Summer Internship 2013 01 - Joomdle Development ZEEL SHAH
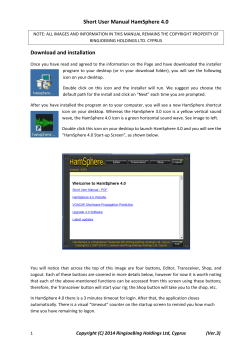
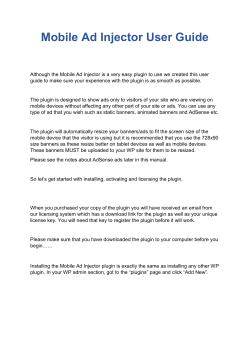
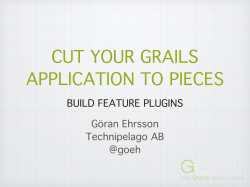
Summer Internship 2013 01 - Joomdle Development Week 02 – Report 01 - <26/05/2013> ZEEL SHAH This week I was assigned to understand Joomla platform and also give some demos by developing some plugins/component and create a prototype of MOOC in Joomla. So to understand joomla plugin I am sharing this tutorial with you. How to create a Hello World content plugin for Joomla 3.0 Written by Zeel Shah This plugin will print "Hello World!" at the beginning of every article. This plugin is of group ‘content’ as we are dealing with articles. Step 1: Create the Plugin Files All Joomla 2.5 plugins contain a xml file. These xml files contain information such as who wrote the plugin and when, what files should be included with the plugin, and any plugin settings that can be adjusted. The first thing you should do is copy the following text and save it as helloworld.xml <?xml version="1.0" encoding="utf-8"?> <extension version="3.0" type="plugin" group="content"> <name>plg_content_helloworld</name> <author>Zeel shah</author> <creationDate>2012-10-21</creationDate> <copyright>zps</copyright> <license>GNU General Public License</license> <authorEmail>[email protected]</authorEmail> <authorUrl>www.magnificientzps.blogspot.com</authorUrl> <version>1.0</version> <description>Simple Hello World Plugin that prints "Hello World" at the beginn ing of every article.</description> <files> <filename plugin="helloworld">helloworld.php</filename> <filename>index.html</filename> </files> </extension> After creating the XML file, we now need to create our php file, which does all of the work. The following code should be saved to helloworld.php <?php // no direct access defined('_JEXEC') or die; class plgContentHelloworld extends JPlugin { public function onContentAfterTitle($context, &$article, &$params, $limitstart) { return "<p>Hello World!</p>"; } } ?> The last file we need to create is one named index.html. You don't need to place any code in the file, you simply need to create it. At this stage, you should have the following files: • helloworld.xml • helloworld.php • index.html Copy all these files into folder named plg_helloworld and Compress the folder into a zip file named plg_helloworld.zip Step 2: Install the Plugin Step 3: Enable and Test your new Plugin When you initially install the plugin, it will be disabled, so be sure to enable the plugin. Because we're using theonContentAfterTitle event, we need to set the article's Show Intro Text value to Hide: Visit any Joomla 3.0 article, and you should see "Hello World!" printed after the title, as in the following screenshot to the right. Because we used the onContentAfterTitle event, our "Hello World" message is being shown on the content andafter the title has been printed.
© Copyright 2026