использовать несколько команд show/hide.
@startuml
class Dummy1 {
+myMethods( )
}
class Dummy2 {
+hiddenMethod ( )
}
class Dummy3 <<Serializable>> {
String name
}
hide
hide
show
show
members
<<Serializable>> c i r c l e
Dummy1 methods
<<Serializable>> f i e l d s
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
40 of 108
3.13 Hide classes
3
ДИАГРАММА КЛАССОВ
3.13. Hide classes
You can also use the show/hide commands to hide classes.
This may be useful if you define a large !included file, and if you want to hide come
classes after file inclusion.
@startuml
class Foo1
class Foo2
Foo2 *−− Foo1
hide Foo2
@enduml
3.14. Use generics
You can also use bracket < and > to define generics usage in a class.
@startuml
class Foo<? extends Element> {
i n t size ( )
}
Foo *− Element
@enduml
3.15. Specific Spot
Usually, a spotted character (C, I, E or A) is used for classes, interface, enum and
abstract classes. But you can define your own spot for a class when you define the
stereotype, adding a single character и цвет как в этом примере:
But you can define your own spot for a class when you define the stereotype, adding
a single character and a color, like in this example:
@startuml
class System << (S,#FF7700) Singleton >>
class Date << (D, orchid ) >>
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
41 of 108
3.16 Packages
3
ДИАГРАММА КЛАССОВ
3.16. Packages
Вы можете определить пакет используя кодовое слово package , и если хотите,
определите цвет фона своего пакета (Используя код цвета html или его имя).
Обратите внимание, что определения пакета могут быть вложенными.
@startuml
package " Classic Collections " #DDDDDD {
Object <|−− ArrayList
}
package net . sourceforge . plantuml {
Object <|−− Demo1
Demo1 *− Demo2
}
@enduml
3.17. Packages style
There are different styles available for packages.
You can specify them either by setting a default style with the command : skinparam
packageStyle, or by using a stereotype on the package:
@startuml
package foo1 <<Node>> {
class Class1
}
package foo2 <<Rect>> {
class Class2
}
package foo3 <<Folder>> {
class Class3
}
package foo4 <<Frame>> {
class Class4
}
package foo5 <<Cloud>> {
class Class5
}
package foo6 <<Database>> {
class Class6
}
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
42 of 108
3.18 Namespaces
3
ДИАГРАММА КЛАССОВ
You can also define links between packages, like in the following example:
@startuml
skinparam packageStyle rect
package foo1 . foo2 {
}
package foo1 . foo2 . foo3 {
class Object
}
foo1 . foo2 +−− foo1 . foo2 . foo3
@enduml
3.18. Namespaces
В блоках, имя класса является уникальным идентификатором этого класса. Это
значит что у вас не может быть двух одноименных классов в разных блоках. В
этом случае, вам следует использовать пространства имен вместо пакетов.
In that case, you should use namespaces instead of packages.
You can refer to classes from other namespaces by fully qualify them. Classes from
the default namespace are qualified with a starting dot.
Обратите внимание, что вы не обязаны явно создавать пространство имен: полностью определенный класс автоматически попадает в правильное пространство
имен.
@startuml
class BaseClass
namespace net .dummy #DDDDDD {
. BaseClass <|−− Person
Meeting o−− Person
. BaseClass <|− Meeting
}
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
43 of 108
3.19 Automatic namespace creation
3
ДИАГРАММА КЛАССОВ
namespace net . foo {
net .dummy. Person <|− Person
. BaseClass <|−− Person
net .dummy. Meeting o−− Person
}
BaseClass <|−− net . unused . Person
@enduml
3.19. Automatic namespace creation
You can define another separator (other than the dot) using the command : set namespaceSeparator
???.
@startuml
set namespaceSeparator : :
class X1 : : X2 : : foo {
some info
}
@enduml
You can disable automatic package creation using the command set namespaceSeparator
none.
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
44 of 108
3.20 Lollipop интерфейс
3
ДИАГРАММА КЛАССОВ
@startuml
set namespaceSeparator none
class X1.X2. foo {
some info
}
@enduml
3.20. Lollipop интерфейс
You can also define lollipops interface on classes, using the following syntax:
• bar ()- foo
• bar ()-- foo
• foo -() bar
@startuml
class foo
bar ()− foo
@enduml
3.21. Изменение направления стрелок
By default, links between classes have two dashes -- and are vertically oriented. It is
possible to use horizontal link by putting a single dash (or dot) like this:
@startuml
Room o− Student
Room *−− Chair
@enduml
You can also change directions by reversing the link:
@startuml
Student −o Room
Chair −−* Room
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
45 of 108
3.22 Заголовок диаграммы
3
ДИАГРАММА КЛАССОВ
Также возможно изменять направление стрелок, добавляя left, right, up or down
keywords inside the arrow:
@startuml
foo −l e f t −> dummyLeft
foo −right−> dummyRight
foo −up−> dummyUp
foo −down−> dummyDown
@enduml
You can shorten the arrow by using only the first character of the direction (for
example, -d- instead of -down-) or the two first characters (-do-).
Please note that you should not abuse this functionality : Graphviz gives usually good
results without tweaking.
3.22. Заголовок диаграммы
�������� ����� title используется для задания заголовков. You can use title and end title
keywords for a longer title, as in sequence diagrams.
You can use title and end title keywords for a longer title, as in sequence diagrams.
@startuml
t i t l e Simple <b>example</b>\nof t i t l e
Object <|−− ArrayList
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
46 of 108
3.23 Legend the diagram
3
ДИАГРАММА КЛАССОВ
3.23. Legend the diagram
The legend and end legend are keywords is used to put a legend.
You can optionally specify to have left, right or center alignment for the legend.
@startuml
Object <|− ArrayList
legend right
<b>Object</b> and <b>ArrayList </b>
are simple class
endlegend
@enduml
3.24. Ассоциация классов
You can define association class after that a relation has been defined between two
classes, like in this example:
@startuml
class Student {
Name
}
Student " 0 . . * " − " 1 . . * " Course
( Student , Course ) . . Enrollment
class Enrollment {
drop ( )
cancel ( )
}
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
47 of 108
3.25 Skinparam
3
ДИАГРАММА КЛАССОВ
You can define it in another direction:
@startuml
class Student {
Name
}
Student " 0 . . * " −− " 1 . . * " Course
( Student , Course ) . Enrollment
class Enrollment {
drop ( )
cancel ( )
}
@enduml
3.25. Skinparam
Вы можете использовать команду skinparam чтобы изменить цвета и шрифты рисунка. Вы можете использовать следующую команду:
You can use this command :
• В определении диаграммы, как любая другая команда,
• В подключаемом файле,
• В конфигурационном файле, указываемом в командной строке или в задаче
ANT.
@startuml
skinparam class {
BackgroundColor PaleGreen
ArrowColor SeaGreen
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
48 of 108
3.26 Skinned Stereotypes
3
ДИАГРАММА КЛАССОВ
BorderColor SpringGreen
}
skinparam stereotypeCBackgroundColor YellowGreen
Class01 "1" *−− "many" Class02 : contains
Class03 o−− Class04 : aggregation
@enduml
3.26. Skinned Stereotypes
You can define specific color and fonts for stereotyped classes.
@startuml
skinparam class {
BackgroundColor PaleGreen
ArrowColor SeaGreen
BorderColor SpringGreen
BackgroundColor<<Foo>> Wheat
BorderColor<<Foo>> Tomato
}
skinparam stereotypeCBackgroundColor YellowGreen
skinparam stereotypeCBackgroundColor<< Foo >> DimGray
Class01 << Foo >>
Class01 "1" *−− "many" Class02 : contains
Class03<<Foo>> o−− Class04 : aggregation
@enduml
3.27. Color gradient
It's possible to declare individual color for classes or note using the notation.
You can use either standard color name or RGB code.
You can also use color gradient in background, with the following syntax: two colors
names separated either by:
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
49 of 108
3.28 Splitting large files
•
•
•
•
3
ДИАГРАММА КЛАССОВ
|,
/,
\,
or -
depending the direction of the gradient.
For example, you could have:
@startuml
skinparam backgroundcolor AntiqueWhite / Gold
skinparam classBackgroundColor Wheat| CornflowerBlue
class Foo #red−green
note l e f t of Foo #blue\9932CC {
t h i s i s my
note on t h i s class
}
package example #GreenYellow / LightGoldenRodYellow {
class Dummy
}
@enduml
3.28. Splitting large files
Иногда могут получиться очень большие файлы изображений. Вы можете использовать команду "page (hpages)x(vpages)" чтобы разделить создаваемое изображение на несколько файлов (страниц) :
You can use the "page (hpages)x(vpages)" command to split the generated image into
several files :
hpages is a number that indicated the number of horizontal pages, and vpages is a
number that indicated the number of vertical pages.
@startuml
' S p l i t into 4 pages
page 2x2
class BaseClass
namespace net .dummy #DDDDDD {
. BaseClass <|−− Person
Meeting o−− Person
. BaseClass <|− Meeting
}
namespace net . foo {
net .dummy. Person <|− Person
. BaseClass <|−− Person
net .dummy. Meeting o−− Person
}
BaseClass <|−− net . unused . Person
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
50 of 108
3.28 Splitting large files
3
ДИАГРАММА КЛАССОВ
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
51 of 108
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
4. Диаграмма деятельности
4.1. Простая деятельность
Вы можете использовать (*) для начальных и конечных точек диаграммы деятельности.
In some occasion, you may want to use (*top) to force the starting point to be at the
top of the diagram.
Используйте --> для стрелок.
@startuml
( * ) −−> " First A c t i v i t y "
" First A c t i v i t y " −−> ( * )
@enduml
4.2. Метка на стрелках
По умолчанию, стрелка начинается с последней использованной активности.
Вы можете пометить стрелку при помощи скобок [ и ] сразу после определения
стрелки.
@startuml
( * ) −−> " First A c t i v i t y "
−−>[You can put also labels ] "Second A c t i v i t y "
−−> ( * )
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
52 of 108
4.3 Изменение направления стрелки
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
4.3. Изменение направления стрелки
Вы можете использовать -> для горизонтальных стрелок. Если это возможно то
для явного указания направления используйте следующий синтаксис:
•
•
•
•
-down-> (default arrow)
-right-> or ->
-left->
-up->
@startuml
( * ) −up−> " First A c t i v i t y "
−right−> "Second A c t i v i t y "
−−> " Third A c t i v i t y "
−l e f t −> ( * )
@enduml
4.4. Ветвления
You can use if/then/else keywords to define branches.
@startuml
( * ) −−> " I n i t i a l i z a t i o n "
i f "Some Test " then
−−>[true ] "Some A c t i v i t y "
−−> "Another a c t i v i t y "
−right−> ( * )
else
−>[f a l s e ] "Something else "
−−>[Ending process ] ( * )
endif
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
53 of 108
4.5 More on Branches
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
Unfortunately, you will have to sometimes repeat the same activity in the diagram
text:
@startuml
( * ) −−> "check input "
I f " input i s verbose" then
−−> [ Yes ] " turn on verbosity "
−−> "run command"
else
−−> "run command"
Endif
−−>(*)
@enduml
4.5. More on Branches
By default, a branch is connected to the last defined activity, but it is possible to
override this and to define a link with the if keywords.
It is also possible to nest branches.
@startuml
( * ) −−> i f "Some Test " then
−−>[true ] " a c t i v i t y 1"
i f "" then
−> " a c t i v i t y 3" as a3
else
i f "Other test " then
−l e f t −> " a c t i v i t y 5"
else
−−> " a c t i v i t y 6"
endif
endif
else
−>[f a l s e ] " a c t i v i t y 2"
endif
a3 −−> i f " l a s t test " then
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
54 of 108
4.6 Синхронизация
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
−−> " a c t i v i t y 7"
else
−> " a c t i v i t y 8"
endif
@enduml
4.6. Синхронизация
Вы можете использовать "=== code ===", чтобы отобразить барьеры синхронизации.
@startuml
( * ) −−> ===B1===
−−> " P ar a ll el A c t i v i t y 1"
−−> ===B2===
===B1=== −−> " P ar a ll el A c t i v i t y 2"
−−> ===B2===
−−> ( * )
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
55 of 108
4.7 Long activity description
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
4.7. Long activity description
When you declare activities, you can span on several lines the description text. You
can also add \n in the description.
You can also give a short code to the activity with the as keyword. This code can be
used latter in the diagram description.
@startuml
( * ) −l e f t −> " t h i s <size:20>a c t i v i t y </size>
i s <b>very</b> <color : red>long2</color>
and defined on several l i n e s
that contains many <i>text </ i >" as A1
−up−> "Another a c t i v i t y \ n on several l i n e s "
A1 −−> " Short a c t i v i t y <img : sourceforge . jpg>"
@enduml
4.8. Notes
You can add notes on a activity using the commands note left, note right, note top
or note bottom, just after the description of the activity you want to note.
If you want to put a note on the starting point, define the note at the very beginning
of the diagram description.
You can also have a note on several lines, using the endnote keywords.
@startuml
( * ) −−> "Some A c t i v i t y "
note right : This a c t i v i t y has to be defined
"Some A c t i v i t y " −−> ( * )
note l e f t
This note i s on
several l i n e s
end note
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
56 of 108
4.9 Partition
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
4.9. Partition
You can define a partition using the partition keyword, and optionally declare a background
color for your partition (Using a html color code or name)
When you declare activities, they are automatically put in the last used partition.
You can close the partition definition using a closing bracket }.
@startuml
par tition Conductor {
( * ) −−> "Climbs on Platform "
−−> === S1 ===
−−> Bows
}
par tition Audience LightSkyBlue {
=== S1 === −−> Applauds
}
par tition Conductor {
Bows −−> === S2 ===
−−> WavesArmes
Applauds −−> === S2 ===
}
par tition Orchestra #CCCCEE {
WavesArmes −−> Introduction
−−> " Play music"
}
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
57 of 108
4.10 Заголовок диаграммы
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
4.10. Заголовок диаграммы
The title keywords is used to put a title.
You can use title and end title keywords for a longer title, as in sequence diagrams.
@startuml
t i t l e Simple example \ nof t i t l e
( * ) −−> " First a c t i v i t y "
−−> ( * )
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
58 of 108
4.11 Skinparam
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
4.11. Skinparam
You can use the skinparam command to change colors and fonts for the drawing.
You can use this command :
• In the diagram definition, like any other commands,
• In an included file,
• In a configuration file, provided in the command line or the ANT task.
You can define specific color and fonts for stereotyped activities.
@startuml
skinparam backgroundColor #AAFFFF
skinparam a c t i v i t y {
StartColor red
BarColor SaddleBrown
EndColor Silver
BackgroundColor Peru
BackgroundColor<< Begin >> Olive
BorderColor Peru
FontName Impact
}
(*)
−−>
−−>
−−>
−−>
−−>
−−> "Climbs on Platform " << Begin >>
=== S1 ===
Bows
=== S2 ===
WavesArmes
(*)
@enduml
4.12. Octagon
You can change the shape of activities to octagon using the skinparam activityShape
octagon command.
@startuml
' Default i s skinparam activityShape roundBox
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
59 of 108
4.13 Complete example
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
skinparam activityShape octagon
( * ) −−> " First A c t i v i t y "
" First A c t i v i t y " −−> ( * )
@enduml
4.13. Complete example
@startuml
t i t l e Servlet Container
( * ) −−> " ClickServlet . handleRequest ( ) "
−−> "new Page"
i f "Page . onSecurityCheck" then
−>[true ] "Page . onInit ( ) "
i f "isForward?" then
−>[no] " Process controls "
i f " continue processing ?" then
−−>[yes ] ===RENDERING===
else
−−>[no] ===REDIRECT_CHECK===
endif
else
−−>[yes ] ===RENDERING===
endif
i f " i s Post ?" then
−−>[yes ] "Page . onPost ( ) "
−−> "Page . onRender ( ) " as render
−−> ===REDIRECT_CHECK===
else
−−>[no] "Page . onGet ( ) "
−−> render
endif
else
−−>[f a l s e ] ===REDIRECT_CHECK===
endif
i f "Do redirect ?" then
−>[yes ] " redirect request "
−−> ==BEFORE_DESTROY===
else
i f "Do Forward?" then
−l e f t −>[yes ] "Forward request "
−−> ==BEFORE_DESTROY===
else
−right−>[no] "Render page template "
−−> ==BEFORE_DESTROY===
endif
endif
−−> "Page . onDestroy ( ) "
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
60 of 108
4.13 Complete example
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
−−>(*)
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
61 of 108
4.13 Complete example
4
ДИАГРАММА ДЕЯТЕЛЬНОСТИ
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
62 of 108
5 ACTIVITY DIAGRAM (BETA)
5. Activity Diagram (beta)
Current syntax for activity diagram has several limitations and drawbacks (for example,
it's difficult to maintain).
So a completely new syntax and implementation is proposed as beta version to users
(starting with V7947), so that we could define a better format and syntax.
Another advantage of this new implementation is that it's done without the need of
having Graphviz installed (as for sequence diagrams).
The new syntax will replace the old one. However, for compatibility reason, the old
syntax will still be recognized, to ensure ascending compatibility.
Users are simply encouraged to migrate to the new syntax.
5.1. Simple Activity
Activities label starts with : and ends with ;.
Text formatting can be done using creole wiki syntax.
They are implicitly linked in their definition order.
@startuml
: Hello world ;
: This i s on defined on
several ** l i n e s * * ;
@enduml
5.2. Start/Stop
You can use start and stop keywords to denote the beginning and the end of a diagram.
@startuml
start
: Hello world ;
: This i s on defined on
several ** l i n e s * * ;
stop
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
63 of 108
5.3 Conditional
5 ACTIVITY DIAGRAM (BETA)
5.3. Conditional
You can use if, then and else keywords to put tests if your diagram. Labels can be
provided using parentheses.
@startuml
start
i f ( Graphviz i n s t a l l e d ?) then ( yes )
: process a l l \ ndiagrams ;
else (no)
: process only
__sequence__ and _ _ a c t i v i t y _ _ diagrams ;
endif
stop
@enduml
You can use the elseif keyword to have several tests :
@startuml
start
i f ( condition A) then ( yes )
: Text 1;
e l s e i f ( condition B) then ( yes )
: Text 2;
stop
e l s e i f ( condition C) then ( yes )
: Text 3;
e l s e i f ( condition D) then ( yes )
: Text 4;
else ( nothing )
: Text else ;
endif
stop
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
64 of 108
5.4 Repeat loop
5 ACTIVITY DIAGRAM (BETA)
5.4. Repeat loop
You can use repeat and repeatwhile keywords to have repeat loops.
@startuml
start
repeat
: read data ;
: generate diagrams ;
repeat while (more data ?)
stop
@enduml
5.5. While loop
You can use while and end while keywords to have repeat loops.
@startuml
start
while ( data available ?)
: read data ;
: generate diagrams ;
endwhile
stop
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
65 of 108
5.6 Parallel processing
5 ACTIVITY DIAGRAM (BETA)
It is possible to provide a label after the endwhile keyword, or using the is keyword.
@startuml
while ( check f i l e s i z e ?) i s ( not empty)
: read f i l e ;
endwhile (empty)
: close f i l e ;
@enduml
5.6. Parallel processing
You can use fork, fork again and end fork keywords to denote parallel processing.
@startuml
start
i f ( multiprocessor ?) then ( yes )
fork
: Treatment 1;
fork again
: Treatment 2;
end fork
else (monoproc)
: Treatment 1;
: Treatment 2;
endif
@enduml
5.7. Notes
Text formatting can be done using creole wiki syntax.
@startuml
start
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
66 of 108
5.8 Title Legend
5 ACTIVITY DIAGRAM (BETA)
: foo1 ;
note l e f t : This i s a note
: foo2 ;
note right
This note i s on several
/ / l i n e s / / and can
contain <b>HTML</b>
====
* Calling the method "" foo ( ) " " i s prohibited
end note
stop
@enduml
5.8. Title Legend
You can add title, header, footer, legend to a diagram:
@startuml
t i t l e t h i s i s my t i t l e
i f ( condition ?) then ( yes )
: yes ;
else (no)
: no ;
note right
t h i s i s a note
end note
endif
stop
legend
t h i s i s the legend
endlegend
footer dummy footer
header
this is
a long __dummy__ header
end header
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
67 of 108
5.9 Colors
5 ACTIVITY DIAGRAM (BETA)
5.9. Colors
You can use specify a color for some activities.
@startuml
start
: starting progress ;
#HotPink : reading configuration f i l e s
These f i l e s should edited at t h i s point ! ;
#AAAAAA: ending of the process ;
@enduml
5.10. Arrows
Using the -> notation, you can add texts to arrow, and change their color.
@startuml
: foo1 ;
−> You can put text on arrows ;
i f ( test ) then
−[#blue]−>
: foo2 ;
−[#green]−> The text can
also be on several l i n e s
and ** very ** long . . . ;
: foo3 ;
else
−[#black]−>
: foo4 ;
endif
−[#gray]−>
: foo5 ;
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
68 of 108
5.11 Grouping
5 ACTIVITY DIAGRAM (BETA)
5.11. Grouping
You can group activity together by defining partition:
@startuml
start
par tition I n i t i a l i z a t i o n {
: read config f i l e ;
: i n i t internal variable ;
}
par tition Running {
: wait for user interaction ;
: print information ;
}
stop
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
69 of 108
5.12 Swimlanes
5 ACTIVITY DIAGRAM (BETA)
5.12. Swimlanes
Using pipe |, you can define swimlanes.
It's also possible to change swimlanes color.
@startuml
| Swimlane1 |
start
: foo1 ;
|#AntiqueWhite | Swimlane2 |
: foo2 ;
: foo3 ;
| Swimlane1 |
: foo4 ;
| Swimlane2 |
: foo5 ;
stop
@enduml
5.13. Detach
It's possible to remove an arrow using the detach keyword.
@startuml
: start ;
fork
: foo1 ;
: foo2 ;
fork again
: foo3 ;
detach
endfork
i f ( foo4 ) then
: foo5 ;
detach
endif
: foo6 ;
detach
: foo7 ;
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
70 of 108
5.14 SDL
5 ACTIVITY DIAGRAM (BETA)
stop
@enduml
5.14. SDL
By changing the final ; separator, you can set different rendering for the activity:
•
•
•
•
•
•
|
<
>
/
]
}
@startuml
: Ready ;
: next ( o ) |
: Receiving ;
split
: nak( i )<
: ack ( o)>
s p l i t again
: ack ( i )<
: next ( o )
on several l i n e |
: i := i + 1]
: ack ( o)>
s p l i t again
: err ( i )<
: nak( o)>
s p l i t again
: foo /
s p l i t again
: i > 5}
stop
end s p l i t
: finish ;
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
71 of 108
5.15 Complete example
5 ACTIVITY DIAGRAM (BETA)
5.15. Complete example
@startuml
start
: ClickServlet . handleRequest ( ) ;
:new page ;
i f (Page . onSecurityCheck ) then ( true )
: Page . onInit ( ) ;
i f ( isForward ?) then (no)
: Process controls ;
i f ( continue processing ?) then (no)
stop
endif
i f ( isPost ?) then ( yes )
: Page . onPost ( ) ;
else (no)
: Page . onGet ( ) ;
endif
: Page . onRender ( ) ;
endif
else ( f a l s e )
endif
i f (do redirect ?) then ( yes )
: redirect process ;
else
i f (do forward ?) then ( yes )
: Forward request ;
else (no)
: Render page template ;
endif
endif
stop
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
72 of 108
5.15 Complete example
5 ACTIVITY DIAGRAM (BETA)
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
73 of 108
6
COMPONENT DIAGRAM
6. Component Diagram
6.1. Компоненты
Components must be bracketed.
You can also use the component keyword to defines a component. And you can define
an alias, using the as keyword. This alias will be used latter, when defining relations.
@startuml
[ First component]
[ Another component] as Comp2
component Comp3
component [ Last \ ncomponent] as Comp4
@enduml
6.2. Interfaces
Interface can be defined using the () symbol (because this looks like a circle).
You can also use the interface keyword to defines an interface. And you can define an
alias, using the as keyword. This alias will be used latter, when defining relations.
We will see latter that interface definition is optional.
@startuml
( ) " First Interface "
( ) "Another interface " as Interf2
interface Interf3
interface " Last \ ninterface " as Interf4
@enduml
6.3. Basic example
Links between elements are made using combinations of dotted line (..), straight line
(--), and arrows (-->) symbols.
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
74 of 108
6.4 Using notes
6
COMPONENT DIAGRAM
@startuml
DataAccess − [ First Component]
[ First Component] .. > HTTP : use
@enduml
6.4. Using notes
You can use the note left of , note right of , note top of , note bottom of keywords
to define notes related to a single object.
A note can be also define alone with the note keywords, then linked to other objects
using the .. symbol.
@startuml
interface "Data Access" as DA
DA − [ First Component]
[ First Component] .. > HTTP : use
note l e f t of HTTP : Web Service only
note right of [ First Component]
A note can also
be on several l i n e s
end note
@enduml
6.5. Grouping Components
Вы можете использовать ключевое слово package чтобы сгруппировать компоненты и интерфейсы вместе.
• package
• node
• folder
• frame
• cloud
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
75 of 108
6.5 Grouping Components
6
COMPONENT DIAGRAM
• database
@startuml
package "Some Group" {
HTTP − [ First Component]
[ Another Component]
}
node "Other Groups" {
FTP − [Second Component]
[ First Component] −−> FTP
}
cloud {
[Example 1]
}
database "MySql" {
folder " This i s my folder " {
[ Folder 3]
}
frame "Foo" {
[Frame 4]
}
}
[ Another Component] −−> [Example 1]
[Example 1] −−> [ Folder 3]
[ Folder 3] −−> [Frame 4]
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
76 of 108
6.6 Изменение направления связи
6
COMPONENT DIAGRAM
6.6. Изменение направления связи
By default, links between classes have two dashes -- and are vertically oriented. It is
possible to use horizontal link by putting a single dash (or dot) like this:
@startuml
[Component] −−> Interface1
[Component] −> Interface2
@enduml
You can also change directions by reversing the link:
@startuml
Interface1 <−− [Component]
Interface2 <− [Component]
@enduml
It is also possible to change arrow direction by adding left, right, up or down keywords
inside the arrow:
@startuml
[Component]
[Component]
[Component]
[Component]
@enduml
−l e f t −> l e f t
−right−> right
−up−> up
−down−> down
You can shorten the arrow by using only the first character of the direction (for
example, -d- instead of -down-) or the two first characters (-do-).
Please note that you should not abuse this functionality : Graphviz gives usually good
results without tweaking.
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
77 of 108
6.7 Title the diagram
6
COMPONENT DIAGRAM
6.7. Title the diagram
The title keywords is used to put a title.
You can use title and end title keywords for a longer title, as in sequence diagrams.
@startuml
t i t l e Very simple component \ ndiagram
interface "Data Access" as DA
DA − [ First Component]
[ First Component] .. > HTTP : use
@enduml
6.8. Use UML2 notation
The skinparam componentStyle uml2 command is used to switch to UML2 notation.
@startuml
skinparam componentStyle uml2
interface "Data Access" as DA
DA − [ First Component]
[ First Component] .. > HTTP : use
@enduml
6.9. Skinparam
Чтобы изменить цвета и шрифт, используйте команду skinparam Также вы можете
применить эту команду :
You can use this command :
• В определении диаграммы, как и любые другие команды,
• В вспомогательном (include) файле,
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
78 of 108
6.9 Skinparam
6
COMPONENT DIAGRAM
• В конфигурационном файле (указывается в командной строке или как параметр для задачи ANT).
You can define specific color and fonts for stereotyped components and interfaces.
@startuml
skinparam component {
FontSize 13
InterfaceBackgroundColor RosyBrown
InterfaceBorderColor orange
BackgroundColor<<Apache>> Red
BorderColor<<Apache>> #FF6655
FontName Courier
BorderColor black
BackgroundColor gold
ArrowFontName Impact
ArrowColor #FF6655
ArrowFontColor #777777
}
( ) "Data Access" as DA
DA − [ First Component]
[ First Component] .. > ( ) HTTP : use
HTTP − [Web Server ] << Apache >>
@enduml
@startuml
[AA] <<s t a t i c l i b>>
[BB] <<shared l i b>>
[CC] <<s t a t i c l i b>>
node node1
node node2 <<shared node>>
database Production
skinparam component {
backgroundColor<<s t a t i c l i b>> DarkKhaki
backgroundColor<<shared l i b>> Green
}
skinparam node {
borderColor Green
backgroundColor Yellow
backgroundColor<<shared node>> Magenta
}
skinparam databaseBackgroundColor Aqua
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
79 of 108
6.9 Skinparam
6
COMPONENT DIAGRAM
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
80 of 108
7
ДИАГРАММА СОСТОЯНИЙ
7. Диаграмма состояний
7.1. Простое состояние
Для изображения начального и конечного псевдосостояний используется [*].
Пишите --> для изображения переходов.
@startuml
[ * ] −−> State1
State1 −−> [ * ]
State1 : t h i s i s a string
State1 : t h i s i s another string
State1 −> State2
State2 −−> [ * ]
@enduml
7.2. Составное состояние
Также можно изображать составные состояния. Для этого его следует объявить,
используя конструкцию state ... .
@startuml
scale 350 width
[ * ] −−> NotShooting
state NotShooting {
[ * ] −−> Idle
Idle −−> Configuring : EvConfig
Configuring −−> Idle : EvConfig
}
state Configuring {
[ * ] −−> NewValueSelection
NewValueSelection −−> NewValuePreview : EvNewValue
NewValuePreview −−> NewValueSelection : EvNewValueRejected
NewValuePreview −−> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 −> State2
}
}
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
81 of 108
7.3 Длинные имена
7
ДИАГРАММА СОСТОЯНИЙ
7.3. Длинные имена
Вы также можете использовать ключевое слово state для сокращения длинного
имени состояния.
@startuml
scale 600 width
[ * ] −> State1
State1 −−> State2 : Succeeded
State1 −−> [ * ] : Aborted
State2 −−> State3 : Succeeded
State2 −−> [ * ] : Aborted
state State3 {
state "Accumulate Enough Data \nLong State Name" as long1
long1 : Just a test
[ * ] −−> long1
long1 −−> long1 : New Data
long1 −−> ProcessData : Enough Data
}
State3 −−> State3 : Failed
State3 −−> [ * ] : Succeeded / Save Result
State3 −−> [ * ] : Aborted
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
82 of 108
7.4 Параллельные состояния
7
ДИАГРАММА СОСТОЯНИЙ
7.4. Параллельные состояния
Используя оператор "--", вы можете объявлять параллельные подсостояния внутри составного состояния.
@startuml
scale 800 width
[ * ] −−> Active
state Active {
[ * ] −> NumLockOff
NumLockOff −−> NumLockOn : EvNumLockPressed
NumLockOn −−> NumLockOff : EvNumLockPressed
−−
[ * ] −> CapsLockOff
CapsLockOff −−> CapsLockOn : EvCapsLockPressed
CapsLockOn −−> CapsLockOff : EvCapsLockPressed
−−
[ * ] −> ScrollLockOff
ScrollLockOff −−> ScrollLockOn : EvCapsLockPressed
ScrollLockOn −−> ScrollLockOff : EvCapsLockPressed
}
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
83 of 108
7.5 Направления стрелок
7
ДИАГРАММА СОСТОЯНИЙ
7.5. Направления стрелок
Для изображения стрелок перехода горизонтально используется оператор ->.
Следующий синтаксис позволяет задать другое направление.
• -down-> (default arrow)
• -right-> or ->
• -left->
• -up->
@startuml
[ * ] −up−> First
First −right−> Second
Second −−> Third
Third −l e f t −> Last
@enduml
Вы также можете сокращать слова в описании стрелок (например, -d-> или -do->
вместо -down->).
Не следует злоупотреблять этой функциональностью: GraphViz в большинстве
случаев дает хороший результат без лишних манипуляций.
7.6. Заметки
К состоянию можно добавлять заметки, используя специальные ключевые слова:
note left of, note right of, note top of, note bottom of keywords.
. Заметки можно определять в несколько строк.
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
84 of 108
7.7 Еще о заметках
7
ДИАГРАММА СОСТОЯНИЙ
@startuml
[ * ] −−> Active
Active −−> Inactive
note l e f t of Active : t h i s i s a short \ nnote
note right of Inactive
A note can also
be defined on
several l i n e s
end note
@enduml
You can also have floating notes.
@startuml
state foo
note " This i s a f lo a ti n g note " as N1
@enduml
7.7. Еще о заметках
Также заметки можно прикреплять к составным состояниям.
@startuml
[ * ] −−> NotShooting
state "Not Shooting State " as NotShooting {
state " Idle mode" as Idle
state " Configuring mode" as Configuring
[ * ] −−> Idle
Idle −−> Configuring : EvConfig
Configuring −−> Idle : EvConfig
}
note right of NotShooting : This i s a note on a composite state
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
85 of 108
7.8 Skinparam
7
ДИАГРАММА СОСТОЯНИЙ
7.8. Skinparam
You can use the skinparam command to change colors and fonts for the drawing.
You can use this command :
• In the diagram definition, like any other commands,
• In an included file,
• In a configuration file, provided in the command line or the ANT task.
You can define specific color and fonts for stereotyped states.
@startuml
skinparam backgroundColor LightYellow
skinparam state {
StartColor MediumBlue
EndColor Red
BackgroundColor Peru
BackgroundColor<<Warning>> Olive
BorderColor Gray
FontName Impact
}
[ * ] −−> NotShooting
state "Not Shooting State " as NotShooting {
state " Idle mode" as Idle <<Warning>>
state " Configuring mode" as Configuring
[ * ] −−> Idle
Idle −−> Configuring : EvConfig
Configuring −−> Idle : EvConfig
}
NotShooting −−> [ * ]
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
86 of 108
7.8 Skinparam
7
ДИАГРАММА СОСТОЯНИЙ
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
87 of 108
8 ДИАГРАММА ОБЪЕКТОВ
8. Диаграмма объектов
8.1. Определение объектов
Вы можете определить экземпляр объекта используя ключевое слово object.
@startuml
object firstObject
object "My Second Object " as o2
@enduml
8.2. Отношения между объектами
Отношения между объектами определяются с использованием следующий символов :
Extension
<|-Composition *-Aggregation o-It is possible to replace -- by .. to have a dotted line.
Knowing those rules, it is possible to draw the following drawings.
It is possible a add a label on the relation, using " : ", followed by the text of the label.
For cardinality, you can use double-quotes "" on each side of the relation.
@startuml
object Object01
object Object02
object Object03
object Object04
object Object05
object Object06
object Object07
object Object08
Object01
Object03
Object05
Object07
@enduml
<|−− Object02
*−− Object04
o−− "4" Object06
. . Object08 : some labels
8.3. Добавление полей
Для определения свойств (полей) объекта, задайте префикс ":", указав вслед за
ним именя свойства.
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
88 of 108
8.4 Common features with class diagrams
8 ДИАГРАММА ОБЪЕКТОВ
@startuml
object user
user : name = "Dummy"
user : id = 123
@enduml
It is also possible to ground between brackets { all fields.
@startuml
object user {
name = "Dummy"
id = 123
}
@enduml
8.4. Common features with class diagrams
• Visibility
• Defines notes
• Use packages
• Title the diagram
• Skin the output
• Split the image
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
89 of 108
9
ОБЩИЕ КОМАНДЫ
9. Общие команды
9.1. Заголовок и подвал
Для определения заголовка и подвала созданной диаграммы используйте команды header и footer соответственно.
Для выравнивания текста заголовка/подвала используйте префиксы center, left
или right footer/header.
Заголовок и подвал могут содержать несколько строк. В этом случае их определение завершайте командами endheader и endfooter соответственно.
Заголовок и подвал могут поддерживают использование HTML разметки.
@startuml
Alice −> Bob: Authentication Request
header
<font color=red>Warning: </ font>
Do not use in production .
endheader
center footer Generated for demonstration
@enduml
9.2. Масштаб
You can use the scale command to zoom the generated image.
You can use either a number or a fraction to define the scale factor. You can also
specify either width or height (in pixel). And you can also give both width and height
: the image is scaled to fit inside the specified dimension.
• scale 1.5
• scale 2/3
• scale 200 width
• scale 200 height
• scale 200*100
@startuml
scale 180*90
Bob−>Alice : hello
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
90 of 108
10 ИЗМЕНИТЬ ШРИФТЫ И ЦВЕТА
10. Изменить шрифты и цвета
10.1. Использование
You can change colors and font of the drawing using the skinparam command. Пример:
skinparam backgroundColor yellow
Вы можете использовать команду :
• In the diagram definition, like any other commands,
• В подключаемом файле (см. Preprocessing),
• In a configuration file, provided in the command line or the ANT task.
10.2. Вложенный
Чтобы избежать повторений, возможно создавать вложенные определения. Так,
как в следующем определении:
skinparam
skinparam
skinparam
skinparam
xxxxParam1
xxxxParam2
xxxxParam3
xxxxParam4
value1
value2
value3
value4
строго эквивалент:
skinparam xxxx {
Param1 value1
Param2 value2
Param3 value3
Param4 value4
}
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
91 of 108
10.3 Color
10 ИЗМЕНИТЬ ШРИФТЫ И ЦВЕТА
10.3. Color
You can use either standard color name or RGB code.
Parameter name
backgroundColor
activityArrowColor
activityBackgroundColor
activityBorderColor
activityStartColor
activityEndColor
activityBarColor
usecaseArrowColor
usecaseActorBackgroundColor
usecaseActorBorderColor
usecaseBackgroundColor
usecaseBorderColor
classArrowColor
classBackgroundColor
classBorderColor
packageBackgroundColor
packageBorderColor
stereotypeCBackgroundColor
stereotypeABackgroundColor
stereotypeIBackgroundColor
stereotypeEBackgroundColor
componentArrowColor
componentBackgroundColor
componentBorderColor
componentInterfaceBackgroundColor
componentInterfaceBorderColor
noteBackgroundColor
noteBorderColor
stateBackgroundColor
stateBorderColor
stateArrowColor
stateStartColor
stateEndColor
sequenceArrowColor
sequenceActorBackgroundColor
sequenceActorBorderColor
sequenceGroupBackgroundColor
sequenceLifeLineBackgroundColor
sequenceLifeLineBorderColor
sequenceParticipantBackgroundColor
sequenceParticipantBorderColor
Default
Value
white
Color
Comment
Background of the page
#A80036
Color of arrows in activity diagrams
#FEFECE
Background of activities
#A80036
Color of activity borders
black
Starting circle in activity diagrams
black
Ending circle in activity diagrams
black
Synchronization bar in activity diagrams
#A80036
Color of arrows in usecase diagrams
#FEFECE
Head's color of actor in usecase diagrams
#A80036
Color of actor borders in usecase diagrams
#FEFECE
Background of usecases
#A80036
Color of usecase borders in usecase diagrams
#A80036
Color of arrows in class diagrams
#FEFECE
Цвет фона классов/интерфейсов/перечислений в
#A80036
Цвет рамки классов/интерфейсов/перечислений
#FEFECE
Background of packages in class diagrams
#A80036
Границы пакетов в диаграмме классов
#ADD1B2
Фон типа класса в диаграмме классов
#A9DCDF
Фон индикаторов абстрактных классов в диаграм
#B4A7E5
Background of interface spots in class diagrams
#EB937F
Background of enum spots in class diagrams
#A80036
Color of arrows in component diagrams
#FEFECE
Background of components
#A80036
Borders of components
#FEFECE
Background of interface in component diagrams
#A80036
Border of interface in component diagrams
#FBFB77
Фон заметок
#A80036
Граница заметок
#FEFECE
Background of states in state diagrams
#A80036
Граница состояний в диаграмме состояний
#A80036
Цвета стрелок в диаграмме состоянийColors of a
black
Starting circle in state diagrams
black
Ending circle in state diagrams
#A80036
Color of arrows in sequence diagrams
#FEFECE
Head's color of actor in sequence diagrams
#A80036
Border of actor in sequence diagrams
#EEEEEE
Header color of alt/opt/loop in sequence diagrams
white
Background of life line in sequence diagrams
#A80036
Border of life line in sequence diagrams
#FEFECE
Background of participant in sequence diagrams
#A80036
Border of participant in sequence diagrams
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
92 of 108
10.4 Имя, цвет и размер шрифта
10 ИЗМЕНИТЬ ШРИФТЫ И ЦВЕТА
10.4. Имя, цвет и размер шрифта
Вы можете изменить шрифт изображения, используя параметры xxxFontColor,
xxxFontSize и xxxFontName.
Пример:
skinparam classFontColor red
skinparam classFontSize 10
skinparam classFontName Aapex
Любой шрифт можно задать в качестве шрифта по-умолчанию, используя skinparam
defaultFontName.
Пример:
skinparam defaultFontName Aapex
Please note the fontname is highly system dependent, so do not over use it, if you look
for portability.
Parameter
Name
activityFontColor
activityFontSize
activityFontStyle
activityFontName
activityArrowFontColor
activityArrowFontSize
activityArrowFontStyle
activityArrowFontName
circledCharacterFontColor
circledCharacterFontSize
circledCharacterFontStyle
circledCharacterFontName
circledCharacterRadius
classArrowFontColor
classArrowFontSize
classArrowFontStyle
classArrowFontName
classAttributeFontColor
classAttributeFontSize
classAttributeIconSize
classAttributeFontStyle
classAttributeFontName
classFontColor
classFontSize
classFontStyle
classFontName
classStereotypeFontColor
classStereotypeFontSize
classStereotypeFontStyle
classStereotypeFontName
componentFontColor
componentFontSize
componentFontStyle
componentFontName
componentStereotypeFontColor
componentStereotypeFontSize
componentStereotypeFontStyle
componentStereotypeFontName
Default
Value
black
14
plain
black
13
plain
black
17
bold
Courier
11
black
10
plain
black
10
10
plain
black
12
plain
black
12
italic
black
14
plain
black
14
italic
Comment
Used for activity box
Used for text on arrows in activity diagrams
Used for text in circle for class, enum and others
Используется для подписей стрелок в диаграмме клас
Class attributes and methods
Used for classes name
Used for stereotype in classes
Used for components name
Used for stereotype in components
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
93 of 108
10.4 Имя, цвет и размер шрифта
componentArrowFontColor
componentArrowFontSize
componentArrowFontStyle
componentArrowFontName
noteFontColor
noteFontSize
noteFontStyle
noteFontName
packageFontColor
packageFontSize
packageFontStyle
packageFontName
sequenceActorFontColor
sequenceActorFontSize
sequenceActorFontStyle
sequenceActorFontName
sequenceDividerFontColor
sequenceDividerFontSize
sequenceDividerFontStyle
sequenceDividerFontName
sequenceArrowFontColor
sequenceArrowFontSize
sequenceArrowFontStyle
sequenceArrowFontName
sequenceGroupingFontColor
sequenceGroupingFontSize
sequenceGroupingFontStyle
sequenceGroupingFontName
sequenceGroupingHeaderFontColor
sequenceGroupingHeaderFontSize
sequenceGroupingHeaderFontStyle
sequenceGroupingHeaderFontName
sequenceParticipantFontColor
sequenceParticipantFontSize
sequenceParticipantFontStyle
sequenceParticipantFontName
sequenceTitleFontColor
sequenceTitleFontSize
sequenceTitleFontStyle
sequenceTitleFontName
titleFontColor
titleFontSize
titleFontStyle
titleFontName
stateFontColor
stateFontSize
stateFontStyle
stateFontName
stateArrowFontColor
stateArrowFontSize
stateArrowFontStyle
stateArrowFontName
stateAttributeFontColor
stateAttributeFontSize
stateAttributeFontStyle
stateAttributeFontName
black
13
plain
black
13
plain
black
14
plain
black
13
plain
black
13
bold
black
13
plain
black
11
plain
black
13
plain
black
13
plain
black
13
plain
black
18
plain
black
14
plain
black
13
plain
black
12
plain
10 ИЗМЕНИТЬ ШРИФТЫ И ЦВЕТА
Used for text on arrows in component diagrams
Used for notes in all diagrams but sequence diagrams
Used for package and partition names
Used for actor in sequence diagrams
Used for text on dividers in sequence diagrams
Used for text on arrows in sequence diagrams
Used for text for "else" in sequence diagrams
Used for text for "alt/opt/loop" headers in sequence diagr
Used for text on participant in sequence diagrams
Used for titles in sequence diagrams
Used for titles in all diagrams but sequence diagrams
Used for states in state diagrams
Используется для задания текста на стрелках в диагра
Used for states description in state diagrams
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
94 of 108
10.4 Имя, цвет и размер шрифта
usecaseFontColor
usecaseFontSize
usecaseFontStyle
usecaseFontName
usecaseStereotypeFontColor
usecaseStereotypeFontSize
usecaseStereotypeFontStyle
usecaseStereotypeFontName
usecaseActorFontColor
usecaseActorFontSize
usecaseActorFontStyle
usecaseActorFontName
usecaseActorStereotypeFontColor
usecaseActorStereotypeFontSize
usecaseActorStereotypeFontStyle
usecaseActorStereotypeFontName
usecaseArrowFontColor
usecaseArrowFontSize
usecaseArrowFontStyle
usecaseArrowFontName
footerFontColor
footerFontSize
footerFontStyle
footerFontName
headerFontColor
headerFontSize
headerFontStyle
headerFontName
black
14
plain
black
14
italic
black
14
plain
black
14
italic
black
13
plain
10 ИЗМЕНИТЬ ШРИФТЫ И ЦВЕТА
Используется для меток usecase'ов на usecase диаграм
Used for stereotype in usecase
Used for actor labels in usecase diagrams
Used for stereotype for actor
Used for text on arrows in usecase diagrams
black
10
plain
black
10
plain
Используется для заголовков
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
95 of 108
10.5 Черно-белый вывод
10 ИЗМЕНИТЬ ШРИФТЫ И ЦВЕТА
10.5. Черно-белый вывод
Вы можете принудительно задать использование черно-белого вывода используя
skinparam monochrome true команду.
@startuml
skinparam monochrome true
actor User
participant " First Class " as A
participant "Second Class " as B
participant " Last Class " as C
User −> A: DoWork
activate A
A −> B: Create Request
activate B
B −> C: DoWork
activate C
C −−> B: WorkDone
destroy C
B −−> A: Request Created
deactivate B
A −−> User : Done
deactivate A
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
96 of 108
11
ПРЕДВАРИТЕЛЬНАЯ ОБРАБОТКА
11. Предварительная обработка
Some minor preprocessing capabilities are included in PlantUML, and available for
all diagrams.
Эта функциональность очень схожа с препроцессором языка C, за исключением
того что символ решетки"#" заменяется на символ восклицания "!".
Those functionnalities are very similar to the C language preprocessor, except that
the special character (#) has been changed to the exclamation mark (!).
11.1. Включение файлов
Вы можете использоваться директиву !include для включения файлов в ваши диаграммы.Пред
Imagine you have the very same class that appears in many diagrams. Instead of
duplicating the description of this class, you can define a file that contains the description.
@startuml
! include L is t . iuml
L ist <|.. ArrayList
@enduml
File List.iuml: interface List List : int size() List : void clear()
Файл List.iuml может быть включен в несколько диаграмм, любые изменения в
этом файле будут применятся ко всем диаграммам которые его включают.
You can also put several @startuml/@enduml text block in an included file and then
specify which block you want to include adding !0 where 0 is the block number.
For example, if you use !include foo.txt!1, the second @startuml/@enduml block within
foo.txt will be included.
11.2. Including URL
Use the !includeurl directive to include file from Internet/Intranet in your diagram.
You can also use !includeurl http://someurl.com/mypath!0 to specify which @startuml/@enduml
block from http://someurl.com/mypath you want to include. The !0 notation denotes the
first diagram.
11.3. Константы
Вы можете определить константу используя директиву !define. Как в C language,
a constant name can only use alphanumeric and underscore characters, and cannot
start with a digit.
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
97 of 108
11.4 Macro definition
11
ПРЕДВАРИТЕЛЬНАЯ ОБРАБОТКА
@startuml
! define SEQUENCE (S,#AAAAAA) Database Sequence
! define TABLE (T,#FFAAAA) Database Table
class USER << TABLE >>
class ACCOUNT << TABLE >>
class UID << SEQUENCE >>
USER "1" −− "*" ACCOUNT
USER −> UID
@enduml
Of course, you can use the !include directive to define all your constants in a single
file that you include in your diagram.
Constant can be undefined with the !undef XXX directive.
You can also specify constants within the command line, with the -D flags.
java −j a r plantuml . j a r −DTITLE="My t i t l e " atest1 . t x t
Note that the -D flag must be put after the "-jar plantuml.jar" section.
11.4. Macro definition
You can also define macro with arguments.
@startuml
! define module( x ) component x <<module>>
module(ABC)
module(XYZ)
@enduml
Macro can have several arguments.
@startuml
! define send ( a , b , c ) a−>b : c
send ( Alice , Bob, Hello )
send (Bob, Alice , ok )
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
98 of 108
11.5 Macro on several lines
11
ПРЕДВАРИТЕЛЬНАЯ ОБРАБОТКА
11.5. Macro on several lines
You can also define macro on several lines using !definelong and !enddefinelong.
@startuml
! define DOUBLE( x ) x x
! definelong AUTHEN( x , y )
x −> y : DOUBLE( hello )
y −> x : ok
! enddefinelong
AUTHEN(Bob, Alice )
@enduml
11.6. Conditions
You can use !ifdef XXX and !endif directives to have conditionnal drawings.
The lines between those two directives will be included only if the constant after the
!ifdef directive has been defined before.
You can also provide a !else part which will be included if the константа не определена.
The lines between those two directives will be included only if the constant after the
!ifdef directive has been defined before.
You can also provide a !else part which will be included if the constant has not been
defined.
@startuml
! include ArrayList . iuml
@enduml
File ArrayList.iuml:
class ArrayList
! i f d e f SHOW_METHODS
ArrayList : i n t size ( )
ArrayList : void clear ( )
! endif
You can then use the !define directive to activate the conditionnal part of the diagram.
@startuml
! define SHOW_METHODS
! include ArrayList . iuml
@enduml
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
99 of 108
11.7 Search path
11
ПРЕДВАРИТЕЛЬНАЯ ОБРАБОТКА
You can also use the !ifndef directive that includes lines if the provided constant has
NOT been defined.
11.7. Search path
You can specify the java property "plantuml.include.path" in the command line.
For example:
java −Dplantuml . include . path="c : / mydir" −j a r plantuml . j a r atest1 . t x t
Note the this -D option has to put before the -jar option. -D options after the -jar option
will be used to define constants within plantuml preprocessor.
11.8. Advanced features
It is possible to append text to a macro argument using the ## syntax.
@startuml
! definelong COMP_TEXTGENCOMP(name)
[name] << Comp >>
interface I f c << IfcType >> AS name##I f c
name##I f c − [name]
! enddefinelong
COMP_TEXTGENCOMP(dummy)
@enduml
A macro can be defined by another macro.
@startuml
! define DOUBLE( x ) x x
! definelong AUTHEN( x , y )
x −> y : DOUBLE( hello )
y −> x : ok
! enddefinelong
AUTHEN(Bob, Alice )
@enduml
A macro can be polymorphic with argument count.
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
100 of 108
11.8 Advanced features
11
ПРЕДВАРИТЕЛЬНАЯ ОБРАБОТКА
@startuml
! define module( x ) component x <<module>>
! define module( x , y ) component x as y <<module>>
module( foo )
module( bar , barcode )
@enduml
You can use system environment variable or constant definition when using include:
! include %windir%/test1 . t x t
! define PLANTUML_HOME /home/ foo
! include PLANTUML_HOME/ test1 . t x t
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
101 of 108
12 ИНТЕРНАЦИОНАЛИЗАЦИЯ
12. Интернационализация
The PlantUML language use letters to define actor, usecase and so on. But letters are
not only A-Z latin characters, it could be any kind of letter from any language.
@startuml
skinparam backgroundColor #EEEBDC
actor 使 用 者
participant " 頭 等 艙 " as A
participant " 第 二 類 " as B
participant " 最 後 一 堂 課 " as 別 的 東 西
使 用 者 −> A: 完 成 這 項 工 作
activate A
A −> B: 創 建 請 求
activate B
B −> 別 的 東 西 : 創 建 請 求
activate 別 的 東 西
別 的 東 西 −−> B: 這 項 工 作 完 成
destroy 別 的 東 西
B −−> A: 請 求 創 建
deactivate B
A −−> 使 用 者 : 做 完
deactivate A
@enduml
12.1. Кодировка
The default charset used when reading the text files containing the UML text description
is system dependent. Normally, it should just be fine, but in some case, you may want
to the use another charset. For example, with the command line:
java −j a r plantuml . j a r −charset UTF−8 f i l e s . t x t
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
102 of 108
12.1 Кодировка
12 ИНТЕРНАЦИОНАЛИЗАЦИЯ
Or, with the ant task:
<target name="main">
<plantuml dir ="./ src " charset="UTF−8" />
</target>
Depending of your Java installation, the following charset should be available: ISO-8859-1,
UTF-8, UTF-16BE, UTF-16LE, UTF-16.
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
103 of 108
13 ЦВЕТНЫЕ ИМЕНА
13. Цветные имена
Here is the list of colors recognized by PlantUML. Note that color names are case
insensitive.
AliceBlue
AntiqueWhite
Aquamarine
Aqua
Azure
Beige
Bisque
Black
BlanchedAlmond
BlueViolet
Blue
Brown
BurlyWood
CadetBlue
Chartreuse
Chocolate
Coral
CornflowerBlue
Cornsilk
Crimson
Cyan
DarkBlue
DarkCyan
DarkGoldenRod
DarkGray
DarkGreen
DarkKhaki
DarkMagenta
DarkOliveGreen
DarkOrchid
DarkRed
DarkSalmon
DarkSeaGreen
DarkSlateBlue
DarkSlateGray
DarkTurquoise
DarkViolet
Darkorange
DeepPink
DeepSkyBlue
DimGray
DodgerBlue
FireBrick
FloralWhite
ForestGreen
Fuchsia
Gainsboro
GhostWhite
GoldenRod
Gold
Gray
GreenYellow
Green
HoneyDew
HotPink
IndianRed
Indigo
Ivory
Khaki
LavenderBlush
Lavender
LawnGreen
LemonChiffon
LightBlue
LightCoral
LightCyan
LightGoldenRodYellow
LightGreen
LightGrey
LightPink
LightSalmon
LightSeaGreen
LightSkyBlue
LightSlateGray
LightSteelBlue
LightYellow
LimeGreen
Lime
Linen
Magenta
Maroon
MediumAquaMarine
MediumBlue
MediumOrchid
MediumPurple
MediumSeaGreen
MediumSlateBlue
MediumSpringGreen
MediumTurquoise
MediumVioletRed
MidnightBlue
MintCream
MistyRose
Moccasin
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
NavajoWhite
Navy
OldLace
OliveDrab
Olive
OrangeRed
Orange
Orchid
PaleGoldenRod
PaleGreen
PaleTurquoise
PaleVioletRed
PapayaWhip
PeachPuff
Peru
Pink
Plum
PowderBlue
Purple
Red
RosyBrown
RoyalBlue
SaddleBrown
Salmon
SandyBrown
SeaGreen
SeaShell
Sienna
Silver
SkyBlue
SlateBlue
SlateGray
Snow
SpringGreen
SteelBlue
Tan
Teal
Thistle
Tomato
Turquoise
Violet
Wheat
WhiteSmoke
White
YellowGreen
Yellow
104 of 108
СОДЕРЖАНИЕ
СОДЕРЖАНИЕ
Содержание
1 Диаграммы последовательности
1
1.1 Основные примеры . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1
1.2 Комментарии . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1
1.3 Объявление участников . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1
1.4 Use non-letters in participants . . . . . . . . . . . . . . . . . . . . . . . . . .
2
1.5 Сообщения к самому себе . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3
1.6 Изменить стиль стрелок . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3
1.7 Изменить цвет стрелок . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4
1.8 Нумерация сообщений в последовательностях . . . . . . . . . . . . . . .
4
1.9 Заголовок . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
5
1.10Legend the diagram . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6
1.11Разбиение диаграм . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6
1.12Группировка сообщений . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
7
1.13Примечания в сообщениях . . . . . . . . . . . . . . . . . . . . . . . . . . .
8
1.14Some other notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
9
1.15Changing notes shape . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
10
1.16Creole and HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
10
1.17Divider . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
11
1.18Reference . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
12
1.19Delay . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
12
1.20Space . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
13
1.21Строка активации и деактивации . . . . . . . . . . . . . . . . . . . . . . .
13
1.22Participant creation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
14
1.23Incoming and outgoing messages . . . . . . . . . . . . . . . . . . . . . . . .
15
1.24Stereotypes and Spots . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
16
1.25More information on titles . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
17
1.26Participants encompass . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
18
1.27Удаление футера . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
18
1.28Skinparam . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
19
2 Диаграмма прецедентов
21
2.1 Прецеденты . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
21
2.2 Актёры . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
21
2.3 Usecases description . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
22
2.4 Основной пример . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
22
2.5 Расширение . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
23
2.6 Использование заметок . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
23
2.7 Stereotypes
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
24
2.8 Changing arrows direction . . . . . . . . . . . . . . . . . . . . . . . . . . . .
24
2.9 Title the diagram . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
26
2.10Splitting diagrams . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
26
2.11Направление слева направо . . . . . . . . . . . . . . . . . . . . . . . . . . .
26
2.12Skinparam . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
27
2.13Complete example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
28
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
105 of 108
СОДЕРЖАНИЕ
СОДЕРЖАНИЕ
3 Диаграмма классов
29
3.1 Отношения между классами . . . . . . . . . . . . . . . . . . . . . . . . . .
29
3.2 Метки на отношениях . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
29
3.3 Добавление методов
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
31
3.4 Указание видимости . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
32
3.5 Abstract and Static . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
33
3.6 Advanced class body . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
34
3.7 Notes and stereotypes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
35
3.8 More on notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
36
3.9 Note on links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
37
3.10Abstract class and interface
. . . . . . . . . . . . . . . . . . . . . . . . . . .
38
3.11Using non-letters . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
39
3.12Скрытие атрибутов, методов . . . . . . . . . . . . . . . . . . . . . . . . . .
40
3.13Hide classes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
41
3.14Use generics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
41
3.15Specific Spot . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
41
3.16Packages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
42
3.17Packages style . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
42
3.18Namespaces . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
43
3.19Automatic namespace creation . . . . . . . . . . . . . . . . . . . . . . . . . .
44
3.20Lollipop интерфейс
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
45
3.21Изменение направления стрелок . . . . . . . . . . . . . . . . . . . . . . .
45
3.22Заголовок диаграммы . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
46
3.23Legend the diagram . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
47
3.24Ассоциация классов . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
47
3.25Skinparam . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
48
3.26Skinned Stereotypes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
49
3.27Color gradient . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
49
3.28Splitting large files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
50
4 Диаграмма деятельности
52
4.1 Простая деятельность . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
52
4.2 Метка на стрелках . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
52
4.3 Изменение направления стрелки . . . . . . . . . . . . . . . . . . . . . . .
53
4.4 Ветвления . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
53
4.5 More on Branches
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
54
4.6 Синхронизация . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
55
4.7 Long activity description . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
56
4.8 Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
56
4.9 Partition
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
57
4.10Заголовок диаграммы . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
58
4.11Skinparam . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
59
4.12Octagon . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
59
4.13Complete example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
60
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
106 of 108
СОДЕРЖАНИЕ
СОДЕРЖАНИЕ
5 Activity Diagram (beta)
5.1 Simple Activity
63
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
63
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
63
5.3 Conditional . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
64
5.4 Repeat loop
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
65
5.5 While loop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
65
5.6 Parallel processing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
66
5.7 Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
66
5.8 Title Legend . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
67
5.9 Colors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
68
5.10Arrows . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
68
5.11Grouping . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
69
5.12Swimlanes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
70
5.13Detach
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
70
5.14SDL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
71
5.15Complete example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
72
5.2 Start/Stop
6 Component Diagram
74
6.1 Компоненты . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
74
6.2 Interfaces . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
74
6.3 Basic example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
74
6.4 Using notes
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
75
6.5 Grouping Components . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
75
6.6 Изменение направления связи . . . . . . . . . . . . . . . . . . . . . . . . .
77
6.7 Title the diagram . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
78
6.8 Use UML2 notation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
78
6.9 Skinparam . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
78
7 Диаграмма состояний
81
7.1 Простое состояние . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
81
7.2 Составное состояние . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
81
7.3 Длинные имена . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
82
7.4 Параллельные состояния . . . . . . . . . . . . . . . . . . . . . . . . . . . .
83
7.5 Направления стрелок . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
84
7.6 Заметки
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
84
7.7 Еще о заметках . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
85
7.8 Skinparam . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
86
8 Диаграмма объектов
88
8.1 Определение объектов . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
88
8.2 Отношения между объектами . . . . . . . . . . . . . . . . . . . . . . . . .
88
8.3 Добавление полей . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
88
8.4 Common features with class diagrams . . . . . . . . . . . . . . . . . . . . .
89
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
107 of 108
СОДЕРЖАНИЕ
СОДЕРЖАНИЕ
9 Общие команды
90
9.1 Заголовок и подвал . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
90
9.2 Масштаб . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
90
10 Изменить шрифты и цвета
91
10.1Использование . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
91
10.2Вложенный . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
91
10.3Color
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
92
10.4Имя, цвет и размер шрифта . . . . . . . . . . . . . . . . . . . . . . . . . . .
93
10.5Черно-белый вывод . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
96
11 Предварительная обработка
97
11.1Включение файлов . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
97
11.2Including URL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
97
11.3Константы . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
97
11.4Macro definition . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
98
11.5Macro on several lines . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
99
11.6Conditions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
99
11.7Search path . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
11.8Advanced features . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
12 Интернационализация
102
12.1Кодировка . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
13 Цветные имена
PlantUML : Справочное руководство по языку (27 Февраль 2015 г.)
104
108 of 108
© Copyright 2026