How to Create an Electric Portfolio Using Microsoft Word and... Macintosh 9.1 Operating System iBook Computer
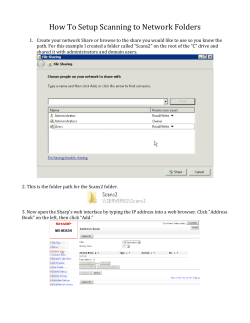
How to Create an Electric Portfolio Using Microsoft Word and a Macintosh 9.1 Operating System iBook Computer An Introduction by Susan Lee You are about to participate in an exercise that will guide you through the steps to create a simple electronic portfolio. This instruction is designed to be used as a guide to help you create a simple website using Microsoft Word while you sit in front of your computer. There are three main sections to this manual: (1) setup, (2) creation, and (3) completion. Please follow the steps in the given order so you will understand the instruction fully. Thank you! SECTION ONE: SETUP Before beginning any electronic portfolio, it is important that you have an idea of what you want your finished product to look like. 1. Sketch an example of the desired layout and color scheme on paper so you can formulate your ideas. 2. Next, you should create a new folder on the Desktop of your computer and call it “Test.” You will save all of your files and pictures in this folder. a. To create a new folder, Apple + N (N is for new folder) on any blank area of the Desktop and name the folder, “Test.” It is a good habit to always save your folders, documents, and images in lower case letters, i.e. portfolio; this will help you a lot when it comes time to remember their file names. b. An alternate way to create a new folder is; while on the Desktop, go to File, New Folder, and name as “Test.” 3. Open up Microsoft Word by double-clicking on the Microsoft Word icon located in the Launcher of your computer under Applications. 1 4. Open up a new document. From the menu, select File then New Blank Document. 5. Immediately save the new document; go to File and then Save As Web Page on your menu bar. Name the file “index.html” and save it to the “Test” folder on your Desktop. It is a good idea to have a copy of your work saved as a Word document also. So go ahead and save the new document again; go to File and then Save As on your menu bar and call it “portfolio.” This will make editing much easier as you go along especially if you chose to use WordArt. 2 SECTION TWO: CREATION You are now ready to begin creating your web page! 6. To open your saved web page from Word, go to File then Open. 7. Next, make sure that the “test” folder is showing with your index.html file highlighted and Show: Web pages. Click Open to retrieve the file. 3 Your index.html file should look like this: 8. Add a couple of blank lines to index.html (and all of your pages) by pressing the return key two or three times. This will make your pages easier to read for the user because the text is not crowed at the top of your document. The first step in creation is to create a title for your page. To do this, place the cursor in the desired location and begin typing. For the purposes of this instruction, type the text, “Welcome to My Website” as the title for your first web page. 4 After you have created your heading, you should change the heading size to make it stand out on the page. You may also wish to center justify the heading as shown above. 9. To center your title; first highlight the title, then go to Format, Paragraph, then Alignment. Select your choice as centered and click on OK when you are done. If you want to change the font (text), i.e. bold; first highlight the text that you wish to change, next go to Format, then Font to make your selection(s). For bold, go to Font Style: and click on Bold, then click on OK to save those changes and return to the document that you are working on, index.html. Now, let’s insert an image into your page. 10. Create a new folder named “images” and nest (put inside) in your “test" folder. This new folder, “images” will contain all of your pictures and graphics. Note: If you do not put all of your pictures and graphics inside your “test” folder in the “images” folder, they will not be there when the web page is displayed on the Internet. Before you begin to insert the images onto the web page, copy the images that you want to have on your web page into the “images” folder. 11. To insert an image into your web page, first open up your document by going to Word and opening up index.html. You must decide what function you want your image to perform on your page. This is very important as is best to format your image instead of just inserting it onto the page. Insert is fine but your image is limited to its placement on the page and it is more difficult to move the image around to a desired location. The reason? The image is subject to the same properties as text, i.e. centered. 12. Go to Insert, Picture, from file… 5 13. The Choose a Picture toolbox pops up: If your folder is located on your Desktop, make sure that desktop is selected then arrow down until you reach your “test” folder. Double click on “test” folder to select and open the “images” folder. 14. Double click on the “images” folder to open. 6 15. Chose the image that you want to insert and double click to select it. 16. Your page should look similar to mine: 7 17. Your image is located at the point where your curser was blinking. This is fine if that is where you wanted your image. If it is not, (mine is not where I want it) then you will need to Format the image. It is usually best to format all of your images so that they are easy to maneuver on the page. Click to highlight your image and a toolbox appears named, Picture. 18. Click on Format picture …: 8 19. Go to Layout. This is where you chose how you want the text to be displayed in conjunction with your image(s). You must decide if you want to have the text surround it, be in front of the text, behind the text (text is on top of the image), etc. Place your cursor in the area that you would like the image to be inserted. In the Wrapping Style, I chose Square but for this lesson any of the choices will work. Click on OK to exit. 9 20. Your image is highlighted and can be moved. A hand appears that grabs the image so that it can be placed in a new location on the page. If your image were to come in contact with text, the text would wrap around the image forming a square shape with the image inside the square (see Square icon in Wrapping Style). 21. Place your imaged where you want it to be located on your page. 10 22. Repeat for each of the images that you want on your web page. I have chosen two images for my index.html or home page: 23. Next, you will make navigation links to the extra pages that you want attached to your web site. The pages are connected with hyperlinks. The hyperlinks are what make the Internet an interactive medium and also makes the other web pages interactive within another web page. Type out the extra pages that you want connected (hyperlinked) to your web site. I have decided to use Science, Mathematics, Social Studies, English, Reading, Homework, and Internet Links. Images can also be hyperlinked to URL addresses, i.e. http://www.usouthal.edu/ Note: the link turns blue to indicate that a live hyperlink is available for this address. When clicked to visit the site, the link will turn purple, indicating that it has been visited. 11 24. Create the extra pages that you want included in your web site and save them as an html file. Select something that indicts what the page is and remember to use lower cased letters. For example, I named my pages: • science.html o Science page • socialstudies.html o Social Studies page • english.html o English page • reading.html o Reading page • homework.html o Homework assignments page • internetlinks.html o Internet links for study and review • horseusalink.html o Image of horse is linked to the University of South Alabama’s home web page at http://www.usouthal.edu/ • deernclblink.html o Image of deer is linked to the No Child Left Behind home at http://www.tomorrowsteachers.org 25. To create a hyperlink using text, first highlight the text that you want the user to click on. 12 26. Next, go to the tool bar and click on to the icon that resembles a world with a chain underneath it, this is the Insert Hyperlink command. You can also go to the menu bar, click on Insert, Hyperlink …. 27. A box should pop up that looks like this: 13 28. Go to Web Page then click on History. This shows all of the web pages that you have available to link to. 29. I chose Science as my first hyperlinked page. Double click on your choice to select it. 14 30. Your screen should have this box displayed: 31. If this is the web page that you want to link to, click on OK. You are now hyperlinked to another web page. STEP THREE: COMPLETION 15 Congratulations! You have created an entire website! Now, let’s see if everything is working by previewing the site in a browser. 32. To begin, open your index.html web page (or the page you want to view). To preview the site in a browser, click on the globe icon with the magnifying glass attached to it on the toolbar: 33. Mine looks like this: 16 34. Note: Word is not a WYSIWYG (what you see is what you get) program. Your pages may look fine in Word but may shift when you look at them in the browser (Internet Explorer, Netscape, Opera, etc.). You can adjust your settings for the document just go to Format, Document, Margins. 35. Preview another page. I opened Science by clicking on the Science link that is located on my home page, index.html. 36. That’s it, just tweak your pages and you are finished! Note: to add a background other than a color, i.e. pattern, image, etc., go to Format, Background: 17 37. Then go to, Fill Effects: 38. In Fill Effects go to Picture and chose the Picture tab: 18 39. Now chose the Select Picture: 40. In Chose a Picture, select your choice from your “images” folder. I selected my file named back2.jpeg, a green marbled background. Click on Insert. 19 41. Here is my final product: 20
© Copyright 2026