Document 233283
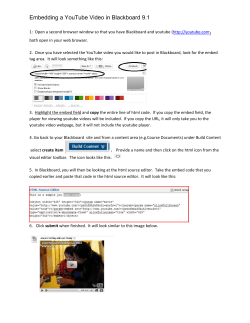
How to Embed a Twitter Feed Widget into Blackboard Learn Wm. Beasley Cleveland State University [email protected] Basic steps: 1. Determine the Twitter feed you want to use (specific username or twitter #hashtag) 2. Log into Twitter, and visit the “configure a widget” page 3. Create the widget 4. Log into Blackboard, and find your way into the HTML editor in an appropriate location where you wish the feed to be visible 5. Paste the feed widget into the HTML editor 6. Save 7. Test Here’s what it looks like in practice. 1. I’m going to use the Twitter hashtag “#edtech” for this example. It’s a real one, and its Twitter feed contains lots of good educational technology resources. 2. I already have a Twitter account (you’ll need one to do this), so with my username and password at the ready I send my browser to the URL for Twitter’s “widgets” page: https://twitter.com/settings/widgets/new . Along the way Twitter insists that I supply my username and password. When I get there: Click here to begin widget creation. The next step is where you choose what type of Twitter source you want to use (such as following the Twitter timeline for a particular user). I’m going to use a hashtag, and as it happens the right place to go for that is the “search” tab: Click the “search” tab to head for hashtag territory. This work is distributed under a Creative Commons Attribution-‐NonCommercial-‐ShareAlike 3.0 Unported License. Details at https://creativecommons.org/licenses/by-‐nc-‐sa/3.0/. 3. Here’s where you actually create the widget. You’ll need to provide two things: the hashtag itself (#edtech, for us), and the Internet domain of the web page where you plan to place the hashtag. I plan to place it in our university’s Blackboard system, and the beginning of the URL for that is https://bb-‐csuohio.blackboard.com/ (look at your course’s home page in the browser to locate that information). That means the domain is “bb-‐ csuohio.blackboard.com” (the first part after the double slashes). Here’s where you plug in those two tidbits (don’t change any other settings for now): Preview the results here. Hashtag goes here. Domain goes here. Once you’ve filled those in, click “save changes” at the lower left of the screen, and view the results at the lower right. It will be somewhat cryptic-‐looking HTML. Create the widget. HTML code visible here. This work is distributed under a Creative Commons Attribution-‐NonCommercial-‐ShareAlike 3.0 Unported License. Details at https://creativecommons.org/licenses/by-‐nc-‐sa/3.0/. You can copy and paste that HTML code right out of the window – be sure you get all of it, because there will be more than you can see in the window. Mine looks like this: <a class="twitter-‐timeline" href="https://twitter.com/search?q=%23edtech" data-‐ widget-‐id="297086361981296641">Tweets about "#edtech"</a> <script type="text/javascript" defer> !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement (s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(j s,fjs);}}(document,"script","twitter-‐wjs"); </script> Paste it somewhere safe. You’re going to need to put it in Blackboard. 4. Log into Blackboard Learn, and figure out where you want the RSS feed to appear. It can be anywhere (even inside a folder) where you can access Blackboard’s HTML editor. Go to that location in Blackboard. Give this item a name, and invoke the text editor. You’ll recognize the text editor by the presence of the toolbar – something like this: Name your feed here. This is the switch that turns on the text editor. 5. Now, turn on “HTML mode” in the text editor. You do that by clicking the item in the text editor toolbar that looks like “<>”. Turn on HTML mode here. This work is distributed under a Creative Commons Attribution-‐NonCommercial-‐ShareAlike 3.0 Unported License. Details at https://creativecommons.org/licenses/by-‐nc-‐sa/3.0/. Paste that HTML code you copied in step 3 (your twitter feed widget) into the text box below the toolbar. It will still resemble gibberish… like this: 6. Then, click the “submit” button at the corner of the screen. 8. Go back to where you placed the widget in Blackboard. If all is well, you should be able to see the live Twitter feed. Here’s what the preceding example looks like in my Blackboard course: *Troubleshooting tip: If your Blackboard screen just shows a link to “Tweets about #edtech”, go back and double-‐check the domain name you put into the widget creator. Don’t use the domain name for your Blackboard login page; use the one from your course itself. This work is distributed under a Creative Commons Attribution-‐NonCommercial-‐ShareAlike 3.0 Unported License. Details at https://creativecommons.org/licenses/by-‐nc-‐sa/3.0/.
© Copyright 2026


![08/19/10 - How to Dominate the Internet: Book One: Protect... [??????????] Tweet style="height:25px !important;" frameborder="0"](http://cdn1.abcdocz.com/store/data/000184910_1-2d7f7f5375a129fa1f0b9efd842f168c-250x500.png)