Document 194327
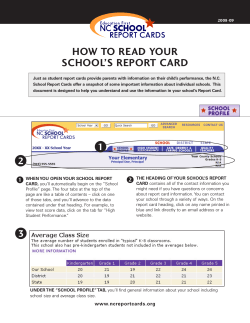
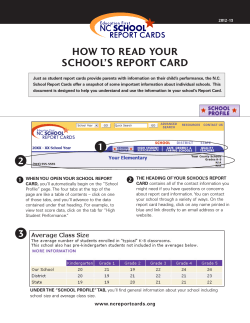
How to add your Blog as a Custom tab to your Facebook Fanpage Before you begin, you will need: -‐ A Facebook Page (for your business or blog) -‐ A Blog (or other site you want to add as a tab to your Facebook Page) -‐ An image, exactly 111x74 pixels (jpg, gif, or png) to use as your Tab Icon =-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐=-‐= • Log in to your Facebook Account • In the search bar, type the word ‘static’ (no tics) • In the selections that appear, choose the one that says Static HTML: iframe tabs • On the page that appears, click the blue button to “Add Static HTML to a Page” • • The next screen will give you a dropdown box to choose which page you would like to add the iframe tab to. If you are only an admin of one page, then it will be the only one in your drop down. Select the page you wish to add the custom tab to, and then click the button that says “Add Static HTML: iframe tabs. Your Facebook page will appear, and you will have a new icon under your cover photos – a square with a star on it titled “Welcome”. Click on it. • • • A screen will come up with multiple choices for apps to add to your page. Scroll down until you see the app for “Website” Use a page from your website. Click the button titled “Use This App” On the next screen, enter your blog URL in the field titled “URL of external page” Click the button titled “remove scroll bars” (this resizes your blog page to fit within Facebook) • Once you click “remove scroll bars”, a preview of what your blog will look like within your Facebook page will appear. If it’s not sized just right, you can adjust the height and width. I left mine at the default sizes. • Click the Preview Tab, and if everything looks like you want it, go back to Edit tab and click “Save & Publish” Now your blog will appear as a box under your cover photo, but it will still be the star icon with the “Welcome” title. Changing the Title Click the little drop down arrow to the right of your boxes to see all of your page apps. • • • • Once all of your tabs are visible, hover over the box with the star until you see the little edit pencil in the upper right corner. Click the pencil, and select “Edit Settings” In the box that comes up, type your custom name into the field for Custom Tab Name Click Save, then Okay Once back on your page, refresh your browser, and the name you assigned to the tab should appear under the box with the star that links to your blog. Change the Icon Image • If you want to use an image other than the star, go back in to edit the icon by clicking on the pencil again, then click the word ‘Change’ next to Custom Tab Image. • • Hover over the star icon until you see the pencil in the upper right of the icon, then click the pencil to edit. Click on “Choose File” then navigate to the image you would like to use as your icon. *Note that the image MUST BE 111x74 pixels and either a JPG, GIF, or PNG. Image file must also be less than 5mg. If your image file does not meet this criteria, it will not work. If your image does work, once selected you will see it appear as the image in your edit screen. Navigate back to your page home screen, and you should see your new Tab, with your custom name and image. (Mine is called PFP THE BLOG) When you click on the tab, your fully functional (as far as I can tell) blog will open right on your Facebook Fan page!! Arrange Order of Tabs • If your tabs do not appear in the order you wish to see them, click to open all tabs again, then click on the pencil to edit the tab you want to move. • At the top of the edit box you will see “Swap Positions With” and the tabs you have. (Except Photos, apparently you are locked in to having that one first). I wanted my blog to be the first tab after photos, so I swapped positions with my second tab.
© Copyright 2026